摘要
对于机器视觉来讲,winform界面必不可少。前面几篇对winform编程做了简单介绍,本篇在其基础上总结一下机器视觉基础界面的配置。
1️⃣主题界面的设定
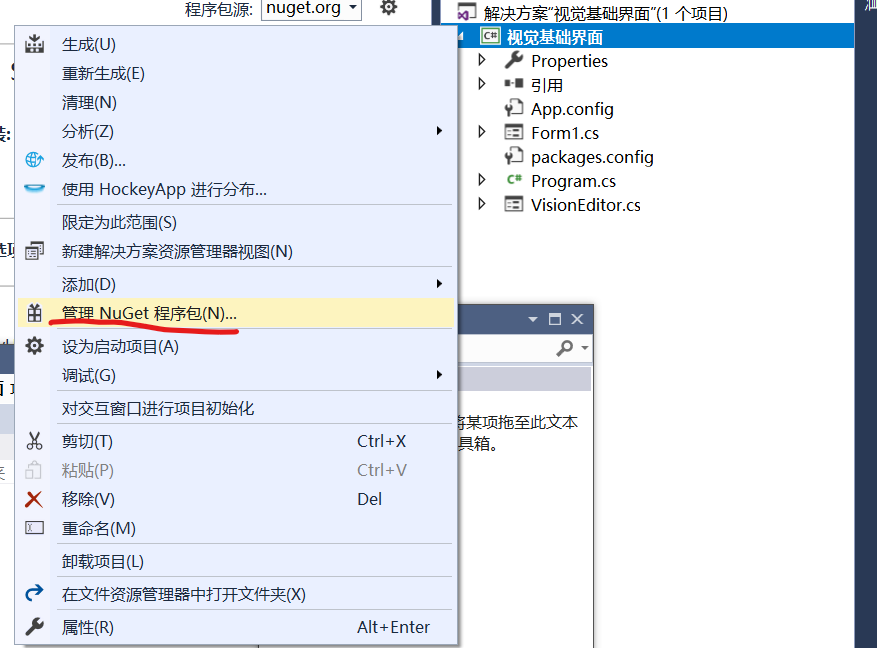
先来讲解一下,如何使用SunnyUI.Net 主题界面?
然后收索SunnyUI并安装,最后将Form1主窗体继承sunnyUI的窗体即可。
public partial class Form1 : Sunny.UI.UIForm
然后就可以使用SunnyUI主题界面了!!
2️⃣基本框架设定以及图标设置
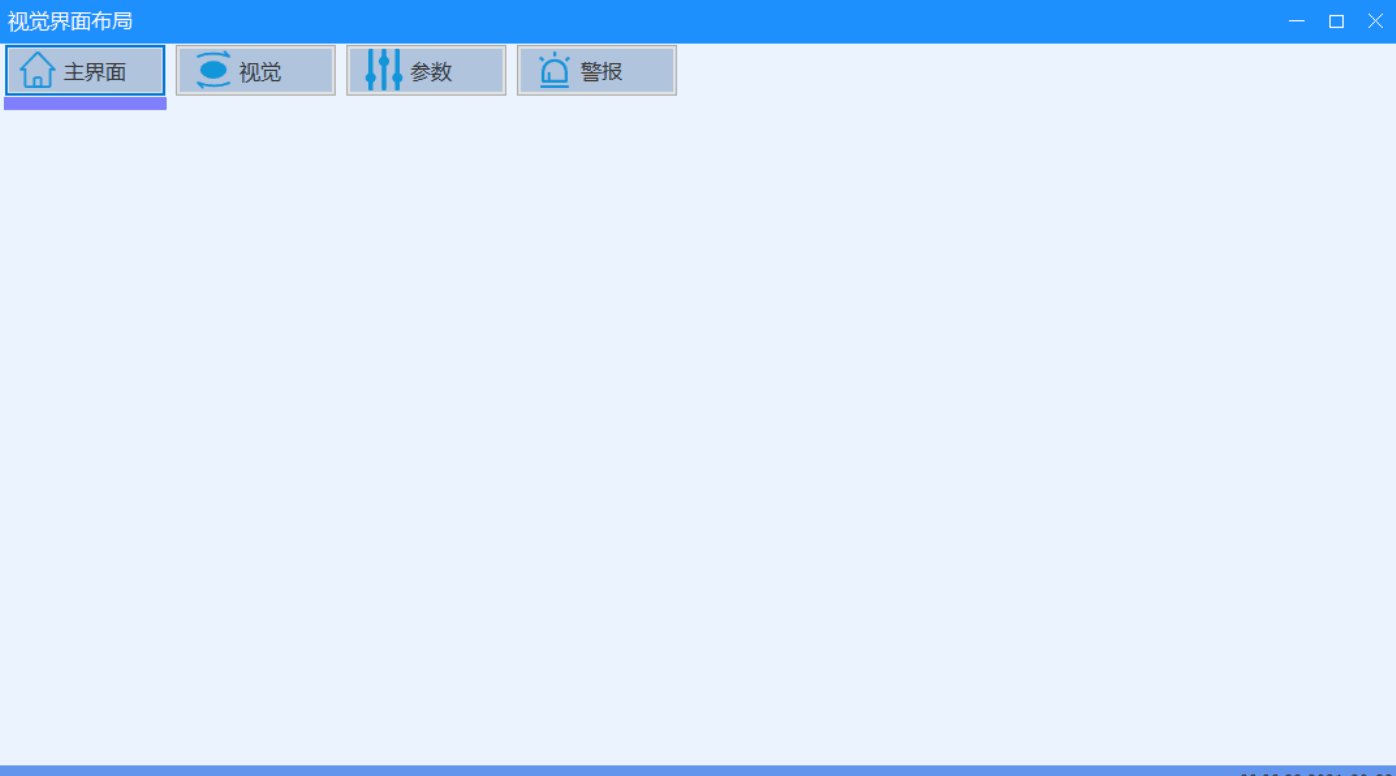
用两个panel容器以及4个button按钮布置基本框架。如图:
对于button按钮,可以通过BackColor属性设置背景颜色。通过FlatAppearance属性设置复选状态下以及鼠标状态下的边框外观和颜色。
🧡那么如何设置图标呢?
- 首先需要打开iconfont-阿里巴巴矢量图标库获取想要的图标(下载图标时候要注意设定下载尺寸)。
- 设置button的image属性导入本地资源(即下载好的图标路径)
- 设置button的TextImageRelation属性修改为ImageBeforeText即可。
如图,简单的图标设定就完成了!!😄(该尺寸为32)
3️⃣通过按钮切换子界面
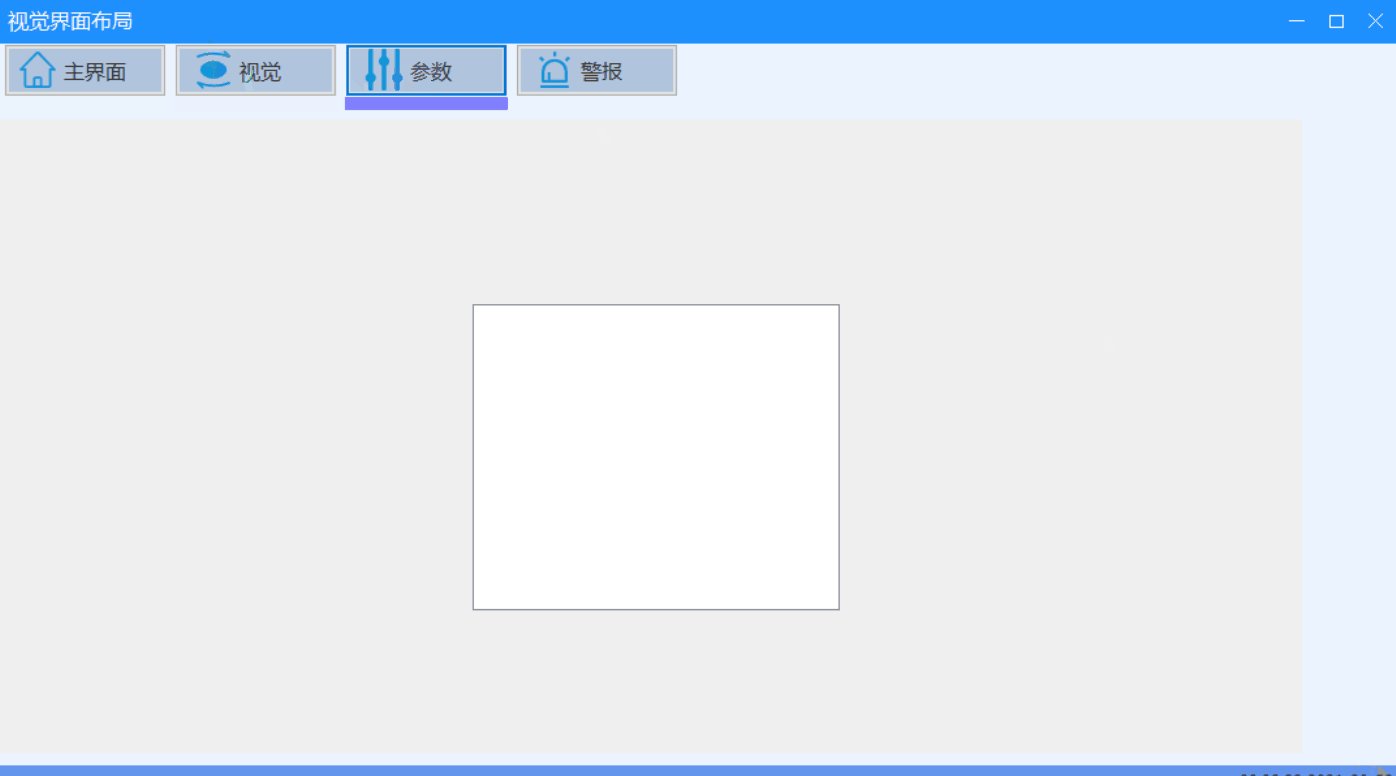
在完成基本框架以后,我们需要通过不同功能的按钮去切换对应的子界面,因此我们需要将子界面嵌套到主容器内。
💜💜💜💜💜
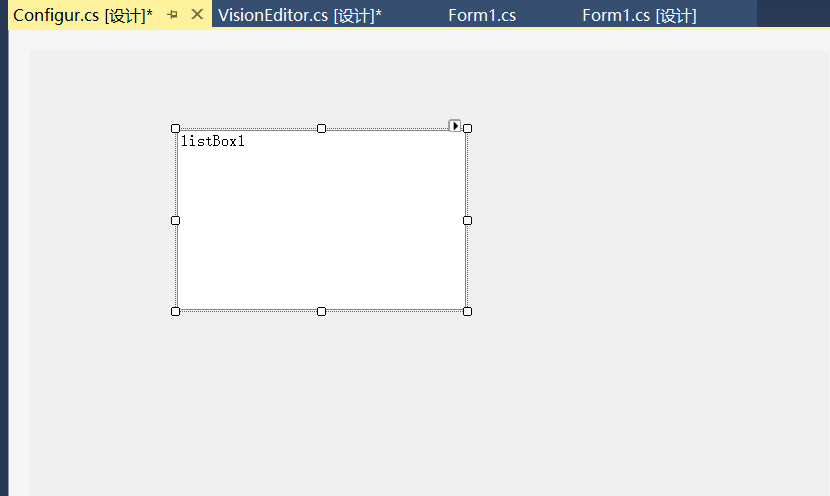
首先添加子界面,以本篇为例:(添加VisionEditor和Configur)编写界面功能。设置其FormBorderStye属性为None(即无边界窗体)。
然后创建嵌入子界面函数,通过视觉和参数按钮的click事件去调用该函数即可实现切换界面功能。
//创建嵌入子界面函数
