因为最近在学习Vue3,但是之前找到的Vue3-Devtools失效了,那就来下载安装下
下载安装
- Github下载地址:Vue3-Devtools
这个链接快点:Vue3-Devtools
点击链接后页面如下
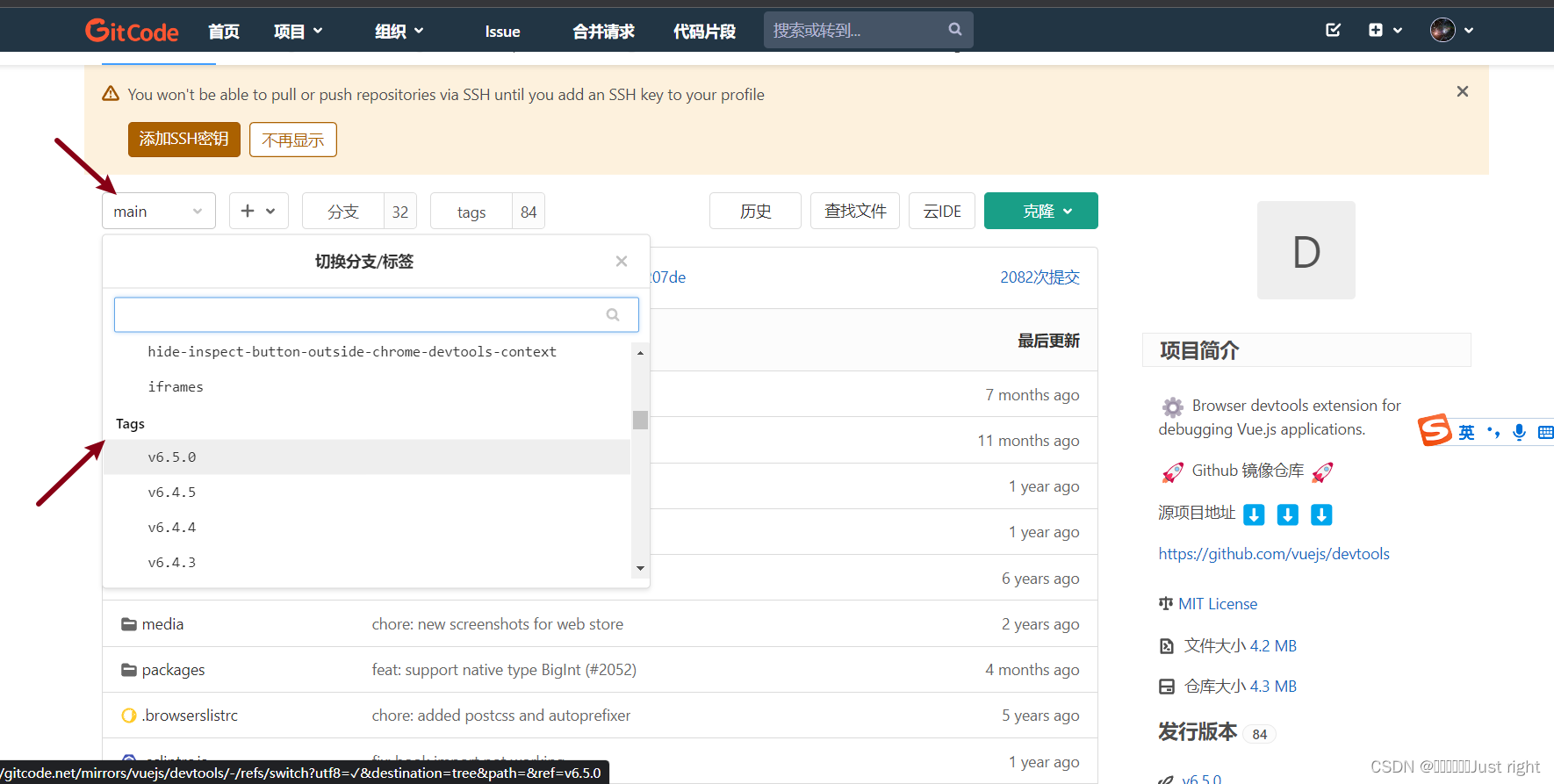
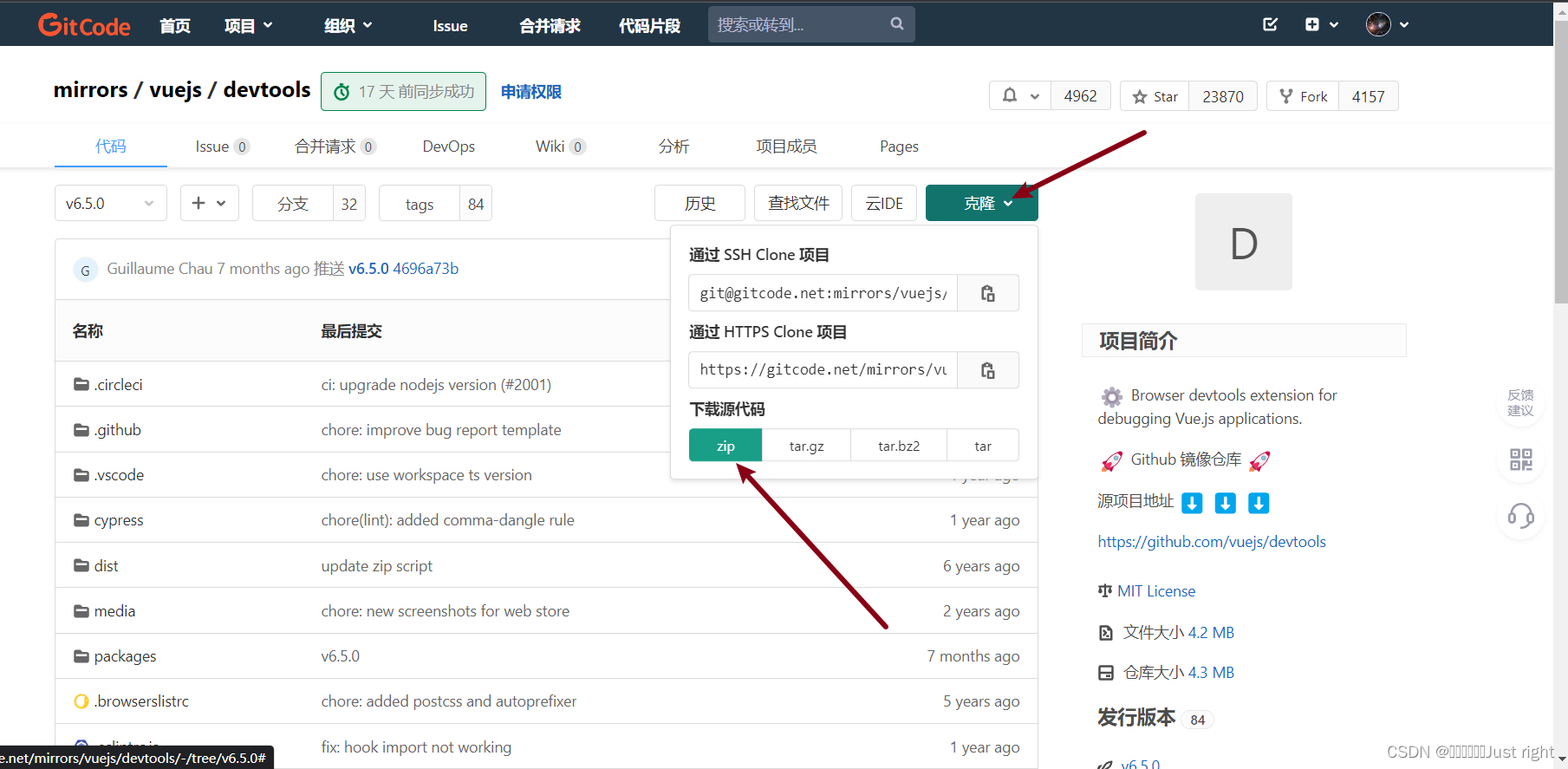
点击main选项,下拉列表往下拉,找到你想要的版本,我这里选择的是v6.5.0
