目录
一、插值表达式
是vue框架提供的一种在HTML模板中绑定数据的方式,也叫 “Mustache”语法,。
使用
{{变量名}}方式绑定Vue实例中data中的数据变量,会将绑定的数据实时的在视图中显示出来。
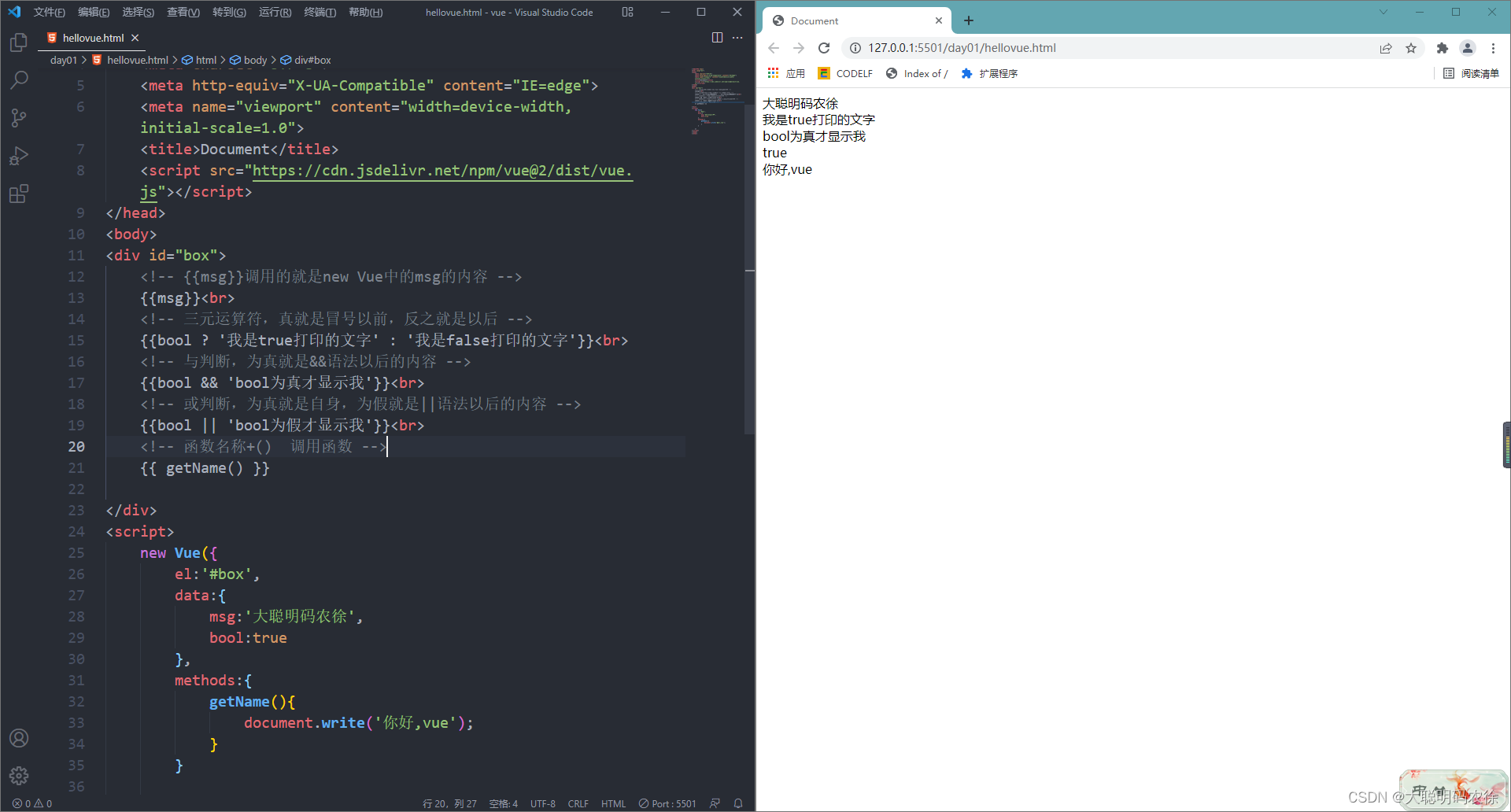
<div id="box">
<!-- {{msg}}调用的就是new Vue中的msg的内容 -->
{{msg}}<br>
<!-- 三元运算符,真就是冒号以前,反之就是以后 -->
{{bool ? '我是true打印的文字' : '我是false打印的文字'}}<br>
<!-- 与判断,为真就是&&语法以后的内容 -->
{{bool && 'bool为真才显示我'}}<br>
