为博客添加一个人生进度条页面
这些值由后台数据库获取 这里写死了
你的名字 {}
你打算活到几岁
你的生日
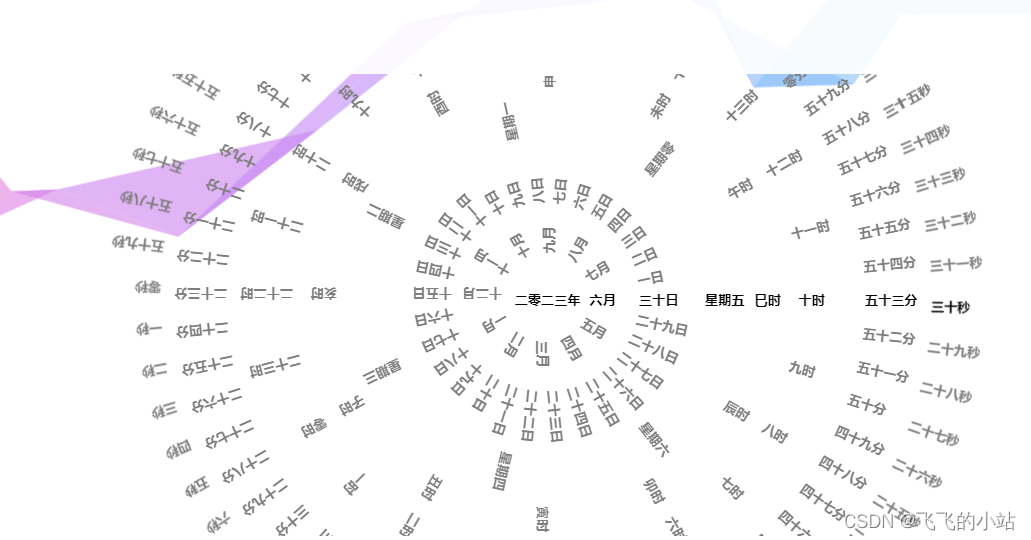
时钟为罗盘时钟 在jq插件网找到
life.html 与 clock.html放在同一目录下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.4.1/js/bootstrap.min.js"></script>
<!--<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>-->
<style>
*{margin: 0;padding: 0;}
b{margin: 3px;}
.head{margin: 0 auto;}
.title {
height: 60px;
line-height: 60px;
text-align: center;
}
.title .line {
display: inline-block;
width: 250px;
/*vertical-align: -4px;*/
border-top: 1px solid #ccc ;
}
.title .txt {
color: #686868;
vertical-align: middle;
}
.mark{color: #686868;text-align: center;}
#from{width: 90%; padding-left: 5%;padding-right: 5%;}
.content{
width: 1100px;
/*height: 800px;*/
margin: 0 auto;
padding-top: 30px;/*padding-left: 20%;padding-right: 20%;*/
background-color: #fff; opacity: 0.9;
}
#iframe{
/*min-width: 1000px;*/
width: 100%;
height: 420px;
/*left: 50%;*/
/*right: 50%;*/
overflow: hidden;
}
.marginbottom{margin-bottom: 10px;}
</style>
</head>
<!--
你的名字 {}
你打算活到几岁
你的生日 这些涉及到人生度过% 大概吃了几顿饭 度过多少个周末 享受过夜晚
计算规则:
过去了多少天,即当前天-1
当前星期几(0-6,0代表星期天)
今天过去时间百分比 (this.hour*60+this.minute)/24/60
本周过去时间百分比 (this.week*24*60+this.hour*60+this.minute)/7/24/60
这个月过去时间百分比 (this.day*24*60+this.hour*60+this.minute)/days/24/60/ (days为这个月具体多少天)
今年过去时间 现在时间-今年1月1好0时0分0秒000毫秒的时间
人生进度条 现在时间-生日时间 得出具体的毫秒值
进度条颜色安排: 20绿 bg-success
20-50蓝 bg-info
50-80黄 bg-warning
红 bg-danger
-->
<body >
<div class="container" id="app">
<div class="head">
<div class="title">
<span class="line"></span>
<!--名字前面可以来个图-->
<span class="txt"> 雨夜歌曰雨歌夜 ({{age}})</span>
<span class="line"></span>
</div>
<br>
<div>
<!--{{title}} 这里的名句 创建个方法 点击一下换一句 -->
<!--https://www.tianapi.com/apiview/26 会员免费??? 5000个够你玩了 -->
<!--后台也可以专门写一个数据表 存取你喜欢的名言名句 通过随机数确定获取哪一句 我的属于这种 -->
<h2 class="mark">"更好的有很多很多,但刚刚好的只有你一个" </h2>
</div>
</div>
<div class="content" >
<div id="from">
<p>你的<b>人生</b>已经走了 {{age}}年 </p>
<div v-html="theLife()" class="marginbottom"></div>
<p>
您的生日: {{yearForYour}} 年 {{monthForYour}} 月 {{dayForYour}} 日
<span style="padding-left: 20px;">现中国人类平均寿命是76.34岁 这里按80岁算~_~</span>
</p>
<p> 你可能已经吃过了<b>{{youreat}}</b>, 度过了<b>{{yourweek}}</b>个愉快的周末, 以及享受过 <b>{{yourtian}}</b> 个美妙的夜晚</p>
<hr style="border-top:1px dashed #987cb9;" width="100%" color="#987cb9" size=1>
<p>今<b>天</b>已经过去了 大约 {{hour}}小时</p>
<div v-html="jinduT()" class="marginbottom"></div>
<p>本<b>周</b>已经过去了 {{week}}天, 这是第{{curweek}}天</p>
<div v-html="jinduZ()" class="marginbottom"></div>
<p>这个<b>月</b>已经过去了 {{day}}天 , 这是第{{curday}}天</p>
<div v-html="jinduD()" class="marginbottom"></div>
<p>{{year}}<b>年</b>已经过去了 {{month}}个月 度过了{{outday}}天</p> <!--{{year}}-->
<div v-html="jinduY()" class="marginbottom"></div>
</div>
<br>
<br>
</div>
</div>
<iframe id="iframe" src="clock.html" scrolling="no" frameborder="0"><!--src="https://www.baidu.com"-->
</iframe>
<script>
var vm = new Vue({
el: '#app',
data: {
site: "更好的有很多很多,但刚刚好的只有你一个", //献给要过生日的某某人 这个词可以换的
age: "24",
year:"",
month:"",
day:"",
curday:"",
time:"",
hour:"",
minute:"",
sec:"",
week:"",
curweek:"",
life:"",
outday:"",
yearForYour:"1997",
monthForYour:"1",
dayForYour:"4",
yourtian:"",
youreat:"",
yourweek:""
},
created: function () {//这里是定时器
this.timer();
setInterval(this.timer, 60000);
},
methods: {// 我的理解是方法区和数据区
timer: function() {
var myDate = new Date();
var myYear = myDate.getFullYear(); // 获取当前年份
var myMonth = myDate.getMonth() +1; // 获取当前月份
var myDay = myDate.getDate(); // 获取当前日(1- 31)
var myHours = myDate.getHours(); // 获取当前小时(0-23)
var myMinu = myDate.getMinutes(); // 获取当前分钟(0-59)
var mySec = myDate.getSeconds(); // 获取当前秒数(0-59)
var myWeek = myDate.getDay(); //获取当前星期几(0-6,0代表星期天)
// if (this.monthForYour==myMonth && this.dayForYour==myDay ){
// //祝你生日快乐 撒花 这个老兄的烟花或者自己写 https://github.com/cunzher/canvas-/blob/master/index.html
// }
this.hour = myHours;
this.year = myYear;
this.month = myMonth-1;
this.day = myDay-1; this.curday=myDay;
this.week = myWeek-1; this.curweek = myWeek;
this.minute = myMinu;
this.age = myYear-this.yearForYour;
},
//life
theLife:function(){
var dt = new Date(this.yearForYour, this.monthForYour, this.dayForYour);
var today = new Date();
var ms = today.getTime() - dt.getTime();//parseInt((today.getTime() - dt.getTime())/86400000);
this.yourtian = parseInt(ms/86400000);
this.youreat = parseInt(ms/86400000)*3;
this.yourweek = parseInt(ms/86400000/7);
var lift = (parseInt(ms/86400000/365)/80 *100).toFixed(1);
var color = this.jinduColor(lift);
return "<div class='progress'> <div class='progress-bar "+ color +" progress-bar-striped progress-bar-animated' style='width:"+ lift +"%'>"+lift+"</div> </div>";
},
//今天
jinduT:function(){
var tian = ((this.hour*60+this.minute)/24/60*100).toFixed(1); // + "%"
var color = this.jinduColor(tian);
return "<div class='progress'> <div class='progress-bar "+ color +" progress-bar-striped progress-bar-animated' style='width:"+ tian +"%'>"+tian+"</div> </div>";
},
//本周
jinduZ:function(){
var curdayWithHour = (this.week*24*60+this.hour*60+this.minute)/7/24/60;
var zhou = (curdayWithHour*100).toFixed(1);
var color = this.jinduColor(zhou);
return "<div class='progress'> <div class='progress-bar "+ color +" progress-bar-striped progress-bar-animated' style='width:"+ zhou +"%'>"+zhou+"</div> </div>";
},
//这个月
jinduD:function(){
var days=new Date(this.year,this.month+1,0).getDate();
var yue = ((this.day*24*60+this.hour*60+this.minute)/days/24/60*100).toFixed(1); //js如何得到这个月具体多少天
var color = this.jinduColor(yue);
return "<div class='progress'> <div class='progress-bar "+ color +" progress-bar-striped progress-bar-animated"+ color +"' style='width:"+ yue +"%'>"+yue+"</div> </div>";
},
//年
jinduY:function(){
var olddate = new Date(this.year, 0);
var nowdate = new Date(this.year,this.month,this.day+1);
var outday = (nowdate - olddate) / (1000 * 60 * 60 * 24) + 1;//
this.outday = outday;//已经过去天数
var isLeap = (0===this.year%4) && (0===this.year%100) || (0===this.year%400);
var days = isLeap ? 366 : 365;//今年的天数
var ye = (((outday-1)*24*60 + this.hour*60+ this.minute)/days/24/60*100).toFixed(1);
var color = this.jinduColor(ye);