public void openform(Form form)
{
form.TopLevel = false;//关闭顶级窗口。(即可以被嵌套在其他页面中)
form.TopMost = false;//关闭最顶层窗体。(该窗体不显示为最顶层窗体)
this.Mainpanel1.Controls.Clear();//清空主容器的显示内容(方便切换窗体)
this.Mainpanel1.Controls.Add(form);//在该容器内添加窗体
form.Show();//显示窗体
}
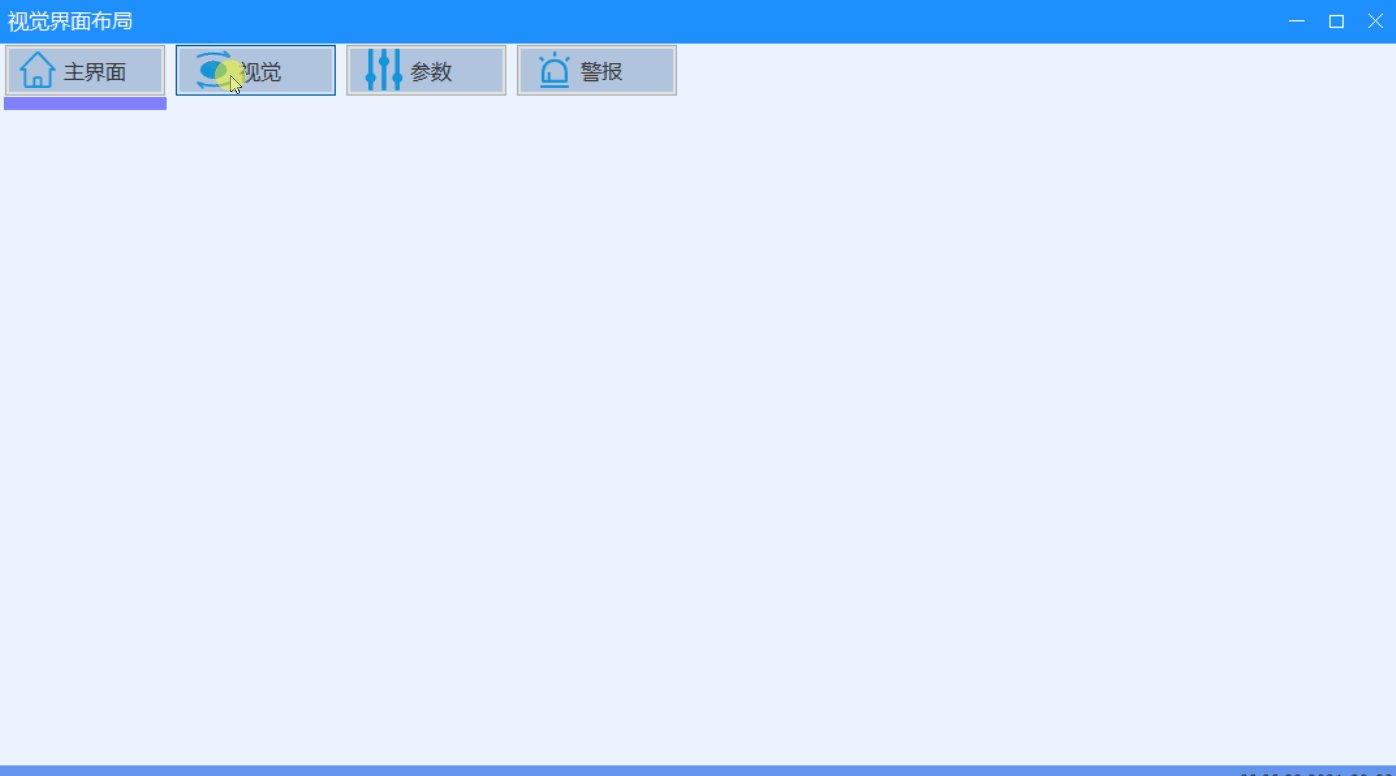
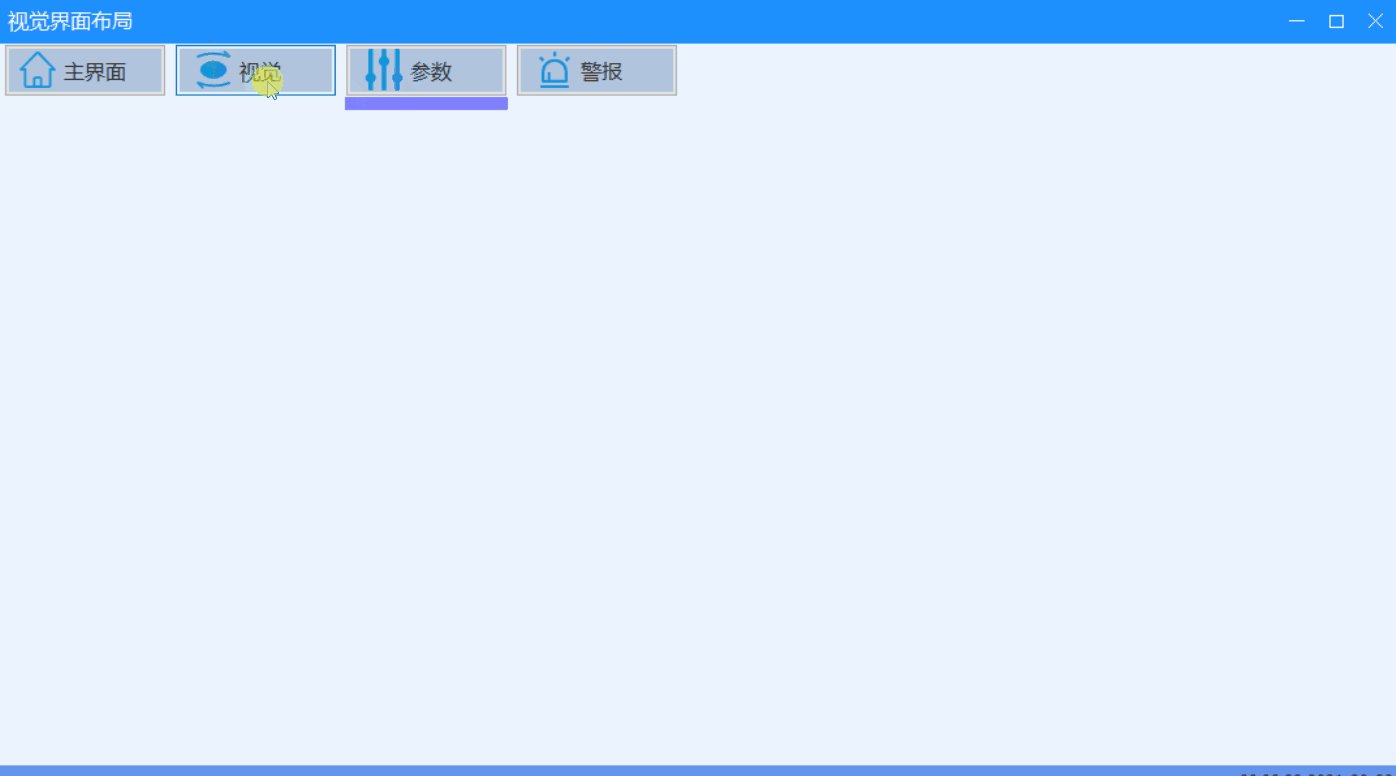
最后我们还需要借用panel容器滚动显示我们当前点击了哪个按钮。
- 用panel容器设置成滚动条,背景颜色为紫色
- 创建函数获取panel的位置
//创建获取滚动panel位置函数
public void panelBarLocation(Button btn)
{
this.panelBar.Location = new Point(btn.Location.X, btn.Location.Y+btn.Size.Height);//通过点击按钮的位置获取滚动panel位置(点坐标)
}
通过click事件调用这两个函数即可。(完整代码如下)
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace 视觉基础界面
{
public partial class Form1 : Sunny.UI.UIForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
panelBarLocation(btnMain);//默认主界面
}
private void btnVision_Click(object sender, EventArgs e)
{
openform(new VisionEditor());
