一、算术运算符
算术运算符即:加(+)减(-)乘(*)除(/)取余(%)加加(++)减减(–)
算术运算符里比较特殊的是+,它即可以是字符串连接,也可以是加法运算。大致规则是:
- 如果两边都是数字,则就是普通的数学计算
- 如果有一边是字符串,则另一边也转成字符串,变成字符串的拼接
- 如果没有字符串,则调用Number方法,转成数字,再进行相加
- 如果有一边是对象,则对象调用toString得到字符串表示,再进行计算
例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
#box {
background-color: red;
}
</style>
</head>
<body>
<div id="box">LiuQing</div>
<script>
var a = 5;
var b = '10';
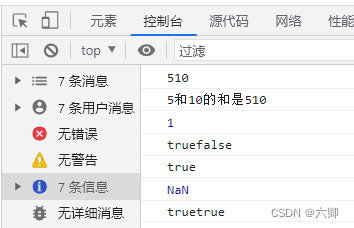
console.log(a + b); // '510'
var a = 5;
var b = 10;
console.log(a + '和' + b + '的和是' + a + b); // 5和10的和是510
console.log(true + false); // 1
console.log(true + 'false'); // truefalse
console.log(true + ''); // true
console.log(true + undefined); // NaN
console.log(true + [true]); // truetrue
</script>
</body>
</html>
例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
#box {
background-color: red;
}
</style>
</head>
<body>
<div id="box">LiuQing</div>
<script>
// ++ -- ( 自增,自减 )
var a = 2;
a++; // a = a + 1;
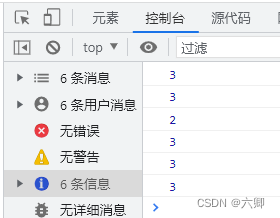
console.log(a); // 3
var b = 2;
++b; // b = b + 1;
console.log(b); // 3
var c = 2;
var f = 2;
d = c++; // 先赋值后自增 1
e = ++f; // 先自增 1 后赋值
console.log(d); // 2
console.log(e); // 3
console.log(c); // 3
console.log(f); // 3
</script>
</body>
</html>
在算术运算符中比较特殊的就是++和–,前者表示自增,后者表示自减,在使用时,有两种情况,分别是++(–)在前和++(–)在后,当++(–)在前时,即:++a(–a),则表示变量a自增(自减)后赋值。++(–)在后时,即:a++(a–),则表示先赋值后自增(自减)。
例3:
var num1 = 2;
var num2 = 20;
var num3 = num1-- + num2; // 22
var num4 = num1 + num2; // 21
其它减乘除取余,都是调用Number转成数字,再进行计算。
例4:
var a = 5 - true; // 4
var b = NaN - 1; // NaN
var c = 5 - 3; // 2
var d = 5 - ""; // 5
var e = 5 - "2"; // 3
var f = 5 - null; // 5
二、赋值运算符
赋值运算符即进行赋值(=)加等于(+=)减等于(-=)乘等于(*=)除等于(/=)等运算。赋值运算符将一个数值赋给一个变量,即 a = 10;则 10 赋值给 a,那么 a 的值为 10。
例1:
var m = 10;
m = m + 2; // 等价 m += 2;
m += 10; // 往m身上在原来的基础上加东西 m = m+10
console.log(m); // 22
var n = 10;
n *= 2; //n = n * 2
console.log(n);
三、比较运算符
比较运算符判断两个变量的大小
是否相等(==)
大于(>)
小于(<)
大于等于(>=)
小于等于(<=)
不等于(!=)
绝对等于(===)
绝对不等于(!==)
例1:
// 字符串比较时是一位一位进行比较的,而且比较的是ASCII编码
// 字符的编码 0-48 A-65 a-97
console.log("1000"<'2'); // true 字符串的比较
console.log("1000"<2); // false 数字的比较
// 比较运算符 > >= < <= == != === !==
// 两个等号的比较,只要值是一样即可,会发生类型的转换(一般调Number转成数字
再比较)
console.log("10"== 10); // true
console.log("10"!= 10); // false
// 三个等号的比较,要值和类型都一样
console.log("10"=== 10); // false
console.log("10"!== 10); //true
console.log(undefined == null); // true,它俩相等,是规定的。它们并不发生
类型转换。即null和undefined同别值进行==的比较时,不会发生类型转换
console.log(undefined === null); // false,类型不一样