return "<div class='progress'> <div class='progress-bar "+ color +" progress-bar-striped progress-bar-animated"+ color +"' style='width:"+ ye +"%'>"+ye+"</div> </div>";
},
jinduColor: function (value) {
// 20绿 bg-success
// 20-50蓝 bg-info
// 50-80黄 bg-warning
// 红 bg-danger
if (value >= 80) {
return 'bg-danger';
}else if(value >= 50 && value<80){
return 'bg-warning';
}else if(value >= 20 && value<50){
return 'bg-info';
}else {
return 'bg-success';
}
}
}
// ,components: {
// 'Demo': clock //将别名demo 变成 组件 Demo
// }
})
</script>
<script>
/**
* Copyright (c) 2016 hustcc
* License: MIT
* Version: v1.0.1
* GitHub: https://github.com/hustcc/ribbon.js
**/
!function(){function e(e,t,n){return Number(e.getAttribute(t))||n}function t(){for(r.clearRect(0,0,h,s),a=[{x:0,y:.7*s+u},{x:0,y:.7*s-u}];a[1].x<h+u;)n(a[0],a[1])}function n(e,t){r.beginPath(),r.moveTo(e.x,e.y),r.lineTo(t.x,t.y);var n=t.x+(2*p()-.25)*u,o=i(t.y);r.lineTo(n,o),r.closePath(),m-=x/-50,r.fillStyle="#"+(127*y(m)+128<<16|127*y(m+x/3)+128<<8|127*y(m+x/3*2)+128).toString(16),r.fill(),a[0]=a[1],a[1]={x:n,y:o}}function i(e){return l=e+(2*p()-1.1)*u,l>s||l<0?i(e):l}var o=document.getElementsByTagName("script"),c=o[o.length-1];config={z:e(c,"zIndex",-1),a:e(c,"alpha",.6),s:e(c,"size",90)};var a,l,d=document.createElement("canvas"),r=d.getContext("2d"),g=window.devicePixelRatio||1,h=window.innerWidth,s=window.innerHeight,u=config.s,f=Math,m=0,x=2*f.PI,y=f.cos,p=f.random;d.width=h*g,d.height=s*g,r.scale(g,g),r.globalAlpha=config.a,d.style.cssText="position:fixed;top:0;left:0;z-index: "+config.z+";width:100%;height:100%;pointer-events:none;opacity:0.5;",document.getElementsByTagName("body")[0].appendChild(d),document.onclick=t,document.ontouchstart=t,t()}();
</script>
<script>
//鼠标点击出现爱心特效
(function(window,document,undefined){
var hearts = [];
window.requestAnimationFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback){
setTimeout(callback,1000/60);
}
})();
init();
function init(){
css(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}");
attachEvent();
gameloop();
}
function gameloop(){
for(var i=0;i<hearts.length;i++){
if(hearts[i].alpha <=0){
document.body.removeChild(hearts[i].el);
hearts.splice(i,1);
continue;
}
hearts[i].y--;
hearts[i].scale += 0.004;
hearts[i].alpha -= 0.013;
hearts[i].el.style.cssText = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+") rotate(45deg);background:"+hearts[i].color;
}
requestAnimationFrame(gameloop);
}
function attachEvent(){
var old = typeof window.onclick==="function" && window.onclick;
window.onclick = function(event){
old && old();
createHeart(event);
}
}
function createHeart(event){
var d = document.createElement("div");
d.className = "heart";
hearts.push({
el : d,
x : event.clientX - 5,
y : event.clientY - 5,
scale : 1,
alpha : 1,
color : randomColor()
});
document.body.appendChild(d);
}
function css(css){
var style = document.createElement("style");
style.type="text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
document.getElementsByTagName('head')[0].appendChild(style);
}
function randomColor(){
return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")";
}
})(window,document);
</script>
</body>
</html>
第二个文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{margin: 0;padding: 0;}
body{
/*width: 1000px; height: 700px;*/
/*width: 100%;height: 100%;*/
background-attachment: fixed;
color: #F5F4F6;
font-size: 12px;
font-weight: bold;
overflow: hidden;
width: 1000px;
height: 900px;
font-family: "微软雅黑";
}
/**\
下面
*/
audio{
position: absolute;
right: 0;
opacity: 0.1;
transition: all 1s;
}
audio:hover{
opacity: 1;
}
.current{
color: #D1A3F7;
}
video{
z-index: -1;
/* object-fit: fill; */
position: fixed;
/* right: 0px;
bottom: 0px; */
min-width: 100%;
min-height: 100%;
/* height: auto;
width: auto; */
}
.main-content{
position: absolute;
top:50%;
left: 50%;
}
.main-content .year{
position: relative;
top: -13px;
left: -38px;
text-align: center
}
.main-content .year span{
position: absolute;
width: 80px;
}
.main-content .month{
position: relative;
top: -13px;
left: 40px;
}
.month span{
position: absolute;
width: 60px;
}
.main-content .day{
position: relative;
top: -13px;
left: 85px;
}
.day span{
position: absolute;
width: 65px;
}
.main-content .week{
position: relative;
top: -13px;
left: 145px;
}
.week span{
position: absolute;
width: 65px;
}
.main-content .shichen{
position: relative;
top: -13px;
left: 200px;
}
.shichen span{
position: absolute;
width: 125px;
}
.main-content .hour{
position: relative;
top: -13px;
left: 240px;
}
.hour span{
position: absolute;
width: 60px;
}
.main-content .minute{
position: relative;
top: -13px;
left: 300px;
}
.minute span{
position: absolute;
width: 60px;
}
.main-content .second{
position: relative;
top: -13px;
left: 370px;
}
.second span{
position: absolute;
width: 60px;
}
</style>
</head>
<body >
<!--这个罗盘时钟只有时分秒 http://www.jq22.com/jquery-info21839-->
<div class="main-content">
<div class="year">
<!-- <span>2019</span> -->
</div>
<div class="month"></div>
<div class="day"></div>
<div class="week"></div>
<div class="shichen"></div>
<div class="hour"></div>
<div class="minute"></div>
<div class="second"></div>
</div>
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js" type="text/javascript"></script>
<!-- test.js-->
<script type="text/javascript">
$(document).ready(function () {
var style = document.styleSheets[0];
type=config.language_type;
space=getSpace(12,type);
$(".main-content .month").css("left",space.month+'px');
$(".main-content .day").css("left",space.day+'px');
$(".main-content .week").css("left",space.week+'px');
$(".main-content .shichen").css("left",space.shichen+'px');
$(".main-content .hour").css("left",space.hour+'px');
$(".main-content .minute").css("left",space.minute+'px');
$(".main-content .second").css("left",space.second+'px');
$("body").css("color",config.font_color);
style.cssRules[4].style.color=config.pointer_color;
if(config.sound)
{
var ele="<audio controls loop autoplay><source src='sound/"+config.sound_name+"'></audio>"
$("body").append(ele);
}
switch(config.background_style)
{
case 0:
var ele1="url('images/"+config.background_picture+"') fixed no-repeat"
$('body').css('background',ele1);
