*||||||||||||||||||||||||||||||||||真香|||||||||||||||||||||||||||||||||| *
–>> 首先说一下,[email protected]以上不建议再 npm i element-ui -S,当然,这个还可以用,但是步骤太麻烦了
===================》》》》》》》》》》》》》
接下来月哥给大家推荐一种超级便捷的导入方式
–>>依照element官方文档element官方文档
–>>我们使用以下命令:
npm install element-plus --save
等待十几秒
这样就是成功了,然后我们去修改一下main.ts文件
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import App from './App.vue';
import router from './router'
import store from './store'
const app = createApp(App)
app.use(store)
app.use(router)
app.use(ElementPlus)
app.mount('#app')
保存一下!!
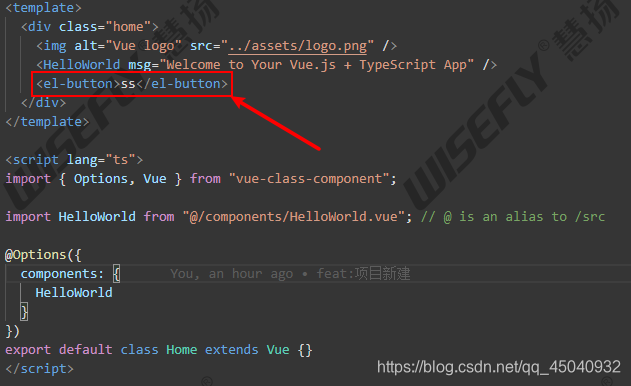
然后我们随便找个vue文件使用一下
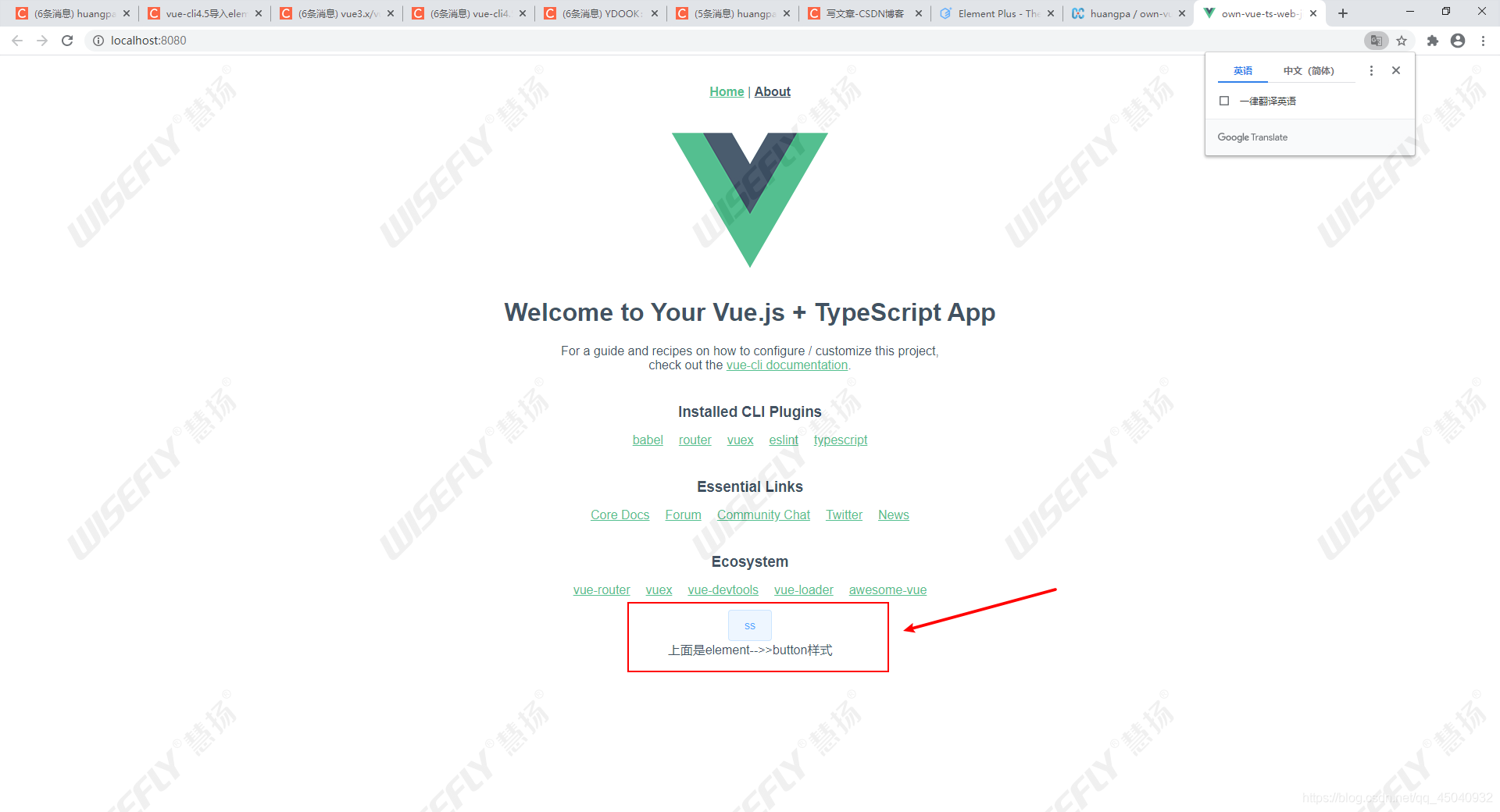
我们 命令行 运行一下
好了,教程就到这里结束了,很简单