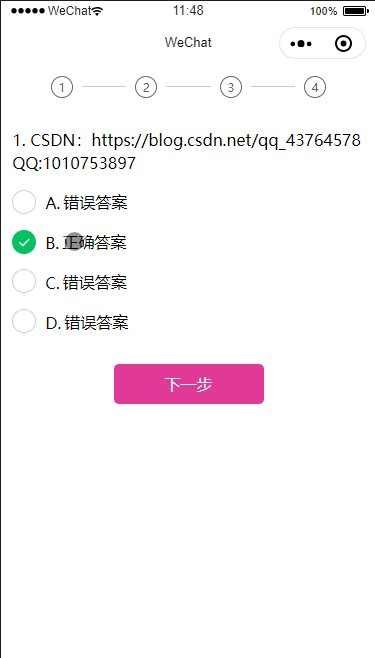
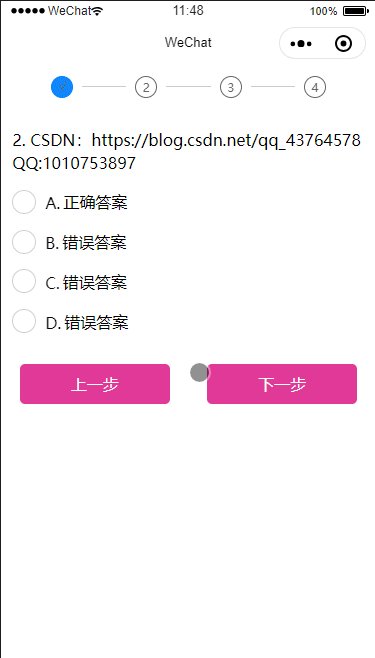
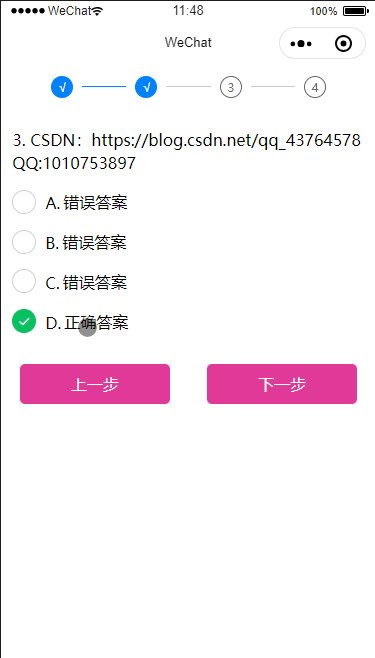
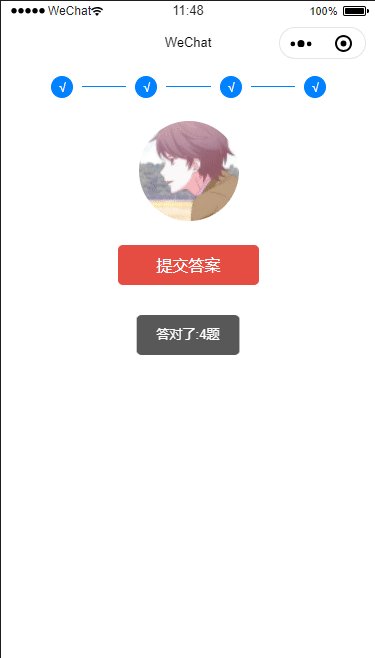
效果图如下所示
.wxml
<view class="index-top">
<view class="{{index <= curring && curring != 0?'top-blue':'top-currin'}} {{index > 0 && curring < 2?'top-fint':'top-ping'}} {{2 == curring?'top-nux':''}} {{2 < curring?'top-name':''}}" wx:for="{{4}}" wx:key="index">
<view class="{{index <= curring?'top-buing':'top-bloc'}}">
<text>√</text>
<span>{{index+1}}</span>
</view>
</view>
</view>
<view class="centent" wx:for="{{detail}}" wx:key="index" wx:if="{{index == number}}">
<view class="centent-title">{{index+1}}. {{item.title}}</view>
<radio-group class="centent-group">
<radio class="group-radio" bindtap="radioChange" wx:for="{{item.array}}" wx:for-item="cell" data-index="{{index}}" data-id="{{item.id}}" wx:key="index" checked="{{cell.usname}}">
<span class="radio-span" wx:if="{{index == 0}}">A.</span>
<span class="radio-span" wx:if="{{index == 1}}">B.</span>
<span class="radio-span" wx:if="{{index == 2}}">C.</span>
<span class="radio-span" wx:if="{{index == 3}}">D.</span>
<text>{{cell.name}}</text>
</radio>
</radio-group>
</view>
<view class="bottom" wx:if="{{number != detail.length}}">
<view bindtap="previous" wx:if="{{number != 0}}">上一步</view>
<view bindtap="nextstep" style="{{number == 0?'margin:0 30%;':''}}">下一步</view>
</view>
<view class="submission" wx:if="{{number == detail.length}}">
<view>
<image src="https://profile.csdnimg.cn/0/9/6/3_qq_43764578"></image>
</view>
<view class="submission-center" bindtap="subsic">提交答案</view>
</view>
.wxss
view{
box-sizing: border-box;
}
.index-top{
width: 100%;
float: left;
overflow: hidden;
padding: 3% 5%;
}
.top-currin,.top-blue{
width: 25%;
text-align: center;
float: left;
overflow: hidden;
position: relative;
}
.index-top>.top-currin:nth-child(1)::before,.index-top>.top-fint:nth-child(2)::after,.index-top>.top-fint:nth-child(3)::after,.index-top>.top-nux:nth-child(3)::after{
content: "";
position: absolute;
right: 0;
top: 20rpx;
width: calc((100% - 80rpx) / 2);
border-top: 1px solid #ccc;
}
.index-top>.top-currin:nth-child(2)::before,.index-top>.top-currin:nth-child(3)::before,.index-top>.top-currin:nth-child(4)::after{
content: "";
position: absolute;
left: 0rpx;