$('body').css('background-size','100% 100%');
break;
case 1:
$('body').append('<video loop autoplay muted><source src="video/'+config.background_video+'"></video>')
break;
case 2:
$('body').css('background',config.background_color);
break;
}
var monthLeft=$(".main-content .month").css("left");
var dayLeft=$(".main-content .day").css("left");
var weekLeft=$(".main-content .week").css("left");
var shichenLeft=$(".main-content .shichen").css("left");
var hourLeft=$(".main-content .hour").css("left");
var minuteLeft=$(".main-content .minute").css("left");
var secondLeft=$(".main-content .second").css("left");
var top=$(".main-content .month").css("top");
var yearLeft=$(".main-content .year span").width()/2;
//进入当前时间
var Time={
currentTime:{
year:1970,
month:1,
day:1,
hour:0,
minute:0,
second:0,
week:0,
shichen:{}
},
months:[],
days:[],
hours:[],
minutes:[],
seconds:[],
shichens:[],
weeks:[],
hours:[],
minutes:[],
seconds:[],
yearUnit:"年",
monthUnit:"月",
dayUnit:"日",
weekUnit:"星期",
hourUnit:"时",
minuteUnit:"分",
secondUnit:"秒"
}
var month=Time.currentTime.month;
var year=Time.currentTime.year;
initTime(Time,type);
$(".main-content .year").append("<span class='current'>"+Time.currentTime.year+Time.yearUnit+"</span>");
var h=$(".year span").height();
top=-(parseInt(top))-parseInt(h)/2;
top+="px";
$(".main-content .month").append("<span class='current'>"+Time.currentTime.month+Time.monthUnit+"</span>");
$(".main-content .day").append("<span class='current'>"+Time.currentTime.day+Time.dayUnit+"</span>");
$(".main-content .week").append("<span class='current'>"+Time.currentTime.week+"</span>");
$(".main-content .shichen").append("<span class='current'>"+Time.currentTime.shichen.str+"</span>");
$(".main-content .hour").append("<span class='current'>"+Time.currentTime.hour+Time.hourUnit+"</span>");
$(".main-content .minute").append("<span class='current'>"+Time.currentTime.minute+Time.minuteUnit+"</span>");
$(".main-content .second").append("<span class='current'>"+Time.currentTime.second+Time.secondUnit+"</span>");
for (const key in Time.months) {
if (Time.months.hasOwnProperty(key)) {
const element = Time.months[key];
if(element!=Time.currentTime.month){
$(".main-content .month").append("<span>"+element+Time.monthUnit+"</span>");
}
}
}
for (const key in Time.days) {
if (Time.days.hasOwnProperty(key)) {
const element = Time.days[key];
if(element!=Time.currentTime.day){
$(".main-content .day").append("<span>"+element+Time.dayUnit+"</span>");
}
}
}
for (const key in Time.weeks) {
if (Time.weeks.hasOwnProperty(key)) {
const element = Time.weeks[key];
if(element!=Time.currentTime.week){
$(".main-content .week").append("<span>"+element+"</span>");
}
}
}
for (const key in Time.shichens) {
if (Time.shichens.hasOwnProperty(key)) {
const element = Time.shichens[key];
if(element!=Time.currentTime.shichen.str){
$(".main-content .shichen").append("<span>"+element+"</span>");
}
}
}
for (const key in Time.hours) {
if (Time.hours.hasOwnProperty(key)) {
const element = Time.hours[key];
if(element!=Time.currentTime.hour){
$(".main-content .hour").append("<span>"+element+Time.hourUnit+"</span>");
}
}
}
for (const key in Time.minutes) {
if (Time.minutes.hasOwnProperty(key)) {
const element = Time.minutes[key];
if(element!=Time.currentTime.minute){
$(".main-content .minute").append("<span>"+element+Time.minuteUnit+"</span>");
}
}
}
for (const key in Time.seconds) {
if (Time.seconds.hasOwnProperty(key)) {
const element = Time.seconds[key];
if(element!=Time.currentTime.second){
$(".main-content .second").append("<span>"+element+Time.secondUnit+"</span>");
}
}
}
setTimeout(function () {
$(".month span").each(function(index,element){
$(element).css("animation","month"+index+" 1s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes month"+index+"{0%{transform: rotateZ(0);transform-origin: -"+monthLeft+" "+top+";}100%{transform:rotateZ("+-(360/12)*(index)+"deg);transform-origin: -"+monthLeft+" "+top+";}}",style.rules.length);
});
}, 0);
setTimeout(function () {
$(".day span").each(function(index,element){
$(element).css("animation","day"+index+" 1s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes day"+index+"{0%{transform: rotateZ(0);transform-origin: -"+dayLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.days.length)*index+"deg);transform-origin: -"+dayLeft+" "+top+";}}",style.rules.length);
});
}, 1000);
setTimeout(function () {
$(".week span").each(function(index,element){
$(element).css("animation","week"+index+" 1s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes week"+index+"{0%{transform: rotateZ(0);transform-origin: -"+weekLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.weeks.length)*index+"deg);transform-origin: -"+weekLeft+" "+top+";}}",style.rules.length);
});
}, 2000);
setTimeout(function () {
$(".shichen span").each(function(index,element){
$(element).css("animation","shichen"+index+" 1s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes shichen"+index+"{0%{transform: rotateZ(0);transform-origin: -"+shichenLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.shichens.length)*index+"deg);transform-origin: -"+shichenLeft+" "+top+";}}",style.rules.length);
});
}, 3000);
setTimeout(function () {
$(".hour span").each(function(index,element){
$(element).css("animation","hour"+index+" 1s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes hour"+index+"{0%{transform: rotateZ(0);transform-origin: -"+hourLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.hours.length)*index+"deg);transform-origin: -"+hourLeft+" "+top+";}}",style.rules.length);
});
}, 4000);
setTimeout(function () {
$(".minute span").each(function(index,element){
$(element).css("animation","minute"+index+" 1s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes minute"+index+"{0%{transform: rotateZ(0);transform-origin: -"+minuteLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.minutes.length)*index+"deg);transform-origin: -"+minuteLeft+" "+top+";}}",style.rules.length);
});
}, 5000);
setTimeout(function () {
$(".second span").each(function(index,element){
