1.postman介绍
Postman一款非常流行的API调试工具。其实,开发人员用的更多。因为测试人员做接口测试会有更多选择,例如Jmeter、soapUI等。不过,对于开发过程中去调试接口,Postman确实足够的简单方便,而且功能强大。
2.下载安装
官网地址:https://www.postman.com/
下载完成后双击安装吧,安装过程极其简单,无需任何操作
3.使用教程
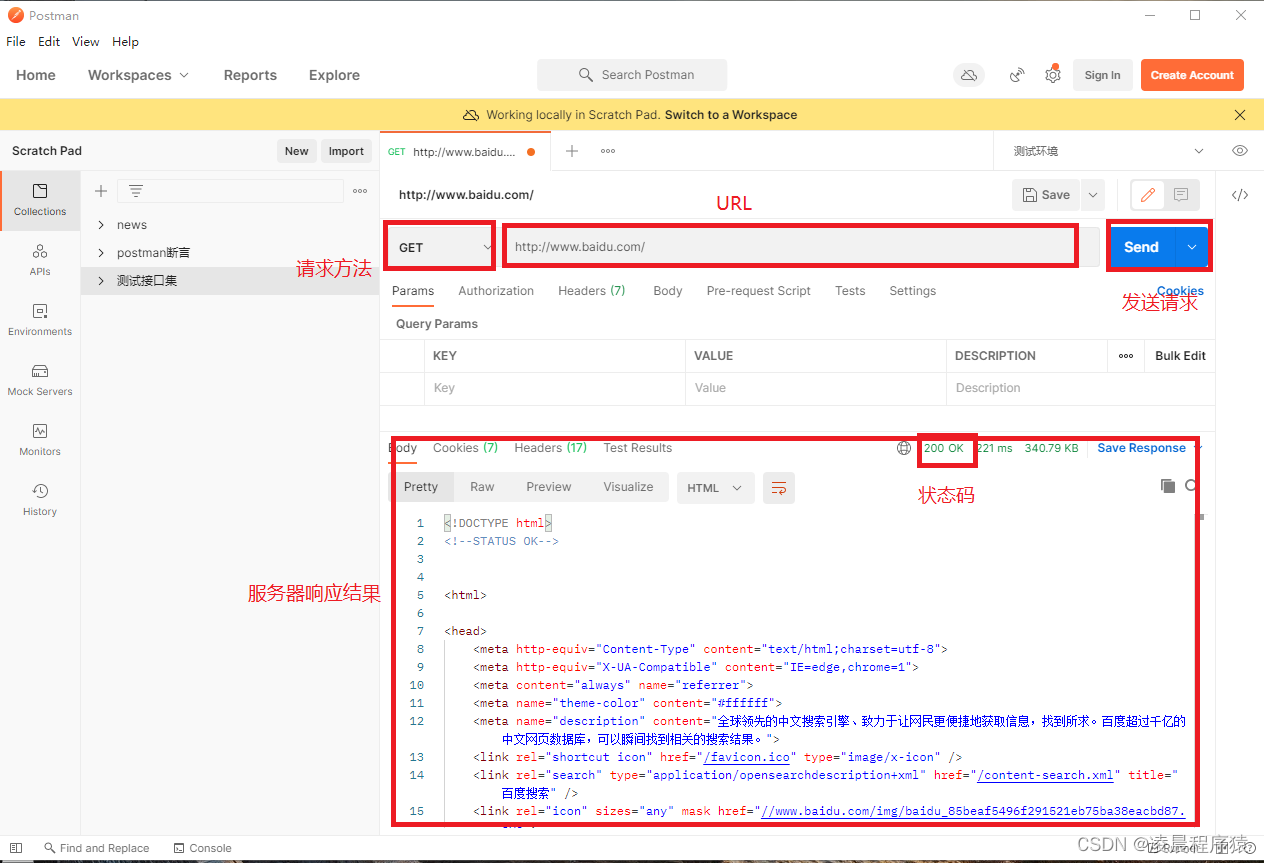
这里以百度为例,工具使用简单,填写URL地址即可发送请求,
在下方查看响应结果和响应状态码
常用方法都有支持
请求方法:get post put delete
Get、Post、Put与Delete的作用
get:请求方法一般是用于数据查询,因为参数都是直接放再url后面,请求有长度限制
post:请求方法一般用于数据新增,参数是放在body中,请求对数据长度没有要求
put:请求方法一般用于数据修改
delete:请求方法一般用于数据删除
根据上面得描述可以理解为
增加 post