top: 20rpx;
width: calc((100% - 80rpx) / 2);
border-top: 1px solid #ccc;
}
.top-bloc{
width: 45rpx;
height: 45rpx;
margin: 0 auto;
line-height:calc(45rpx - 2px);
border:1px solid #666;
border-radius:50%;
font-size: 24rpx;
color: #666;
text-align: center;
}
.index-top>.top-blue:nth-child(1)::before,.index-top>.top-ping:nth-child(2)::after,.top-name:nth-child(3)::after{
content: "";
position: absolute;
right: 0;
top: 20rpx;
width: calc((100% - 80rpx) / 2);
border-top: 1px solid #0081FF;
transition: all 0.3s ease-in-out 0s;
transform: translateY(0rpx);
}
.index-top>.top-blue:nth-child(2)::before,.index-top>.top-ping:nth-child(3)::before,.top-name:nth-child(4)::after{
content: "";
position: absolute;
left: 0rpx;
top: 20rpx;
width: calc((100% - 80rpx) / 2);
border-top: 1px solid #0081FF;
transition: all 0.5s ease-in-out 0s;
transform: translateY(0rpx);
}
.top-bloc>text{
position: absolute;
transform: translateY(-40rpx);
}
.top-buing>span{
visibility: hidden;
}
.top-buing>text{
position: absolute;
transition: all 0.3s ease-in-out 0s;
transform: translateY(0rpx);
}
.top-buing{
width: 45rpx;
height: 45rpx;
margin: 0 auto;
line-height:calc(45rpx - 2px);
border:1px solid #0081FF;
background-color: #0081FF;
border-radius:50%;
font-size: 24rpx;
color: #fff;
transition: all 0.3s ease-in-out 0s;
transform: translateY(0rpx);
text-align: center;
}
.centent{
width: 100%;
float: left;
padding: 5% 3% 3% 3%;
overflow: hidden;
}
.centent-title{
width: 100%;
float: left;
overflow: hidden;
line-height: 46rpx;
font-size: 32rpx;
}
.centent-group{
width: 100%;
float: left;
overflow: hidden;
}
.group-radio{
width: 100%;
float: left;
margin-top: 30rpx;
}
.radio-span{
position: relative;
top: 2rpx;
margin: 0 6rpx 0 8rpx
}
.bottom{
width: 100%;
float: left;
overflow: hidden;
padding: 40rpx 0;
text-align: center;
}
.bottom>view{
width: 40%;
float: left;
margin: 0 5%;
background-color: #e03997;
color: #fff;
height: 80rpx;
line-height: 80rpx;
border-radius: 10rpx;
}
.submission{
width: 100%;
float: left;
overflow: hidden;
padding: 3%;
text-align: center;
}
.submission>view>image{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
margin: 0 auto;
}
.submission-center{
width: 40%;
margin: 40rpx 30%;
height: 80rpx;
line-height: 80rpx;
background-color: #e54d42;
color: #fff;
border-radius: 10rpx;
