一、日期选择最小时间为当前时间十分钟后
需求:1.日期不能小于当前日期
2.限制最小时间为当前时间十分钟后(当前时间:2022-11-24 15:10:00 最小时间:2022-11-24 15:20:00)
3.点击默认给一个时间,时间为后一天
4.日历起始日期为周一
<el-date-picker
v-model="value3"
type="datetime"
placeholder="选择日期时间"
:default-value="timeDefaultShow"
:picker-options="startPickerOptions"
value-format="yyyy-MM-dd HH:mm:ss"
@focus="clicktime"
/>
data() {
return {
value3: '',
timeDefaultShow: '', // 默认时间
startPickerOptions: {
firstDayOfWeek: 1, // 周起始日设置为周一
disabledDate(time) {
const dateTime = new Date()
const startDateTime = dateTime.setDate(dateTime.getDate() - 1)
return (
// 不能选择小于今天的日期
time.getTime() < new Date(startDateTime).getTime()
)
},
selectableRange: "00:00:00 - 23:59:59",
},
}
},
// 监听时间,控制时分
watch: {
"value3": {
handler(newValue, oldValue) {
if (newValue) {
let date = new Date(); // 当前时间
let min = date.getMinutes();
date.setMinutes(min + 10); // 设置最小时间,当前时间十分钟后
let nowDate = this.moment(date).format("HH:mm:ss"); // 当前十分钟后的时间
let st = "";
if (this.moment(date).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")) {
let hh1 = this.moment(newValue).format("HH:mm:ss") // 选择时间的时分秒
// 判断当前选中的时间是不是小于十分钟后的时间,小于则赋值十分钟后的时间
if(hh1 < nowDate) {
this.value3 = date
}
st = nowDate;
} else {
st = "00:00:00";
}
this.startPickerOptions.selectableRange =st + " - 23:59:59";
this.startPickerOptions = this.startPickerOptions;
}
},
deep: true,
immediate: true,
}
},
methods: {
clicktime() {
// 点击时先判断有没有值,没有值默认给后一天时间(具体时间根据需求来)
if (!this.value3) {
this.timeDefaultShow = new Date()
this.timeDefaultShow.setDate(new Date().getDate() + 1)
this.value3 = this.timeDefaultShow
}
}
}
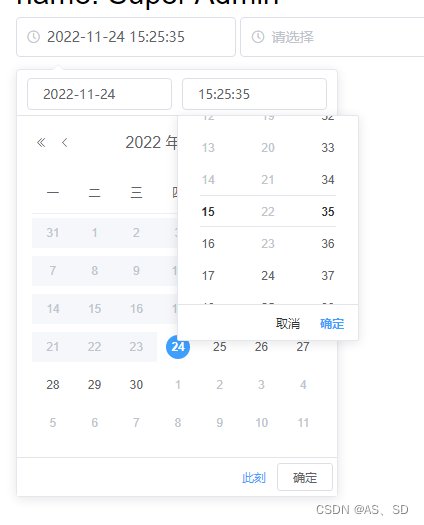
示例图
二、日期选择限制不能超过当前时间
<el-date-picker
v-model.trim="value2"
:picker-options="pickerOptions"
type="datetime"
placeholder="请选择"
value-format="yyyy-MM-dd HH:mm:ss"
/>
data() {
return {
value2: '',
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
selectableRange: "00:00:00 - 23:59:59",
},
}
}
// 控制他的时分秒
watch: {
"value2": {
handler(newValue, oldValue) {
if (newValue) {
let date = new Date();
let nowDate = this.moment(date).format("HH:mm:ss");
let st = "";
if (this.moment(date).format("yyyy-MM-DD") === this.moment(newValue).format("yyyy-MM-DD")) {
let hh1 = this.moment(newValue).format("HH:mm:ss")
if(hh1 > nowDate) {
this.value2 = new Date();
}
st = nowDate;
} else {
st = "23:59:59";
}
this.pickerOptions.selectableRange = "00:00:00 - " + st;
this.pickerOptions = this.pickerOptions;
}
},
deep: true,
immediate: true,
},
}
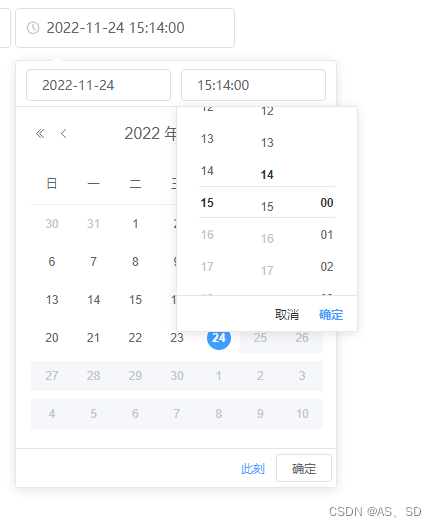
示例图