目录
2.6 base64、blob转的临时url 赋值 url (常用)
第一章 了解
1.1 大概结构
1.2 准备阶段
1.2.1 了解canvas
- <canvas> 标签用于绘制图像,但是该元素本身是没有绘图能力的,他只是一个绘制图形的容器,要实现在该标签上绘制东西,需要通过getContext() 方法返回的一个对象,该对象提供了用于在画布上绘图的方法和属性,从而绘制图形在cavas画布上。
详细api可看该官网:HTML 画布 | 菜鸟教程
1.2.2 了解imageData
- imageData是通过canva方法最终获取到是图像 ImageData 数据对象,该data中包括了图像的数据、宽高等
1.2.3 了解imgUrl
- 对于前端来说最熟悉的莫过于它了,其实就是需要渲染的图片路径能放在img/image图片的src属性上回显;本地、临时、base64都可以赋值,然后通过标签渲染成图片
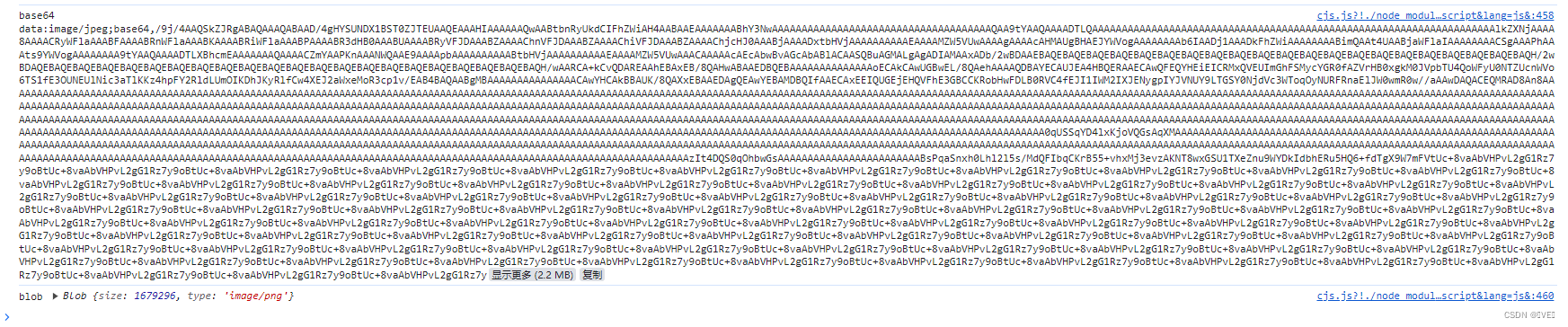
1.2.4 了解base64
- (格式:data:image/jpg;base64,具体的编码值)这也是渲染图片的一种方式,如果图片像loading或者小图标,小图片这样的,大小极小,但又占据了一次HTTP请求,而很多地方都会使用,可以使用base64的url图片技术进行优化
1.2.5 了解blob/文件二进制流
- 二进制大对象,是一个可以存储二进制文件的容器;当后端返回特定的图片二进制流的时候,前端用blob容器接收二进制流(这里的方法使用基本上都是固定的,大差不差),并对其进行处理;而前端要想传blob/文件二进制流给后端,常用的方法就是利用FormData对象(说远了,后续小编会涉及到该传参的文章)
1.2.6 了解arraybuffer
- 与bolb/文件二进制流类似,arraybuffer也是二进制数据对象
1.2.7 文件、图片
- 很明显了,我们在前端执行上传的时候本地的图片、Excel文件、pdf、压缩包等待
第二章 掌握图中的相互转换
2.1 cavas 与 imageData的互相转换
2.1.1 canvas 转 imageData
- canvas.getContext("2d").getImageData(x,y,width,height):该方法是复制画布上指定矩形的像素数据,x,y表示起点坐标(左上角),width,height表示要复制画布内容的宽高;这些画布的属性组合就是imageDatad对象。
2.1.2 image 转 canvas
- canvas.getContext("2d").putImageData(imageData,x,y):该方法是将图像数据放回画布,与方法一刚好互斥,imageData是指图像的数据对象,x,y表示图像放置的位置(左上角)
2.2 imgUrl 转 canvas
- canvas.getContext("2d").drawImage(img,x,y):在画布上定位图像,img为图像标签对象(可以通过类、id等获取),x,y图片放置的位置(左上角)
- canvas.getContext("2d").drawImage(img,x,y,width,height):在上面的基础上规定图像的宽度和高度,width,height为图像的宽高
- canvas.getContext("2d").drawImage(img,sx,sy,swidth,sheight,x,y,width,height):剪切图像,并将剪切的图像放到画布上,sx,sy为剪切的起始位置,swidth,sheight剪切的宽高
2.3 canvas 转 base64
- canvas.toDataURL(type, encoderOptions):type为图片格式,默认为 image/png,也可以是其他 image/jpeg…;encoderOptions为图片的质量,默认0.92,取值0-1,返回是一个数据url,是base64组成的,可以直接赋值给img/image图片标签的src属性上
- 用法:
const base64Data = canvas.toDataURL('image/jpeg', 1.0)
console.log('base64Data', base64Data)
2.4 canvas 转 blob
- canvas.toBlob(callback, type, encoderOptions):该方法为创造Blob对象,callback: 参数是blob对象的回调函数,type默认图片类型是image/png,分辨率是0.96
canvas.toBlob(function (blob) {
console.log('to blob');
console.log(blob);
