- 下载
yarn add swiper
因为下载的 swiper 里面有 sass 文件,你需要 安装 sass 模块,不至于报错
yarn add node-sass
- 引用文件
import React, {
Component } from 'react'
import "swiper/swiper.scss" //⬅⬅⬅⬅⬅
import Swiper from 'swiper' //⬅⬅⬅⬅⬅
- 使用(还有一步,请继续)
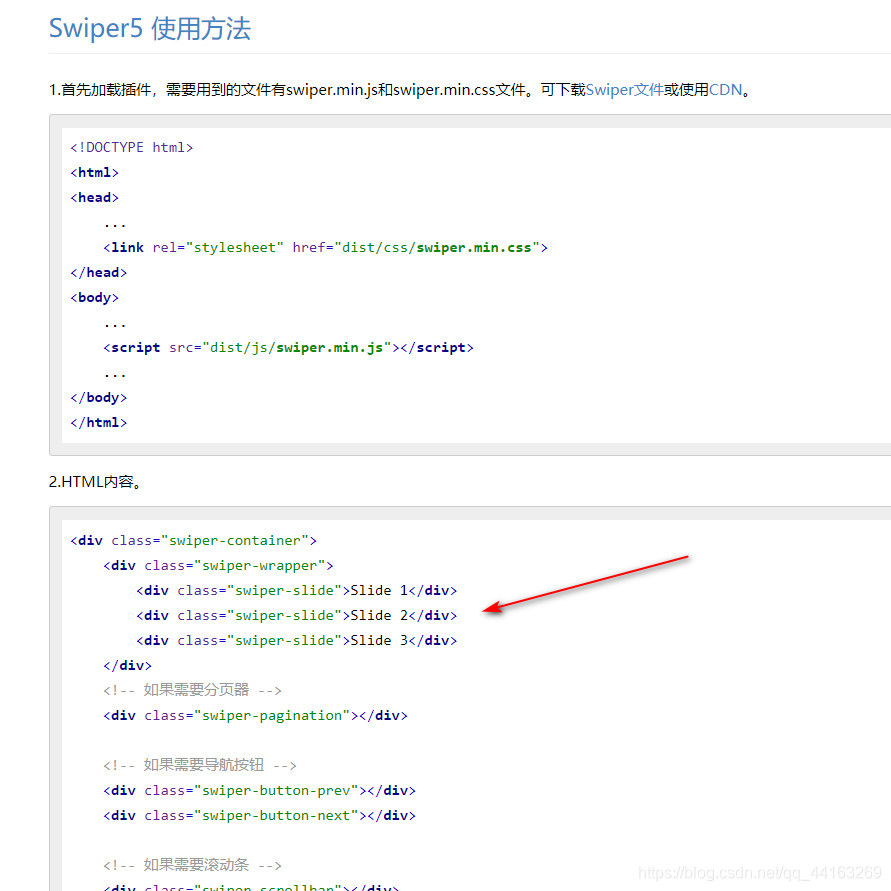
- 从官网直接复制即可 ------ -swiper官网
- 注意:因为是 jsx 文件,所以你要把
class换成className
- 实例化 swiper