$(element).css("animation","second"+index+" 1s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes second"+index+"{0%{transform: rotateZ(0);transform-origin: -"+secondLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.seconds.length)*index+"deg);transform-origin: -"+secondLeft+" "+top+";}}",style.rules.length);
});
}, 6000);
//时间旋转
setTimeout(function () {
$(".year span").css("animation","yearRun 1s linear infinite");
style.insertRule("@keyframes yearRun {0%{transform: rotateZ(0);transform-origin: -"+yearLeft+" "+top+";}100%{transform:rotateZ(720deg);transform-origin: -"+yearLeft+" "+top+";}}",style.rules.length);
$($(".main-content .second span")[0]).removeClass("current");
$(".second span").each(function(index,element){
$(element).css("animation","secondRun"+index+" 1s linear infinite");
style.insertRule("@keyframes secondRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+secondLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+secondLeft+" "+top+";}}",style.rules.length);
});
$($(".main-content .minute span")[0]).removeClass("current");
$(".minute span").each(function(index,element){
$(element).css("animation","minuteRun"+index+" 1s linear infinite");
style.insertRule("@keyframes minuteRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+minuteLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+minuteLeft+" "+top+";}}",style.rules.length);
});
$($(".main-content .hour span")[0]).removeClass("current");
$(".hour span").each(function(index,element){
$(element).css("animation","hourRun"+index+" 1s linear infinite");
style.insertRule("@keyframes hourRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+hourLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+hourLeft+" "+top+";}}",style.rules.length);
});
$($(".main-content .shichen span")[0]).removeClass("current");
$(".shichen span").each(function(index,element){
$(element).css("animation","shichenRun"+index+" 1s linear infinite");
style.insertRule("@keyframes shichenRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+shichenLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+shichenLeft+" "+top+";}}",style.rules.length);
});
$($(".main-content .week span")[0]).removeClass("current");
$(".week span").each(function(index,element){
$(element).css("animation","weekRun"+index+" 1s linear infinite");
style.insertRule("@keyframes weekRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+weekLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+weekLeft+" "+top+";}}",style.rules.length);
});
$($(".main-content .day span")[0]).removeClass("current");
$(".day span").each(function(index,element){
$(element).css("animation","dayRun"+index+" 1s linear infinite");
style.insertRule("@keyframes dayRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+dayLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+dayLeft+" "+top+";}}",style.rules.length);
});
$($(".main-content .month span")[0]).removeClass("current");
$(".month span").each(function(index,element){
$(element).css("animation","monthRun"+index+" 1s linear infinite");
style.insertRule("@keyframes monthRun"+index+" {0%{transform: rotateZ(0);transform-origin: -"+monthLeft+" "+top+";}100%{transform:rotateZ("+((index+1)*720)+"deg);transform-origin: -"+monthLeft+" "+top+";}}",style.rules.length);
});
}, 7000);
//定义初始化当前时间
setTimeout(function () {
var myDate = new Date();
Time.currentTime.year=myDate.getFullYear();
Time.currentTime.month=myDate.getMonth()+1;
Time.currentTime.day=myDate.getDate();
Time.currentTime.week=myDate.getDay();
Time.currentTime.hour=myDate.getHours();
Time.currentTime.minute=myDate.getMinutes();
Time.currentTime.second=myDate.getSeconds();
month=Time.currentTime.month;
year=Time.currentTime.year;
initTime(Time,type);
$(".main-content .year").html("");
$(".main-content .year").append("<span class='current'>"+Time.currentTime.year+Time.yearUnit+"</span>");
$(".main-content .second").html("");
$(".main-content .second").append("<span class='current'>"+Time.currentTime.second+Time.secondUnit+"</span>");
for (const key in Time.seconds) {
if (Time.seconds.hasOwnProperty(key)) {
const element = Time.seconds[key];
if(element!=Time.currentTime.second){
$(".main-content .second").append("<span>"+element+Time.secondUnit+"</span>");
}
}
}
$(".main-content .minute").html("");
$(".main-content .minute").append("<span class='current'>"+Time.currentTime.minute+Time.minuteUnit+"</span>");
for (const key in Time.minutes) {
if (Time.minutes.hasOwnProperty(key)) {
const element = Time.minutes[key];
if(element!=Time.currentTime.minute){
$(".main-content .minute").append("<span>"+element+Time.minuteUnit+"</span>");
}
}
}
$(".main-content .hour").html("");
$(".main-content .hour").append("<span class='current'>"+Time.currentTime.hour+Time.hourUnit+"</span>");
for (const key in Time.hours) {
if (Time.hours.hasOwnProperty(key)) {
const element = Time.hours[key];
if(element!=Time.currentTime.hour){
$(".main-content .hour").append("<span>"+element+Time.hourUnit+"</span>");
}
}
}
$(".main-content .shichen").html("");
$(".main-content .shichen").append("<span class='current'>"+Time.currentTime.shichen.str+"</span>");
for (const key in Time.shichens) {
if (Time.shichens.hasOwnProperty(key)) {
const element = Time.shichens[key];
if(element!=Time.currentTime.shichen.str){
$(".main-content .shichen").append("<span>"+element+"</span>");
}
}
}
$(".main-content .week").html("");
$(".main-content .week").append("<span class='current'>"+Time.currentTime.week+"</span>");
for (const key in Time.weeks) {
if (Time.weeks.hasOwnProperty(key)) {
const element = Time.weeks[key];
if(element!=Time.currentTime.week){
$(".main-content .week").append("<span>"+element+"</span>");
}
}
}
$(".main-content .day").html("");
$(".main-content .day").append("<span class='current'>"+Time.currentTime.day+Time.dayUnit+"</span>");
for (const key in Time.days) {
if (Time.days.hasOwnProperty(key)) {
const element = Time.days[key];
if(element!=Time.currentTime.day){
$(".main-content .day").append("<span>"+element+Time.dayUnit+"</span>");
}
}
}
$(".main-content .month").html("");
$(".main-content .month").append("<span class='current'>"+Time.currentTime.month+Time.monthUnit+"</span>");
for (const key in Time.months) {