<!-- 或判断,为真就是自身,为假就是||语法以后的内容 -->
{{bool || 'bool为假才显示我'}}<br>
<!-- 函数名称+() 调用函数 -->
{{ getName() }}
</div>
<script>
new Vue({
el:'#box',
data:{
msg:'大聪明码农徐',
bool:true
},
methods:{
getName(){
document.write('你好,vue');
}
}
})
</script>
二、指令
2.1 v-text
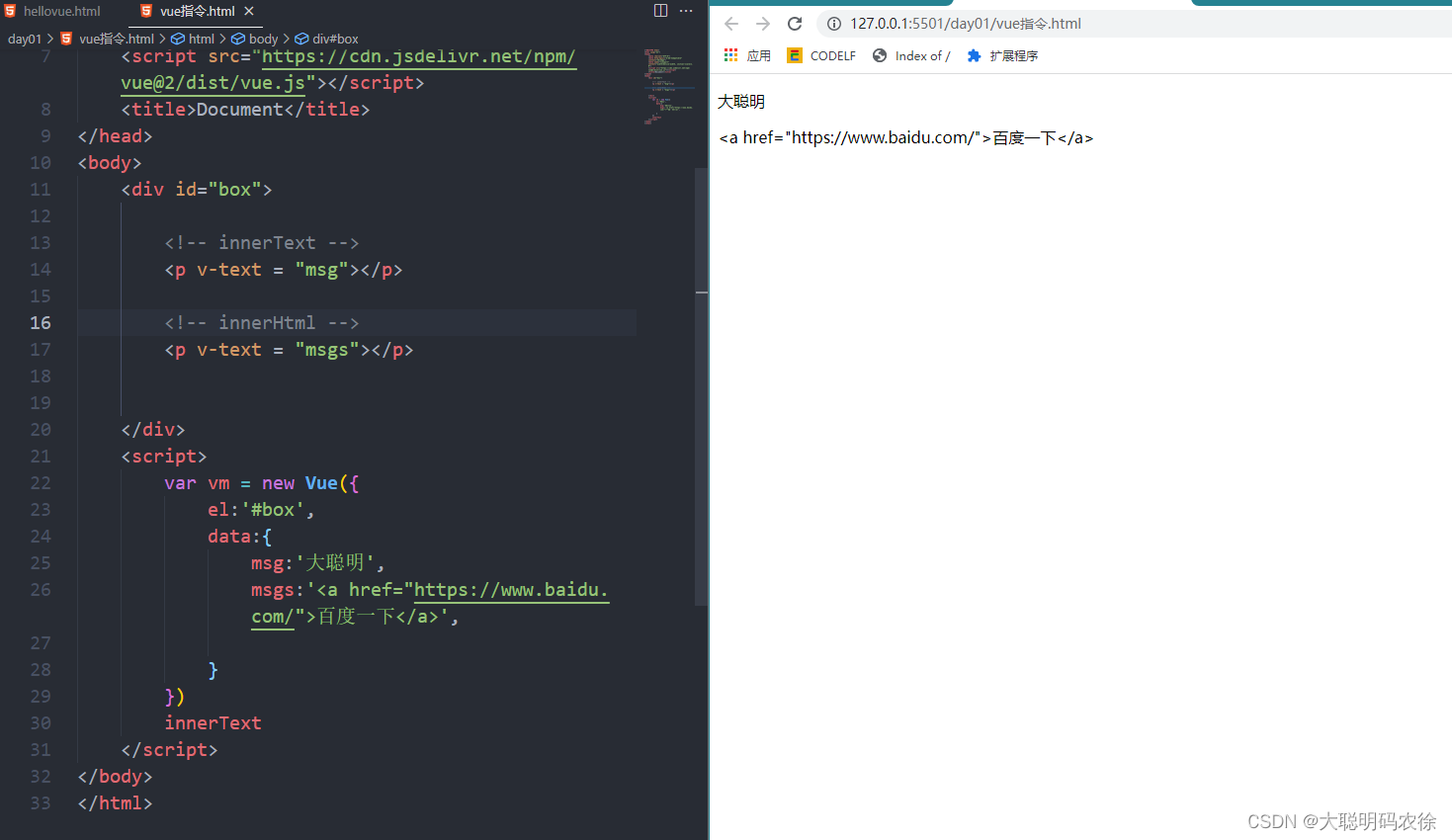
相当于JavaScript中的innerText。不能解析标签。
