ES6是什么
简单来说这是一个规范javascript的下一代脚本语言标准
ES6新特性
特性一
var 声明的变量往往会越狱
let 声明的变量有严格局部作用域
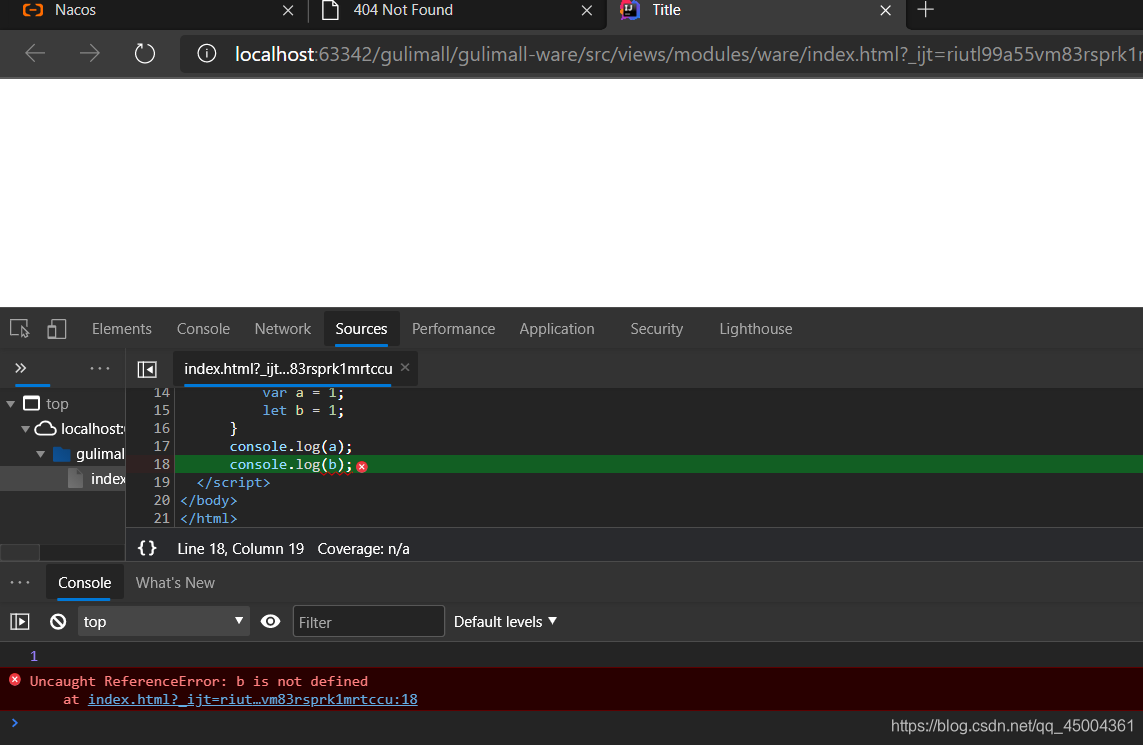
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/**
* var 声明的变量往往会越狱
* let 声明的变量有严格局部作用域
*/
{
var a = 1;
let b = 1;
}
console.log(a);
console.log(b);//ReferenceError: b is not defined
</script>
</body>
</html>
特性二