},"image/jpeg",0.1)2.5 blob 转 临时url(常用)
- window.URL.createObjectURL(blob || file) : 该方法传入的是blob二进制流对象或者file二进制流对象,从而创建了一个临时的url路径
- new Blob( array, options ) :返回一个blob对象,array 为一个数组,可以是 ArrayBuffer ,ArrayBufferView, Blob,DOMString 等对象构成的 Array ,options是一个对象,常用的type键值对是为了指定类型
import deathCertificateService from '@/api/funeral/certificate/deathCertificateService.js'
deathCertificateService
.downloadImage({ fileName })
.then(({ data }) => {
// 注意该data由于请求已经配置了responseType: 'blob',前端得到的data已经是一个blob二进制流对象了,
// 所以获取临时路径的该方法不需要再对参数做别处理操作,直接用即可
console.log('data', data)
const blobObj = data
// window.URL.createObjectURL 将blob二进制流转为一个临时的url
const url = window.URL.createObjectURL(blobObj)
console.log('临时url', url)
this.certFile = url
})- 与后端商量好需要什么,前端要限制响应类型
2.6 base64、blob转的临时url 赋值 url (常用)
2.7 base64 与 blob的互相转换(常用)
调用函数的完整代码块
async doSubmitImage () {
// 获取标签元素
const ele = document.getElementById('container')
// 调用将该标签的内容先转换为canvas,然后转换成base64的函数
// 小编这里已经使用了html2canvas插件,它会将我们传的html标签内容先放到canvas上
const base64 = await common.imgToBase64(ele)
// 输出base64
console.log('base64', base64)
// 调用将base64转换为blob二进制流的函数
const blob = common.base64ToBlob(base64)
// 输出blob
console.log('blob', blob)
// 调用将blob转换为base64的函数
common.blobToBase64(blob, (dataurl) => {
console.log('tobase64', dataurl)
})
}2.7.1 base64 转 blob
- atob(baseStr):全称就是ASCII-to-Binary,用于Base64解码,参数为一个Base64表示的字符串(注意不包括前缀data:image/jpeg;base64,),返回值为一个正常的字符串
- btoa(str):全称就是Binary-to-ASCII,用于Base64编码,参数为一个正常的字符串,返回值为一个Base64 表示的字符串
- new ArrayBuffer(length):用于表示通用的固定长度原始二进制数据(解码后的)缓冲区,参数length是要创建的数组缓冲区的大小(以字节为单位),返回一个指定大小的新对象
base64toBlob (urlData) {
// 定义blob的类型
const type = 'image/png'
let bytes = null
// 该判断是对urlData参数是完整的base64还是没有前缀的
if (urlData.split(',').length > 1) {
bytes = window.atob(urlData.split(',')[1])
} else {
bytes = window.atob(urlData)
}
// 创建一个指定大小的ArrayBuffer新对象,利用new Blob转为blob二进制流
let ab = new ArrayBuffer(bytes.length)
console.log('ab', ab)
// -----该段代码未用到-----
let ia = new Uint8Array(ab)
for (let i = 0; i < bytes.length; i++) {
ia[i] = bytes.charCodeAt(i)
}
