前言
本篇为模板的速成使用,本质是替换官方的json文件在本地的服务器上使用,不是正经的从0学起,具体的进阶请参考
术语速查
正篇
在种种机缘巧合下,美赛用到了这个
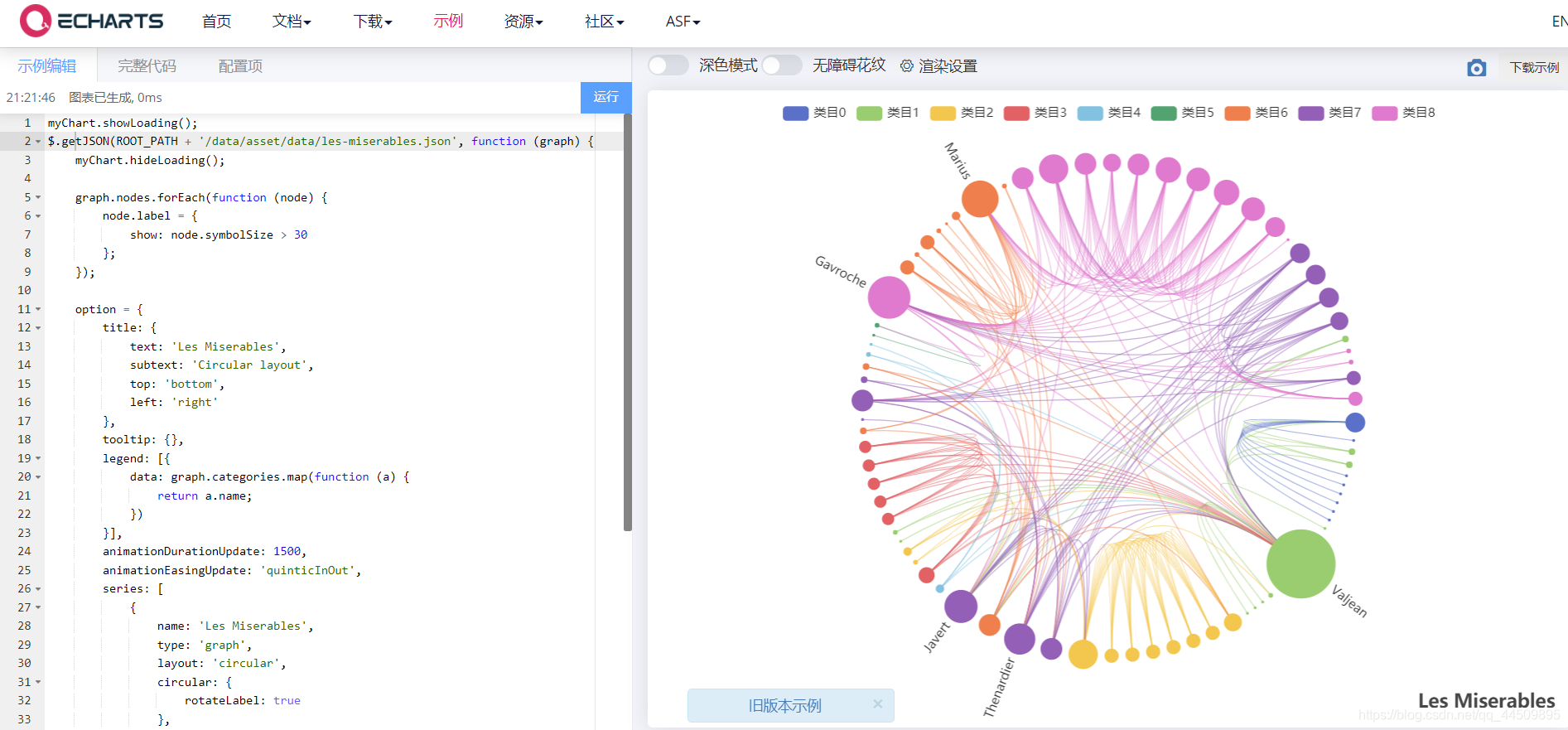
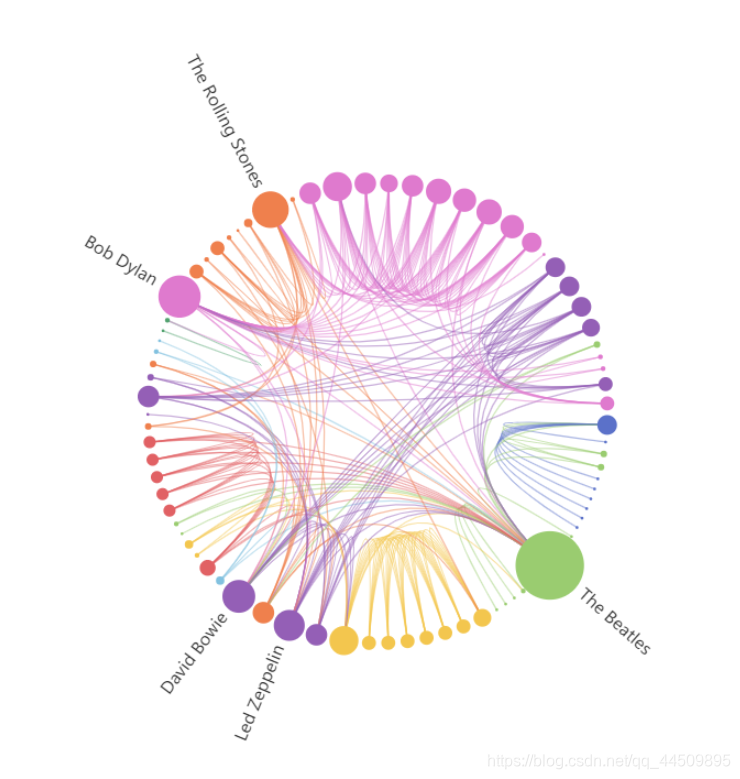
以官网其中一个图举例
但实际上不管是官网上的完整代码还是示例编辑两个选项都不是最终的网页代码
在示例编辑中的第二行
$.getJSON(ROOT_PATH + '/data/asset/data/les-miserables.json', function (graph)
可以看到官网样例的数据来自本身的json文件
在完整代码选项里找到完整的URL路径
var ROOT_PATH = 'https://cdn.jsdelivr.net/gh/apache/echarts-website@asf-site/examples';
最后拼凑为完整的路径:
https://cdn.jsdelivr.net/gh/apache/echarts-website@asf-site/examples//data/asset/data/les-miserables.json
通过这个路径找到json文件
下载这个json文件
之后我们就可以对其进行修改,选择自己的样式
下载官方的范例
此时下载好的范例才是完整的js+html代码,但是需要进行些修改
官方的范例代码中已经配置好了容器,不需要再次创建
<div id="container" style="height: 100%"></div>
