有没有人跟我一样当看到justify-content:center与align-items:center这两个属性都一脸蒙圈,傻傻分不清???
那么今天跟着我一起来学习flex布局吧!!!
目录
1、基本概念
main axis:主轴 cross axis:交叉轴
flex容器中一般有两条轴,一条是主轴,另一条是交叉轴。默认情况下:水平方向是主轴,垂直方向是交叉轴
且容器当中的每个单元称之为flex item(就类似于一个项目),每个项目占主轴的空间称作main size ,在交叉轴方向上占据的空间称作cross size。
在这里需要强调的是,宽度width不一定等于main size,如果我修改了主轴方向,那么main size就不再是宽度而是高度了,所以一定要看清主轴是哪个方向。
2、容器container(可以理解为父元素)
首先我们需要指定一个容器来实现flex布局,设置flex布局后的容器的内部元素(子元素)均可以使用flex来进行布局。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./css/common.css"/>
<style>
.container {
display: flex;
}
.item {
height: 50px;
width: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="bg-cyan text-center item">1</div>
<div class="bg-orange text-center item">2</div>
<div class="bg-gradual-pink text-center item">3</div>
<div class="bg-olive text-center item">4</div>
</div>
</body>
</html>
注意:设置了flex布局后,子元素的float、vertical-align、clear属性会失效
在容器上可设置以下六种属性,让我一起来看看吧!!!
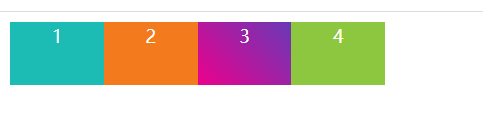
(1)flex-direction
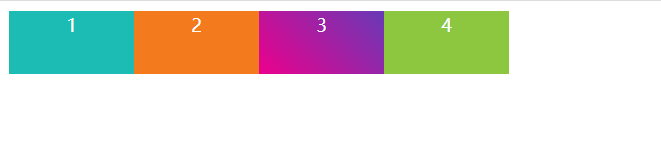
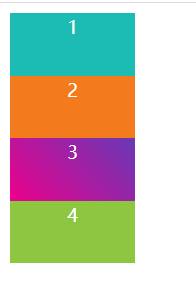
flex-direction决定了主轴的方向,因为项目在主轴上有一定的排列顺序,所以也可说决定项目的排列方向。
.container {
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
}



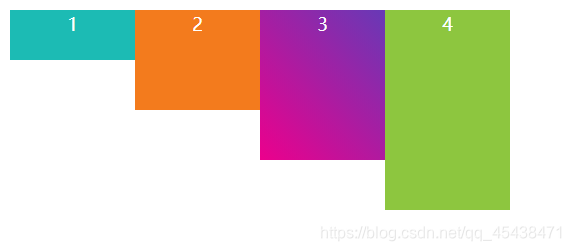
而column表示主轴在垂直方向,项目排列起点在上端。 colum-reverse表示主轴在垂直方向,项目排列起点相反,在下端。
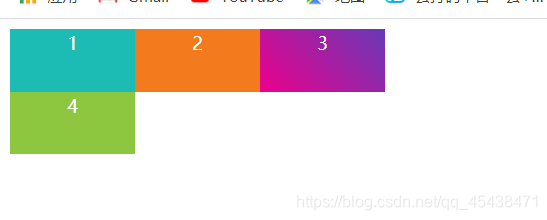
(2)flex-wrap
flex-wrap决定了容器内项目是否可换行
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}



(3)flex-flow
flex-flow是flex-direction和flex-wrap的简写形式
.container {
flex-flow: <flex-direction> || <flex-wrap>;
}默认值是row和nowrap,如果是不奏效的话,那就老老实实地分开写吧,贪小便宜不一定成功哟,嘿嘿!!!
