系列文章目录
前言
- 选取学习资料
首选官网!!! 不需要理由。
华为开发者学习网站 - 从官网文档学起才有正儿八经科班毕业的感觉!
- 本文系列教程,不求面面俱到,但求该有的都有。
提示:以下是本篇文章正文内容,下面案例可供参考
一、工具准备
请安装最新版DevEco Studio,并按照配置开发环境的指导完成其安装和相应环境配置。
- 安装最新版DevEco Studio。
- 参考配置开发环境,完成DevEco Studio的安装和开发环境配置。
二、构建第一个ArkTS应用(Stage模型)
随着系统的演进发展,HarmonyOS先后提供了两种应用模型:
FA(Feature Ability)模型: HarmonyOS API 7开始支持的模型,已经不再主推。
Stage模型: HarmonyOS API 9开始新增的模型,是目前主推且会长期演进的模型。
创建ArkTS工程
-
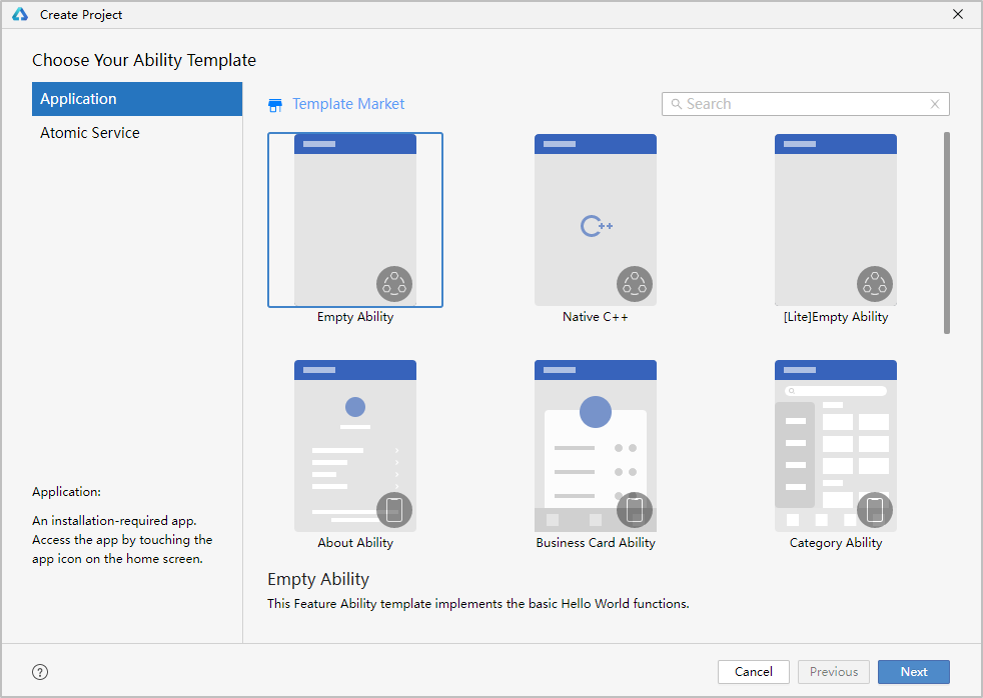
若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。
-
选择Application应用开发(本文以应用开发为例,Atomic Service对应为元服务开发),选择模板“Empty Ability”,点击Next进行下一步配置。
低代码开发方式具有丰富的UI界面编辑功能,通过可视化界面开发方式快速构建布局,可有效降低开发者的上手成本并提升开发者构建UI界面的效率。
如需使用低代码开发方式,请打开上图中的Enable Super Visual开关。
-
点击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。
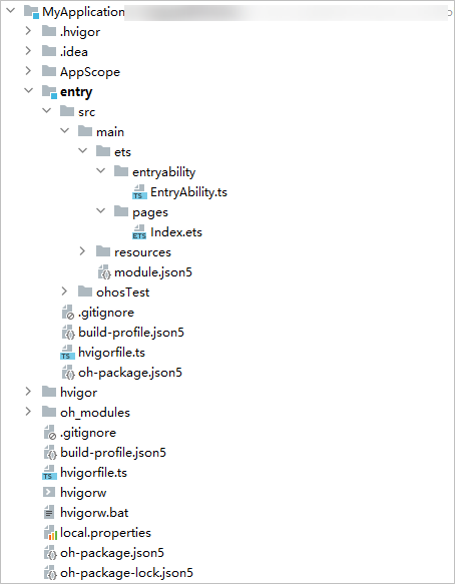
ArkTS工程目录结构(Stage模型)
-
AppScope > app.json5:应用的全局配置信息。
-
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
- src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
-
oh_modules:用于存放三方库依赖信息。关于原npm工程适配ohpm操作,请参考历史工程迁移。
-
build-profile.json5:应用级配置信息,包括签名、产品配置等。
-
hvigorfile.ts:应用级编译构建任务脚本。
构建第一个页面
-
使用文本组件。
工程同步完成后,在“Project”窗口,点击“entry > src > main > ets > pages”,打开“Index.ets”文件,可以看到页面由Text组件组成。
添加一个Button组件,作为按钮响应用户点击,从而实现跳转到另一个页面。“Index.ets”文件的示例如下:1. // Index.ets 2. @Entry 3. @Component 4. struct Index { 5. @State message: string = 'Hello World' 7. build() { 8. Row() { 9. Column() { 10. Text(this.message) 11. .fontSize(50) 12. .fontWeight(FontWeight.Bold) 13. // 添加按钮,以响应用户点击 14. Button() { 15. Text('Next') 16. .fontSize(30) 17. .fontWeight(FontWeight.Bold) 18. } 19. .type(ButtonType.Capsule) 20. .margin({ 21. top: 20 22. }) 23. .backgroundColor('#0D9FFB') 24. .width('40%') 25. .height('5%') 26. } 27. .width('100%') 28. } 29. .height('100%') 30. } 31. } -
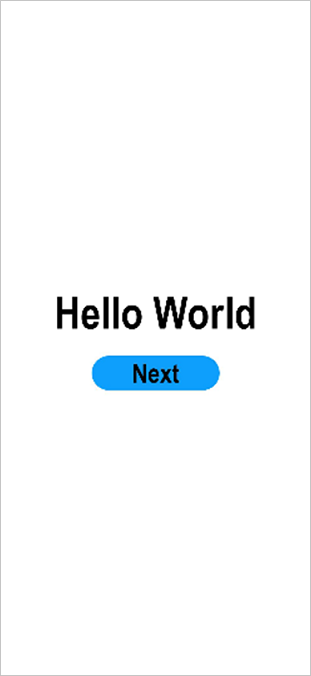
