项目场景: Vue-element 的 element-tabs 不同标签页下使用Echarts 图表时自适应的问题
提示:默认情况下在第二个<el-tabs /> 中会发现Echarts 图标默认宽度 width:100px
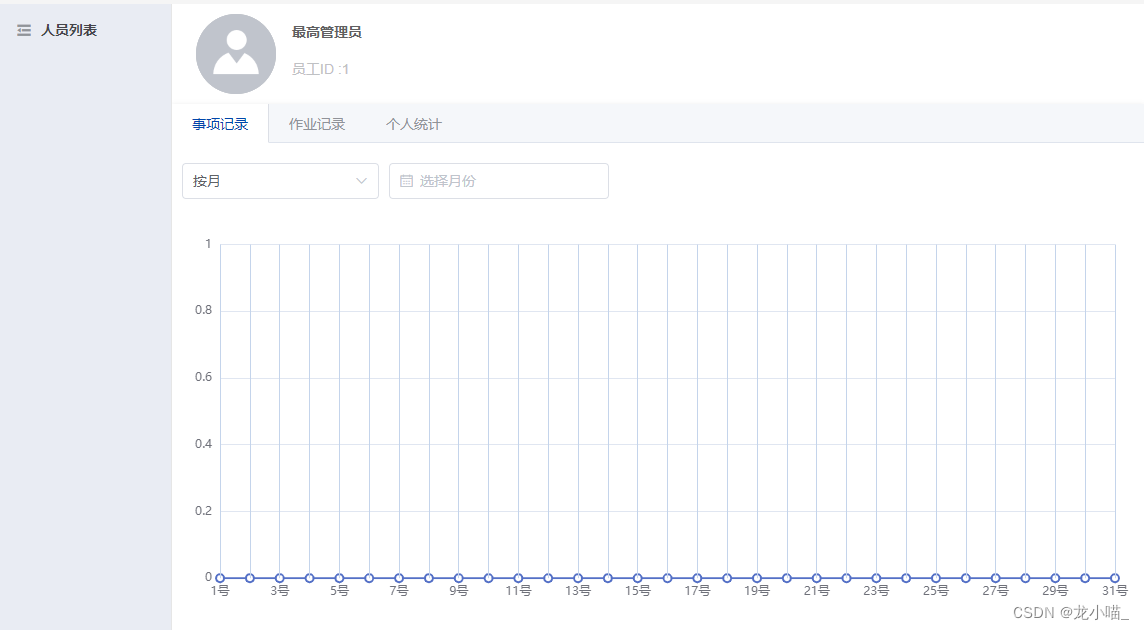
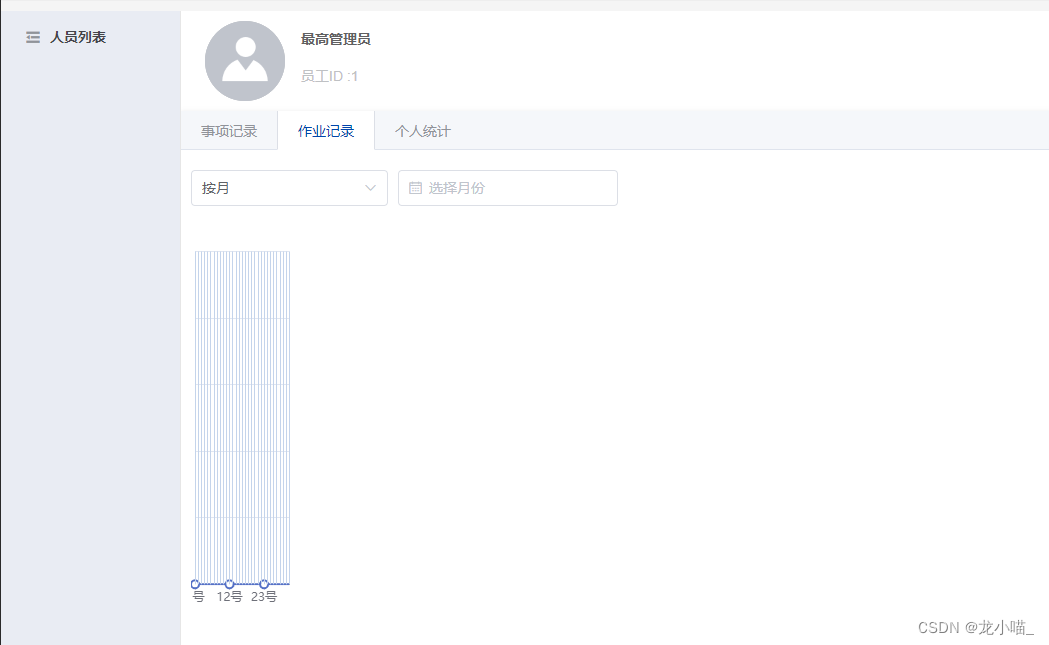
项目场景如图所示:
tabs-1
tabs-2
案例DOM
<!-- 导航栏标签 -->
<el-tabs v-model="activeName" type="border-card" @tab-click="naviChange">
<el-tab-pane label="事项记录" name="first">
<personalTransactions ref="personalTransactions" />
</el-tab-pane>
<el-tab-pane label="作业记录" name="second" :laze="true">
<personalWork ref="personalWork" />
</el-tab-pane>
<el-tab-pane label="个人统计" name="third">
<personalTotal ref="personalTotal" />
</el-tab-pane>
</el-tabs>
问题描述
提示:问题如上图所示
在点击不同 tabs 时其下的 echarts 图表自适应无法实现、自适应代码如下:
beforeDestroy() {
window.removeEventListener('resize', this.adaptiveResize)// 自适监听销毁
this.workEchartsLineObj.dispose() // 图表销毁
},
methods: {
// 折线图
newCeateEchartsTow(){
this.workEchartsLineObj = echarts.init(document.getElementById('workEchartsLineObj'))
this.workEchartsLineObj.setOption(option)
window.addEventListener('resize', () => {
this.adaptiveResize()
})
}
// 自适应resize
this.adaptiveResize(){
if(this.workEchartsLineObj) {
this.workEchartsLineObj.resize()
}
}
}
原因分析:
提示:初次刷新时
window.addEventListener监听函数未执行,导致自适应函数未得到监听
但在改变浏览器大小执行window.addEventListener监听函数后、tabs-2 可以实现自适应。在切回 tabs-1 时其下的图标宽度也不会自适应,默认为:width:100,所以在切换 tabs 时需要调用一次 resize()自适应函数
解决方案:
提示:利用element-tabs自带属性实现、切换 tabs 时调用一次
resize自适应函数
具体方法代码如下:
// Tabs切换
naviChange(tab, event) {
if (tab.index === '0') {
this.$nextTick(() => {
this.$refs.personalTransactions.adaptiveResize()
})
} else if (tab.index === '1') {
this.$nextTick(() => {
this.$refs.personalWork.adaptiveResize()
})
} else {
this.$nextTick(() => {
this.$refs.personalWork.adaptiveResize()
})
}
},