一、类似散点图折线图不展示折线
option = {
grid: {
left: '10',
right: '20',
top: '35',
bottom: '15',
containLabel: true
},
tooltip: {
show: true,
trigger: 'item',
backgroundColor: "rgba(0,0,0,0)", // 提示框浮层的背景颜色。
formatter: function (params) {
var html = `
<div style="background:#fff;width: 100px;box-shadow: 0px 3px 6px 1px rgba(0,0,0,0.2);border-radius: 4px;padding:8px;">
<div
style="
font-family: Source Han Sans CN, Source Han Sans CN;
font-weight: 500;
font-size: 14px;
color: #000000;
"
>
${params.name}
</div>
<div style="display: flex; align-items: center">
<div
style="
width: 8px;
height: 8px;
background: ${params.color};
border-radius: 50%;
margin-right: 5px;
"
></div>
<div
style="
font-family: Source Han Sans CN, Source Han Sans CN;
font-weight: 400;
font-size: 12px;
color: ${params.color};
"
>
${params.seriesName}
</div>
</div>
<div
style="
display: flex;
width: 100px;
align-items: center;
justify-content: space-between;
font-family: Source Han Sans CN, Source Han Sans CN;
font-weight: 400;
font-size: 12px;
color: #333333;
"
>
<div>百分比</div>
<div>${params.data.value}%</div>
</div>
<div
style="
display: flex;
align-items: center;
justify-content: space-between;
font-family: Source Han Sans CN, Source Han Sans CN;
font-weight: 400;
font-size: 12px;
color: #333333;
"
>
<div>指标数</div>
<div>${params.data.targetNum}</div>
</div>
<div
style="
display: flex;
align-items: center;
justify-content: space-between;
font-family: Source Han Sans CN, Source Han Sans CN;
font-weight: 400;
font-size: 12px;
color: #333333;
"
>
<div>完成数</div>
<div>${params.data.finishNum}</div>
</div>
</div>
`
return html;
}
},
legend: {
show: true,
right: 10,
top: '0',
y: '0',
icon: 'stack',
itemWidth: 16,
itemHeight: 10,
textStyle: {
color: '#333333'
},
data: ['x1', 'x2', 'x3', 'x4', 'x5']
},
xAxis: [
{
type: 'category',
axisLabel: {
color: "#333333"
},
axisLine: {
show: true,
lineStyle: {
color: '#E1E3E9',
width: 2
}
},
axisTick: {
show: false,
},
splitLine: {
show: false,
lineStyle: {
color: '#E1E3E9'
}
},
data: ['x1', 'x2', 'x3', 'x4', 'x5']
}
],
yAxis: [
{
type: 'value',
name: '(%)',
min: 0,
interval: 50, // 指定刻度间隔