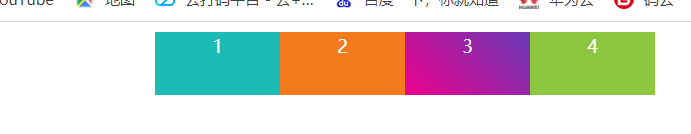
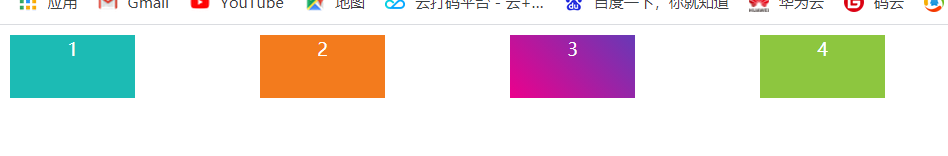
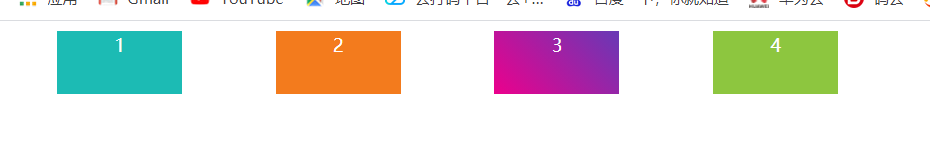
(4)justify-content
justify-content定义了项目在主轴方向上的对齐方式
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}首先我们先在水平方向为主轴时做演示





垂直方向为主轴的情况就靠自己动手啦,毕竟说再多不如自己动手干呀!!!!
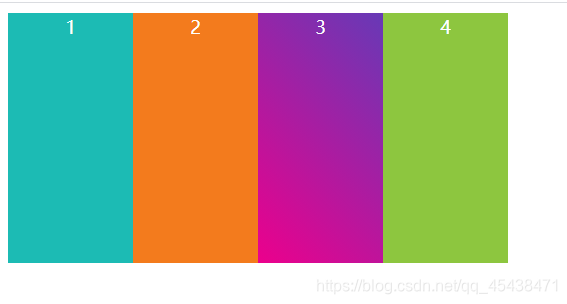
(5)align-items
我们都知道flex布局一般有两个轴,刚刚justify-content定义了项目在主轴方向上的对齐方式,那么align-items则定义了项目在交叉轴方向上的对齐方式
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}我们以垂直方向为交叉轴做演示





(6)align-content
我们都知道当项目换行时,轴线就不只有两个了,至少有三个,那么这种时候可否对这些项目做同一处理呢?那当然有呢!!!一起往下看吧
align-content定义了多个主轴线的对其方式,若只有一个主轴线则该属性不起效。
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
