前要
最近做需求开发想要看一下代码块的运行耗时,无意间看到了console.time()、console.timeEnd(),出于好奇就深入了解了一下
原理没啥好说的,我们来看看怎么手撸一个console.time()
最初是想着简简单单使用个new Date()来记录运行耗时的,谁知道后面...
我们来简单请出我们今天的两位主角 new Date() 和 performance.now() ,new Date() 相信大家都很熟悉了,对于 performance.now() 可能比较陌生,今天就来唠唠、
new Date()
☞
new Date()是 JavaScript 中用于创建Date对象的构造函数。Date对象用于处理日期和时间。该函数下有很多方法,这里就细数了,各位大佬们可以自行去look look。
☞Date.now()返回当前时间的时间戳(自1970年1月1日 00:00:00 UTC以来的毫秒数)。
(function () {
// 存储计时器的对象
const timers = {};
// 模拟 console.time
console.myTime = function (label) {
if (typeof label !== "string") {
throw new Error("Label for console.myTime must be a string");
}
timers[label] = Date.now();
};
// 模拟 console.timeEnd
console.myTimeEnd = function (label) {
if (typeof label !== "string") {
throw new Error("Label for console.myTimeEnd must be a string");
}
const endTime = Date.now();
const startTime = timers[label];
if (!startTime) {
console.warn(`No such label: ${label}`);
return;
}
const timeDiff = endTime - startTime;
console.log(`${label}: ${timeDiff}ms`);
delete timers[label]; // 删除记录以释放内存
};
})();
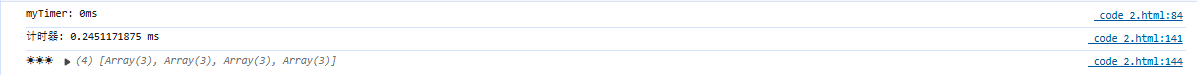
运用到实战之后发现实用性有些差,对比自带的 console.time() 精度有所欠缺,直观性比较差
new Date() 给你机会你不中用呀,弃之~✖
我们把目光放到 performance.now() 上☟
performance.now()
☞
performance是一个高精度的计时 API,提供了多种方法用于测量页面性能。 它是window对象的一部分,通常用于性能分析和优化。
☞performance.now()提供比Date.now()更高的时间精度,通常到微秒级(千分之一毫秒),非常适合测量短时间间隔。
☞performance.now()与new Date()不同的是performance.now()的时间戳是相对的,不受系统时间更改的影响。
(function () {
// 存储计时器的对象
const timers = {};
// 检查是否存在 performance.now() 方法
const now =
typeof performance !== "undefined" && performance.now
? performance.now.bind(performance)
: Date.now;
// 模拟 console.time
console.myTime = function (label) {
if (typeof label !== "string") {
throw new Error("Label for console.myTime must be a string");
}
timers[label] = now();
};
// 模拟 console.timeEnd
console.myTimeEnd = function (label) {
if (typeof label !== "string") {
throw new Error("Label for console.myTimeEnd must be a string");
}
const endTime = now();
const startTime = timers[label];
if (startTime === undefined) {
console.warn(`No such label: ${label}`);
return;
}
const timeDiff = endTime - startTime;
console.log(`${label}: ${timeDiff}ms`);
delete timers[label]; // 删除记录以释放内存
};
})();
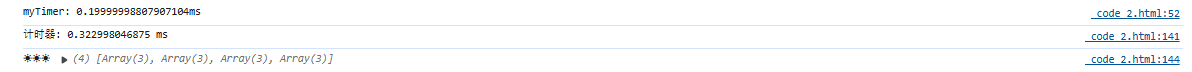
nice~这会看起来就具有可看性了
值得一提的是,无论是原生的 console.time() 还是手撸的 performance.now() 都会损耗 少量 性能,不宜过多使用,节制嗷~☼▲●
本篇文章的主要目的还是探究怎么去对比实现 console.time() 及其背后的代码实现原理 和了解一下 performance.now() 。
全剧终
感谢各位大佬查阅,跪谢~