要求:Element ui表格控件,实现多选和单选同时存在的功能
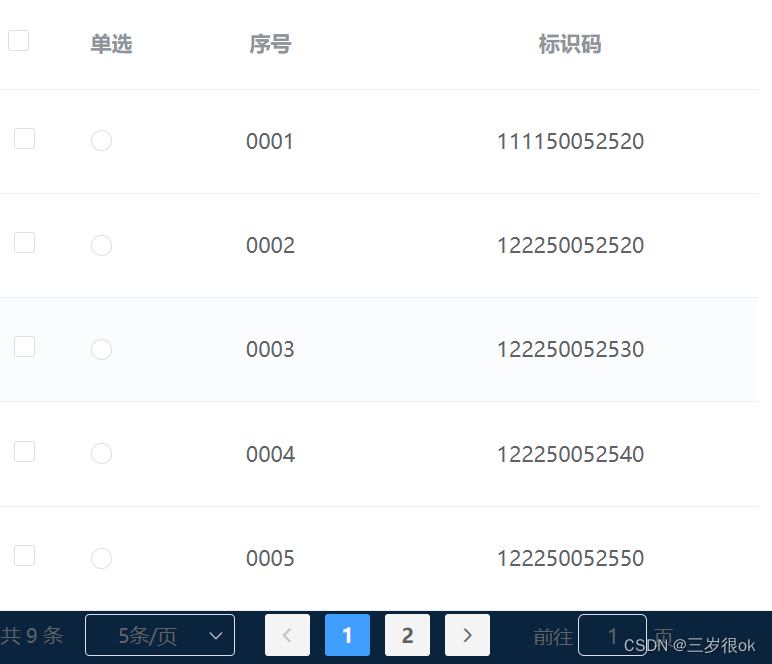
完成功能如图所示:
🍉🍉🍉下面这一段来自作者的吐槽,可以直接跳过
[鄙人遇到奇怪需求总是忍不住想要记录一下,因为我很懒!!!(大声吐槽,小声bb) 所以想要去网上看看有没有现成的{但是是我没找到,不然就不会出现这篇文章了},虽然说它不是很复杂👀,但是很遗憾没找到,所以实现这个需求之后,写个笔记记录一下,以防后续遇到。这样我就可以直接照搬呜呜呜TVT]
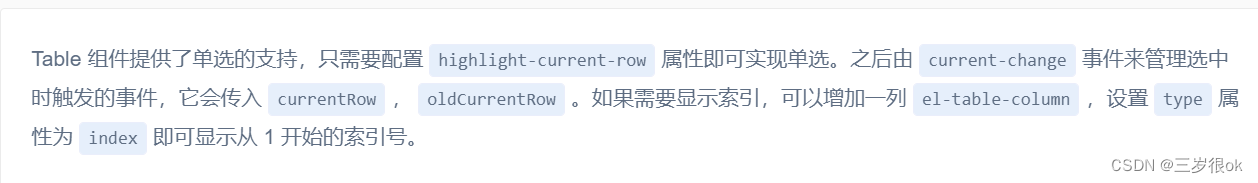
🍉🍉🍉给自己讲解一下,怕后续忘记:首先官网有介绍表格行单选,可通过@current-change事件来触发
- 值得注意的是js中radio = label 的时候 可以给radio添加选中状态
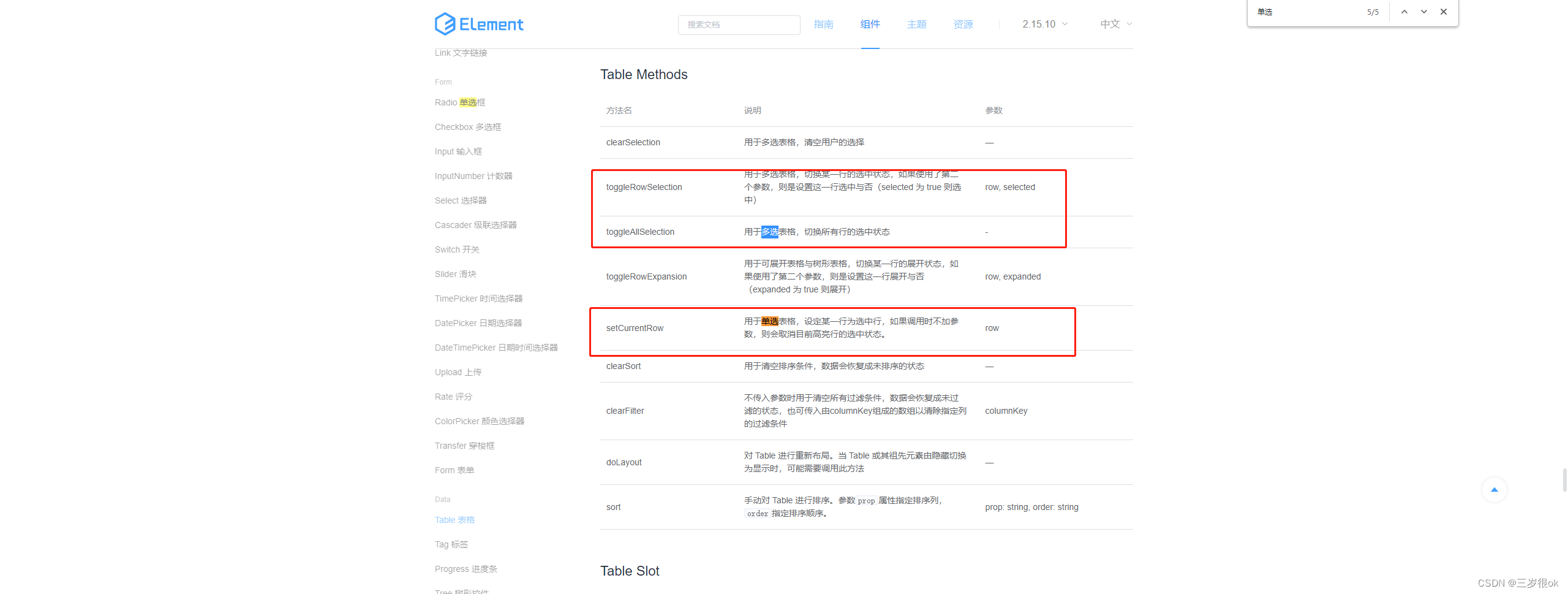
其次,官网有说明Table控件中,多选和单选的事件
思路
1、表格多选:添加一行el-table-column。其中,将type类型设置为selection。
2、表格单选:添加一个插槽,其中添加el-radio,添加绑定事件。
3、将以上俩者结合起来绘制
以下是代码部分(其中包含了表格分页)
html部分
<template>
<div>
<el-table
ref="multipleSelection "
:locale="{ emptyText: '暂无数据' }"
:data="userList.slice((currentPage - 1) * pagesize, currentPage * pagesize)"
style="width: 100%"
highlight-currrent-row
@selection-change="handleSelectionChange"
@current-change="rowChange"
>
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column width="55" label="单选">
<template slot-scope="scope">
<!-- 可以手动的修改label的值,从而控制选择哪一项 -->
<el-radio class="radio" @change="rowChange(scope.row)" v-model="templateSelection" :label="scope.row.ID">
</el-radio>
</template>
</el-table-column>
<el-table-column align="center" prop="NO" label="序号" width="150"> </el-table-column>
<el-table-column align="center" prop="ID" label="标识码" width="250"></el-table-column>
</el-table>
<div
style="height: 5%; width: 100%; overflow-y: auto; overflow-x: auto;">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 15, 20]"
