前言
有的时候,我们直接用script请求需要在同一个顶级(一级)域名下才可以拿到数据。
本地服务在开启时一般都是localhost,或者带ip。如果想要自定义域名访问本地服务,需要做以下配置。
ip地址和域名映射
在域名请求时会先访问电脑的hosts文件,所以我们先将自己的自定义域名和本地ip地址关联起来。
host文件修改
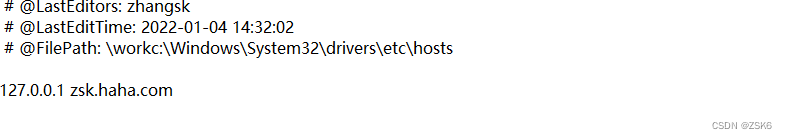
地址:C:\Windows\System32\drivers\etc
假如自定义域名是 zsk.haha.com ,加下面图中一条添加到hosts文件中,保存,关闭。
127.0.0.1 zskhaha.com
项目本地服务配置
修改好hosts文件后,还要修改项目的本地服务才可以正常访问。
以vite为例:
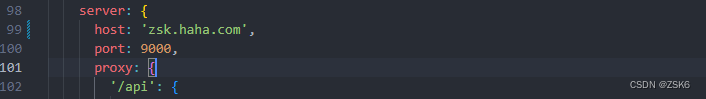
很简单,只需改变host属性即可,将vite.config.ts下的server对象的host属性修改为 自定义域名(zsk.haha.com)即可
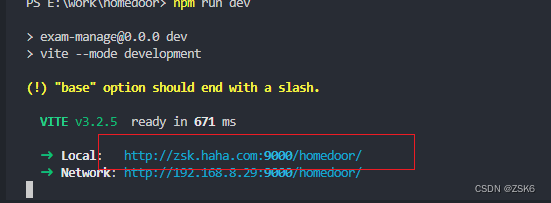
然后 npm run dev 启动就成功了。
结语
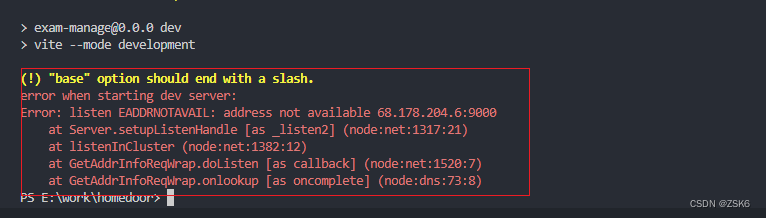
如果 npm run dev启动后报奇怪的错误,例如:
- hosts文件域名映射ip地址 错了
- 项目的host 属性 域名写错了。