文章目录
前言
如果你用过TS的工具类型,Partial、Required、Pick、Record。那么你可能看过他们内部实现都有共同点就是keyof关键字。即使没有见过,那么下面就一起来了解一下,keyof关键字的详细作用吧。
Partial、Required、Pick、Record详细解析直通车🚗
一、keyof是什么
1、在JavaScript中我们想要获取一个对象的key可以通过Object.keys(obj)来获取
const obj = {
name: 'test',
age: 18
}
Object.keys(obj)
// ['name', 'age']
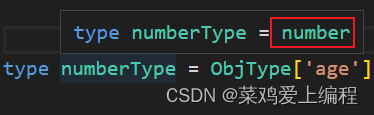
2、那么在TypeScript中我们呢想要获取一个类型中的所有键,例如:
type ObjType = {
name: string;
age: number;
}
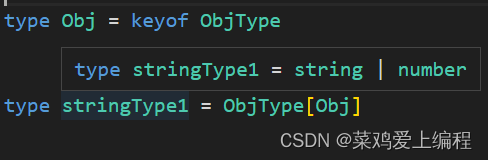
type Obj = keyof ObjType
const testObj: Obj = 'name'
const testObj2: Obj = 'age'
那么通过keyof ObjType所获取到的类型就是包含‘name’和’age’联合类型的类型。
那么这有什么用呢,看下面的例子:
看到上面你可能觉得这很像是对象中,通过key来获取key所对应属性值的方式。你也可以这么理解,但这是用来获取类型中key所对应的类型。
一道面试题。用ts定义一个获取对象属性值的方法
基本思路分析:
1、首先传入一个对象,和想要获取值的key
2、如何约束类型
3、直接定义参数类型,尝试一下定义。依然编译错误
function getValue(obj: object, key: string) {
return obj[key]
}
4、正解:
const obj = {
name: 'test',
age: 18
}
function getValue<T extends object, K extends keyof T> (obj: T, key: K) {
return obj[key]
}
//test
getValue(obj, 'name')
getValue(obj, 'age')
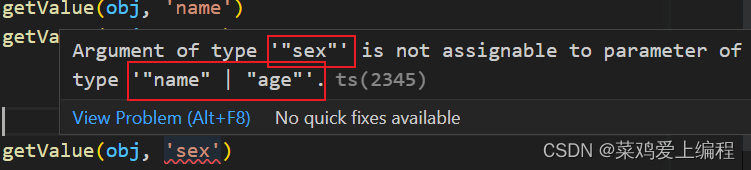
getValue(obj, 'sex')
结果:
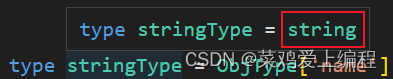
3、其他用法
例如:
基本类型
可以看到的是获取的联合类型是根据基本类型所包含的属性方法的键名。
例如string的:
type T1 = number | typeof Symbol.iterator | “toString” | “charAt” | “charCodeAt” | “concat” | “indexOf” | “lastIndexOf” | “localeCompare” | “match” | “replace” | “search” | “slice” | … 35 more … | “matchAll”
例如any的:
type T1 = string | number | symbol
type T1 = keyof string
type T2 = keyof number
type T3 = keyof boolean
type T4 = keyof any
类
class Test {
name: string;
age: number;
constructor () {
this.name = '1'
this.age = 1
}
}
type classTest = keyof Test
总结
keyof基本功能用法就这些,如果还有其他办法,可以评论区分享学习,如果有错误,欢迎指出。