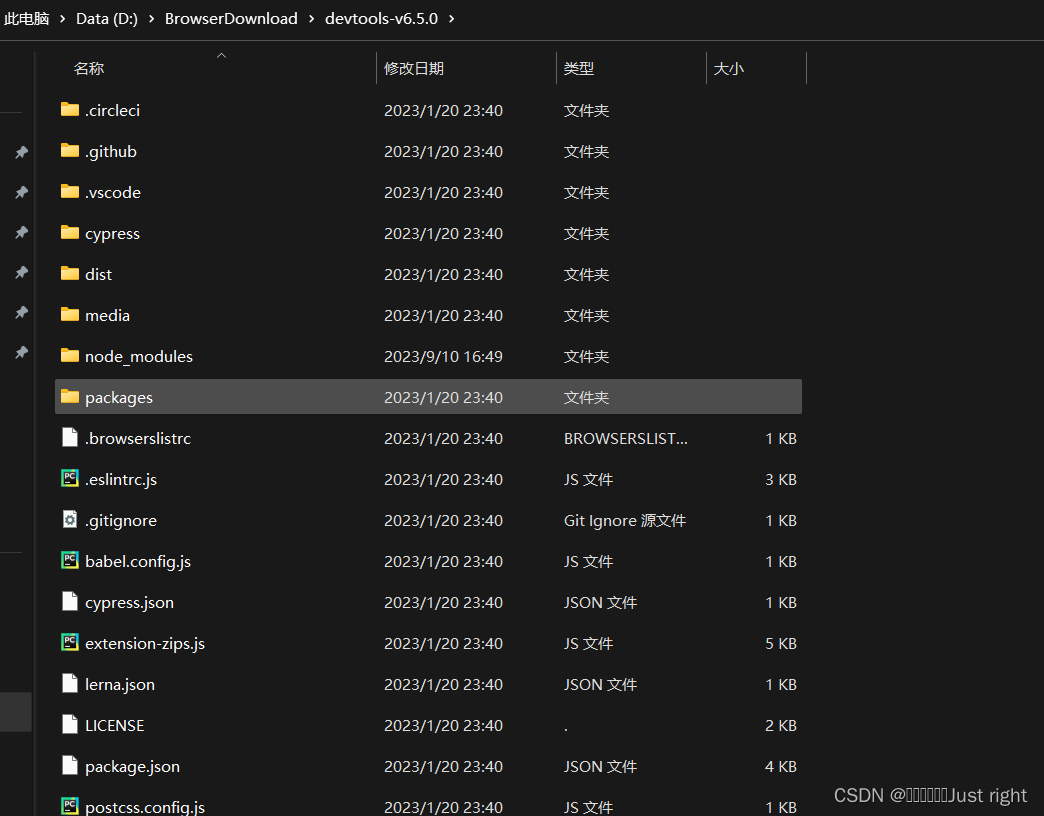
下载好了之后解压,解压之后是这个样子
注意由于devtools必须使用yarn进行下载,所以要下载yarn这个包管理工具,先把npm的地址换成国内的