if (Time.months.hasOwnProperty(key)) {
const element = Time.months[key];
if(element!=Time.currentTime.month){
$(".main-content .month").append("<span>"+element+Time.monthUnit+"</span>");
}
}
}
}, 8000);
//进来转回到当前时间
setTimeout(function () {
$(".second span").each(function(index,element){
$(element).css("animation","second"+index+" 0s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes second"+index+"{0%{transform: rotateZ(0);transform-origin: -"+secondLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.seconds.length)*index+"deg);transform-origin: -"+secondLeft+" "+top+";}}",style.rules.length);
});
$(".minute span").each(function(index,element){
$(element).css("animation","minute"+index+" 0s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes minute"+index+"{0%{transform: rotateZ(0);transform-origin: -"+minuteLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.minutes.length)*index+"deg);transform-origin: -"+minuteLeft+" "+top+";}}",style.rules.length);
});
$(".hour span").each(function(index,element){
$(element).css("animation","hour"+index+" 0s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes hour"+index+"{0%{transform: rotateZ(0);transform-origin: -"+hourLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.hours.length)*index+"deg);transform-origin: -"+hourLeft+" "+top+";}}",style.rules.length);
});
$(".shichen span").each(function(index,element){
$(element).css("animation","shichen"+index+" 0s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes shichen"+index+"{0%{transform: rotateZ(0);transform-origin: -"+shichenLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.shichens.length)*index+"deg);transform-origin: -"+shichenLeft+" "+top+";}}",style.rules.length);
});
$(".week span").each(function(index,element){
$(element).css("animation","week"+index+" 0s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes week"+index+"{0%{transform: rotateZ(0);transform-origin: -"+weekLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.weeks.length)*index+"deg);transform-origin: -"+weekLeft+" "+top+";}}",style.rules.length);
});
$(".day span").each(function(index,element){
$(element).css("animation","day"+index+" 0s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes day"+index+"{0%{transform: rotateZ(0);transform-origin: -"+dayLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.days.length)*index+"deg);transform-origin: -"+dayLeft+" "+top+";}}",style.rules.length);
});
$(".month span").each(function(index,element){
$(element).css("animation","month"+index+" 0s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes month"+index+"{0%{transform: rotateZ(0);transform-origin: -"+monthLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.months.length)*index+"deg);transform-origin: -"+monthLeft+" "+top+";}}",style.rules.length);
});
}, 8000);
setTimeout(function (){
setInterval(run,1000)
},8000)
var seci=1;
var mini=1;
var houri=1;
var shicheni=1;
var weeki=1;
var dayi=1;
var monthi=1;
function run(){
var next=$(".second span.current").next();
if(next.text()==""){
next=$(".second span").first();
}
var secang1=6*(seci-1);
var secang2=6*seci;
$(".second").css("animation","secondRun"+seci+" 0.5s ease-in-out");
$(".second").css("animation-fill-mode","forwards");
style.insertRule("@keyframes secondRun"+seci+"{0%{transform: rotateZ("+secang1+"deg);transform-origin: -"+secondLeft+" "+top+";} 50%{transform:rotateZ("+(secang2+1)+"deg);transform-origin: -"+secondLeft+" "+top+";} 100%{transform:rotateZ("+secang2+"deg);transform-origin: -"+secondLeft+" "+top+";}}",style.rules.length);
$(".second span.current").removeClass("current");
next.addClass("current");
seci++;
if(seci>60){
seci=1;
}
//展示分钟
var secText=$(".second span.current").text();
if(secText=="0秒"||secText=="零秒"||secText=="0 s"){
var minang1=6*(mini-1);
var minang2=6*mini;
var next=$(".minute span.current").next();
if(next.text()==""){
next=$(".minute span").first();
}
$(".minute").css("animation","minuteRun"+mini+" 0.5s ease-in-out");
$(".minute").css("animation-fill-mode","forwards");
style.insertRule("@keyframes minuteRun"+mini+" {0%{transform: rotateZ("+minang1+"deg);transform-origin: -"+minuteLeft+" "+top+";} 100%{transform:rotateZ("+minang2+"deg);transform-origin: -"+minuteLeft+" "+top+";}}",style.rules.length);
$(".minute span.current").removeClass("current");
next.addClass("current");
mini++;
if(mini>60){
mini=1;
}
}
//展示小时
var minText=$(".minute span.current").text();
if((secText=="0秒"||secText=="零秒"||secText=="0 s") &&(minText=="0分"||minText=="零分"||minText=="0 m")){
var hourang1=15*(houri-1);
var hourang2=15*houri;
var next=$(".hour span.current").next();
if(next.text()==""){
next=$(".hour span").first();
}
$(".hour").css("animation","hourRun"+houri+" 0.5s ease-in-out");
$(".hour").css("animation-fill-mode","forwards");
style.insertRule("@keyframes hourRun"+houri+" {0%{transform: rotateZ("+hourang1+"deg);transform-origin: -"+hourLeft+" "+top+";} 100%{transform:rotateZ("+hourang2+"deg);transform-origin: -"+hourLeft+" "+top+";}}",style.rules.length);
$(".hour span.current").removeClass("current");
next.addClass("current");
houri++;
if(houri>24){
houri=1;
}
}
//展示时辰
var hourText=$(".hour span.current").text();
if((secText=="0秒"||secText=="零秒"||secText=="0 s") && (minText=="0分"||minText=="零分"||minText=="0 m")&&isShichen(hourText)){
var shichenang1=30*(shicheni-1);
var shichenang2=30*shicheni;
var next=$(".shichen span.current").next();
if(next.text()==""){
next=$(".shichen span").first();
}
$(".shichen").css("animation","shichenRun"+shicheni+" 0.5s ease-in-out");
$(".shichen").css("animation-fill-mode","forwards");
style.insertRule("@keyframes shichenRun"+shicheni+" {0%{transform: rotateZ("+shichenang1+"deg);transform-origin: -"+shichenLeft+" "+top+";} 100%{transform:rotateZ("+shichenang2+"deg);transform-origin: -"+shichenLeft+" "+top+";}}",style.rules.length);
$(".shichen span.current").removeClass("current");
next.addClass("current");
shicheni++;
if(shicheni>30){
shicheni=1;
}
}
//展示星期和日数
if((secText=="0秒"||secText=="零秒"||secText=="0 s") && (minText=="0分"||minText=="零分"||minText=="0 m")&&(hourText=="0时"||hourText=="零时"||hourText=="0 h")){