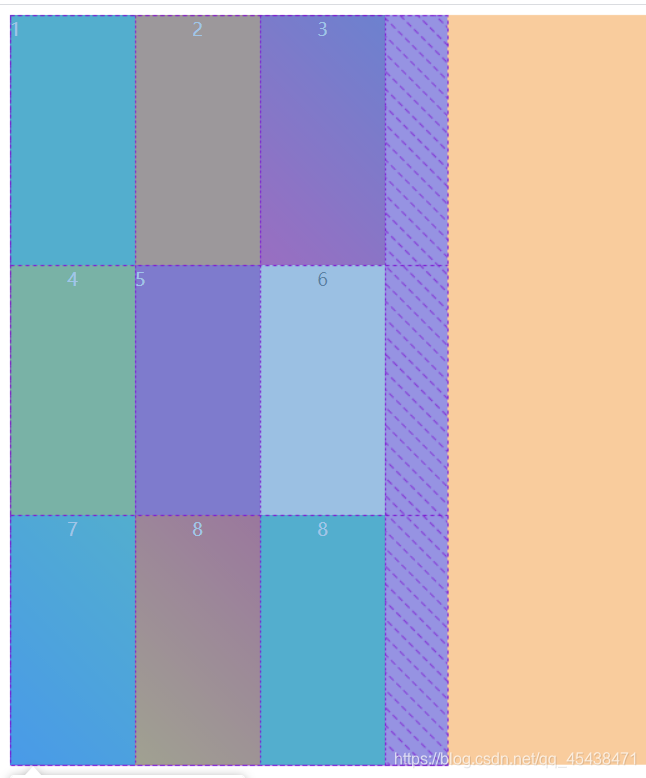
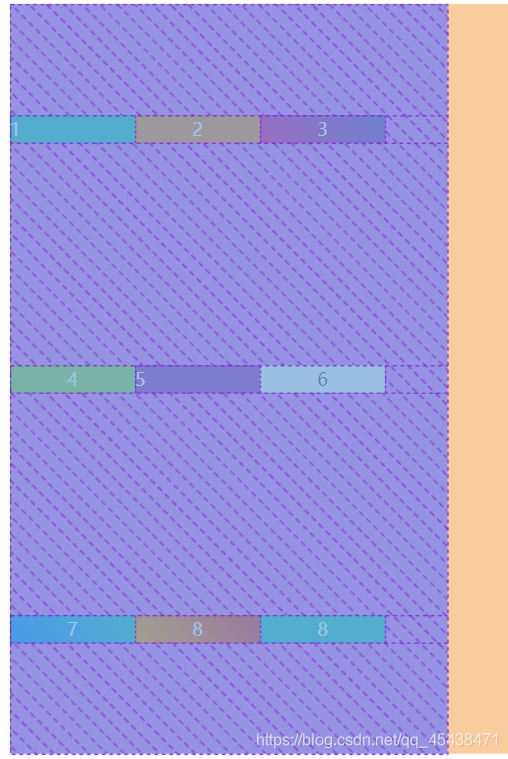
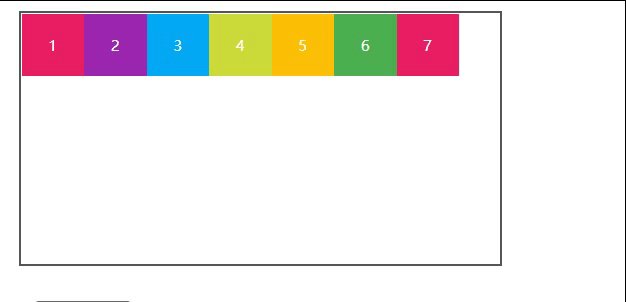
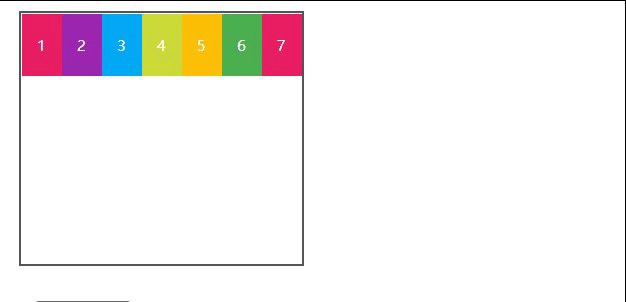
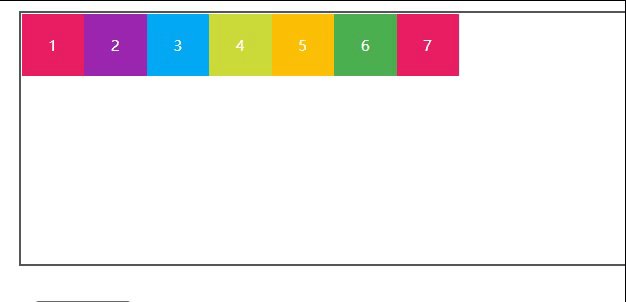
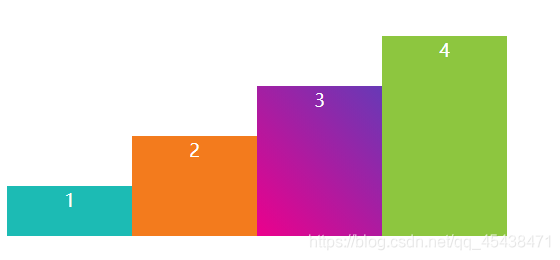
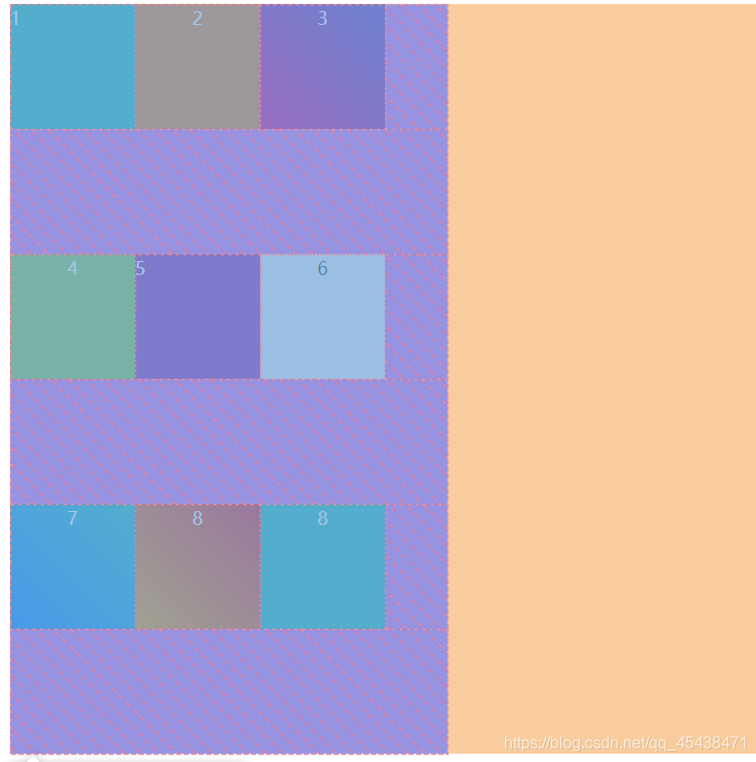
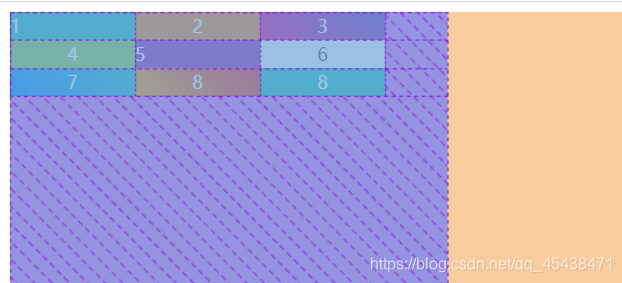
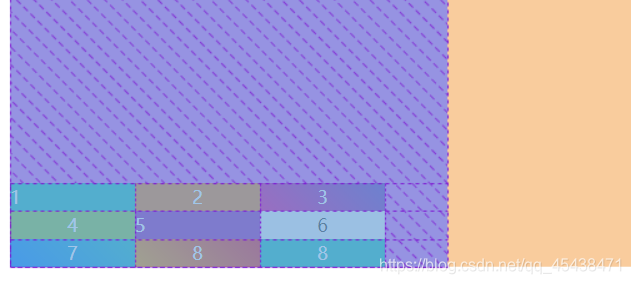
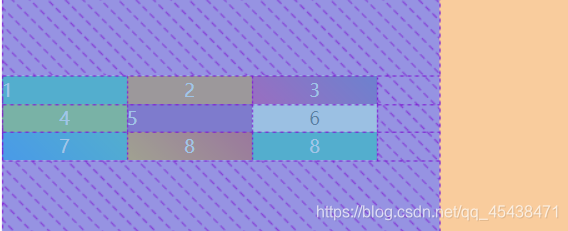
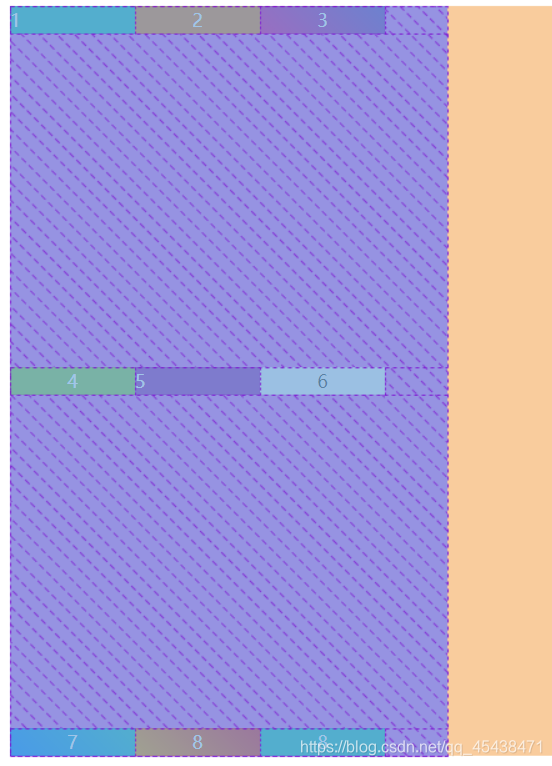
默认值为stretch,因为容器的空间有限,三条水平方向上的主轴会平分容器在垂直方向上的空间。但是我们需要知道的是,虽然每条主轴上项目的默认值都为stretch,但是因为我们给每个项目都设置了高度,所以并没有撑开,如果不设置高度就会变成上面的第二种形式。而且因为主轴在垂直方向上平分容器空间,故项目也会等分撑开。