npm config set registry https://registry.npm.taobao.org
查看修改是否成功
npm config get registry
结果:https://registry.npm.taobao.org/
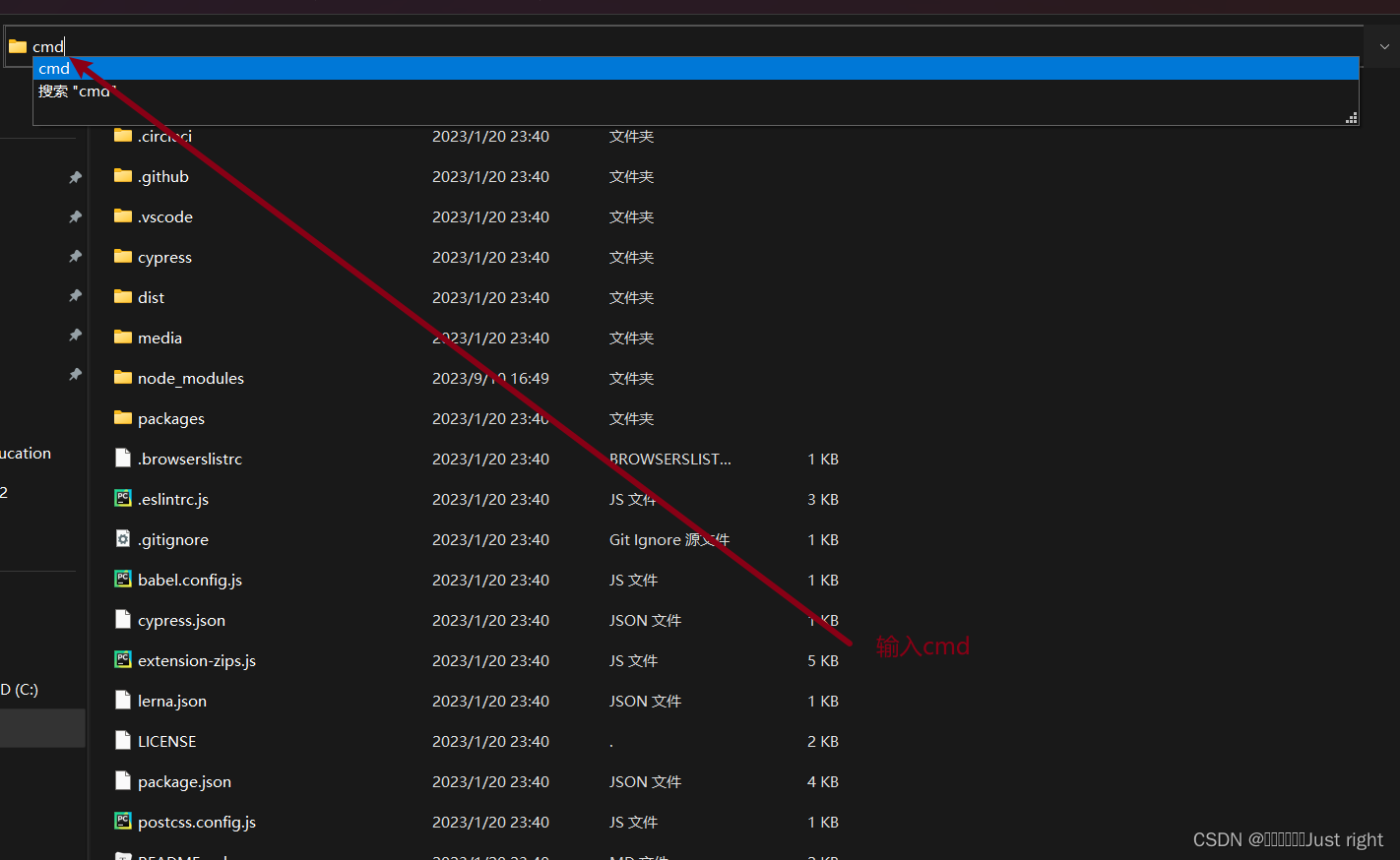
运行下面的命令
npm install -g yarn
yarn install