删除 delete
修改 put
查询 get
4.断言
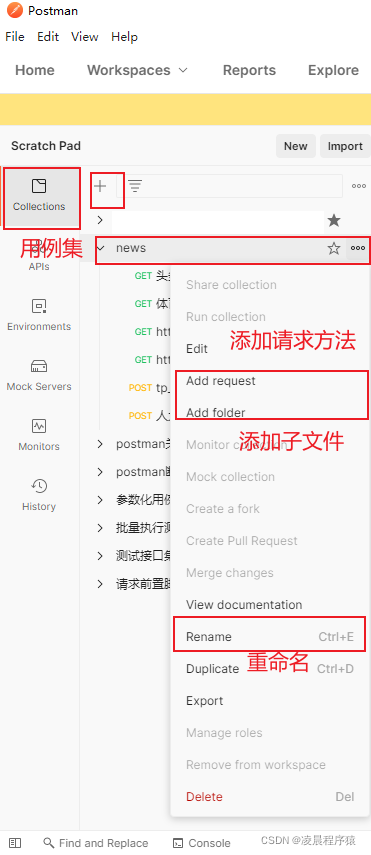
前提介绍模块
说明:Collections用例集用来管理用来管理接口
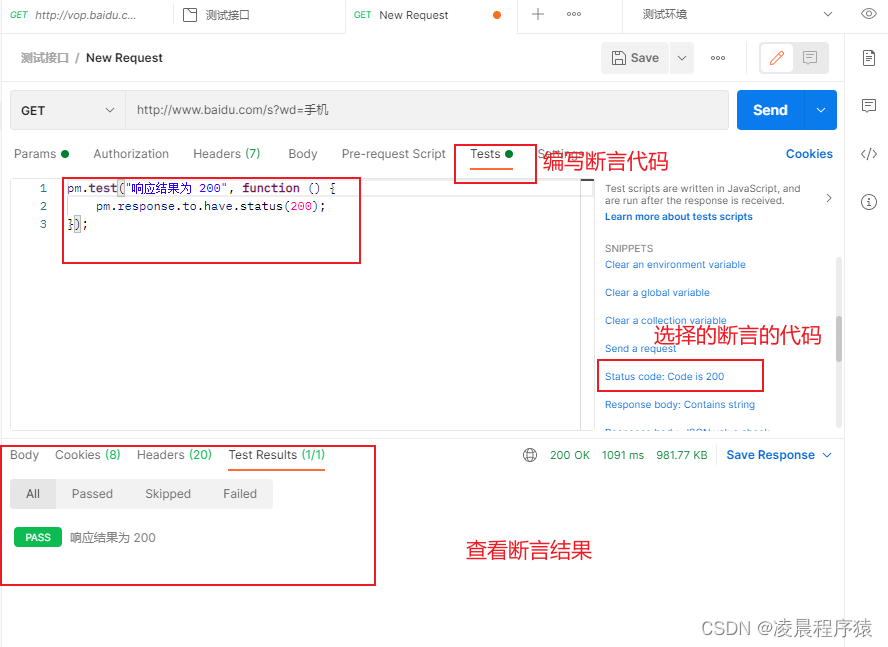
断言模块介绍
以下介绍常用的2种断言方法
- Status Code :code is 200
//断言响应码 是否为 200
pm.**test**("Status code is 200", **function** () {
pm.response.to.have.status(200);
});
pm:代表postman的一个实例
test():是实例的一个方法,有两个参数
参数1:在断言成功后,给出的文字提示。可以修改,"Status code is 200"
参数2: 匿名函数
pm.response.to.have.status(200);
//意思:postman的响应结果中应该有包含状态码200
2.断言JSON数据
response body: JSON value check(重点)
