什么是超时请求:
1、以网络为例,请求超时的意思是客户机先发出请求,服务器响应这个请求。如果这之间的软件或硬件有问题,那个这个请求可能无法送答服务器,或者送达到服务器但服务器无回应。
2、通过多次尝试仍无法建立有效连接时,则客户机就会返回一个请求超时的提示。
应用场景:
项目中会出现的场景
例如:
1、 上传图文素材过大,超出默认配置的upload timeout
2、 请求网络延迟过大,网络卡顿
3、 访问资源、接口、等数据时候服务器阻塞
4、 …
uniapp的配置实现及代码实现:
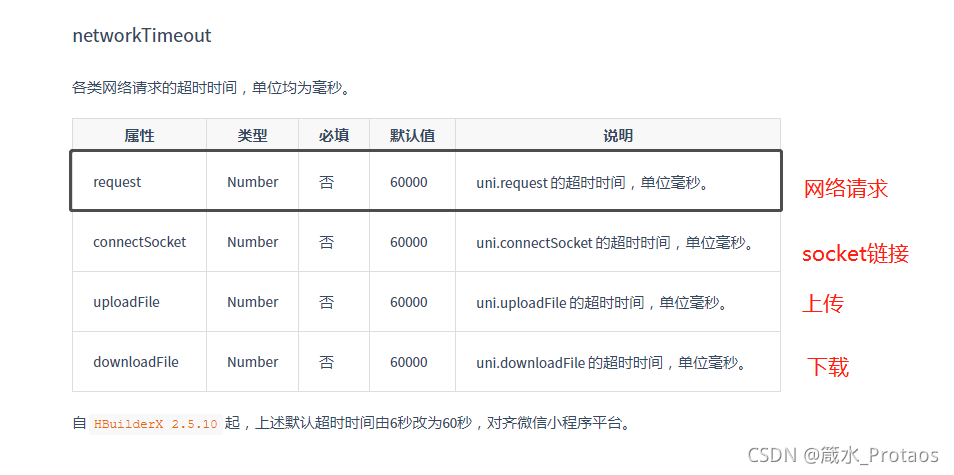
了解uniapp的文档配置基础
look at me!!!https://uniapp.dcloud.io/collocation/manifest?id=networktimeout
已知默认配置项的超时配置均为60s,如果你的项目配置还是2.5.10以下的版本则可能需要配置一下超时处理,或者有特别需要的场景,防止用户长时间加载导致体验不好的场景。
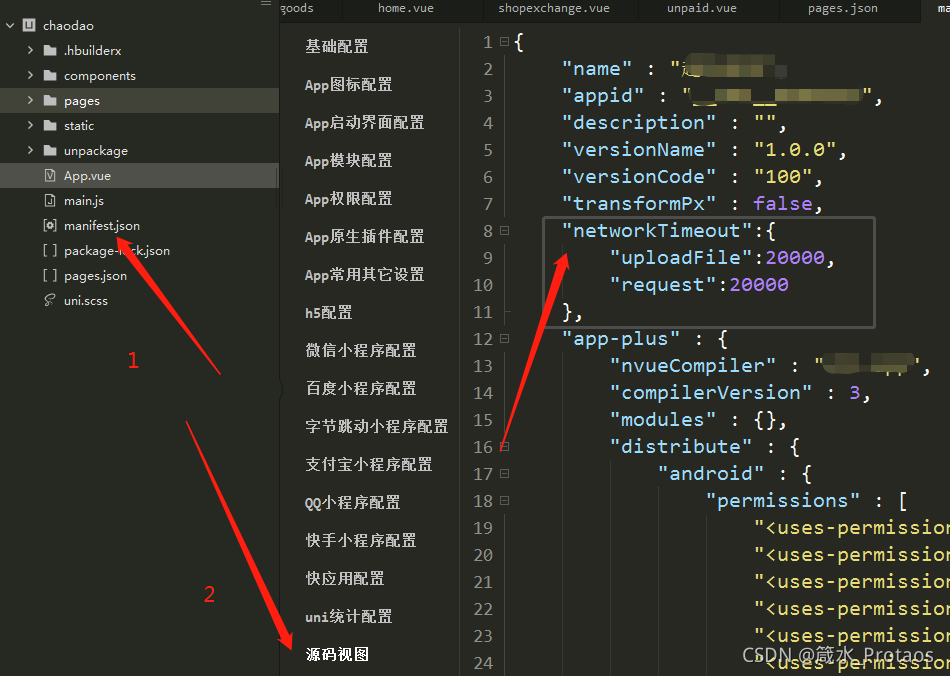
manifest.json
抄前看看代码的意思,悟一下。
"networkTimeout":{
"request":20000
}
在request的fail返回中对超时做处理;
fail: function(err) {
uni.hideLoading();
uni.showModal({
title: '提示',
showCancel: false,
content: '请求超时,请退出重新进入!'
})
}
总结:
1、 优化产品性能;
2、优化产品体验;
3、细节决定成败;