// -----该段代码未用到-----
return new Blob([ab], { type })
}- (对 new ArrayBuffer()、new Uint8Array()等系列研究后续小编学习后会系统再出文章)
// 工具文件导入
import common from '@/utils/common'
console.log('base64', base64)
// 函数调用
const bolb = common.base64ToBlob(base64)
console.log('blob', bolb)2.7.2 blob 转 base64
blobToBase64 (blob, callback) {
const fileReader = new FileReader()
fileReader.onload = (e) => {
callback(e.target.result)
}
fileReader.readAsDataURL(blob)
}console.log('blob', blob)
common.blobToBase64(blob, (dataurl) => {
console.log('tobase64', dataurl)
})2.8 arraybuffer 转 base64(常用)
- 注意:该转换未总结出通用的方法,当前只用于uniapp项目
- new Uint8Array方法:8为无符号整型的转换,将ArrayBuffer(缓冲区)转换为TypedArray(缓冲区视图)
- uni.arrayBufferToBase64:该方法是将 ArrayBuffer 对象转成 Base64 字符串(往深点说应该是ArrayBuffer 转换的视图对象转成 Base64 字符串)
imgRequest(options){
return new Promise((resolve, reject) => {
uni.request({
sslVerify:false,
url: uni.$configs.baseUrl + options.url, //路径
method: options.method || 'GET', //默认get请求
data: options.data || {}, //有参数或默认空对象
header: options.headers,
responseType: 'arraybuffer',
success: (res) => {
// 这里的res.data是返回的一个arraybuffer原始数据的缓冲区,我们直接操作不了的
console.log('data', res.data)
const arrayBuffer = new Uint8Array(res.data)
// 利用方法转换为base64
const base64 = "data:image/png;base64,"+uni.arrayBufferToBase64(arrayBuffer)
res.data = base64
resolve(res) //抛出结果
},
fail: (err) => {
reject(err,'请求错误')
},
// 完成之后关闭加载效果
complete: () => {
}
})
})
}实例:
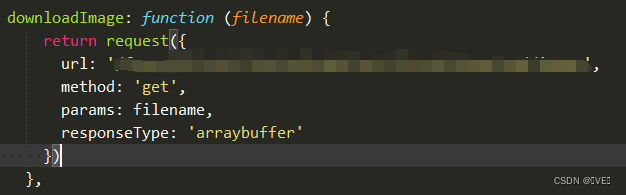
2.9 arraybuffer 转 blob(常用)
- 看懂前面的内容这部分就不用再细说了如何转的blob二进制流了
downloadInfo (file) {
deathCertificateService.downloadImage({fileName: file}).then(({data}) => {
// 注意设置的响应类型
console.log('data', data)
let arraybuffer = data
const binaryData = []
binaryData.push(arraybuffer)
// 这段代码就是转为bolb二进制流对象
console.log('arr->blob', new Blob(binaryData, { type: 'image/jpeg' }))
// 这里是直接转为临时路径
const url = window.URL.createObjectURL(new Blob(binaryData, { type: 'image/jpeg' }))
// window.open(url)
})
}第三章 总结
仔细琢磨小编的这个图的结构,基本上前端各个相关图片文件的正常正常转换都能实现,一定一定注意的是下图转换是能跟着箭头多步完成的,不要局限一步完成,下面红框框的模块,小编后续学习中会继续细分出来,如果大家有思路,欢迎评论区留言!!!