//断言json响应数据
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
var jsonData = pm.response.json();
//var jsonData 用js语法定义一个变量,jsonData就是变量名
//pm.response.json(); 代表响应的json结果
//举例
//{
// "success": true,
// "code": 10000,
// "message": "操作成功!",
// "data": "3451214d-4e14-4d3c-990e-96b6bebf8913"
//}
pm.expect(jsonData.value).to.eql(100);
// pm 预期 json 结果 值 等于 100
//to.eql(100)中的100 代表预期结果
//举例
//jsonData.value 的value
//取success,code,message,data
示例
pm.test("断言响应结果succes的值为true", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.code).to.eql(10000);
});
响应结果如下
{
"success": true,
"code": 10000,
"message": "成功!"
}
原理:断言是在请求完成之后完成判断
5.全局变量
在postman全局生效的变量,全局唯一
//示例
//代码设置pm.globals.set("全局变量名",全局变量的值)
pm.globals.set("code",100)
//获取全局变量
var ret=pm.globals.get("code") //ret的值为100
请求参数获取postman方式
{{code}}
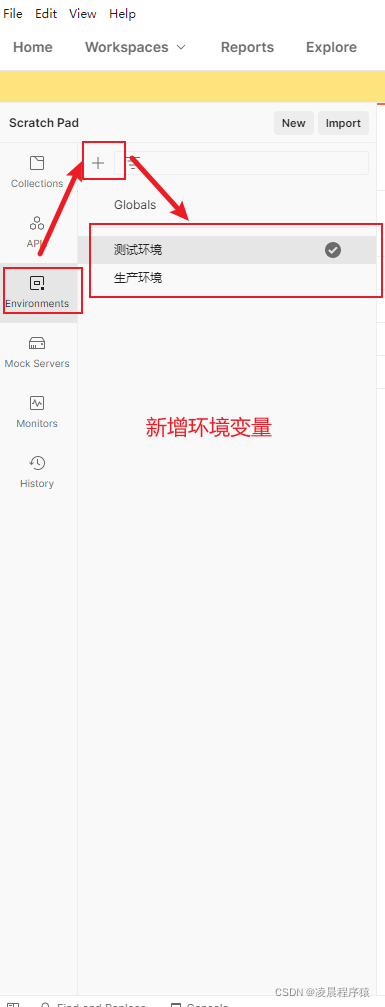
6.环境变量
在特定环境(生产环境,开发环境,测试环境)下生效的变量,在本环境内唯一
//示例
//设置环境变量
pm.environment.set("code",99)
//获取环境变量