panelBarLocation(btnVision);
}
private void btnConfig_Click(object sender, EventArgs e)
{
openform(new Configur());
panelBarLocation(btnConfig);
}
//创建嵌入子界面函数
public void openform(Form form)
{
form.TopLevel = false;//关闭顶级窗口。(即可以被嵌套在其他页面中)
form.TopMost = false;//关闭最顶层窗体。(该窗体不显示为最顶层窗体)
this.Mainpanel1.Controls.Clear();//清空主容器的显示内容(方便切换窗体)
this.Mainpanel1.Controls.Add(form);//在该容器内添加窗体
form.Show();//显示窗体
}
//创建获取滚动panel位置函数
public void panelBarLocation(Button btn)
{
this.panelBar.Location = new Point(btn.Location.X, btn.Location.Y+btn.Size.Height);//通过点击按钮的位置获取滚动panel位置(点坐标)
}
}
}
实现效果:
问题分析以及如何解决
通过上面的代码运行,突然发现一个问题:
private void btnConfig_Click(object sender, EventArgs e)
{
openform(new Configur());
panelBarLocation(btnConfig);
}
以该代码为例,每次click事件都会去new一个新的窗体,对于后续的子界面功能实现很不友好。因此我们需要进一步改进代码。
解决办法:(通过创建子窗体的属性,通过调用属性避免每次去初始化子窗体)
- 先在子窗体中定义子窗体属性(以Configur窗体和VisionEditor窗体为例)
