什么是模板引擎
模板引擎是分离 用户界面和业务数据 得一种技术
什么事 EJS
EJS 是一个高效的 JavaScript 得模板殷勤
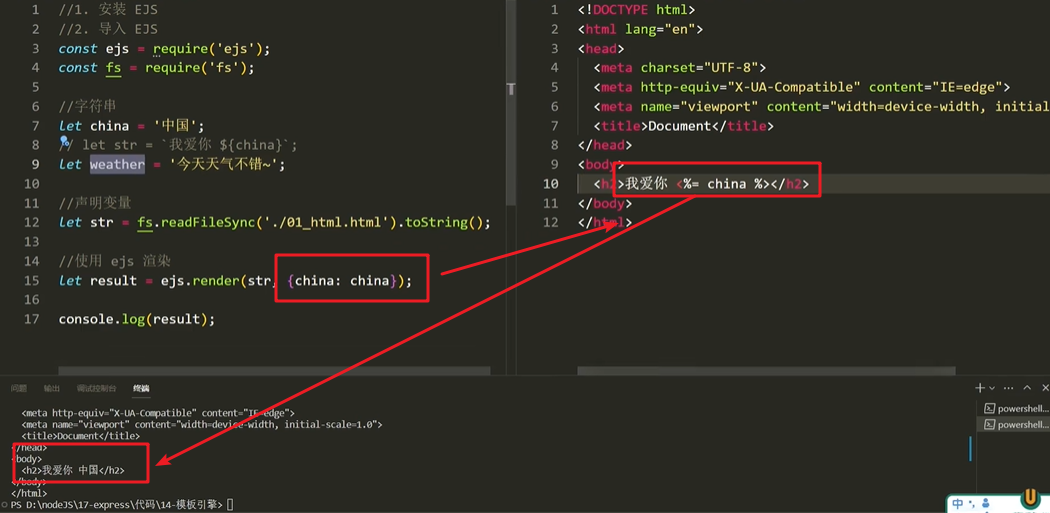
EJS 初体验
下载:
npm i ejs --save引用
const ejs = require('ejs')配置
app.set("views",__dirname+"/view");//设置视图的路径
app.set(" view engine","ejs")//引擎app.set("views",__dirname+"/view");
app.engine("html",myejs.__express)
app.set(" view engine","html")注:ejs不能直接进入,必须通过拦截,通过response.render()进行视图显示
const ejs = require('ejs')
let str = 'hello'
let word = `${str} world`
let person = ['anna', 'bob', 'lily']
let result = ejs.render('hello <%= word%>', { str: str })
// ==> hello worldEJS 常用标签
- <%-%>:输出没有转译后的变量值
- <%%>:对应语法
- <%=变量名%>读取变量值
列表渲染
const person = ['anna', 'bob', 'lily']
// let str = '<ul>'
// person.foreach(item => {
// str += `<li>${item}</li>`
// })
// str += '</ul>'
// console.log(str)
// ejs 实现
let result = ejs.render(`<ul>
<% person.foreach(item => { %>
<li><%= item %></li>
<% }) %>
</ul>`, { person: person })抽离:
<ul>
<% person.foreach(item => { %>
<li><%= item %></li>
<% }) %>
</ul>const person = ['anna', 'bob', 'lily']
let fs = require('fs')
let personFile = fs.readFileSync('./person.html').toString()
// ejs 实现
let result = ejs.render(personFile, { person: person })条件渲染
let isLogin = false
let result = ejs.render(`
<% if(isLogin){ %>
<span>欢迎回来</span>
<% }else{ %>
<button>登录</button>
<% } %>
`, { isLogin: isLogin })express 中使用 ejs
const express = require('express')
const app = express()
const path = require('path')
// 设置模板引擎
app.set('view engine', 'ejs')
// 设置模板文件存放位置 模板文件:具有模板语法内容的文件
app.set('views', path.resolve(__dirname, './views'))
app.get('/home', (req, res) => {
// render 响应
let title = 'title'
res.render('home', {title})
// 创建模板文件
})views/home.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1><%= title %></h1>
</body>
</html>