var ret=pm.environment.get("code") //ret 的值为99
请求参数获取postman方式
{{code}}
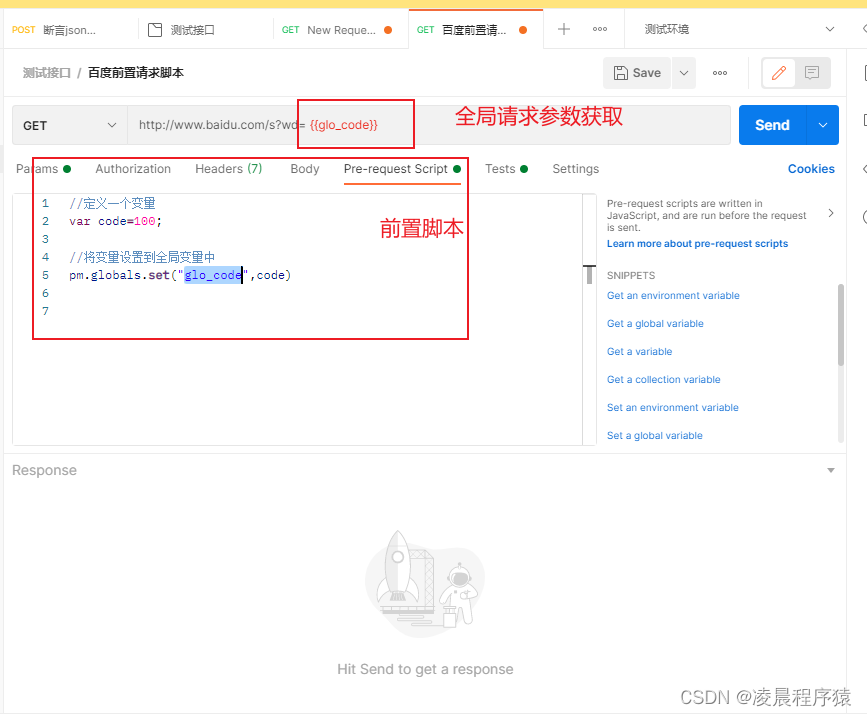
举例
在pre-request Secript标签页中,添加代码设置变量写入全局变量中,在请求参数中进行获取
原理:postman前置脚本先行执行,然后再执行请求
设置环境与全局变量
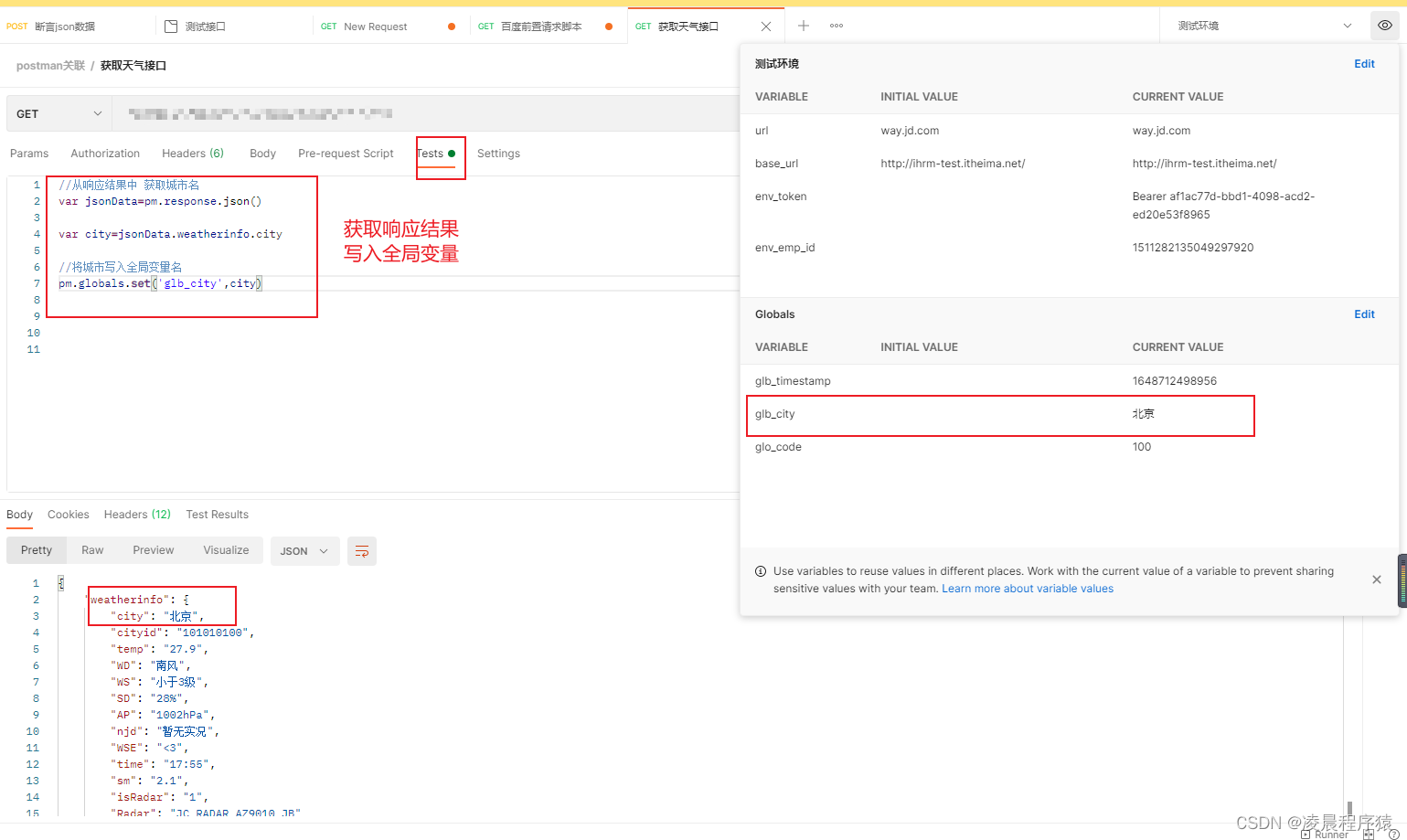
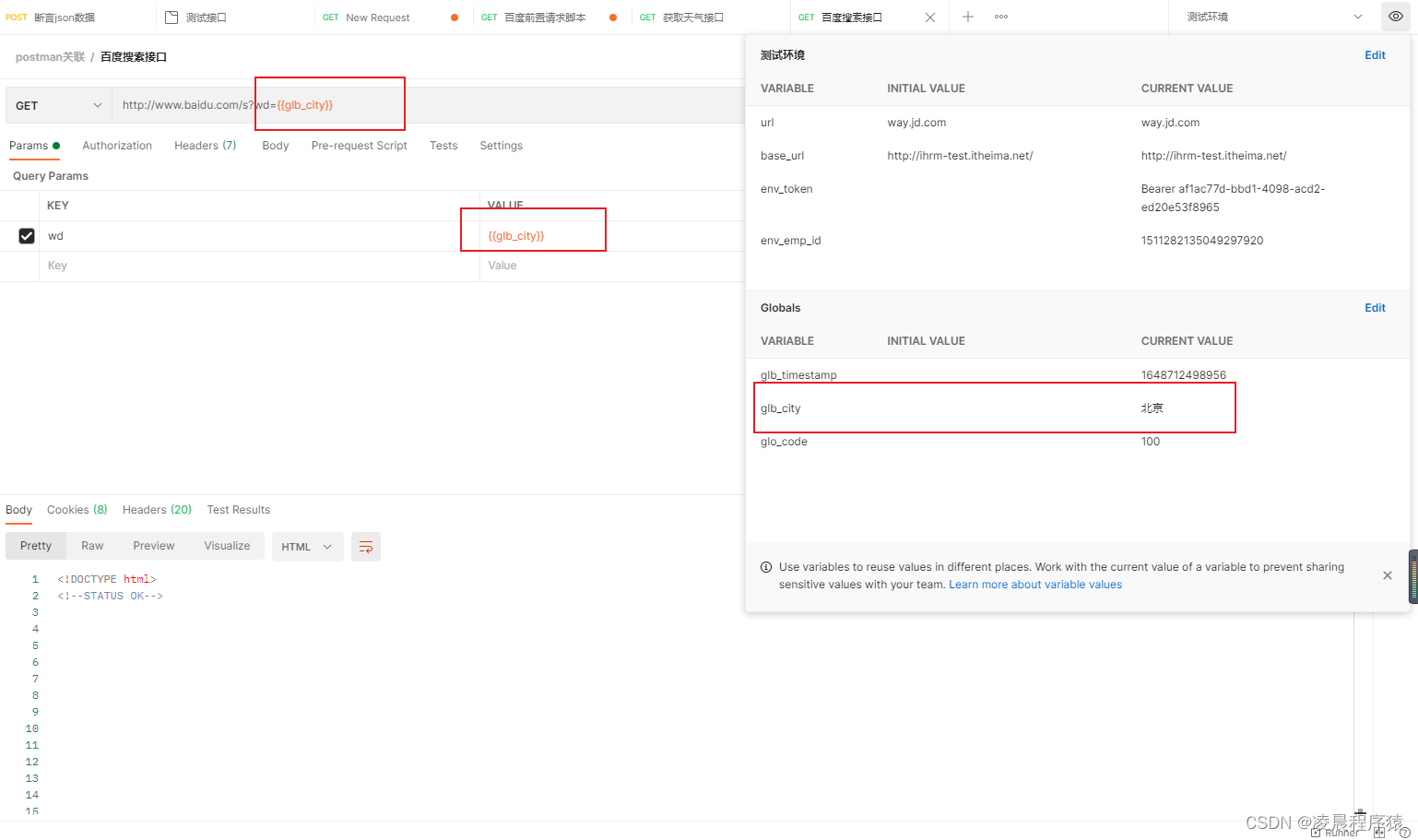
7. postman关联
场景:应用于多个http请求之间,有数据关联或者依赖关系时
从A接口天气接口获取城市字段,设置写入全局变量中,B接口百度通过全局变量获取到城市字段,进行关联操作
//从响应结果中 获取城市名
var jsonData=pm.response.json()
var city=jsonData.weatherinfo.city
//将城市写入全局变量名