Configur窗体完整代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.IO;
namespace 视觉基础界面
{
public partial class Configur : Form
{
public Configur()
{
InitializeComponent();
}
public static Configur instance;//定义字段
public static Configur Instance//定义属性
{
get
{
//如果字段为空或被释放,则初始化该窗体,否则返回
//避免多次重复初始化Configur窗体
if (instance == null|| instance.IsDisposed)
{
instance = new Configur();
}
return instance;
}
}
}
}
VisionEditor窗体主要代码:
public static VisionEditor instance;//定义字段
public static VisionEditor Instance//定义属性
{
get
{
//如果字段为空或被释放,则初始化该窗体,否则返回
//避免多次重复初始化VisionEditor窗体
if (instance == null || instance.IsDisposed)
{
instance = new VisionEditor();
}
return instance;
}
}
- 在主窗体Form1中修改切换子界面函数(通过调用属性切换)
//创建嵌入子界面函数
public void openform(String names)
{
//names点击按钮的名字
switch (names)
{
default:
break;
case "btnVision":
VisionEditor.Instance.TopLevel = false;//关闭顶级窗口。(即可以被嵌套在其他页面中)
VisionEditor.Instance.TopMost = false;//关闭最顶层窗体。(该窗体不显示为最顶层窗体)
this.Mainpanel1.Controls.Clear();//清空主容器的显示内容(方便切换窗体)
this.Mainpanel1.Controls.Add(VisionEditor.Instance);//在该容器内添加窗体
VisionEditor.Instance.Show();//显示窗体
break;
case "btnConfig":
Configur.Instance.TopLevel = false;//关闭顶级窗口。(即可以被嵌套在其他页面中)
Configur.Instance.TopMost = false;//关闭最顶层窗体。(该窗体不显示为最顶层窗体)
this.Mainpanel1.Controls.Clear();//清空主容器的显示内容(方便切换窗体)
this.Mainpanel1.Controls.Add(Configur.Instance);//在该容器内添加窗体
Configur.Instance.Show();//显示窗体
break;
}
}
- 最后用功能按钮的click事件调用该函数即可
Form1完整代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace 视觉基础界面
{
public partial class Form1 : Sunny.UI.UIForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
panelBarLocation(btnMain);//默认主界面
}
private void btnVision_Click(object sender, EventArgs e)
{
openform(btnVision.Name);
panelBarLocation(btnVision);
}
private void btnConfig_Click(object sender, EventArgs e)
{
openform(btnConfig.Name);