<div id="box">
<!-- innerText -->
<p v-text = "msg"></p>
<!-- innerText -->
<p v-text = "msgs"></p>
</div>
<script>
var vm = new Vue({
el:'#box',
data:{
msg:'大聪明',
msgs:'<a href="https://www.baidu.com/">百度一下</a>',
}
})
</script>2.2 v-html
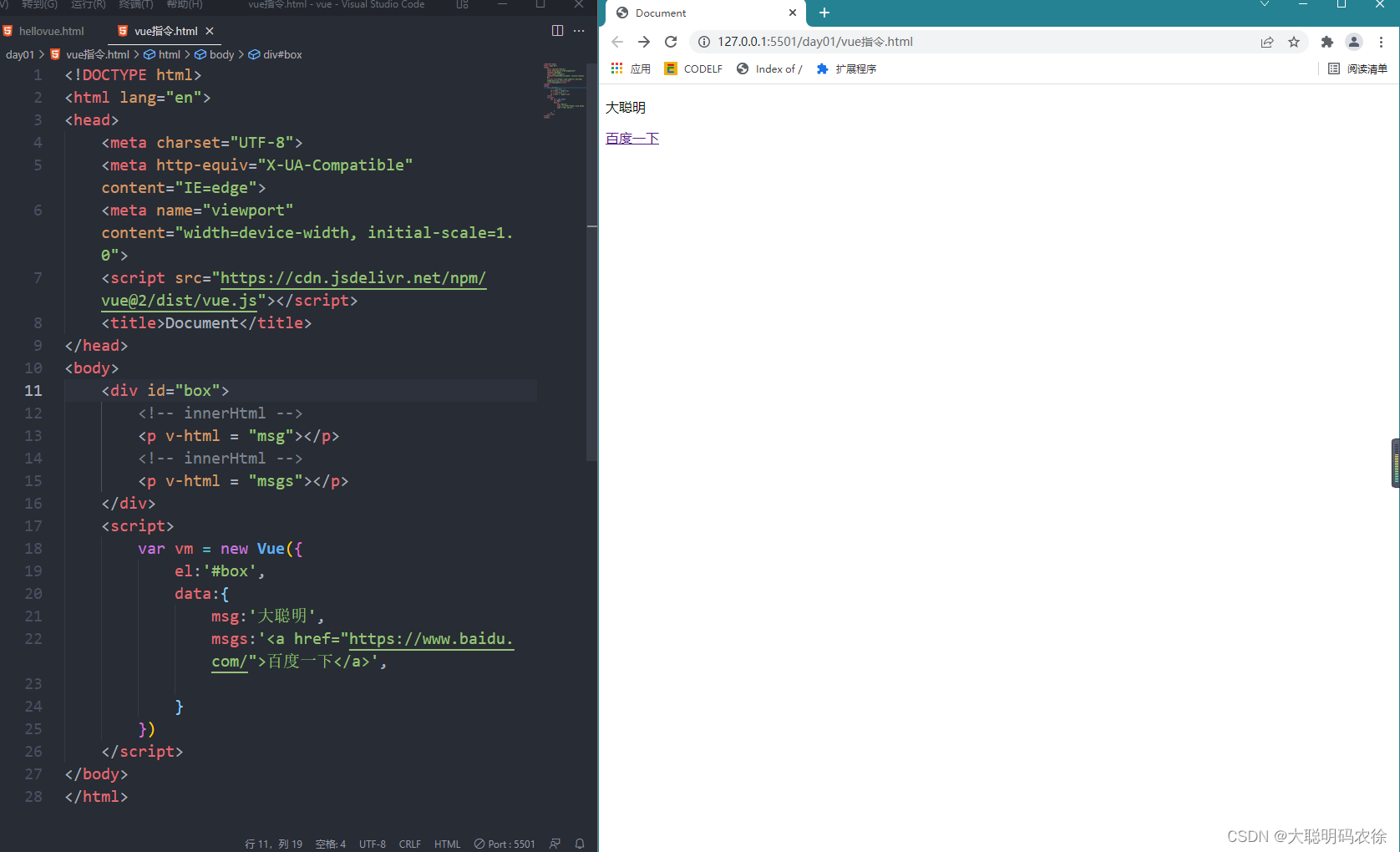
相当于JavaScript中的innerHtml。能够解析标签。
注意!!!该方法的安全隐患非常大,一般开发中不会使用!!!仅做了解!!!