pm.globals.set('glb_city',city)
8.postmna测试报告
1.安装使用newman插件生成测试报告,需要完成以下三步
1.提前安装好node.js
下载地址:Node官网下载地址
//cmd 验证node.js安装成功命令
npm -v
2.安装newman
//安装newman命令 -g 全局
npm install -g newman
//推荐使用淘宝镜像,服务器在国内安装速度快 ,效果同上
cnpm install -g newman
//验证安装成功由于否
newman -v
3.安装newman-reporter-html插件
//安装newman-reporter-html插件,提示无法通过命令验证安装成功
npm install -g newman-reporter-html
2.使用newman
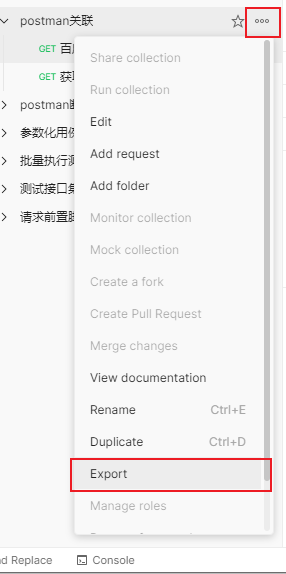
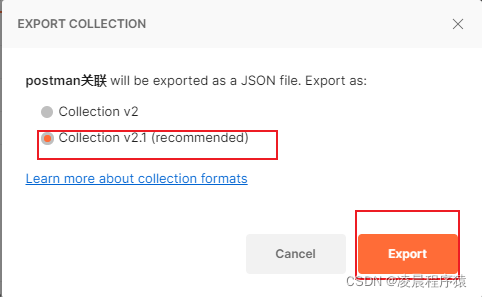
1.导出Export用例集 (得到xxx.json文件)