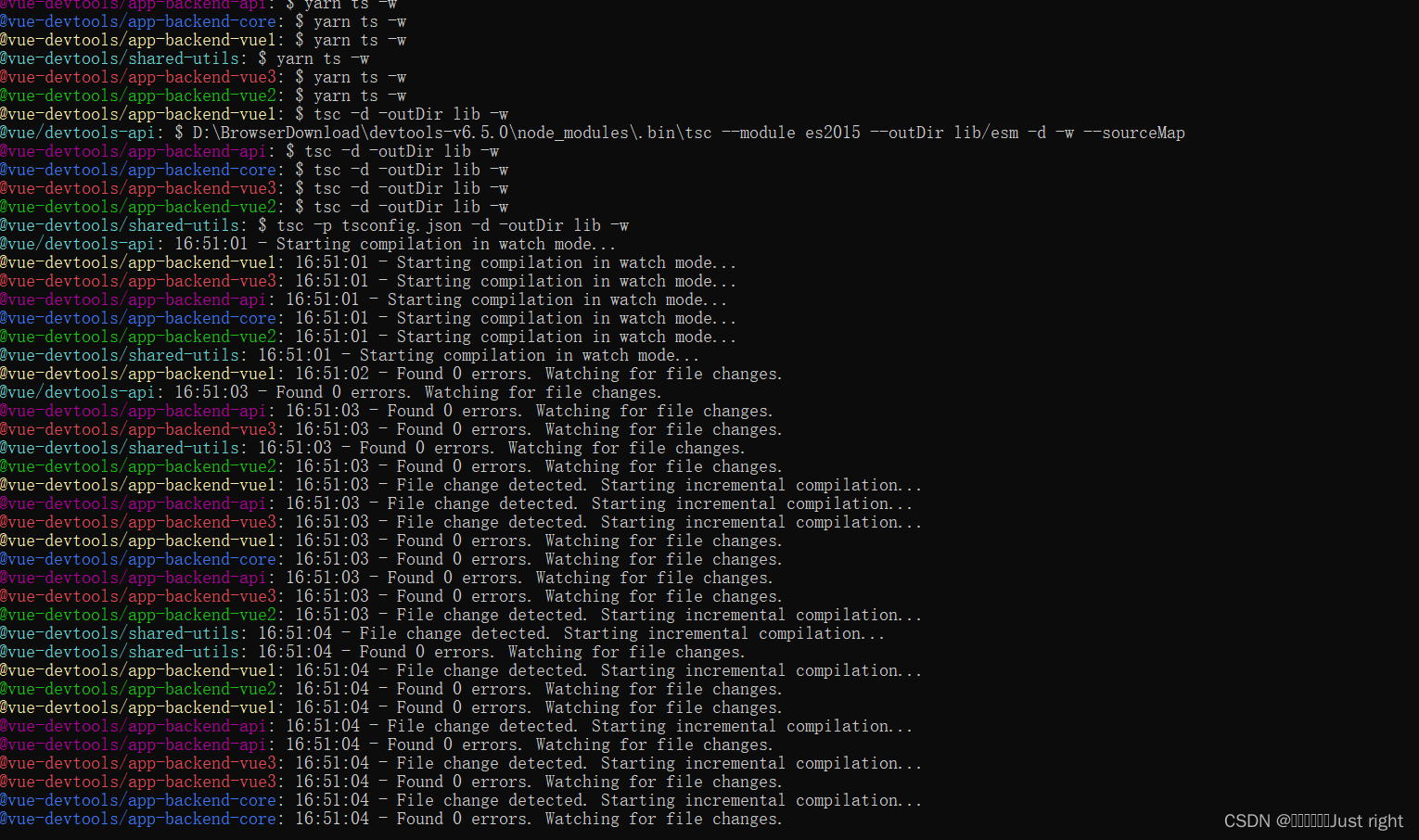
yarn run build:watch
若出现下图所示的画面且没有其他反应的时候就按住Ctrl+C即可
执行