<div id="box">
<!-- innerHtml -->
<p v-html = "msg"></p>
<!-- innerHtml -->
<p v-html = "msgs"></p>
</div>
<script>
var vm = new Vue({
el:'#box',
data:{
msg:'大聪明',
msgs:'<a href="https://www.baidu.com/">百度一下</a>',
}
})
</script>2.3 v-cloak
用于解决浏览器在加载页面时,因时间差而存在而产生的闪动问题。
<style>
[v-cloak] {
display: none;
}
</style>
<div v-cloak>
{{ message }}
</div2.4 v-once
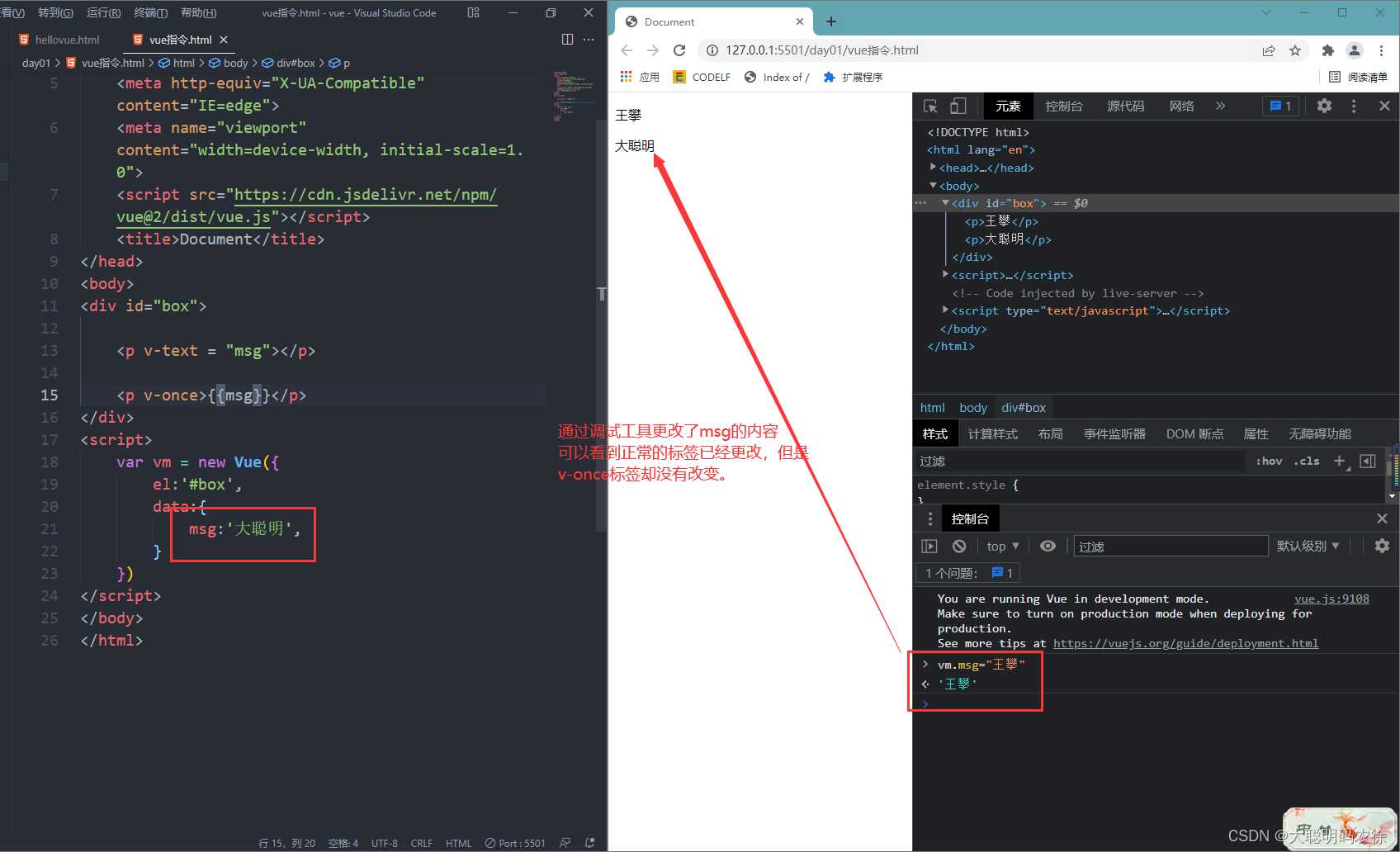
只渲染元素或者组件一次,之后元素或组件将失去响应式功能。
<div id="box">
<p v-text = "msg"></p>
<p v-once>{{msg}}</p>
</div>
<script>
var vm = new Vue({
el:'#box',
data:{
msg:'大聪明',
}
})
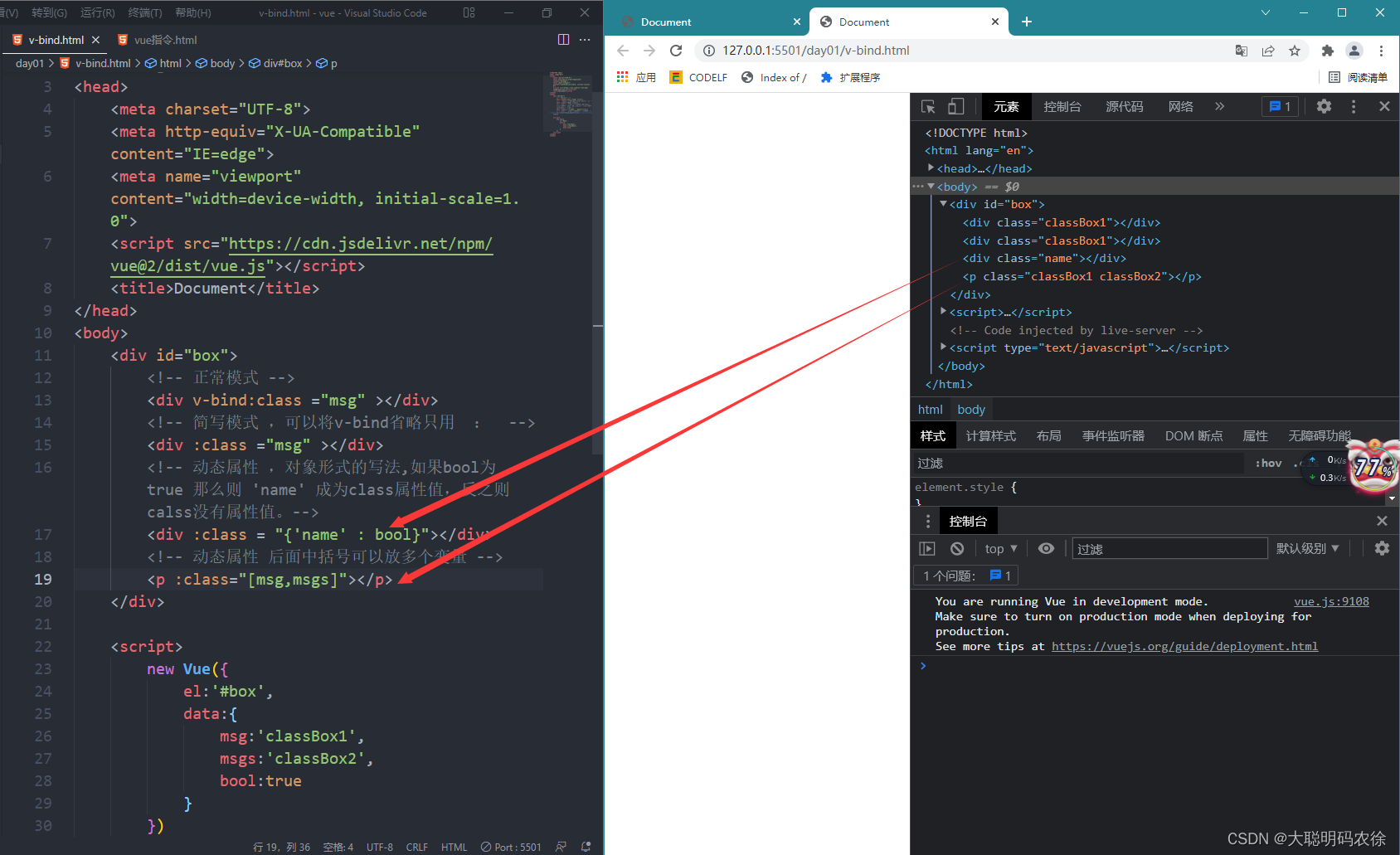
</script>2.5 v-bind
动态的绑定一个或者多个attribute,实现了可以允许我们在HTML内置的属性值中使用的变量。
