

🌈个人主页: 鑫宝Code
🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
💫个人格言: "如无必要,勿增实体"

文章目录
React 18:新特性与重大更新解析
React 18 的发布为前端开发带来了一系列激动人心的新特性和重大改进。本文将深入探讨 React 18 的主要更新,帮助开发者了解新版本的核心变化和优势。
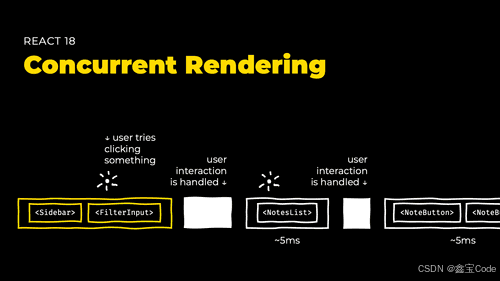
并发渲染
React 18 最显著的特性之一是引入了并发渲染机制。这是一个内部实现的改变,为 React 应用带来了显著的性能提升。
什么是并发渲染?
并发渲染允许 React 同时准备多个版本的 UI。这意味着 React 可以在后台准备新的 UI,而不会阻塞主线程,从而保持应用的响应性。
并发渲染的优势
- 提高应用性能:通过避免长时间阻塞主线程,应用可以保持流畅的用户体验。
- 更好的用户交互:React 可以在不影响当前用户交互的情况下,准备新的 UI。
- 灵活的更新优先级:开发者可以指定更新的优先级,确保重要的更新能够更快地呈现。
使用并发特性
要启用并发特性,需要使用新的 ReactDOM.createRoot() API:
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);
自动批处理
React 18 引入了自动批处理(Automatic Batching),这是一项重要的性能优化。
什么是自动批处理?
批处理是指 React 将多个状态更新组合成一次重新渲染,以提高性能。在 React 18 之前,批处理只在 React 事件处理程序中生效。现在,所有的更新都会自动批处理,无论它们来自哪里。
自动批处理的好处
- 减少渲染次数:多个状态更新被合并为一次渲染,提高了性能。
- 一致性:确保状态更新的行为在不同场景下保持一致。
- 简化代码:开发者不需要手动优化批处理。
示例
// React 18 之前
setTimeout(() => {
setCount(c => c + 1);
setFlag(f => !f);
// 触发两次重新渲染
}, 1000);
// React 18
setTimeout(() => {
setCount(c => c + 1);
setFlag(f => !f);
// 只触发一次重新渲染
}, 1000);
Transitions API
Transitions API 是 React 18 引入的新概念,用于区分紧急和非紧急更新。
什么是 Transitions?
Transitions 允许开发者将某些更新标记为"可中断"的,这意味着这些更新可以被更紧急的更新打断。
使用 Transitions
React 18 提供了 useTransition hook 和 startTransition API 来使用 Transitions:
import { useTransition } from 'react';
function App() {
const [isPending, startTransition] = useTransition();
const [count, setCount] = useState(0);
function handleClick() {
startTransition(() => {
setCount(c => c + 1);
});
}
return (
<div>
{isPending && <Spinner />}
<button onClick={handleClick}>{count}</button>
</div>
);
}
Transitions 的优势
- 提高用户体验:允许应用保持响应,即使在处理大量更新时。
- 优化性能:通过优先处理紧急更新,提高应用的整体性能。
- 更好的加载状态管理:提供了更细粒度的加载状态控制。
Suspense 的改进
React 18 对 Suspense 组件进行了重大改进,使其更加强大和灵活。
Suspense 的新特性
- 服务器端渲染支持:Suspense 现在可以在服务器端使用。
- 流式 SSR:允许逐步向客户端发送 HTML,提高首次加载性能。
- 并发渲染集成:Suspense 现在与并发渲染无缝集成。
示例
import { Suspense } from 'react';
function App() {
return (
<Suspense fallback={<Loading />}>
<SomeComponent />
</Suspense>
);
}
新的客户端和服务器端渲染 API
React 18 引入了新的渲染 API,以支持并发渲染和改进的服务器端渲染。
客户端渲染 API
ReactDOM.createRoot():用于创建并发模式的根节点。root.render():替代ReactDOM.render(),用于渲染应用。
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);
服务器端渲染 API
renderToPipeableStream():用于流式 SSR。renderToReadableStream():用于 Web Streams API。
这些新 API 提供了更好的性能和更灵活的服务器端渲染选项。
新的 Hooks
React 18 引入了几个新的 Hooks,进一步增强了函数组件的能力。
useId
useId 是一个用于生成唯一 ID 的 Hook,特别适用于可访问性属性。
function NameFields() {
const id = useId();
return (
<div>
<label htmlFor={id + '-firstName'}>First Name</label>
<input id={id + '-firstName'} type="text" />
<label htmlFor={id + '-lastName'}>Last Name</label>
<input id={id + '-lastName'} type="text" />
</div>
);
}
useTransition
前面已经介绍过,用于标记非紧急更新。
useDeferredValue
useDeferredValue 允许延迟更新某些不太重要的部分。
const deferredValue = useDeferredValue(value);
严格模式的增强
React 18 的严格模式引入了新的检查和警告,帮助开发者发现潜在问题。
主要变化
- 组件的重复挂载:用于发现副作用清理的问题。
- 新的警告和错误检查:帮助开发者遵循最佳实践。
使用严格模式
import { StrictMode } from 'react';
function App() {
return (
<StrictMode>
{/* 你的应用组件 */}
</StrictMode>
);
}
其他值得注意的更新
- 改进的错误处理:更好的错误边界和错误报告。
- 新的 JSX 转换:不再需要显式导入 React。
- 改进的类型检查:更好的 TypeScript 支持。
升级到 React 18
升级到 React 18 需要注意以下几点:
- 更新 React 和 ReactDOM 到 18 版本。
- 将
ReactDOM.render替换为ReactDOM.createRoot。 - 审查和更新第三方库。
- 逐步采用新特性,如并发模式和 Suspense。
总结
React 18 带来了一系列重要的更新和新特性,包括并发渲染、自动批处理、Transitions API、改进的 Suspense 支持、新的渲染 API 以及新的 Hooks。这些更新不仅提高了 React 应用的性能,还为开发者提供了更强大和灵活的工具来构建现代 Web 应用。
通过采用这些新特性,开发者可以创建更加流畅、响应迅速的用户界面,同时简化开发过程。然而,升级到 React 18 需要谨慎进行,确保与现有代码和第三方库的兼容性。
随着 React 生态系统不断发展,我们可以期待看到更多基于这些新特性的创新应用和库。React 18 无疑为 React 的未来发展奠定了坚实的基础,为前端开发开辟了新的可能性。