nameTextStyle: { // y轴name的样式调整
color: '#999',
fontSize: 14,
padding: [0, 20, 0, 0] // 加上padding可以调整其位置
},
axisLabel: {
textStyle: {
color: "#333333",
},
formatter: function (value) {
if (value === 100) {
return `{a|${value}}`;
} else {
return value;
}
},
rich: {
a: {
color: 'red' // 这里设置为你想要的颜色
}
}
},
axisLine: {
show: false,
},
axisTick: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
color: '#E1E3E9',
type: 'dashed',
}
}
}
],
series: [
{
name: 'x1',
type: 'line',
symbol: 'circle',
symbolSize: 10,
symbolOffset: [-40, 0],
itemStyle: {
normal: {
color: '#9B83DF',
lineStyle: {
color: "#9B83DF",
width: 0,
},
}
},
markLine: {
symbol: "none",
silent: true, //鼠标悬停事件 true没有,false有
label: {
show: true,
position: "end", //将警示值放在哪个位置,三个值“start”,"middle","end" 开始 中点 结束
formatter: "",
},
data: [
{
type: 'line',
triggerEvent: false, //坐标轴的标签是否响应和触发鼠标事件
yAxis: "100",
lineStyle: {
color: "#D9001B",
},
axisPointer: {
type: 'none'
}
},
],
},
data: [
{
value:"180",
targetNum:"10",
finishNum:"8"
},
{
finishNum: "19",
value: "120.76",
targetNum: "25"
},
{
finishNum: "129",
value: "20",
targetNum: "225"
},
{
finishNum: "19",
value: "30.55",
targetNum: "125"
},
{
finishNum: "129",
value: "40.16",
targetNum: "225"
},
]
},
{
name: 'x2',
type: 'line',
symbol: 'circle',
symbolSize: 10,
symbolOffset: [-20, 0],
itemStyle: {
normal: {
color: '#2977FF',
lineStyle: {
color: "#2977FF",
width: 0
},
}
},
data: [ {
value:"120",
targetNum:"10",
finishNum:"8"
},
{
finishNum: "19",
value: "10.76",
targetNum: "25"
},
{
finishNum: "129",
value: "99.12",
targetNum: "225"
},
{
finishNum: "19",
value: "120.55",
targetNum: "125"
},
{
finishNum: "129",
value: "60.16",
targetNum: "225"
},]
},
{
name: 'x3',
type: 'line',
symbol: 'circle',
symbolSize: 10,
itemStyle: {
normal: {
color: '#29A2FF',
lineStyle: {
color: "#29A2FF",
width: 0
},
}
},
data: [
{
value:"123.3",
targetNum:"10",
finishNum:"8"
},
{
finishNum: "19",
value: "120.76",
targetNum: "25"
},
{
finishNum: "129",
value: "43.55",
targetNum: "225"
},
{
finishNum: "19",
value: "22.56",
targetNum: "125"
},
{
finishNum: "129",
value: "140.16",
targetNum: "225"
},
]
},
{
name: 'x4',
type: 'line',