var weekang1=(360/7)*(weeki-1);
var weekang2=(360/7)*weeki;
var dayang1=(360/Time.days.length)*(dayi-1);
var dayang2=(360/Time.days.length)*dayi;
console.log(dayang1);
var nextweek=$(".week span.current").next();
var nextday=$(".day span.current").next();
if(nextweek.text()==""){
nextweek=$(".week span").first();
}
if(nextday.text()==""){
nextday=$(".day span").first();
}
$(".week").css("animation","weekRun"+weeki+" 0.5s ease-in-out");
$(".week").css("animation-fill-mode","forwards");
style.insertRule("@keyframes weekRun"+weeki+" {0%{transform: rotateZ("+weekang1+"deg);transform-origin: -"+weekLeft+" "+top+";} 100%{transform:rotateZ("+weekang2+"deg);transform-origin: -"+weekLeft+" "+top+";}}",style.rules.length);
$(".day").css("animation","dayRun"+dayi+" 0.5s ease-in-out");
$(".day").css("animation-fill-mode","forwards");
style.insertRule("@keyframes dayRun"+dayi+" {0%{transform: rotateZ("+dayang1+"deg);transform-origin: -"+dayLeft+" "+top+";} 100%{transform:rotateZ("+dayang2+"deg);transform-origin: -"+dayLeft+" "+top+";}}",style.rules.length);
$(".week span.current").removeClass("current");
nextweek.addClass("current");
weeki++;
if(weeki>7){
weeki=1;
}
$(".day span.current").removeClass("current");
nextday.addClass("current");
dayi++;
if(dayi>Time.days.length){
dayi=1;
}
}
//展示月
var dayText=$(".day span.current").text();
if((dayText=="1 day"||dayText==numToSimp(1)+"日"||dayText==numToTrad(1)+"日"||dayText=="1日")&&(secText=="0秒"||secText=="零秒"||secText=="0 s") && (minText=="0分"||minText=="零分"||minText=="0 m")&&(hourText=="0时"||hourText=="零时"||hourText=="0 h")){
var monthang1=30*(monthi-1);
var monthang2=30*monthi;
var next=$(".month span.current").next();
if(next.text()==""){
next=$(".month span").first();
}
$(".month").css("animation","monthRun"+monthi+" 0.5s ease-in-out");
$(".month").css("animation-fill-mode","forwards");
style.insertRule("@keyframes monthRun"+monthi+" {0%{transform: rotateZ("+monthang1+"deg);transform-origin: -"+monthLeft+" "+top+";} 100%{transform:rotateZ("+monthang2+"deg);transform-origin: -"+monthLeft+" "+top+";}}",style.rules.length);
month++;
if(month>12)
{
month=1;
}
//更新到当前日
$(".day").html("");
Time.days=updateDays(type,year,month,1);
Time.currentTime.day=getFirstDay(type);
$(".main-content .day").append("<span class='current'>"+Time.currentTime.day+Time.dayUnit+"</span>");
for (const key in Time.days) {
if (Time.days.hasOwnProperty(key)) {
const element = Time.days[key];
if(element!=Time.currentTime.day){
$(".main-content .day").append("<span>"+element+Time.dayUnit+"</span>");
}
}
}
$(".day span").each(function(index,element){
$(element).css("animation","day"+index+" 0.5s linear");
$(element).css("animation-fill-mode","forwards");
style.insertRule("@keyframes day"+index+"{0%{transform: rotateZ(0);transform-origin: -"+dayLeft+" "+top+";}100%{transform:rotateZ("+-(360/Time.days.length)*(index+1)+"deg);transform-origin: -"+dayLeft+" "+top+";}}",style.rules.length);
});
$(".month span.current").removeClass("current");
next.addClass("current");
monthi++;
if(monthi>12){
monthi=1;
}
}
//跟新到年
if(month==1&&(dayText=="1 day"||dayText==numToSimp(1)+"日"||dayText==numToTrad(1)+"日"||dayText=="1日")&&(secText=="0秒"||secText=="零秒"||secText=="0 s") && (minText=="0分"||minText=="零分"||minText=="0 m")&&(hourText=="0时"||hourText=="零时"||hourText=="0 h")){
year++;
Time.currentTime.year=getYear(type,year);
$(".year span").html(getYear(type,year)+Time.yearUnit);
}
}
});
function initTime(Time,type){
switch (type) {
case 0:
Time.months=getMonths(0,Time.currentTime.month);
Time.days=getdays(0,Time.currentTime.year,Time.currentTime.month,Time.currentTime.day);
Time.weeks=getWeeks(0,Time.currentTime.week);
Time.hours=getHours(0,Time.currentTime.hour);
Time.minutes=getMinutes(0,Time.currentTime.minute);
Time.seconds=getSeconds(0,Time.currentTime.second);
Time.currentTime.week=Time.weekUnit+ getWeek(0,Time.currentTime.week);
Time.currentTime.shichen=getShiChen(0,Time.currentTime.hour);
Time.shichens=getShiChens(0,Time.currentTime.shichen);
break;
case 1:
Time.months=getMonths(1,Time.currentTime.month);
Time.days=getdays(1,Time.currentTime.year,Time.currentTime.month,Time.currentTime.day);
Time.weeks=getWeeks(1,Time.currentTime.week);
Time.hours=getHours(1,Time.currentTime.hour);
Time.minutes=getMinutes(1,Time.currentTime.minute);
Time.seconds=getSeconds(1,Time.currentTime.second);
Time.currentTime.month=numToSimp(Time.currentTime.month);
Time.currentTime.day=numToSimp(Time.currentTime.day);
Time.currentTime.week=Time.weekUnit+getWeek(1,Time.currentTime.week);
Time.currentTime.shichen=getShiChen(1,Time.currentTime.hour);
Time.shichens=getShiChens(1,Time.currentTime.shichen);
Time.currentTime.hour=numToSimp(Time.currentTime.hour);
Time.currentTime.minute=numToSimp(Time.currentTime.minute);
Time.currentTime.second=numToSimp(Time.currentTime.second);
Time.currentTime.year=getYear(1,Time.currentTime.year);
break;
case 2:
Time.months=getMonths(2,Time.currentTime.month);
Time.days=getdays(2,Time.currentTime.year,Time.currentTime.month,Time.currentTime.day);
Time.weeks=getWeeks(2,Time.currentTime.week);
Time.hours=getHours(2,Time.currentTime.hour);
Time.minutes=getMinutes(2,Time.currentTime.minute);
Time.seconds=getSeconds(2,Time.currentTime.second);
Time.currentTime.month=numToTrad(Time.currentTime.month);
Time.currentTime.day=numToTrad(Time.currentTime.day);
Time.currentTime.week=Time.weekUnit+getWeek(2,Time.currentTime.week);
Time.currentTime.shichen=getShiChen(2,Time.currentTime.hour);
Time.shichens=getShiChens(2,Time.currentTime.shichen);
Time.currentTime.hour=numToTrad(Time.currentTime.hour);
Time.currentTime.minute=numToTrad(Time.currentTime.minute);
Time.currentTime.second=numToTrad(Time.currentTime.second);
Time.currentTime.year=getYear(2,Time.currentTime.year);
break;
case 3:
Time.months=getMonths(3,Time.currentTime.month);
Time.days=getdays(0,Time.currentTime.year,Time.currentTime.month,Time.currentTime.day);
Time.weeks=getWeeks(3,Time.currentTime.week);
Time.hours=getHours(3,Time.currentTime.hour);
Time.minutes=getMinutes(3,Time.currentTime.minute);
Time.seconds=getSeconds(3,Time.currentTime.second);
