1. css 原子化
CSS 原子化(
Atomic CSS)是一种 CSS 编写风格,其目的是通过创建高度可复用和组合的类来简化样式管理。每个类通常只做一件事情,例如设置颜色、边距、字体大小等。通过将这些小的、单一用途的类组合在一起,可以构建复杂的样式。
核心概念
单一职责:每个类只做一件事情。例如,一个类只负责设置背景颜色,另一个类只负责设置字体大小。高复用性:由于类的职责单一,它们可以在不同的组件中反复使用。组合性:通过组合多个原子类,可以创建复杂的样式,而无需定义新的类。
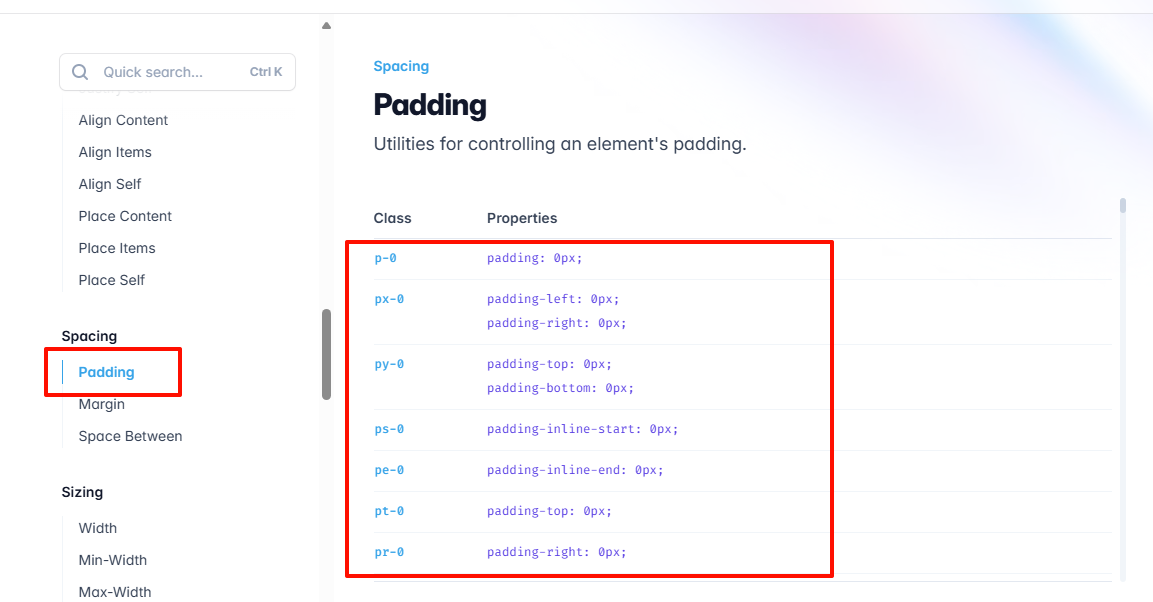
以 Tailwind css 举个例子
p-0:padding:0pxpx-0:指的是 padding-left:0px 和 padding-right:0px
这种都是
见其名知其意
原子化的好处
- 避免了代码冗余,原子化的css 已经对这个样式划分到了最小单位
- 在写代码的时候,不用再 html 和 css 之间来回的切换,完全可以对着 html 进行书写 css
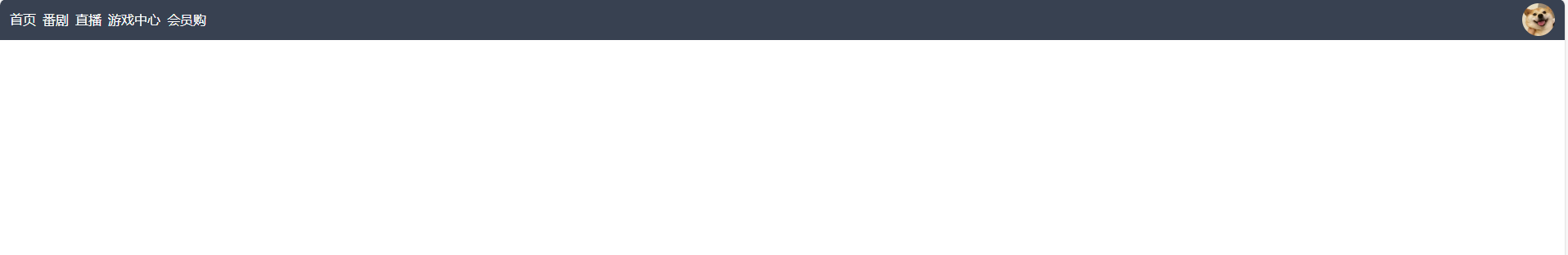
2. tailwind css 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.tailwindcss.com"></script>
<style>
</style>
</head>
<body>
<div class="Header">
<div class="bg-gray-700 h-[50px] flex justify-between px-3">
<div>
<ul class="flex h-full items-center">
<li class="mr-2 text-white cursor-pointer">首页</li>
<li class="mr-2 text-white cursor-pointer">番剧</li>
<li class="mr-2 text-white cursor-pointer">直播</li>
<li class="mr-2 text-white cursor-pointer">游戏中心</li>
<li class="mr-2 text-white cursor-pointer">会员购</li>
</ul>
</div>
<div class="relative flex items-center h-full group">
<img src="./images/image.png" alt="" class="rounded-full h-[40px] w-[40px] cursor-pointer" />
<div
class="absolute top-[50px] right-0 w-[100px] flex flex-col bg-gray-50 rounded-lg shadow-2xl p-2 opacity-0 group-hover:opacity-100">
<span>退出</span>
<span>退出2</span>
</div>
</div>
</div>
</div>
</body>
</html>
写出来还是很快速的,只是初次写的时候,这些类名可能会不熟悉,写几天就熟悉了
现在,css 原子化 的框架比较火的有 :
tailwindcss和unocss