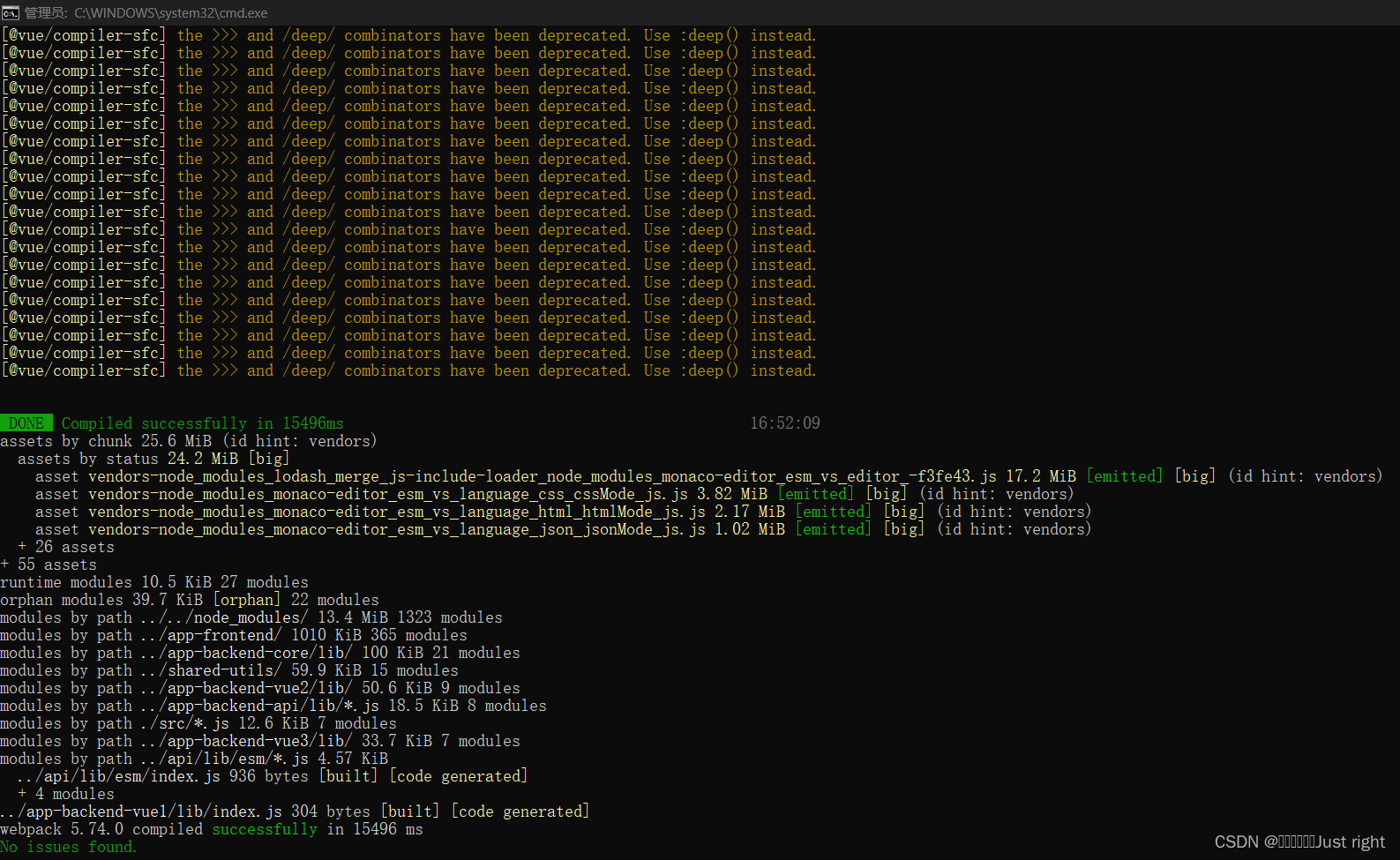
yarn run dev:chrome
出现如图所示的就可以Ctrl+C退出终端了
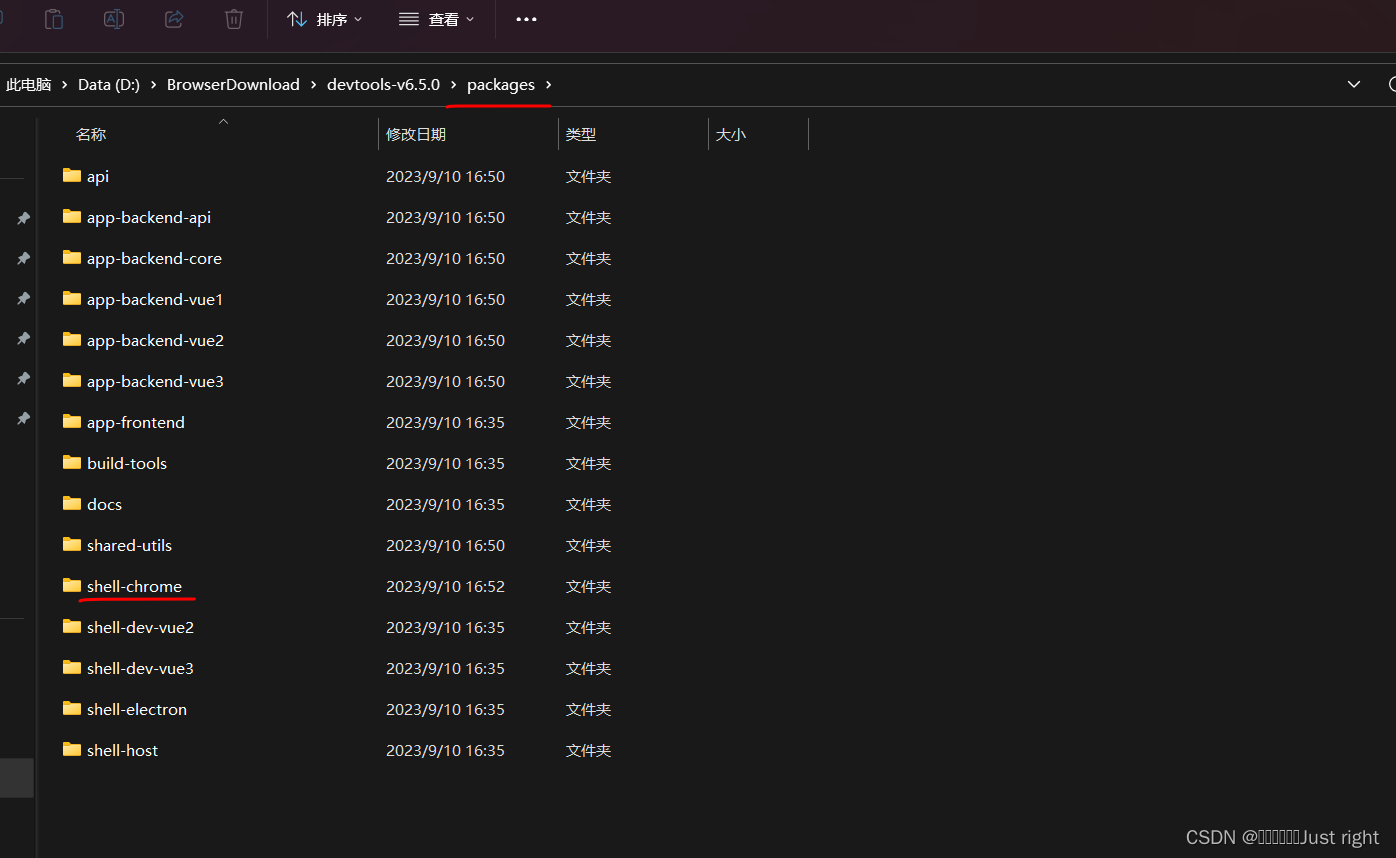