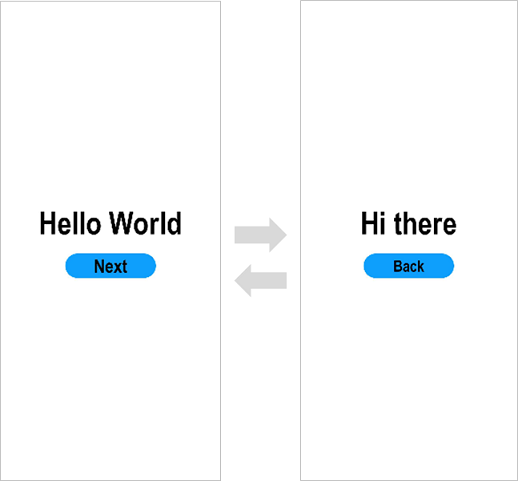
在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器。第一个页面效果如下图所示:
构建第二个页面
-
创建第二个页面。
-
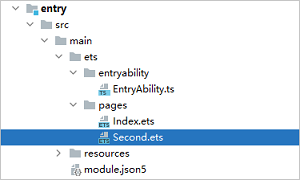
新建第二个页面文件。在“Project”窗口,打开“entry > src > main > ets ”,右键点击“pages”文件夹,选择“New > ArkTS File”,命名为“Second”,点击“Finish”。可以看到文件目录结构如下:
-
说明
开发者也可以在右键点击“pages”文件夹时,选择“New > Page”,则无需手动配置相关页面路由。
配置第二个页面的路由。在“Project”窗口,打开“entry > src > main > resources > base > profile”,在main_pages.json文件中的“src”下配置第二个页面的路由“pages/Second”。示例如下:
-
1. {
2. "src": [
3. "pages/Index",
4. "pages/Second"
5. ]
6. }
- 添加文本及按钮。
参照第一个页面,在第二个页面添加Text组件、Button组件等,并设置其样式。“Second.ets”文件的示例如下:
1. // Second.ets
2. @Entry
3. @Component
4. struct Second {
5. @State message: string = 'Hi there'
7. build() {
8. Row() {
9. Column() {
10. Text(this.message)
11. .fontSize(50)
12. .fontWeight(FontWeight.Bold)
13. Button() {
14. Text('Back')
15. .fontSize(25)
16. .fontWeight(FontWeight.Bold)
17. }
18. .type(ButtonType.Capsule)
19. .margin({
20. top: 20
21. })
22. .backgroundColor('#0D9FFB')
23. .width('40%')
24. .height('5%')
25. }
26. .width('100%')
27. }
28. .height('100%')
29. }
30. }
实现页面间的跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
- 第一个页面跳转到第二个页面。
在第一个页面中,跳转按钮绑定onClick事件,点击按钮时跳转到第二页。“Index.ets”文件的示例如下:
1. // Index.ets
2. // 导入页面路由模块
3. import router from '@ohos.router';
5. @Entry
6. @Component
7. struct Index {
8. @State message: string = 'Hello World'
10. build() {
11. Row() {
12. Column() {
13. Text(this.message)
14. .fontSize(50)
15. .fontWeight(FontWeight.Bold)
16. // 添加按钮,以响应用户点击
17. Button() {
18. Text('Next')
19. .fontSize(30)
20. .fontWeight(FontWeight.Bold)
21. }
22. .type(ButtonType.Capsule)
23. .margin({
24. top: 20
25. })
26. .backgroundColor('#0D9FFB')
27. .width('40%')
28. .height('5%')
29. // 跳转按钮绑定onClick事件,点击时跳转到第二页