四、逻辑运算符
逻辑运算符是与 &&,或 ||, 非 !,&& ||用于连接两个或多个条件。
&& 是都为真才为真;
|| 有一个为真就为真;
! 为取反。
例1:
var l = 10;
if(l > 0 && l < 100){alert(“成立”);} // 真 两个为真才为真
if(l < 0 || l > 100){alert(“成立”);} // 假 一真为真
// ! 取反
if(!true){
alert(“条件成立”);
}
五、三目运算符
三目运算符是一个简单的条件的判断,里面只能执行一条语句,不能出现分号。
语法:
条件 ? 条件成立执行的代码 : 条件不成立执行的代码;
例1:
// 三目运算符
// 条件 ? 语句一 : 语句二
// 如果条件成立,执行 ? 后面语句。不成立执行 : 后面的语句
var s = 10;
s > 0 ? n = 100 :n = 0;
console.log(n); // 100
六、运算符优先级和结合性
JavaScript 运算符优先级,是描述在计算机计算表达式时执行运算的先后顺序。 先执行具有较高优先级的运算,然后执行较低优先级的运算。 例如,我们常说的先执行乘除运算,再执行加减运算。
console.log(3 + 4 * 5); // 3 + 20
console.log(3 > 2 && 2 > 1); // true
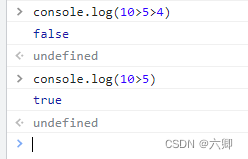
console.log(10>5>4); //false
圆括号处理Javascript运算:圆括号用于改变由运算符优先级确定的计算顺序。 这就是说,先计算完圆括号内的表达式,然后再将它的值用于表达式的其余部分。
var result1 = 10 * 5 + 3; // 53
var result2 = 10 * (5 + 3); // 80
七、数据类型的隐式转换
数据在进行 ±*/% 等操作的时候会自动转换数据类型进行操作。
例1:
// 加 +
console.log(10 + 100); // 110
console.log(10 + 'string'); // 10string 当加号有一边是字符串,另一边也转成字符串,变成字符串的拼接
console.log(19 + 10 + 'age' + 18 + 10) //29age1810
console.log(10 + '100'); //10100
console.log(10 + true); // 11 boolean 类型在计算是转成 number
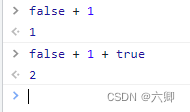
console.log(true + false); // 1 1 + 0 = 1
console.log('10' + true); // 10true
console.log('' + 100); // '100'
console.log(10 + null); // 10 null在计算是转成 number 0
console.log(10 + undefined); // NaN,undefined调Number方法转成NaN
// 减 -
console.log(100 - 10); // 90
console.log(100 - 't'); // NaN
console.log(100 - ''); // 100 空字符串转成number 0
console.log(100 - true); // 99 boolean 类型在计算是转成 number 1
console.log(100 - '80'); // 20 '80'转成 number 80
console.log(100 - null); // 100
console.log(100 - undefined); // NaN
// 乘 *
console.log(100 * 'a'); // NaN
console.log(100 * ''); // 0 ''转成 number 0
console.log(100 * '100');// 10000
console.log(100 * null); // 0
console.log(100 * undefined);// NaN
// 除 /
console.log(100 / 'a'); // NaN
console.log(100 / ''); // Infinity
console.log(100 / '70'); // 10/7
console.log(100 * null); // 0
console.log(100 * undefined); // NaN
// 取余 %
console.log(100 % 'a'); // NaN
console.log(100 % ''); // NaN,''转成0,100%0为 NaN
console.log(100 % '70'); // 30
console.log(100 % null); // NaN
console.log(100 % undefined); // NaN
// ++
var n = '10';
n++;
console.log(n); // 11 n 转成 number
// 取反
console.log(!true); // false
console.log(!10); // false
console.log(!'web'); // false
在数据类型之间进行算术运算时,除了加法运算,其他(-*/%)都将转为number类型。加法运算在遇到有字符串时,“+”变为连接符号,将字符串的前后拼接到一起。转换为string类型的值,如果两边都没有字符串,则都转成数字,变成数字的加法运算。