panelBarLocation(btnConfig);
}
//创建嵌入子界面函数
public void openform(String names)
{
//names点击按钮的名字
switch (names)
{
default:
break;
case "btnVision":
VisionEditor.Instance.TopLevel = false;//关闭顶级窗口。(即可以被嵌套在其他页面中)
VisionEditor.Instance.TopMost = false;//关闭最顶层窗体。(该窗体不显示为最顶层窗体)
this.Mainpanel1.Controls.Clear();//清空主容器的显示内容(方便切换窗体)
this.Mainpanel1.Controls.Add(VisionEditor.Instance);//在该容器内添加窗体
VisionEditor.Instance.Show();//显示窗体
break;
case "btnConfig":
Configur.Instance.TopLevel = false;//关闭顶级窗口。(即可以被嵌套在其他页面中)
Configur.Instance.TopMost = false;//关闭最顶层窗体。(该窗体不显示为最顶层窗体)
this.Mainpanel1.Controls.Clear();//清空主容器的显示内容(方便切换窗体)
this.Mainpanel1.Controls.Add(Configur.Instance);//在该容器内添加窗体
Configur.Instance.Show();//显示窗体
break;
}
}
//创建获取滚动panel位置函数
public void panelBarLocation(Button btn)
{
this.panelBar.Location = new Point(btn.Location.X, btn.Location.Y+btn.Size.Height);//通过点击按钮的位置获取滚动panel位置(点坐标)
}
}
}