symbol: 'circle',
symbolSize: 10,
symbolOffset: [20, 0],
itemStyle: {
normal: {
color: '#42CDC8',
lineStyle: {
color: "#42CDC8",
width: 0,
},
}
},
data: [
{
value:"13.3",
targetNum:"10",
finishNum:"8"
},
{
finishNum: "19",
value: "180.76",
targetNum: "25"
},
{
finishNum: "129",
value: "413.55",
targetNum: "225"
},
{
finishNum: "19",
value: "122.56",
targetNum: "125"
},
{
finishNum: "129",
value: "99.16",
targetNum: "225"
},
]
},
{
name: 'x5',
type: 'line',
symbol: 'circle',
symbolSize: 10,
symbolOffset: [40, 0],
itemStyle: {
normal: {
color: '#0AAE52',
lineStyle: {
color: "#0AAE52",
width: 0,
},
}
},
data: [
{
value:"49.3",
targetNum:"10",
finishNum:"8"
},
{
finishNum: "19",
value: "230.76",
targetNum: "25"
},
{
finishNum: "129",
value: "98.55",
targetNum: "225"
},
{
finishNum: "19",
value: "72.56",
targetNum: "125"
},
{
finishNum: "129",
value: "120.16",
targetNum: "225"
},
]
},
]
}二、常见饼图
let title = '总量';
let color = ['#FEBA26', '#9B83DF', '#2977FF'];
let echartData = [
{
name: "aa",
value: 10
},
{
name: "bb",
value: 20
},
{
name: "cc",
value:11
},
];
let total = echartData.reduce((a, b) => {
return a + b.value * 1
}, 0);
option = {
color: color,
tooltip: {
show: true,
trigger: 'item',
},
title: [{
text: '{val|' + total + '}\n' + '{name|' + title + '}',
top: '120',
left: 'center',
textStyle: {
rich: {
name: {
fontSize: 12,
fontWeight: '400',
color: '#000',
padding: [10, 0]
},
val: {
fontSize: 28,
fontWeight: 'bold',
color: '#000000',
}
}
}
}],
series: [{
type: 'pie',
radius: ['50%', '65%'],
center: ['50%', '50%'],
data: echartData,
hoverAnimation: true,
itemStyle: {
normal: {
borderColor: "#fff",
borderWidth: 5
}
},
labelLine: {
show: false,
},
label: {
show: false,
},
},
{
color: ['#E2EDFF'],
type: 'pie',
hoverAnimation: false, //鼠标移入变大
center: ['50%', '50%'],
radius: ['45%', '46%'],
label: {
normal: {
show: false
}
},
data: [{
value: 0,
name: '',
}]
},
],
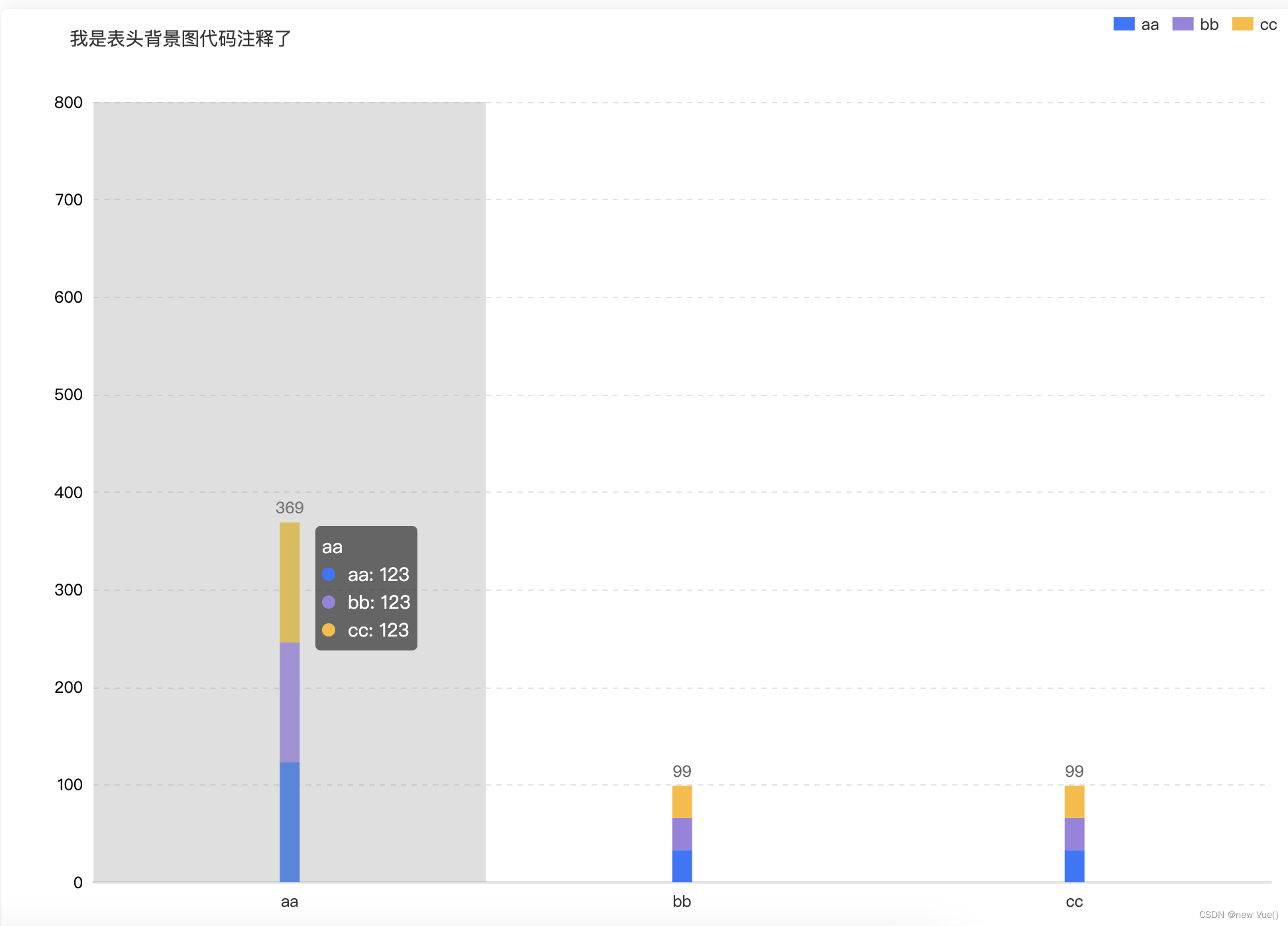
};三、堆叠柱状图 展示合计 title增加背景图 点击图例更新总计计算
var barTitle = "我是表头背景图代码注释了";
var dataJP = [123,33,33];
var dataJJ = [123,33,33];
var dataJYX = [123,33,33];
var sumArrays = dataJP.map((value, index) => value + dataJJ[index] + dataJYX[index]);