var可以声明多次
let只能声明一次
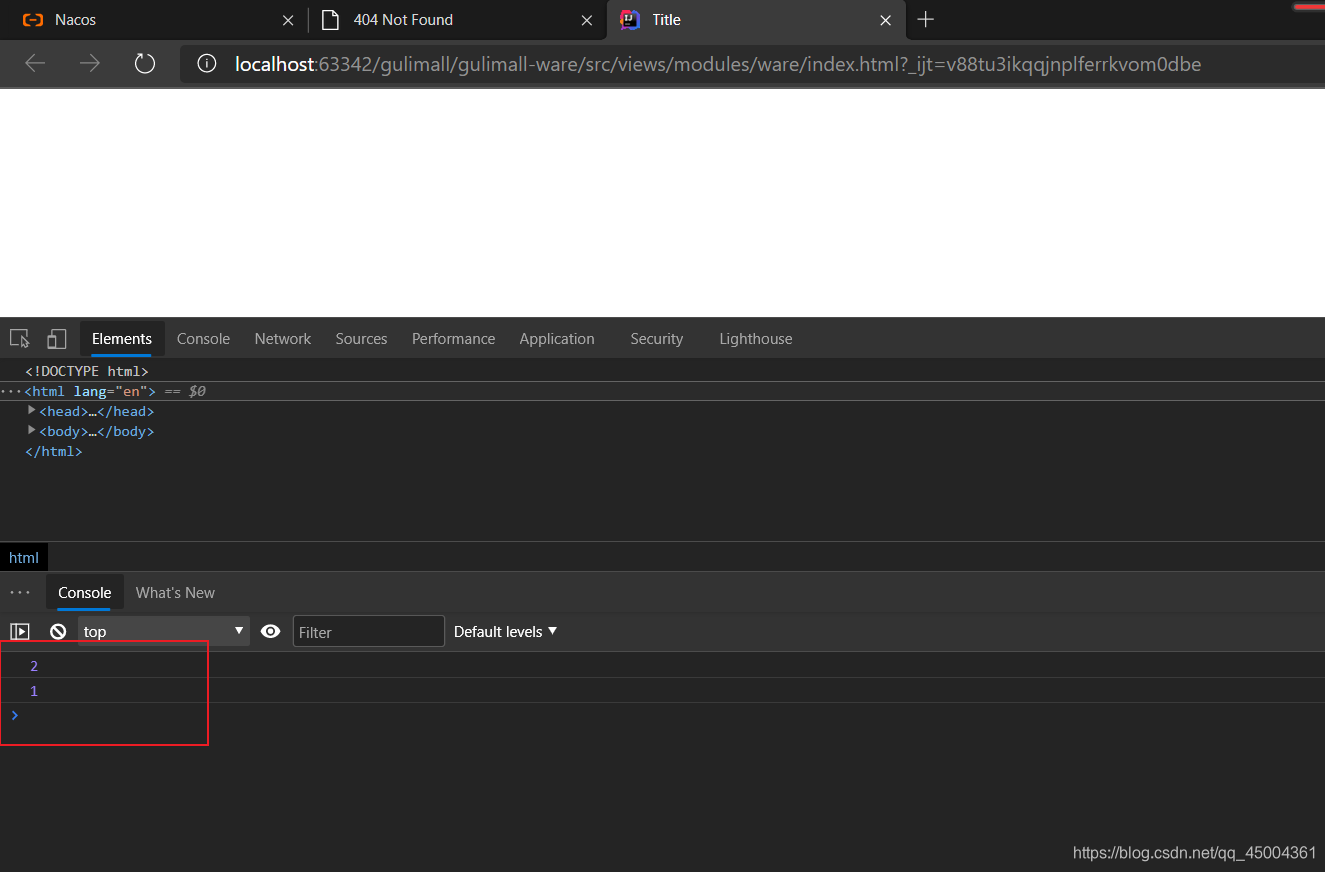
无报错演示代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var m = 1;
var m = 2;
let a = 1;
console.log(m);
console.log(a);
</script>
</body>
</html>
发现正常打印
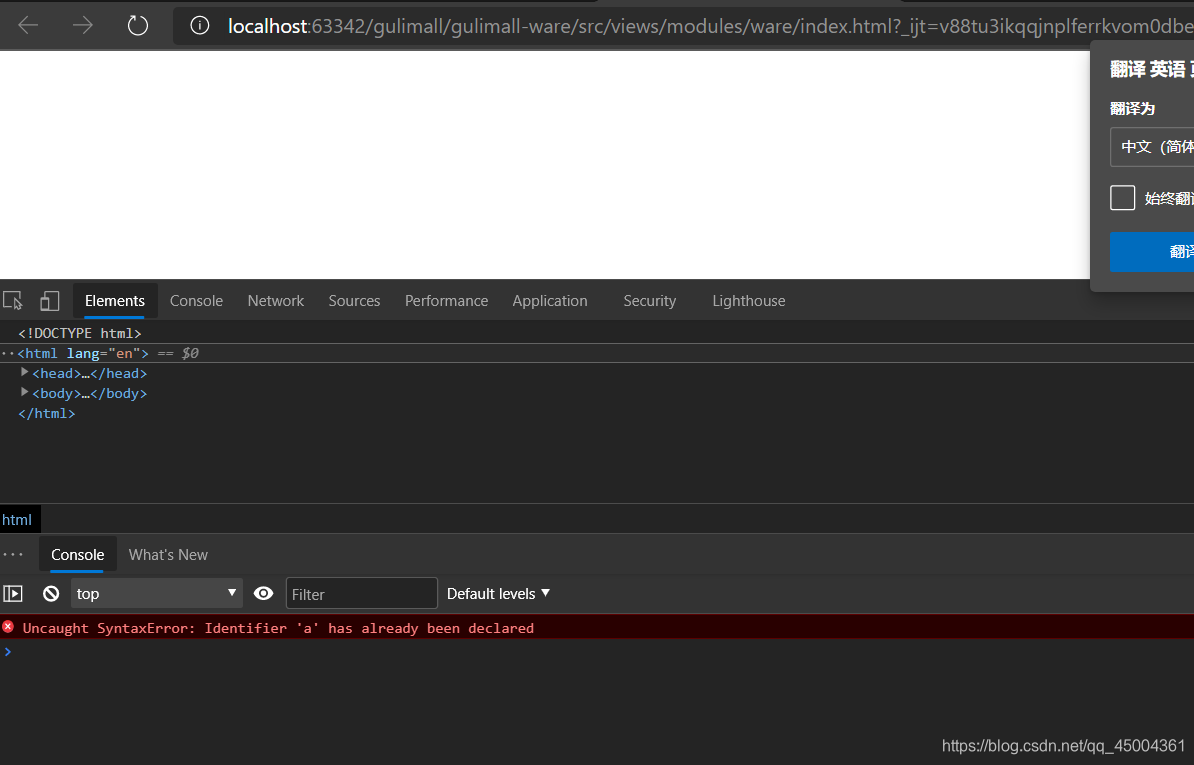
有错示范代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var m = 1;
var m = 2;
