前后端传参问题(前端)
vue先定义axios
// 导入axios
import axios from 'axios'
// 挂载axios 到Vue的原型prototype的$http
Vue.prototype.$http = axios
// 设置请求的根路径
//axios.defaults.baseURL = "http://8.129.220.104:8181/phone/"
axios.defaults.baseURL = "http://localhost:9000/"
axios.interceptors.request.use(config => {
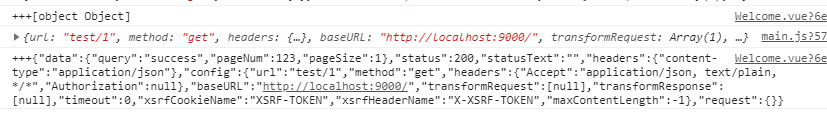
console.log(config);
// 请求头挂载信息
config.headers.Authorization = window.sessionStorage.getItem("flag");
// 在最后必须return config
return config;
})
Vue.config.productionTip = false
get方式
async onclick(index){
const {data:res} = await this.$http.get("findByCategoryType/"+1)
},
post方式
let data ={
name: "abc",
tel: "qwe",
address: 21321
},
async onclick(index){
const {data:res} = await this.$http.post("findByCategoryType/",data)
},
后端
get方式
@GetMapping("/test/{id}")
public void test2(@PathVariable("id") int a){}//没有返回值的情况下
post方式
@PostMapping("/test")//传JSON格式参数
public void test2(@RequestBody JSONObject object){}//没有返回值的情况下
遇到的注意点
当后端返回参数时,如果直接返回String类型,则会出现对象传入,如果包装成对象返回,则会带入协议信息
解决这种问题可以在后端封装成JSON:
HashMap<String, Object> data = new HashMap<>();
data.put("data",mainMenus);
data.put("status",200);
String data_json = JSON.toJSONString(data);
return data_json;
Vue定义全局变量并使用:
编写store.js
import Vue from 'vue'
import Vuex from 'vuex'
//定义全局参数
Vue.use(Vuex)
export default new Vuex.Store({
state: {
//这里放全局参数
specsId: '',
quantity: ''
},
mutations: {
},
actions: {
},
modules: {
//这里为了给全局变量分组,所以需要写提前声明其他store文件,然后引入这里
}
/*
this.$store.commit('setDemoValue', value); 引入
this.$store.state.getDemoValue; 获取
*/
})
注意!从全局变量获取的是String,
要转成JSONconst res = JSON.parse(this.$store.state.menus);//获取全局变量并转成JSON格式
JSON转成String let data = JSON.stringify(item)
页面跳转时把参数一起传递:
第一种:
this.$router.push({path:'/addressEdit',query:{item:data}});//传递参数
let data = JSON.parse(this.$route.query.item) //另一个页面获取参数
第二种:
this.$router.push('/test1?orderId='+123456+"&orderName="+"abc");//传递参数
const a = this.$route.query.orderId //接收参数
const b = this.$route.query.orderName //接收参数
给一个1S的定时器提示下单成功并跳转页面:
import { Toast } from 'vant';
if(resp.data.code == 0){
let instance = Toast('下单成功');
setTimeout(() => {
instance.close();
_this.$router.push('/detail?orderId='+resp.data.data.orderId)
}, 1000)
}
登录注册时,重置和登录功能:
<el-form
ref="loginFormRef"
:model="loginForm"
:rules="loginRules"
class="login_form"
label-width="0px"
>
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="iconfont icondenglu"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input v-model="loginForm.password" prefix-icon="iconfont iconmima" type="password"></el-input>
</el-form-item>
<el-form-item class="btns">
<el-button type="primary" @click="login">登录</el-button>
<el-button type="info" @click="resetLoginForm">重置</el-button>
</el-form-item>
</el-form>
----------------------------------------------------------
methods: {
resetLoginForm() {
this.$refs.loginFormRef.resetFields();
},
login() {
this.$refs.loginFormRef.validate(async valid => {
if (!valid) return;
// 调用get请求
const {data :res} = await this.$http.post("login", this.loginForm);
if (res == "ok" ) {
window.sessionStorage.setItem('flag','ok'); // session 放置
this.$message.success("登陆成功!!!");
this.$router.push({ path: "/home"});
}else{
this.$message.error("登录失败!!!");
}
});
}
}
局部布局: <!--路由占位符--> <router-view></router-view>
存session: window.sessionStorage.setItem('activePath',activePath);// 存放点击的二级菜单
取session:this.activePath = window.sessionStorage.getItem('activePath');// 取出session
created() 和 mounted() 的区别:
created 在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图;
mounted在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作