默认导出即可
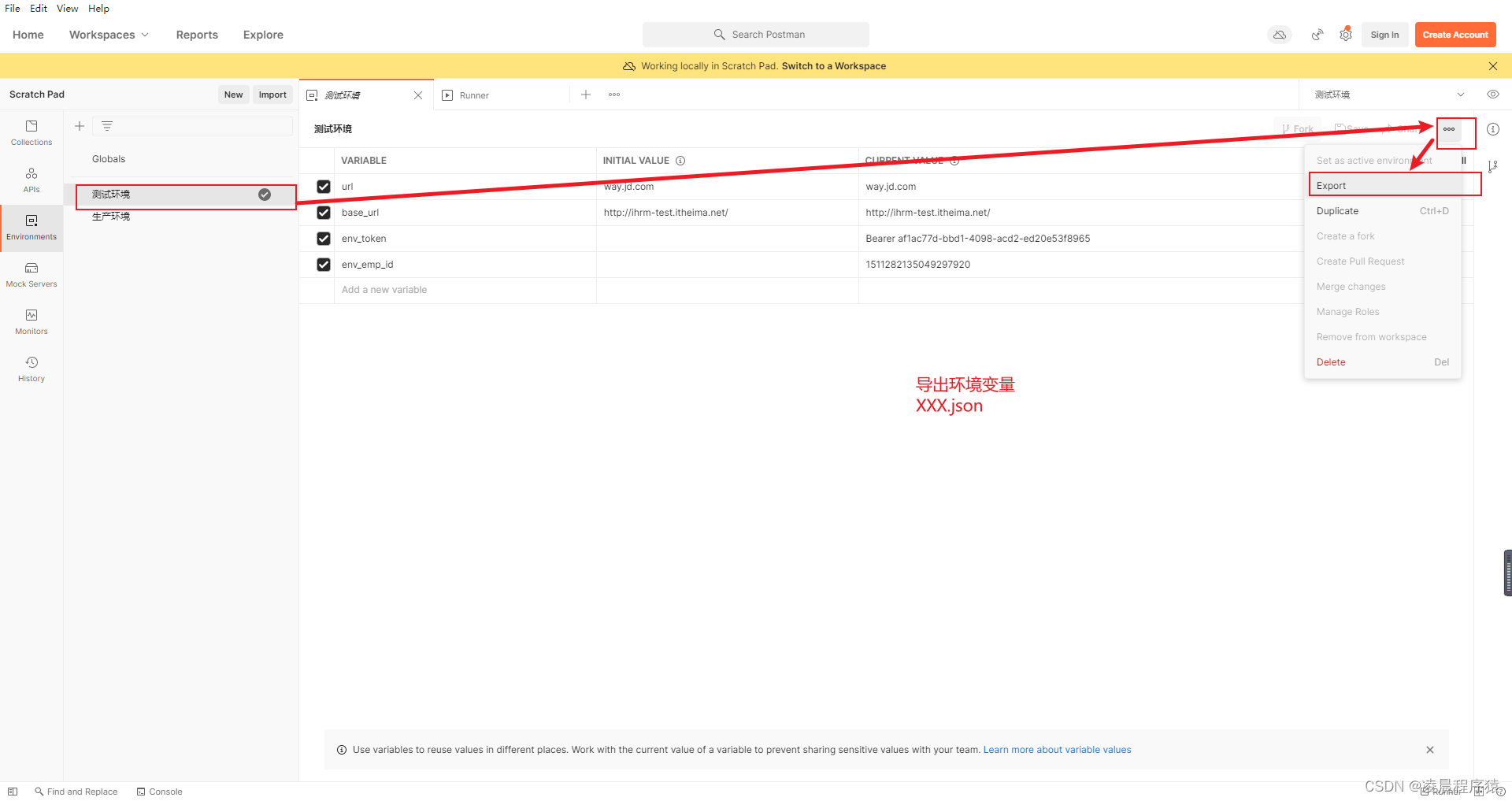
2.导出环境变量
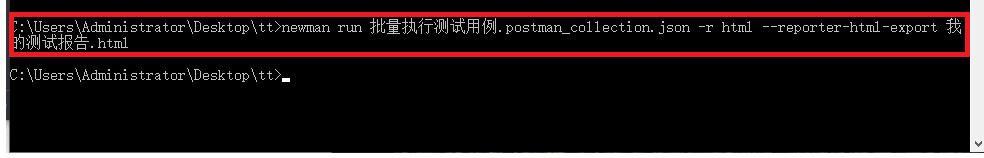
3.在终端中执行命令,生成测试报告
在终端执行命令
#完整的命令
newman run 导出的文件.json -r html --reporter-html-export 测试报告名.html
#如果添加 -r html 就报错!说明 newman-reporter-html 安装失败
9.读取外部数据文件(参数化)
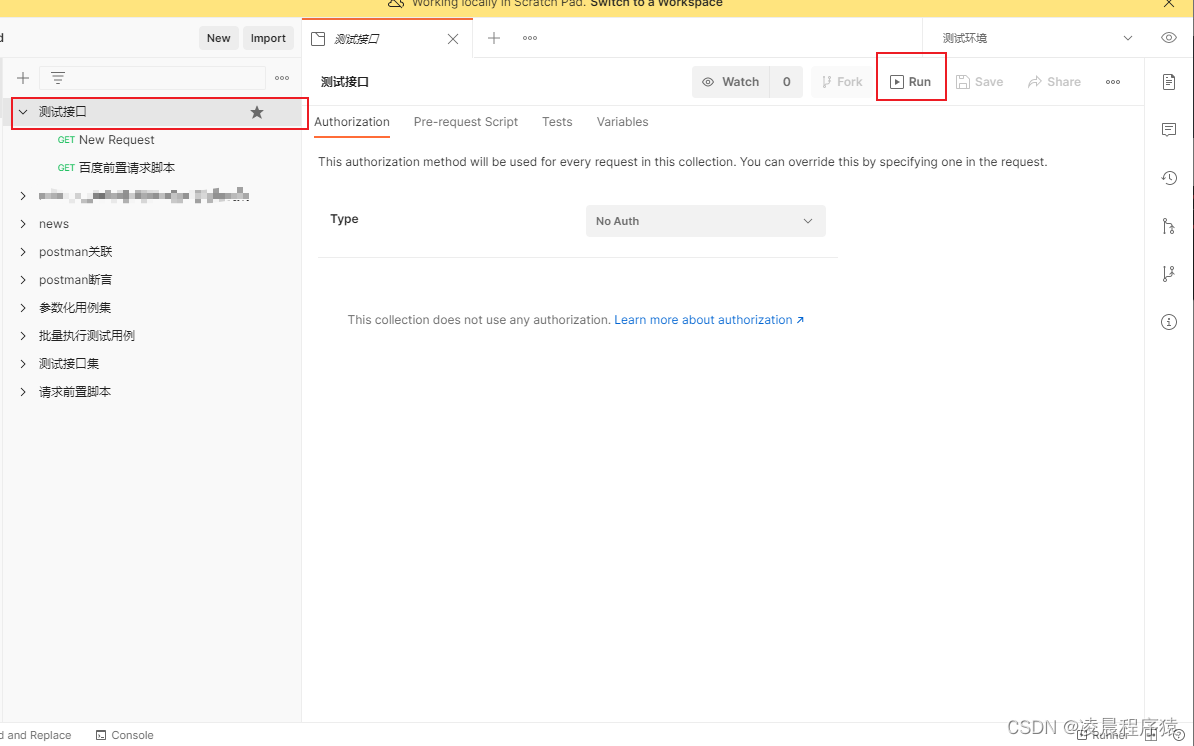
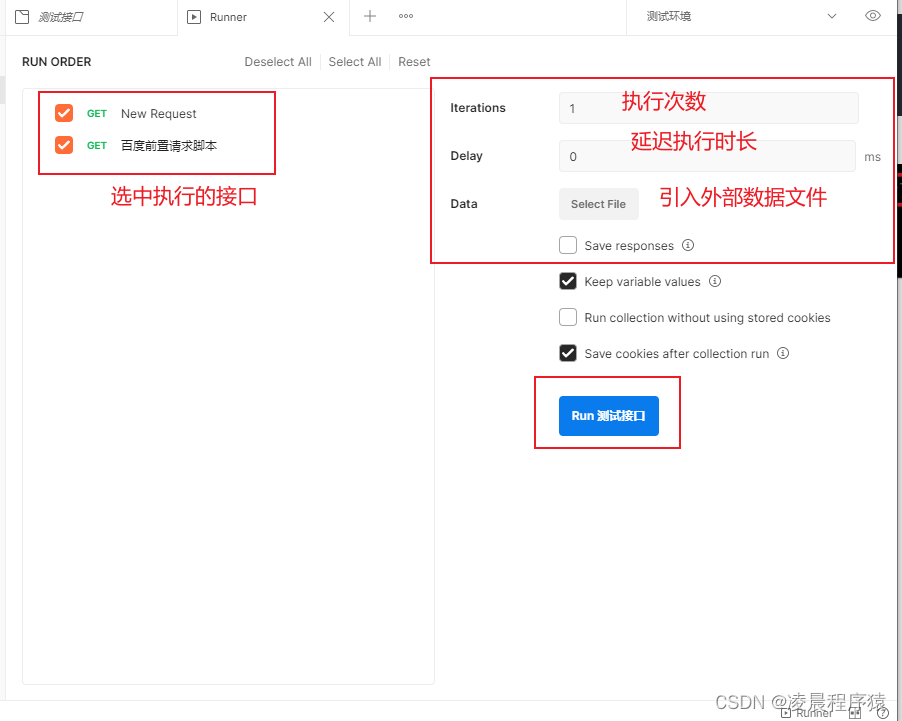
1.批量执行接口
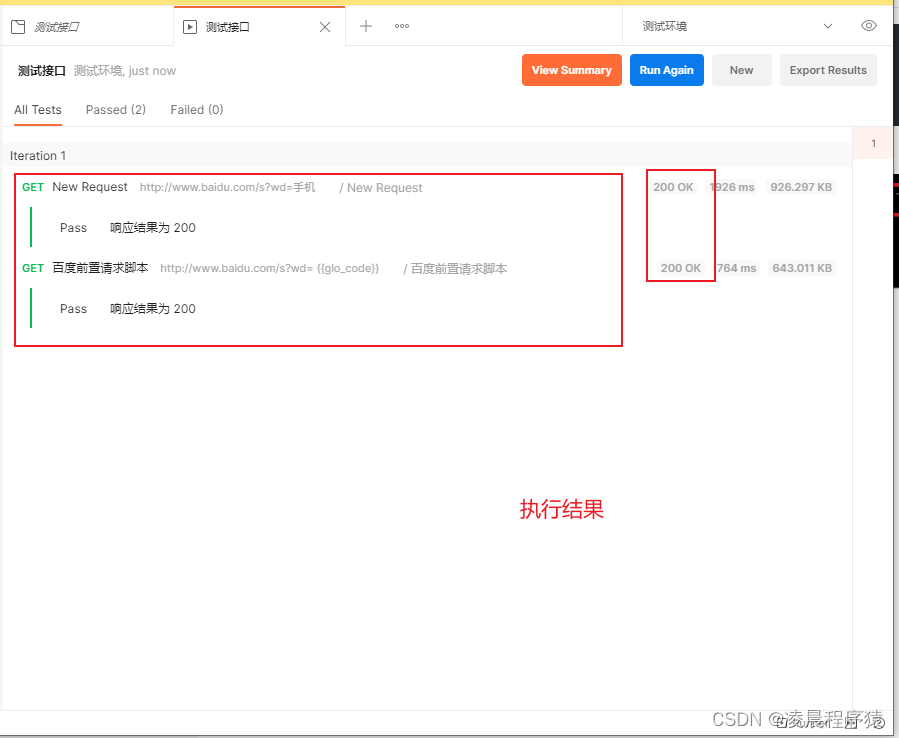
选中用例集,点击右边的Run按钮,进入Runner选中需要批量执行的(接口,时长,次数)一切默认即可,然后点击Run测试接口,查看运行结果(记得先写好断言,方便查看结果)
2.导入外部数据文件