引入两个文件
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/echarts/5.0.2/echarts.min.js"></script>
一个为jquery,调用json文件使用到了这个,另一个为echarts
但现在还不能使用
打开下载下来的网页只会显示加载中
F12显示中的第二条,不支持ajax跨域
报错信息:Failed to load resource: net::ERR_FAILED
解决办法:
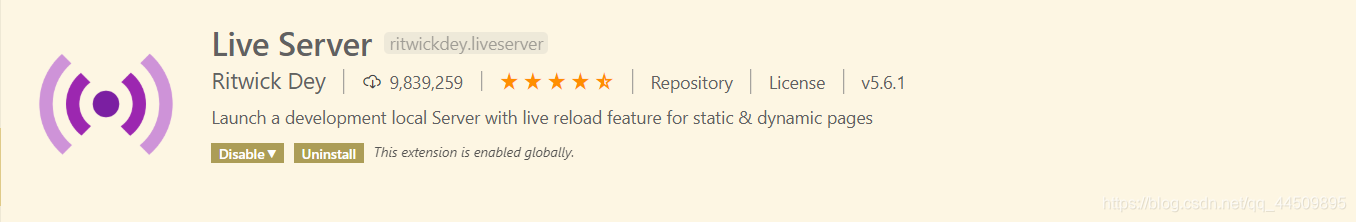
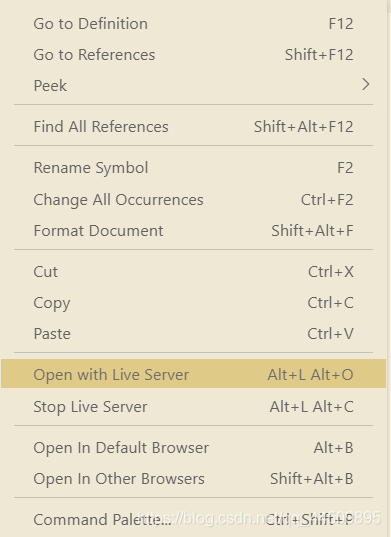
vscode中安装live server插件
修改路径
将官方范例中的代码替换为
$.getJSON('http://127.0.0.1:5500/'+'/下载下来的json文件名', function (graph)
例如我的更换了为:
$.getJSON('http://127.0.0.1:5500/'+'/les-miserables.json', function (graph)
这里默认为 127.0.0.1:5500,个人可能有所差别,自己电脑上的用这个查看
此时就已修改完成,点击图中的启动
具体的更改数据只需要修改json文件中的数据,想要具体到每个点的格式则需要进一步的修改,例如excel转json,这些就不在本篇的讨论范围内了
后记
如果想深入学习echarts,请参照官网的5分钟上手ECharts
及后续的手册,本篇只是从上至下的模板教学,不便于理解深层语法