<div id="box">
<!-- 正常模式 -->
<div v-bind:class ="msg" ></div>
<!-- 简写模式 ,可以将v-bind省略只用 : -->
<div :class ="msg" ></div>
<!-- 动态属性 ,对象形式的写法,如果bool为true 那么则 'name' 成为class属性值,反之则class没有属性值。-->
<div :class = "{'name' : bool}"></div>
<!-- 动态属性 后面中括号可以放多个变量 -->
<p :class="[msg,msgs]"></p>
</div>
<script>
new Vue({
el:'#box',
data:{
msg:'classBox1',
msgs:'classBox2',
bool:true
}
})
</script>2.6 v-on
绑定事件 JavaScript中的各类事件,点击事件,键盘事件等等
2.6.1 语法
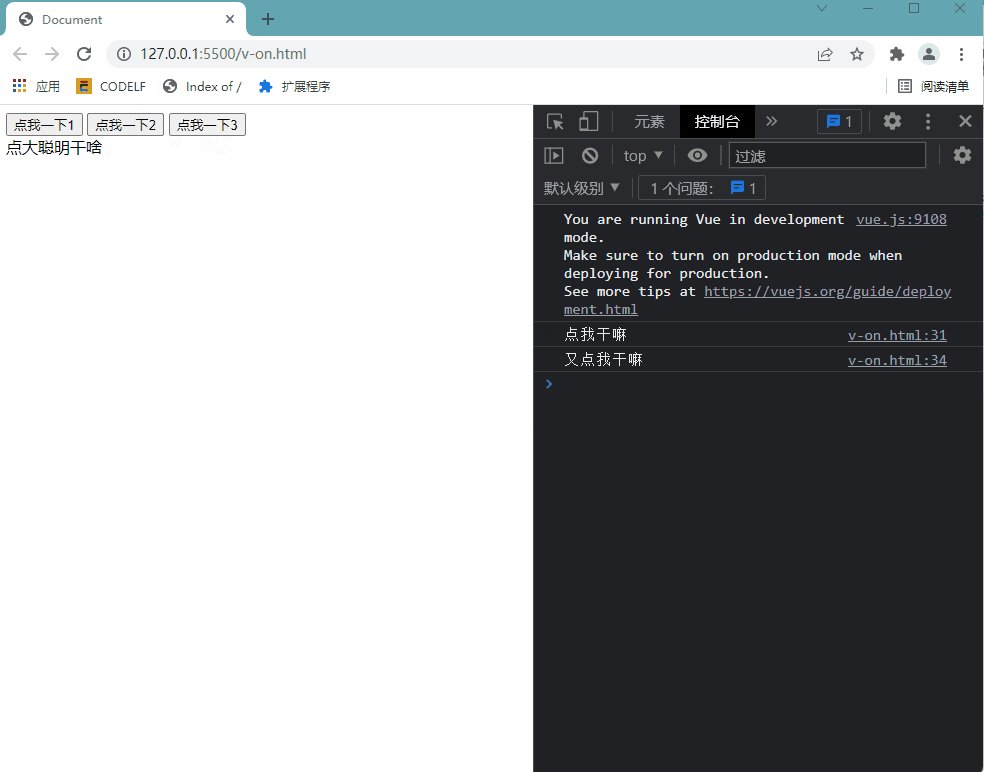
<div id="box">
<!-- 语法一:使用 v-on 语法。 -->
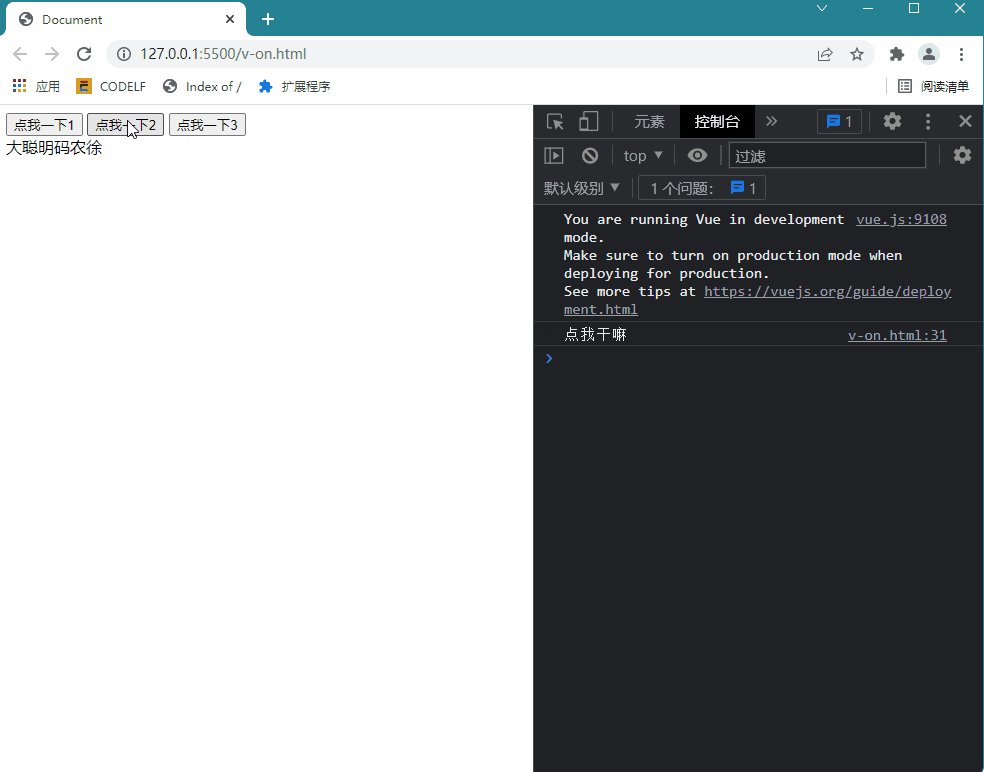
<button v-on:click = "divClick1()">点我一下1</button>
<!-- 语法二:使用 @事件类型 简写语法 -->
