(vue)vue导出excel文件打不开,或者文件内容为object object[已解决]
bug:
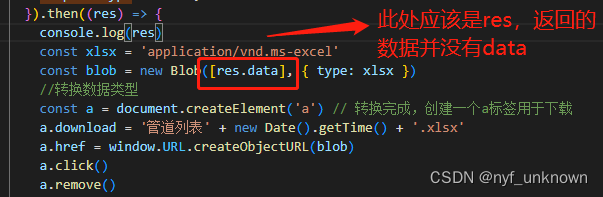
- 主要原因:没有注意到后端返回的数据格式,需要的是res而不是res.data
- 正确写法:
<a-button type="primary" icon="download" @click="daochu"> 导出 </a-button>
//导出
daochu() {
const paramsStr = JSON.stringify(this.form) //查询表单的数据
axiosRest({
url: `.../.../getConduitByExcel`,
method: 'post',
data: paramsStr,
dataType: 'json',
headers: { 'Content-type': 'application/json;' }, //它声明了请求体中的数据将会以json字符串的形式发送到后端
responseType: 'blob', //判断是下载成功返回了二进制流还是失败返回了对象(比如服务端拒绝,返回对象,前端如果依然按二进制流处理会导致下载undefined文件),还可以是
}).then((res) => {
console.log(res)
const xlsx = 'application/vnd.ms-excel'
const blob = new Blob([res], { type: xlsx })//转换数据类型
const a = document.createElement('a') // 转换完成,创建一个a标签用于下载
a.download = '管道列表' + new Date().getTime() + '.xlsx'
a.href = window.URL.createObjectURL(blob)
a.click()
a.remove()
})
},
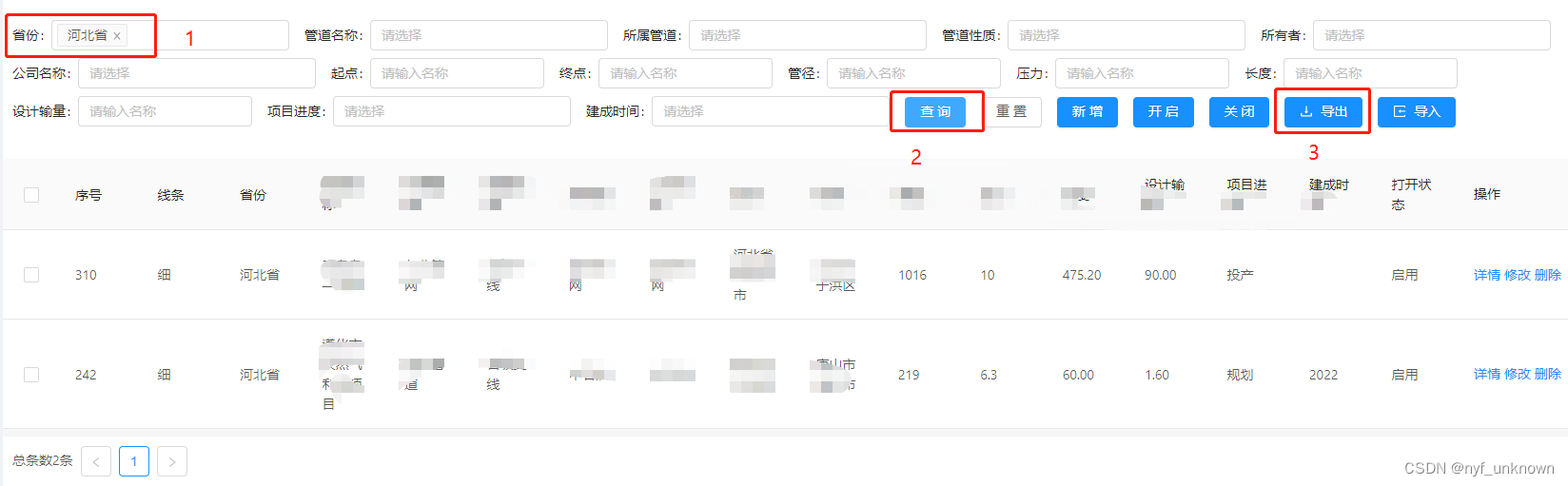
效果:
1.查询:
2.导出:
解决参考:https://blog.csdn.net/qq_45796667/article/details/125226309