:page-size="pagesize"
background
layout="total, sizes, prev, pager, next, jumper"
:total="userList.length">
</el-pagination>
</div>
</div>
</template>
js部分
var TableMain1 = {
data() {
return {
multiple: true, // 复选框状态
single:true, // 单选框状态
multipleSelection: [], // 多选数据
templateSelection: "", // 当前选择的行的id
checkList: [], // 当前选择的行的数据
currentPage: 1, // 初始页
pagesize: 5, // 每页的数据
userList: [], // 数据
};
},
created() {
// 在模板渲染成html前调用handleUserList()
this.handleUserList();
},
mounted: function () {
// 在模板渲染成html后执行
//_that=this;
this.$nextTick(function(){
//_that.getData();
// console.log(this.$refs);
})
},
methods:{
toggleSelection(rows) {
//复选框多选事件
if (rows) {
rows.forEach(row => {
this.$refs.multipleTable.toggleRowSelection(row);
});
} else {
//清除选择状态
this.$refs.multipleTable.clearSelection();
}
},
handleSelectionChange(val) {
//复选框勾选事件
console.log(val);
},
singleElection(row) {
//单击行、单选框勾选事件
//console.log(row)
this.templateSelection = row.ID
this.checkList = this.userList.filter((item) => item.ID=== row.ID)
//console.log('标识码为:'+ row.STRIPTNO);
},
handleSizeChange (size) {
// 初始页currentPage、初始每页数据数pagesize和数据data
this.pagesize = size; //每页下拉显示数据
},
handleCurrentChange (currentPage) {
//点击当前页、点击页码
this.currentPage = currentPage;
},
handleUserList() {
//this.userList = List2;
//获取后台表格数据
axios.get('/dmainTable/userList').then(res=>{
this.userList = res.data.List;
}).catch(error=>{
console.log(error);
})
}
}
}
大概总结完毕?
那就~后续有问题再补充吧!