Time.currentTime.month=getMonthEng(Time.currentTime.month);
Time.currentTime.week=getWeek(3,Time.currentTime.week);
Time.currentTime.shichen=getShiChen(3,Time.currentTime.hour);
Time.shichens=getShiChens(3,Time.currentTime.shichen);
Time.monthUnit="";
Time.dayUnit=" day"
Time.weekUnit=""
Time.hourUnit=" h"
Time.minuteUnit=" m"
Time.secondUnit=" s"
Time.yearUnit=" Year"
break;
}
}
//根据字体大小和文字类型获取时钟间距
function getSpace(fontSize,type)
{
space={
month:0,
day:0,
week:0,
shichen:0,
hour:0,
minute:0,
second:0
}
switch(type){
case 0:
space.month=30;
space.day=65;
space.week=100;
space.shichen=150;
space.hour=230;
space.minute=270;
space.second=310;
break;
case 1:
space.month=40;
space.day=85;
space.week=145;
space.shichen=192;
space.hour=232;
space.minute=292;
space.second=355;
break;
case 2:
space.month=40;
space.day=85;
space.week=145;
space.shichen=190;
space.hour=230;
space.minute=290;
space.second=350;
break;
case 3:
space.month=40;
space.day=75;
space.week=125;
space.shichen=160;
space.hour=255;
space.minute=295;
space.second=335;
break;
}
return space;
}
</script>
<!--common.js-->
<script type="text/javascript">
//这里显示简体字体
function numToSimp(n){
var str = "";
var units=parseInt(n%10);
var tens=parseInt(n/10);
var trans="零一二三四五六七八九十";
if(tens>1){
str=trans.charAt(tens);
}
if(tens!=0){
str+="十";
}
if(units!=0){
str += trans.charAt(units);
}
if(tens==0&&units==0){
str=trans[0];
}
return str;
}
//繁体字更玄学
function numToTrad(n){
var str = "";
var units=parseInt(n%10);
var tens=parseInt(n/10);
var trans="零一二三四五六七八九";
if(tens>1){
str=trans.charAt(tens);
}
if(tens!=0){
str+="十";
}
if(units!=0){
str += trans.charAt(units);
}
if(tens==0&&units==0){
str=trans[0];
}
return str;
}
//展示英文出来
function numToEng(n){
var str = "";
var units=parseInt(n%10);
var tens=parseInt(n/10);
var trans=[
["zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine","ten", "eleven", "twelve", "thirteen", "fourteen", "fifteen", "sixteen", "seventeen", "eighteen", "nineteen"],
["twenty", "thirty", "forty", "fifty", "sixty", "seventy", "eighty", "ninety"],
];
if(n<20)
{
str=trans[0][n];
}else{
str=trans[1][tens-2];
if(units!=0){
str+=trans[0][units];
}
}
if(tens==0&&units==0){
str=trans[0][0];
}
return str;
}
function isLeapYear(year){
if(year % 4 == 0 && year %100 != 0 ||year % 400 == 0)
{
return true;
}else{
return false;
}
}
function getYear(type,year){
var res=""
var units=parseInt(year/1%10);
var tens=parseInt(year/10%10);
var hund=parseInt(year/100%10);
var thou=parseInt(year/1000%10);
switch(type){
case 0:
case 3:
res=year;
break;
case 1:
res=numToSimp(thou)+numToSimp(hund)+numToSimp(tens)+numToSimp(units);
break;
case 2:
res=numToTrad(thou)+numToTrad(hund)+numToTrad(tens)+numToTrad(units);
break;
}
return res;
}
/*
获取月份
参数:0 阿拉伯数字 1简体 2繁体 3英文
*/
function getMonths(type,month){
var months=new Array();
var monthsEng=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var i=1;
switch (type) {
case 0:
for(i=month;i<=12;i++)
{
months.push(i);
}
for(i=1;i<month;i++)
{
months.push(i);
}
break;
case 1:
for(i=month;i<=12;i++)
{
months.push(numToSimp(i));
}
for(i=1;i<month;i++)
{
months.push(numToSimp(i));
}
break;
case 2:
for(i=month;i<=12;i++)
{
months.push(numToTrad(i));
}
for(i=1;i<month;i++)
{
months.push(numToTrad(i));
}
break;
case 3:
for(i=month-1;i<12;i++)
{
months.push(monthsEng[i]);
}
for(i=0;i<month-1;i++)
{
months.push(monthsEng[i]);
}
break;
}
return months;
}
function getdays(type,year,month,day){
var days=new Array();
var j=1;
var isLeap=isLeapYear(year);
switch (type) {
case 0:
case 3:
for(j=day;j<=31;j++)
{
days.push(j)
if(month==2&&isLeap&&j==29){
break;
}
if(month==2&&!isLeap&&j==28){
break;
}
if((month==2||month==4||month==6||month==9||month==11)&&j==30){
break;
}
}
for(j=1;j<day;j++){
days.push(j)
}
break;
case 1:
for(j=day;j<=31;j++)
{
days.push(numToSimp(j))
if(month==2&&isLeap&&j==29){
break;
}
if(month==2&&!isLeap&&j==28){
break;
}
if((month==2||month==4||month==6||month==9||month==11)&&j==30){
break;
}
}
for(j=1;j<day;j++){
days.push(numToSimp(j))
}
break;
case 2:
for(j=day;j<=31;j++)
{
days.push(numToTrad(j))
if(month==2&&isLeap&&j==29){
break;
}
if(month==2&&!isLeap&&j==28){
break;
}
if((month==2||month==4||month==6||month==9||month==11)&&j==30){
break;
}
}
for(j=1;j<day;j++){
days.push(numToTrad(j))
}
break;
}
return days;
}
function getShiChen(type,hour){
var shichen={
index:0,
str:""
};
switch(type){
case 0:
if(hour>=23||hour<1){
shichen.index=0;
shichen.str="23:00-1:00";
}
else if(hour>=1&&hour<3){
shichen.index=1;
shichen.str="1:00-3:00";
}
else if(hour>=3&&hour<5){
shichen.index=2;
shichen.str="3:00-5:00";
}
else if(hour>=5&&hour<7){
shichen.index=3;
shichen.str="5:00-7:00";
}
else if(hour>=7&&hour<9){
shichen.index=4;
shichen.str="7:00-9:00";
}
else if(hour>=9&&hour<11){
shichen.index=5;
shichen.str="9:00-11:00";
}
else if(hour>=11&&hour<13){
shichen.index=6;
shichen.str="11:00-13:00";
}
else if(hour>=13&&hour<15){
shichen.index=7;
shichen.str="13:00-15:00";
}
else if(hour>=15&&hour<17){
shichen.index=8;
shichen.str="15:00-17:00";
}
else if(hour>=17&&hour<19){
shichen.index=9;
shichen.str="17:00-19:00";
}
else if(hour>=19&&hour<21){
shichen.index=10;
shichen.str="19:00-21:00";
}
else if(hour>=21&&hour<23){
shichen.index=11;
shichen.str="21:00-23:00";
}
break;
case 1:
case 2:
if(hour>=23||hour<1){
shichen.index=0;
shichen.str="子时"
}
else if(hour>=1&&hour<3){
shichen.index=1;
shichen.str="丑时";
}
else if(hour>=3&&hour<5){
shichen.index=2;
shichen.str="寅时";
}
else if(hour>=5&&hour<7){
shichen.index=3;
shichen.str="卯时";
}
else if(hour>=7&&hour<9){
shichen.index=4;
shichen.str="辰时";
}
else if(hour>=9&&hour<11){
shichen.index=5;
shichen.str="巳时";
}
else if(hour>=11&&hour<13){
shichen.index=6;
shichen.str="午时";
}
else if(hour>=13&&hour<15){
shichen.index=7;
shichen.str="未时";
}
else if(hour>=15&&hour<17){
shichen.index=8;
shichen.str="申时";
}
else if(hour>=17&&hour<19){
shichen.index=9;
shichen.str="酉时";
}
else if(hour>=19&&hour<21){
shichen.index=10;
shichen.str="戌时";
}
else if(hour>=21&&hour<23){
shichen.index=11;
shichen.str="亥时";
}
break;
case 3:
if(hour>=23||hour<1){
shichen.index=0;
shichen.str="23pm to 1am"
}
else if(hour>=1&&hour<3){