option = {
title: {
show: true,
x: '30',
text: '{A| ' + barTitle + '}',
//主标题文字样式
textStyle: {
rich: {
A: {
//设置背景图片,可以设置width和height,不设置时宽高自适应
backgroundColor: {
// image: require('@/assets/imgs/evaluation/barTitleBack.png'),
},
color: '#333',
padding: [
10, 12
],
fontSize: 14,
},
},
}
},
grid: {
top: 70,
right: 20,
left: 40,
bottom: 20,
containLabel: true,
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
textStyle: {
color: "#fff"
}
},
formatter: function (params) {
let color = ['#2977FF', '#9B83DF', '#FEBA26'];
let tooltipText = ` <span>${params[0].axisValue}</span><br/>`;
// 遍历数据点并构建 tooltip 内容
params.forEach((item, index) => {
// 只显示非合计的数据
if (item.seriesName !== '合计') {
tooltipText += `
<span
style="
display: inline-block;
margin-right: 5px;
border-radius: 10px;
width: 10px;
height: 10px;
background-color: ${item.seriesName == 'aa' ? '#2977FF' : item.seriesName == 'bb' ? '#9B83DF' : item.seriesName == 'cc' ? '#FEBA26' : ''
};
"
></span>
${item.seriesName}: ${item.value}<br/>
`;
}
});
return tooltipText;
}
},
legend: {
icon: 'stack',
right: 10,
top: "0",
itemWidth: 16,
itemHeight: 10,
data: ["aa", "bb", "cc"]
},
xAxis: {
data: ["aa", "bb", "cc"],
type: 'category',
axisLabel: {
color: "#333333"
},
axisLine: {
show: true,
lineStyle: {
color: '#E1E3E9',
width: 2
}
},
axisTick: {
show: false,
},
splitLine: {
show: false,
},
},
yAxis: {
splitLine: {
show: true,
lineStyle: {
color: '#E1E3E9',
type: 'dashed'
}
},
axisLine: {
show: false,
},
axisLabel: {
textStyle: {
color: "#000" //坐标值得具体的颜色
}
},
axisTick: {
show: false,
}
},
series: [
{
name: 'aa',
type: "bar",
barWidth: "15px",
stack: 'total',
data: dataJP,
itemStyle: {
normal: {
color: "#2977FF"
}
}
},
{
name: 'bb',
type: "bar",
barWidth: "15px",
stack: 'total',
data: dataJJ,
itemStyle: {
normal: {
color: "#9B83DF"
}
}
},
{
name: 'cc',
type: "bar",
barWidth: "15px",
stack: 'total',
data: dataJYX,
itemStyle: {
normal: {
color: "#FEBA26"
}
}
},
{
name: '合计',
type: 'bar',
stack: 'total',
data: sumArrays,
color: 'transparent',
label: {
position: 'insideBottom',
show: true,
color: '#666666',
}
}
]
};