flex-start表示主轴线全部在交叉轴的起点对齐 与之相对应的flex-end表示主轴线全部在交叉轴的终点对齐


space-between表示轴线两端对齐,轴线间的间隔相等,剩余空间等分乘间隙 space-around表示每个轴线两侧间隔相等,故轴线间距离比轴线与边缘的距离大一倍
3、项目item(可以理解为父元素下的子元素)
我们都看到了flex布局不仅有容器还有项目,现在我们说说在项目上可设置的属性吧!!!
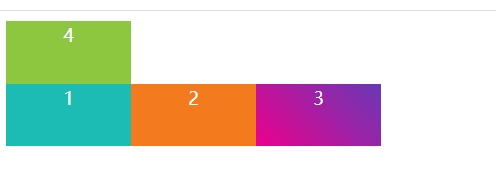
(1)order
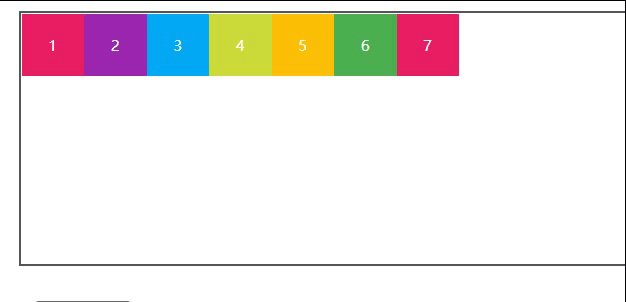
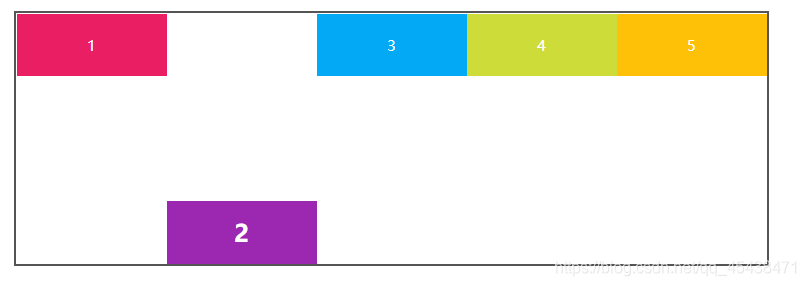
order定义项目在容器中的顺序,
.item {
order: <integer>;
}
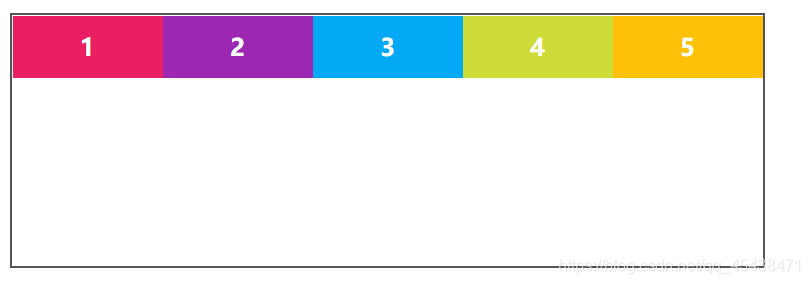
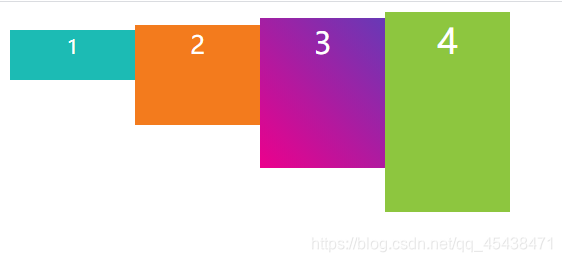
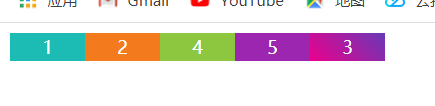
从图片中可以看出,数值越小排名越靠前,默认值为0,即按文档流顺序排列
(2)flex-basis
flex-basis定义了在分配多余空间时,项目占据的主轴空间,计算机根据这个属性计算是否有多余空间
默认值为auto,即项目本身的大小,即取决于项目本身的宽高
.item {
flex-basis: <length> | auto;