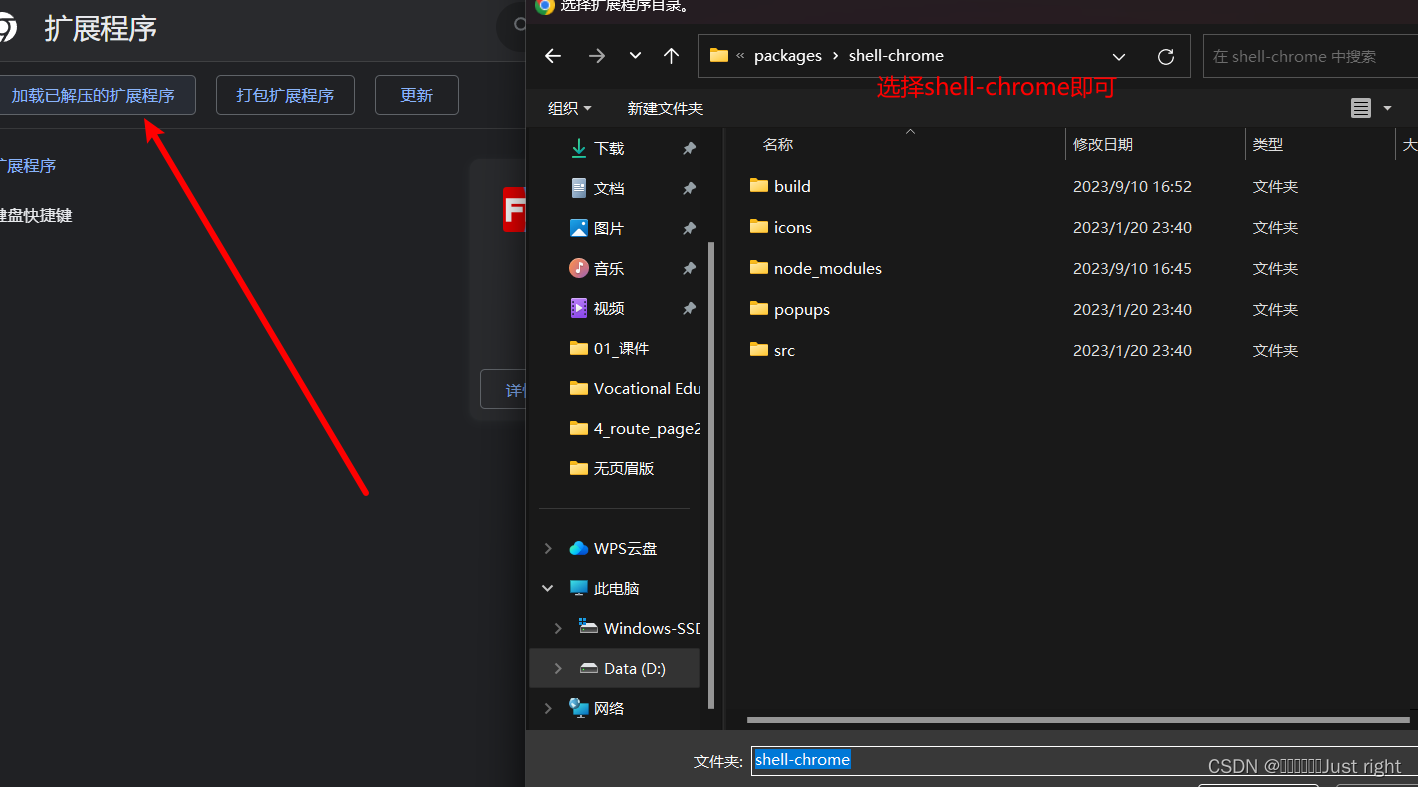
找你解压路径下的packages下的文件夹
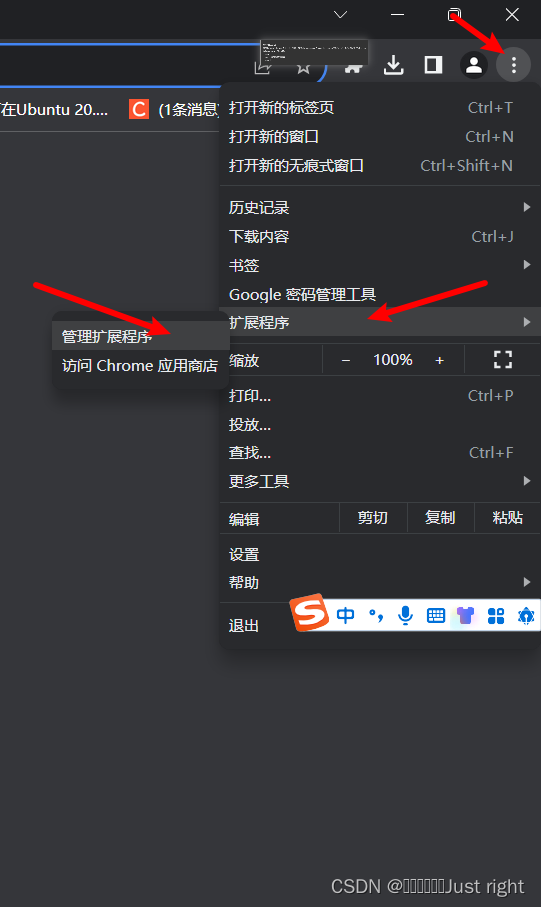
添加扩展