}
.js
Page({
data: {
curring:-1,
detail: [
{
id: '1', title: 'CSDN:https://blog.csdn.net/qq_43764578 QQ:1010753897',answer:'2',array: [
{ name: '错误答案', usname: false }, { name: '正确答案', usname: false },
{ name: '错误答案', usname: false }, { name: '错误答案', usname: false },
]
},
{
id: '2', title: 'CSDN:https://blog.csdn.net/qq_43764578 QQ:1010753897', answer: '1', array: [
{ name: '正确答案', usname: false }, { name: '错误答案', usname: false },
{ name: '错误答案', usname: false }, { name: '错误答案', usname: false },
]
},
{
id: '3', title: 'CSDN:https://blog.csdn.net/qq_43764578 QQ:1010753897', answer: '4', array: [
{ name: '错误答案', usname: false }, { name: '错误答案', usname: false },
{ name: '错误答案', usname: false }, { name: '正确答案', usname: false },
]
},
{
id: '4', title: 'CSDN:https://blog.csdn.net/qq_43764578 QQ:1010753897', answer: '3', array: [
{ name: '错误答案', usname: false }, { name: '错误答案', usname: false },
{ name: '正确答案', usname: false }, { name: '错误答案', usname: false },
]
},
],
number: 0,
answer:0,
},
previous:function(e){
this.setData({
number: this.data.number-1,
curring: this.data.curring-1,
})
},
radioChange:function(e){
let index = e.currentTarget.dataset.index
let id = e.currentTarget.dataset.id
let detail = this.data.detail
for(let i = 0;i<detail.length;i++){
if(detail[i].id == id){
detail[i].array[index].usname = true
for(let j = 0;j<detail[i].array.length;j++){
if (j != index){
detail[i].array[j].usname = false
}
}
}
}
this.setData({
detail:detail
})
},
nextstep:function(e){
let detail = this.data.detail
let number = this.data.number
let curring = this.data.curring
let usname = 0;
for(let i = 0;i<detail[number].array.length;i++){
if(!detail[number].array[i].usname){
usname++
}
}
if(usname == detail[number].array.length){
wx.showToast({
title: '答题选项不能为空',
icon: 'none',
duration: 2000
})
return false;
}
curring++
number++
if (curring > 3){
curring = -1
}
this.setData({
curring: curring,
number: number,
})
},
subsic:function(e){
let detail = this.data.detail
let answer = 0
let letter = ''
for(let i = 0;i < detail.length;i++){
for(let j = 0;j < detail[i].array.length;j++){
if(detail[i].array[j].usname){
letter = detail[i].answer-1
if(letter == j){
answer++
}
}
}
}
wx.showToast({
title: '答对了:' + answer + '题',
icon: 'none',
duration: 2000
})
},
})
对你有帮助的话记得收藏点赞,有什么问题欢迎评论留言。