let a = 1;
let a = 2;
console.log(m);
console.log(a);
</script>
</body>
</html>
报错了以前的 console.log(m),也会没有
特性三
var会变量提升
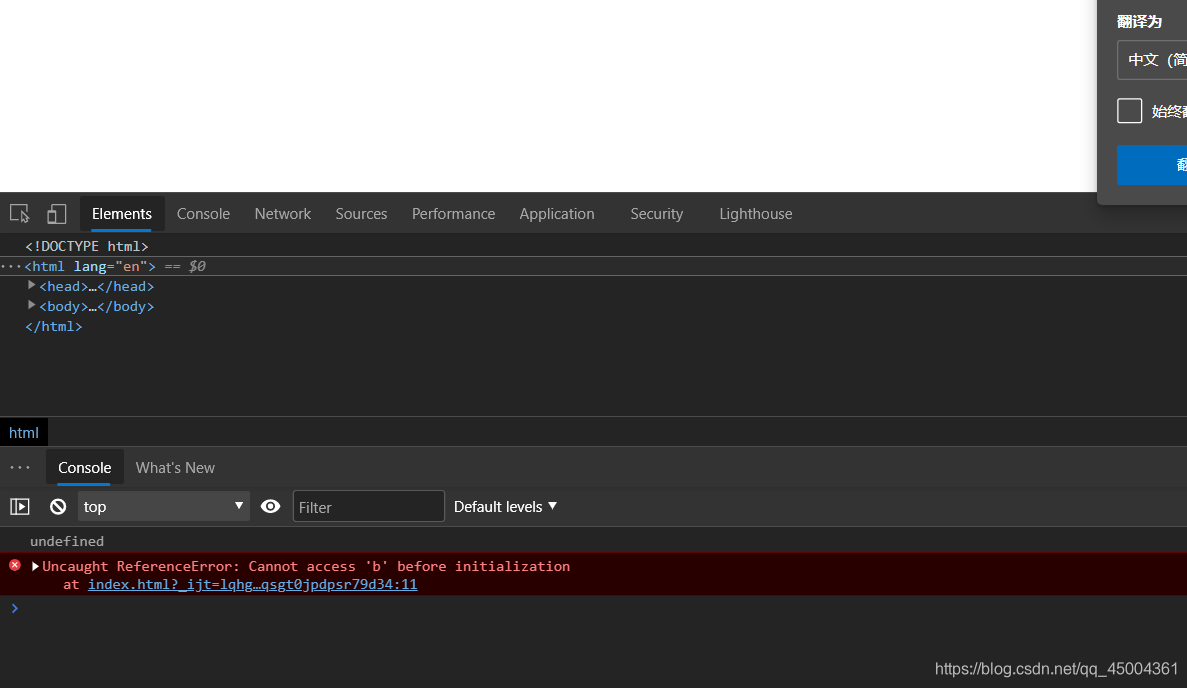
let不存在变量提升
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
console.log(m);
var m = 1;
console.log(b);
let b = 2;
</script>
</body>
</html>
const声明常量(只读变量)
声明之后不允许改变
一旦声明必须初始化值