
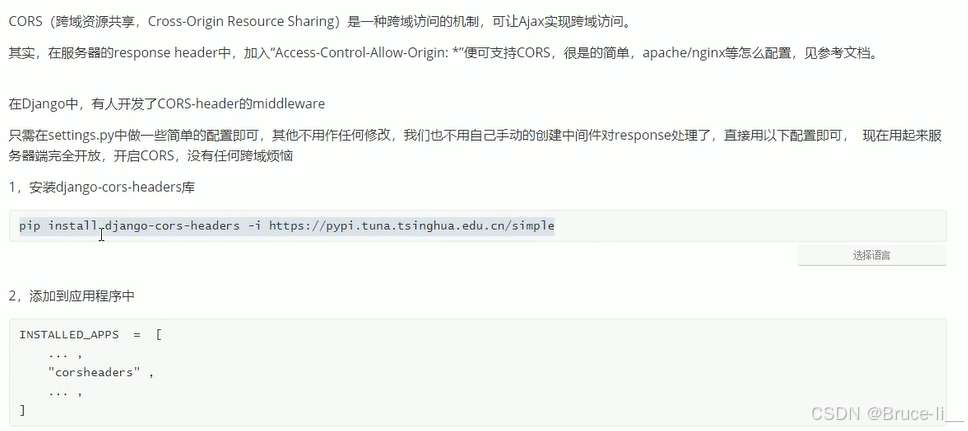
pip install django-cors-headers -i https://pypi.tuna.tsinghua.edu.cn/simple
2.添加到应用程序中
添加 corsheaders 到你的 INSTALLED_APPS 设置中:
INSTALLED_APPS = [
...
'corsheaders',
...
]
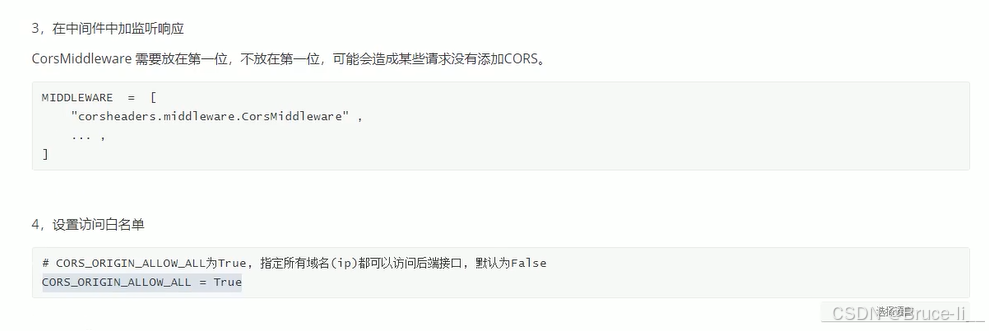
3.添加中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
...
]
4.配置CORS设置
CORS_ORIGIN_ALLOW_ALL = True # 允许所有域访问,生产环境中应设置为具体的域名
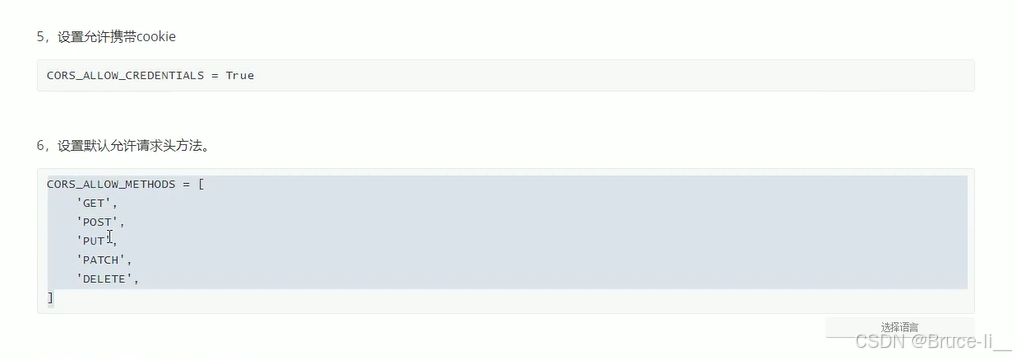
5. 设置允许携带cookie
# 如果需要允许跨域携带认证信息(如Cookies),设置以下选项
CORS_ALLOW_CREDENTIALS = True
- 设置默认允许请求头方法
CORS_ALLOW_METHODS = [
'GET',
'POST',
'PUT',
'PATCH',
'DELETE',
]
7.扩展参数
CORS_ORIGIN_ALLOW_ALL = True # 允许所有域访问,生产环境中应设置为具体的域名
# 或者指定允许的域名
# CORS_ALLOWED_ORIGINS = [
# "http://example.com",
# "http://sub.example.com",
# ]
# 如果需要允许跨域携带认证信息(如Cookies),设置以下选项
CORS_ALLOW_CREDENTIALS = True
# 如果需要指定允许的HTTP方法,可以设置以下选项
# CORS_ALLOW_METHODS = [
# 'GET',
# 'POST',
# 'PUT',
# 'PATCH',
# 'DELETE',
# 'OPTIONS'
# ]
# 如果需要指定允许的HTTP头,可以设置以下选项
# CORS_ALLOW_HEADERS = [
# 'accept',
# 'accept-encoding',
# 'authorization',
# 'content-type',
# 'dnt',
# 'origin',
# 'user-agent',
# 'x-csrftoken',
# 'x-requested-with',
# ]