介绍
组件通讯的几种方式:
- 父子⬅⬅
- 子父(反向数据流)
- 中间人(兄弟之间 父 做中间人)
- 转发 refs (refs 的使用)
- context组件上下文(react 中的四大实例 {state,props,refs.,context}) ⬅⬅
- 订阅发布
- 路由
- web 存储(cookie等)
- 状态管理 ⬅⬅⬅
父子
就是父组件里面调用子组件,给子组件去传递数据,然后子组件里面是可以拿到这个数据的
<Child 属性=数据/>父组件调用子组件并传值
例:<List list={list}></List> //父组件内书写
this.props.属性子组件调取
例:console.log(this.props.list) //子组件内书写
案例展示:
//父组件
class App extends React.Component{
state={
content:"你好"
};
render(){
return (
<div>
<List content={this.state.content}/>
</div>
)
}
}
//子组件
class List extends React.Component{
render(){
return (
<div>
<li>{this.props.content}</li> //接收父组件传递过来的值
</div>
)
}
}
子父
把 父 的方法绑给 子,作为子 的props 传递下去,子通过恰当的时机通过 props 身上的属性调用这个属性,如同在调用 父 这个方法,只要把 子 的属性在调用 父 方法的时候传过去,父的方法就能接受到,这就是反向数据流
<Child 属性=父方法/>父的方法绑给子,作为子的props传递下去
例:<List add={this.add}></List>
this.props.属性(子数据)子通过 props 身上的属性调用这个属性,如同在调用 父 这个方法
例:<button onClick={()=>{this.props.add(xxx)}}></button >
案例展示:
//父组件
class App extends React.Component{
state={
content:"你好"
};
add = (e)=>{
console.log(e)
}
render(){
return (
<div>
<List content={this.state.content} add={this.add}/> //将父的方法传递到子里面
</div>
)
}
}
//子组件
class List extends React.Component{
render(){
return (
<div>
<li>{this.props.content}</li> //接收父组件传递过来的值
<button onClick={()=>{this.props.add(123)}}></button> //调用父方法
</div>
)
}
}
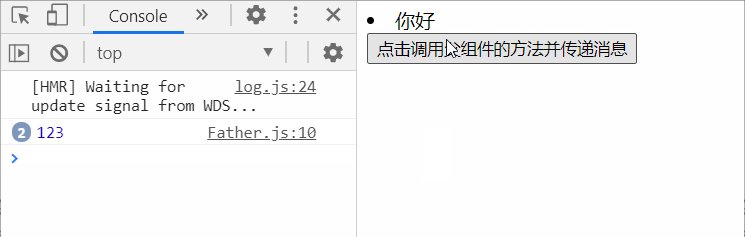
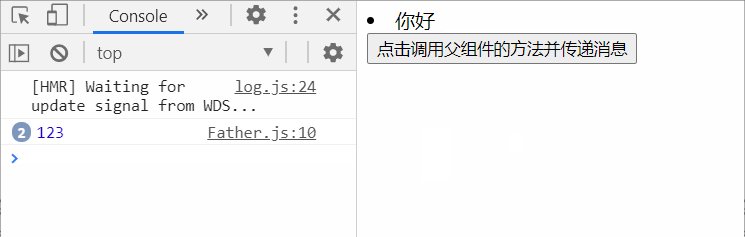
结果展示:
中间人
如果一个父组件调了两个子组件 ,一个 a ,一个 b,那么我们在 a 组件中调用这个 父方法,把数据传过来,那么父就拿到了,父再把接受到的 a 再想办法绑定到 b 的身上。
- 就是子父传递过去,第三个弟弟组件再次调用(参考子父代码)
<ChildA 属性=父方法/>
<ChildB 属性=接受的a数据/>