shichen.index=1;
shichen.str="1am to 3am"
}
else if(hour>=3&&hour<5){
shichen.index=2;
shichen.str="3am to 5am"
}
else if(hour>=5&&hour<7){
shichen.index=3;
shichen.str="5pm to 7am"
}
else if(hour>=7&&hour<9){
shichen.index=4;
shichen.str="7pm to 9am"
}
else if(hour>=9&&hour<11){
shichen.index=5;
shichen.str="9pm to 11am"
}
else if(hour>=11&&hour<13){
shichen.index=6;
shichen.str="11am to 13pm"
}
else if(hour>=13&&hour<15){
shichen.index=7;
shichen.str="13pm to 15pm"
}
else if(hour>=15&&hour<17){
shichen.index=8;
shichen.str="15pm to 17pm"
}
else if(hour>=17&&hour<19){
shichen.index=9;
shichen.str="17pm to 19pm"
}
else if(hour>=19&&hour<21){
shichen.index=10;
shichen.str="19pm to 21pm"
}
else if(hour>=21&&hour<23){
shichen.index=11;
shichen.str="21pm to 23pm"
}
break;
}
return shichen;
}
function getShiChens(type,shichen){
var shichens=new Array();
var i=0;
var shichen0=["23:00-1:00","1:00-3:00","3:00-5:00","5:00-7:00","7:00-9:00","9:00-11:00","11:00-13:00","13:00-15:00","15:00-17:00","17:00-19:00","19:00-21:00","21:00-23:00"];
var shichen1=["子时","丑时","寅时","卯时","辰时","巳时","午时","未时","申时","酉时","戌时","亥时"];
var shichen3=["23pm to 1am","1am to 3am","3am to 5am","5pm to 7am","7pm to 9am","9pm to 11am","11am to 13pm","13pm to 15pm","15pm to 17pm","17pm to 19pm","19pm to 21pm","21pm to 23pm"];
switch(type){
case 0:
for(i=shichen.index;i<12;i++){
shichens.push(shichen0[i]);
}
for(i=0;i<shichen.index;i++){
shichens.push(shichen0[i]);
}
break;
case 1:
case 2:
for(i=shichen.index;i<12;i++){
shichens.push(shichen1[i]);
}
for(i=0;i<shichen.index;i++){
shichens.push(shichen1[i]);
}
break;
case 3:
for(i=shichen.index;i<12;i++){
shichens.push(shichen3[i]);
}
for(i=0;i<shichen.index;i++){
shichens.push(shichen3[i]);
}
break;
}
return shichens;
}
function getMonthEng(month){
var monthsEng=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
return monthsEng[month-1];
}
function getWeeks(type,week){
weeks=[];
weeksEng=["Sun","Mon","Tues","Wed","Thur","Fri","Sat"];
var i=0;
switch(type){
case 0:
case 1:
case 2:
for(i=week;i<7;i++){
weeks[i]="星期"+numToSimp(i);
if(i==0){
weeks[i]="星期日"
}
}
for(i=0;i<week;i++){
weeks[i]="星期"+numToSimp(i);
}
break;
case 3:
for(i=week;i<7;i++)
{
weeks.push(weeksEng[i]);
}
for(i=0;i<week;i++)
{
weeks.push(weeksEng[i]);
}
break;
}
return weeks;
}
function getWeek(type,week){
weekEng=["Sun","Mon","Tues","Wed","Thur","Fri","Sat"];
res="";
switch(type){
case 0:
case 1:
case 2:
if(week==0){
res="日"
}else{
res=numToSimp(week);
}
break;
case 3:
res=weekEng[week];
break;
}
return res;
}
function getHours(type,hour){
var hours=new Array();
var i=0;
switch(type){
case 0:
case 3:
for(i=hour;i<24;i++){
hours.push(i);
}
for(i=0;i<hour;i++){
hours.push(i);
}
break;
case 1:
for(i=hour;i<24;i++){
hours.push(numToSimp(i));
}
for(i=0;i<hour;i++){
hours.push(numToSimp(i));
}
break;
case 2:
for(i=hour;i<24;i++){
hours.push(numToTrad(i));
}
for(i=0;i<hour;i++){
hours.push(numToTrad(i));
}
break;
}
return hours;
}
function getMinutes(type,minute){
var minutes=new Array();
var i=0;
switch(type){
case 0:
case 3:
for(i=minute;i<60;i++){
minutes.push(i);
}
for(i=0;i<minute;i++){
minutes.push(i);
}
break;
case 1:
for(i=minute;i<60;i++){
minutes.push(numToSimp(i));
}
for(i=0;i<minute;i++){
minutes.push(numToSimp(i));
}
break;
case 2:
for(i=minute;i<60;i++){
minutes.push(numToTrad(i));
}
for(i=0;i<minute;i++){
minutes.push(numToTrad(i));
}
break;
}
return minutes;
}
function getSeconds(type,second){
var seconds=new Array();
var i=0;
switch(type){
case 0:
case 3:
for(i=second;i<60;i++){
seconds.push(i);
}
for(i=0;i<second;i++){
seconds.push(i);
}
break;
case 1:
for(i=second;i<60;i++){
seconds.push(numToSimp(i));
}
for(i=0;i<second;i++){
seconds.push(numToSimp(i));
}
break;
case 2:
for(i=second;i<60;i++){
seconds.push(numToTrad(i));
}
for(i=0;i<second;i++){
seconds.push(numToTrad(i));
}
break;
}
return seconds;
}
function isShichen(hour){
if(hour=="one h"||hour=="three h"||hour=="five h"||hour=="seven h"||hour=="nine h"||hour=="eleven h"||hour=="thirteen h"||hour=="fifteen h"||hour=="seventeen h"||hour=="nineteen h"||hour=="twentyone h"||hour=="twentythree h"
||hour=="1时"||hour=="3时"||hour=="5时"||hour=="7时"||hour=="9时"||hour=="11时"||hour=="13时"||hour=="15时"||hour=="17时"||hour=="19时"||hour=="21时"||hour=="23时"
||hour=="一时"||hour=="三时"||hour=="五时"||hour=="七时"||hour=="九时"||hour=="十一时"||hour=="十三时"||hour=="十五时"||hour=="十七时"||hour=="十九时"||hour=="二十一时"||hour=="二十三时"
||hour=="壹时"||hour=="叁时"||hour=="伍时"||hour=="柒时"||hour=="玖时"||hour=="拾壹时"||hour=="拾叁时"||hour=="拾伍时"||hour=="拾柒时"||hour=="拾玖时"||hour=="贰拾壹时"||hour=="贰拾叁时"
||hour=="1 h"||hour=="3 h"||hour=="5 h"||hour=="7 h"||hour=="9 h"||hour=="11 h"||hour=="13 h"||hour=="15 h"||hour=="17 h"||hour=="19 h"||hour=="21 h"||hour=="23 h"){
return true;
}
return false;
}
function updateDays(type,year,month,day){
var days=new Array();
var j=1;
var isLeap=isLeapYear(year);
switch (type) {
case 0:
case 3:
for(j=day;j<=31;j++)
{
days.push(j)
if(month==2&&isLeap&&j==29){
break;
}
if(month==2&&!isLeap&&j==28){
break;
}
if((month==2||month==4||month==6||month==9||month==11)&&j==30){
break;
}
}
for(j=1;j<day;j++){
days.push(j)
}
break;
case 1:
for(j=1;j<=31;j++)
{
days.push(numToSimp(j))
if(month==2&&isLeap&&j==29){
break;
}
if(month==2&&!isLeap&&j==28){
break;
}
if((month==2||month==4||month==6||month==9||month==11)&&j==30){
break;
}
}
for(j=1;j<day;j++){
days.push(numToSimp(j))
}
break;
case 2:
for(j=1;j<=31;j++)
{
days.push(numToTrad(j))
if(month==2&&isLeap&&j==29){
break;
}
if(month==2&&!isLeap&&j==28){
break;
}
if((month==2||month==4||month==6||month==9||month==11)&&j==30){
break;
}
}
for(j=1;j<day;j++){
days.push(numToTrad(j))
}
break;
}
return days;
}
function getFirstDay(type){
day=1;
switch (type) {
case 1:
day=numToSimp(day);
break;
case 2:
day=numToTrad(day);
break;
}
return day;
}
</script>
<!--config.js-->
<script type="text/javascript">
var config={
'language_type':2,
'font_color':'#7F7F7F',
'pointer_color':'#000000',
/*'sound':0,
'sound_name':'cc.mp3',
'background_style':1,
'background_picture':'bg.jpg',
'background_video':'3.mp4',
'background_color':'#000000',*/
}
</script>
</body>
</html>