}一般情况下flex-basis不会单独出现,flex-basis需要和flex-grow、flex-shrink的其中一个配合使用才能发挥作用
当主轴为水平方向时,设置flex-basis会导致项目事先设置的宽度无效
(3)flex-grow
flex-grow定义项目的放大比例
.item {
flex-grow: <number>;
}默认值为0,即存在剩余空间也不扩大
若值为1时,则项目会等分剩余空间
若一个项目的值为2,其余为1时,则前者占据的剩余空间会比其他项目多一倍
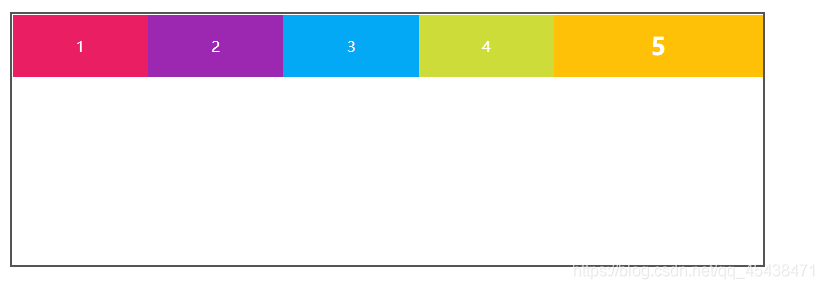
但是呢,若项目总占空间大于容器的空间且容器设置的flex-wrap为nowrap,即不换行,那么此时flex-grow失效,而flex-shrink发挥作用,一起来学习一下吧
(4)flex-shrink
flex-shrink定义了项目的缩小比例
.item {
flex-shrink: <number>;
}默认值为1,即如果空间不足,该项目会缩小,负值对该属性无效
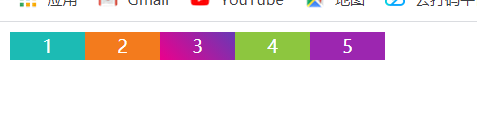
我事先设置了容器的宽度为200px,项目的宽度为100px,这时项目在水平方向上占据的空间大于容器的空间,此时flex-shrink奏效,即每个项目会定比例缩小。
若一个项目的flex-shrink设置为0,其余为1,那么当空间缩小时,该项目不缩小,其余缩小。
(5)flex(推荐)
flex是flex-grow、flex-shrink和flex-basis的简写
.item{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
} 默认情况是三个属性的默认值,即0 1 auto
为了方便使用,还有一些快捷方式,比如f:lex: auto表示(1 1 auto),flex: none表示(0 0 auto)
flex还有很多取值,比如:
.item {
flex: 1 // flex-grow: 1; flex-shrink: 1; flex-basis: 0%
flex: 0 // flex-grow: 0; flex-shrink: 1; flex-basis: 0%
flex: 百分比|length(12px) //flex-grow:1; flex-shrink:1; flex-basis: 百分比 | length
flex: num1 num2 // flex-grow: num1; flex-shrink: num2; flex-basis: 0%
flex: num1 num2(百分比|length) // flex-grow: num1; flex-shrink: 1; flex-basis: num2
}
(6)align-self
align-self允许单个项目与其他项目不一样的对齐方式
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}