由于elment-ui官方文档并没有提供对表格拖拽排序功能的支持,这里使用sortablejs依赖实现需求
期间也是踩坑了几次才调试无误:
- 一开始是参考站内某博主分享帖,不安装插件也可以实现拖拽排序功能。修改拖拽行css样式 + js操作数据实现。不过后来发现拖拽后顺序是错乱的,且使用数组方法去进行处理页面渲染并不生效,this.$forceUpdate()强制刷新也不行,就放弃了。不过后来在试行第二种方法的时候想到可能是因为el-table没有绑定row-key(原帖未涉及到序号,不需要序号展示/传值或不想安装依赖方式的的小伙伴也可以试试这种方法)
- 使用sortablejs的时候出现过拖拽后顺序重排不生效、页面渲染生效后提交数据传参还是原始数据等问题,现已解决
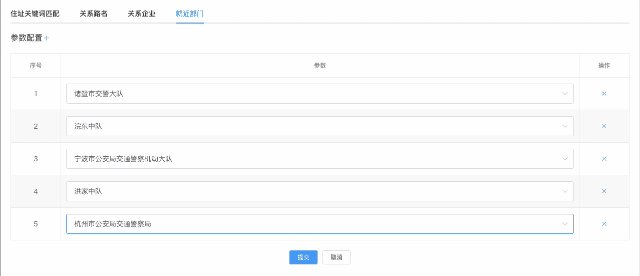
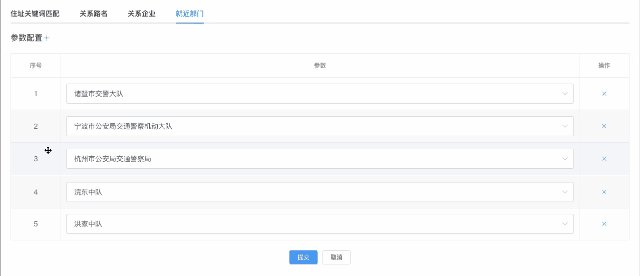
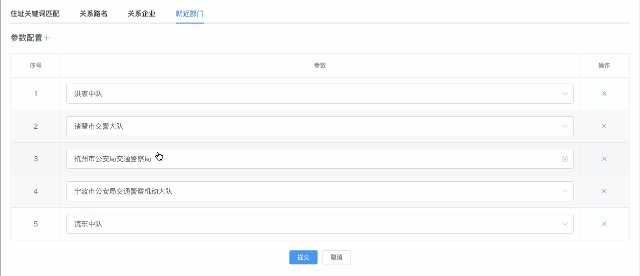
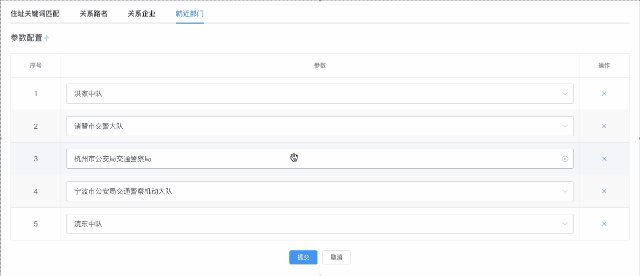
这里分享下页面效果展示和涉及到的代码,我这里需求是要求多个tabs切换属性配置,参考时数据处理需要根据自己代码需求修改
效果:
操作步骤:
第一步 安装依赖
cnpm install sortablejs
第二步 代码引用
<div class="sec-title">
<div class="title_info">
参数配置<el-button
v-if="drawerType !== 'detail'"
type="text"
@click="addRow"
icon="el-icon-plus"
></el-button>
</div>
</div>
<el-table
:data="item.tableData"
:border="theme === 'light-theme'"
row-key="index"
stripe
style="width: 100%"
>
<el-table-column label="序号" width="100" align="center">
<template slot-scope="{ row, $index }">
<span>{{ $index + 1 }}</span>
</template>
</el-table-column>
<el-table-column label="参数" align="center">
<template slot-scope="{ row }">
<el-select
v-if="drawerType !== 'detail' && activeName == '4'"
v-model="row.value"
:disabled="drawerType === 'detail'"
filterable
clearable
>
<el-option
v-for="item in $parent.glbmOptions"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<el-input
v-else-if="drawerType !== 'detail' && activeName !== '4'"
v-model="row.value"
:disabled="drawerType === 'detail'"
clearable
></el-input>
<span v-else>{{ row.value }}</span>
</template>
</el-table-column>
<el-table-column
v-if="drawerType !== 'detail'"
label="操作"
width="100"
align="center"
>
<template slot-scope="{ row }">
<el-button type="text" icon="el-icon-close" @click="deleteRow(row)"></el-button>
</template>
</el-table-column>
</el-table>
import Sortable from 'sortablejs'
// 表格行拖拽
rowDrop() {
const _this = this
const tbodyList = this.$el.querySelectorAll('tbody')
tbodyList.forEach((tbody) => {
Sortable.create(tbody, {
animation: 350,
easing: 'cubic-bezier(0.34, 1.56, 0.64, 1)',
onUpdate: function (evt) {
const tableData = _this.dataList[_this.activeName - 1].tableData || []
const currRow = tableData.splice(evt.oldIndex, 1)[0]
tableData.splice(evt.newIndex, 0, currRow)
}
})
})
},
// 新增行
addRow() {
const tableData = this.dataList[this.activeName - 1].tableData
tableData.push({
value: '',
index: tableData.length // 添加索引属性
})
this.reorderIndex(tableData)
},
// 删除行
deleteRow(row) {
const tableData = this.dataList[this.activeName - 1].tableData
const index = row.index
if (index !== -1) {
tableData.splice(index, 1)
this.reorderIndex(tableData)
}
},
// 重新设定行索引
reorderIndex(tableData) {
tableData.forEach((row, index) => {
row.index = index
})
return tableData
}