支持导入以下数据格式:CSV,JSON格式
-
CSV
- 优点
- 数据组织形式简单,使用大量数据的场合
- 缺点
- 不支持bool类型数据(数据备postman读取后,自动添加""包裹bool值)
- 不支持多参数,少参,无参,错误参数的接口测试
- 不支持复制数据类型,(如 嵌套字典,列表)
- 优点
-
JSON:
-
优点
1. 支持bool类型
2. 支持多参,少参,无参,错误参数
3. 支持复制数据类型 -
缺点
1.对于相同的数据量,json数据文件大小远大于csv文件
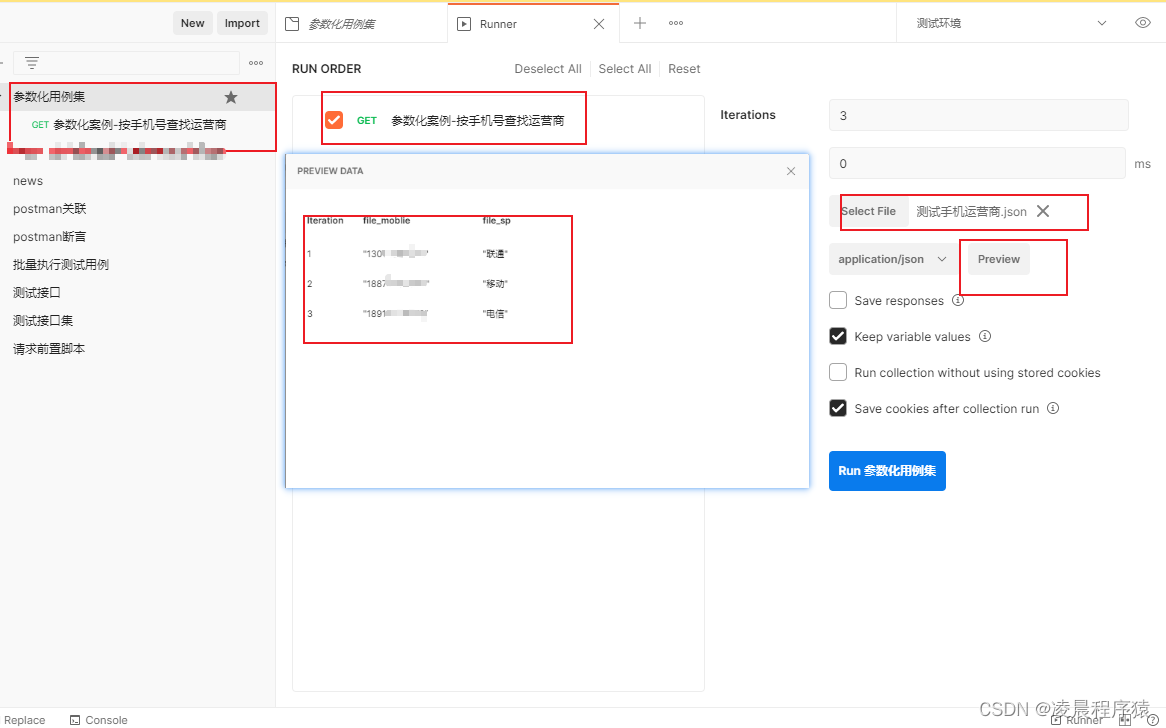
案例
导入json数据。点击Preview阅览数据格式,批量执行,查看执行结果
-
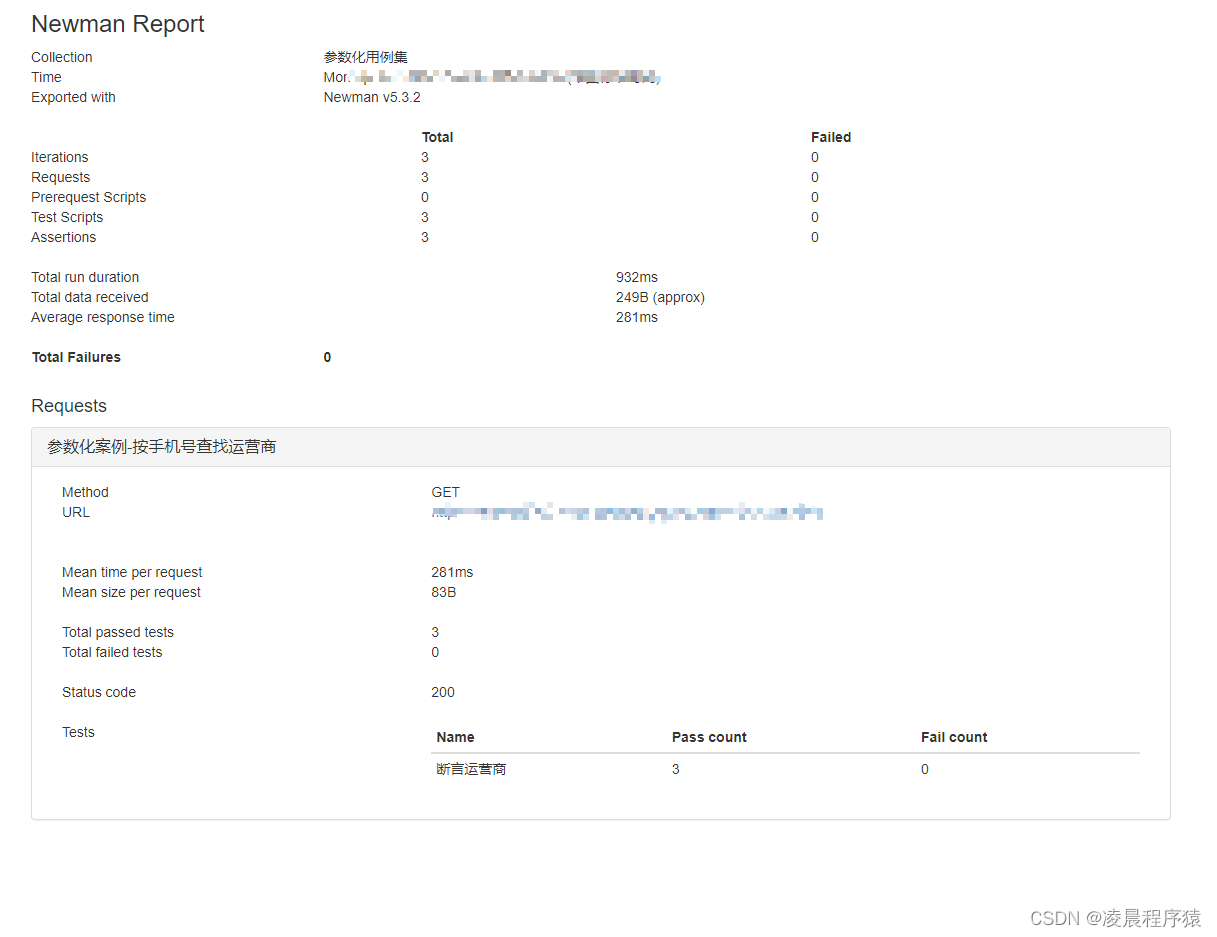
3.生成测试报告
#完整的命令
newman run 用例集名称.json -d 数据文件.csv/json -r html --reporter-html-export 测试报告名.html
最后生成HTML报告