一、扫盲扫盲
学习NUXT之前要了解SSR。
1.关于SSR 服务端渲染
Server Side Rendering(服务端渲染):
后端先调用数据库,获得数据之后,将数据和页面元素进行拼接,组合成完成的html页面,在直接返回给浏览器,供用户浏览.
目的是:
为了解决单页面应用的 SEO 的问题,对于一般网站影响不大,但是对于论坛类,内容类网站来说是致命的,搜索引擎无法抓取页面相关内容,也就是用户搜不到此网站的相关信息。
SSR 还适用以下场景:
1、客户端的网络比较慢
2、客户端运行在老的或者直接没有 JavaScript 引擎上
2.关于BSR 客户端渲染
客户端渲染:
数据由浏览器通过ajax动态取得,在通过js将数据填充到dom元素上最终展示到网页上.
动态的通过js生成页面进行渲染
二、NUXT
NUXT.JS:一个简便的vue框架,最常用的就是用来作SSR(服务器端渲染),就相当于vue服务器端渲染.
Nuxt.js 使用 Webpack 和 vue-loader 、 babel-loader 来处理代码的自动化构建工作(如打包、代码分层、压缩等等).
Nuxt.js:适合做新闻、博客、电影、咨询等需要搜索引擎提供流量的项目。
1.优点
1.基于 Vue.js
2. 自动代码分层
3.服务端渲染
4.强大的路由功能,支持异步数据
5.静态文件服务
6.ES6/ES7 语法支持
7.打包和压缩 JS 和 CSS
8.HTML头部标签管理
9.本地开发支持热加载
10.集成ESLint(js验证工具)
11.支持各种样式预处理器: SASS、LESS、 Stylus等
2.安装
//安装
yarn create nuxt-app <项目名>
现在在vs命令行运行的话,不会有一个完整的目录结构,俺是后来自己加上去的
nuxt安装官方文档
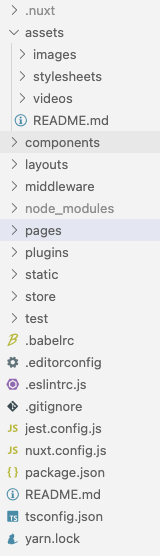
3.目录结构
目录结构分工如下:
| 目录文件名 | 作用 |
|---|---|
| .nuxt | Nuxt自动生成,临时的用于编辑的文件,build |
| assets | 用于组织未编译的静态资源如 LESS、SASS 或 JavaScript |
| components | 用于自己编写的 Vue.js 组件 |
| layouts | 布局目录,用于组织应用的布局组件参考 |
| middleware | 用于存放中间件参考 |
| pages | 用于存放写的页面,Nuxt.js 框架读取该目录下所有的 .vue 文件并自动生成对应的路由配置。参考 |
| plugins | 插件目录,用于存放Javascript 插件。参考 |
| static | 静态文件目录,用于存放应用的静态文件 |
| store | 用于组织应用的 Vuex 状态管理, store 目录下创建一个 index.js 文件可激活这些配置参考 |
| .editorconfig | 开发工具格式配置 |
| .eslintrc.js | ESLint的配置文件,用于检查代码格式 |
| .gitignore | 配置git不上传的文件 |
| .babelrc | 在Babel(js编译器)执行编译的过程中,会从项目的根目录下的 .babelrc文件中读取配置 |
| nuxt.config.js | 用于组织 Nuxt.js 应用的个性化配置,已覆盖默认配置参考 |
| package.json | 描述依赖关系和对外暴露的脚本接口 包管理配置文件 |
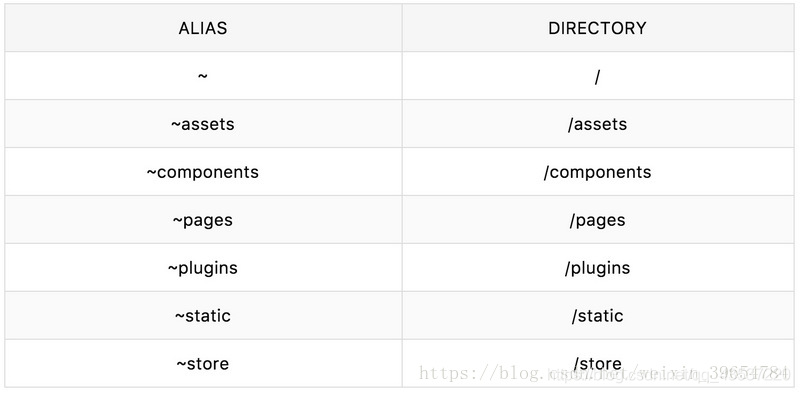
文件的路径建议都采用绝对路径,表格如下:
例:怎么在 /pages/user/me.vue 引入一个 static 文件夹里的图片
<img src="~static/img/logo.png" alt="Logo"/>
3.1 Nuxt.js 默认的配置(nuxt.config.js)
Nuxt.js 默认的配置涵盖了大部分使用情形,可通过 nuxt.config.js 来覆盖默认的配置。
head
借助 head 属性,Nuxt.js 让你可以在 nuxt.config.js 中配置应用的 meta 信息。
参考vue-meta配置
//类型:object
module.exports = {
head: {
titleTemplate: '%s - Nuxt.js',
meta: [
{
charset: 'utf-8' },
{
name: 'viewport', content: 'width=device-width, initial-scale=1' },
{
hid: 'description', name: 'description', content: 'Meta description' }
]
}
}
CSS
该配置项用于定义应用的全局(所有页面均需引用的)样式文件、模块或第三方库。
css配置
build
Nuxt.js 允许你根据服务端需求,自定义 webpack 的构建配置。
build配置
modules
该配置项允许您将 Nuxt 模块添加到项目中。modules配置
buildModules:使用buildModules有助于加快生产启动速度,并显着减少node_modules生产部署的规模。
插件
- 先在plugins里头增加js文件,然后在nuxt.config.js里用vendor属性配置plugins
- yarn或者npm安装插件
4.路由
Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置。
要在页面之间使用路由,我们建议使用 标签。
nuxt.js路由和vue- router是一脉相承的,vue需要自己个手动配置,nuxt的话可以根据目录自动生成。
路由参考文档
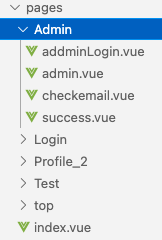
基本思路:
pages目录:
Nuxt.js 自动生成的路由配置如下:
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'admin',
path: '/admin/admin,
component: 'pages/admin/admin.vue'
},
{
name: ' success',
path: '/admin/success,
component: 'admin/success.vue'
}
]
}
在layout默认文件里头,可以用写基本的路由
动态路由
在 Nuxt.js 里面定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件 或 目录。
pages/
--| _slug/
-----| comments.vue
-----| index.vue
--| users/
-----| _id.vue
--| index.vue
对应vue-router如下:
index、user、_slug同级
router: {
routes: [
{
name: 'index',
path:<