30. .onClick(() => {
31. console.info(`Succeeded in clicking the 'Next' button.`)
32. // 跳转到第二页
33. router.pushUrl({ url: 'pages/Second' }).then(() => {
34. console.info('Succeeded in jumping to the second page.')
35. }).catch((err) => {
36. console.error(`Failed to jump to the second page.Code is ${err.code}, message is ${err.message}`)
37. })
38. })
39. }
40. .width('100%')
41. }
42. .height('100%')
43. }
44. }
- 第二个页面返回到第一个页面。
- 在第二个页面中,返回按钮绑定onClick事件,点击按钮时返回到第一页。“Second.ets”文件的示例如下:
1. // Second.ets
2. // 导入页面路由模块
3. import router from '@ohos.router';
5. @Entry
6. @Component
7. struct Second {
8. @State message: string = 'Hi there'
10. build() {
11. Row() {
12. Column() {
13. Text(this.message)
14. .fontSize(50)
15. .fontWeight(FontWeight.Bold)
16. Button() {
17. Text('Back')
18. .fontSize(25)
19. .fontWeight(FontWeight.Bold)
20. }
21. .type(ButtonType.Capsule)
22. .margin({
23. top: 20
24. })
25. .backgroundColor('#0D9FFB')
26. .width('40%')
27. .height('5%')
28. // 返回按钮绑定onClick事件,点击按钮时返回到第一页
29. .onClick(() => {
30. console.info(`Succeeded in clicking the 'Back' button.`)
31. try {
32. // 返回第一页
33. router.back()
34. console.info('Succeeded in returning to the first page.')
35. } catch (err) {
36. console.error(`Failed to return to the first page.Code is ${err.code}, message is ${err.message}`)
37. }
38. })
39. }
40. .width('100%')
41. }
42. .height('100%')
43. }
44. }
-
打开“Index.ets”文件,点击预览器中的
-
使用真机运行应用
运行HarmonyOS应用可以使用远程模拟器和物理真机设备,区别在于使用远程模拟器运行应用不需要对应用进行签名。接下来将以物理真机设备为例,介绍HarmonyOS应用的运行方法,关于模拟器的使用请参考使用Remote Emulator运行。
- 将搭载HarmonyOS系统的真机与电脑连接。具体指导及要求,可查看使用本地真机运行应用/服务。
- 点击File > Project Structure… > Project > SigningConfigs界面勾选“Support HarmonyOS”和“Automatically generate signature”,点击界面提示的“Sign In”,使用华为帐号登录。等待自动签名完成后,点击“OK”即可。
- 在编辑窗口右上角的工具栏,点击
按钮运行。
总结
即日起,正式入坑HarmonyOS!!!