<button @click = "divClick2()">点我一下2</button>
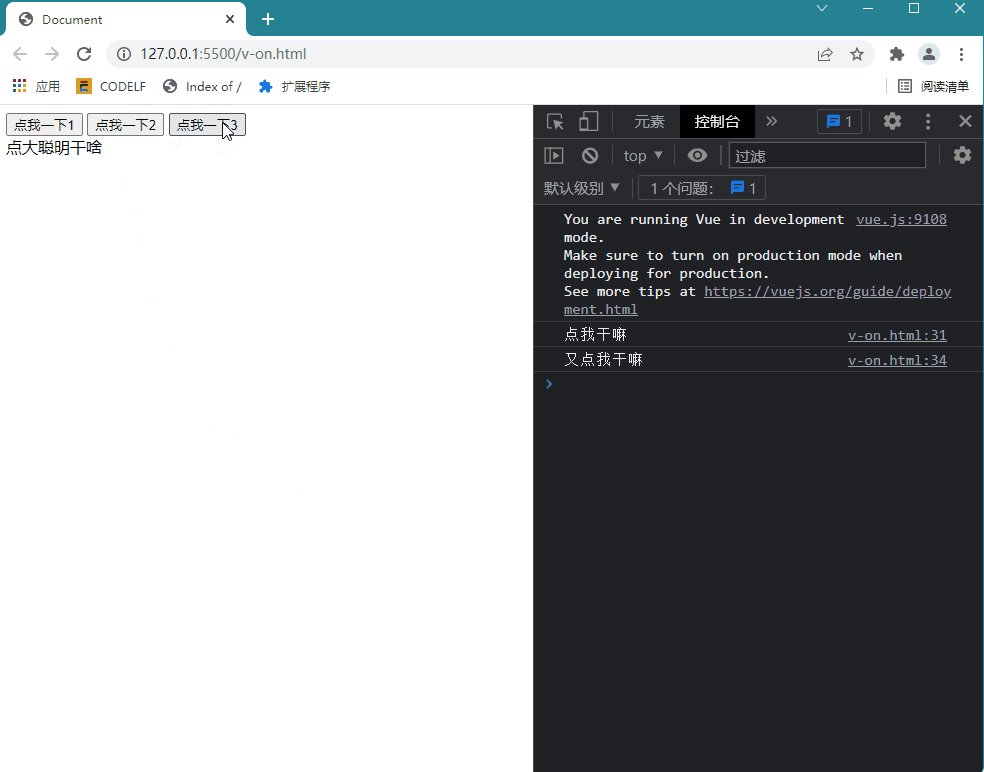
<!-- 语法三:直接写 表达式 但这种方式只适用于简短的代码形式 -->
<button @click = "msg = '点大聪明干啥'">点我一下3</button>
<div>{{msg}}</div>
</div>
<script>
new Vue({
el:'#box',
data:{
msg:'大聪明码农徐'
},
methods:{
divClick1(){
console.log('点我干嘛');
},
divClick2(){
console.log('又点我干嘛');
}
}
})
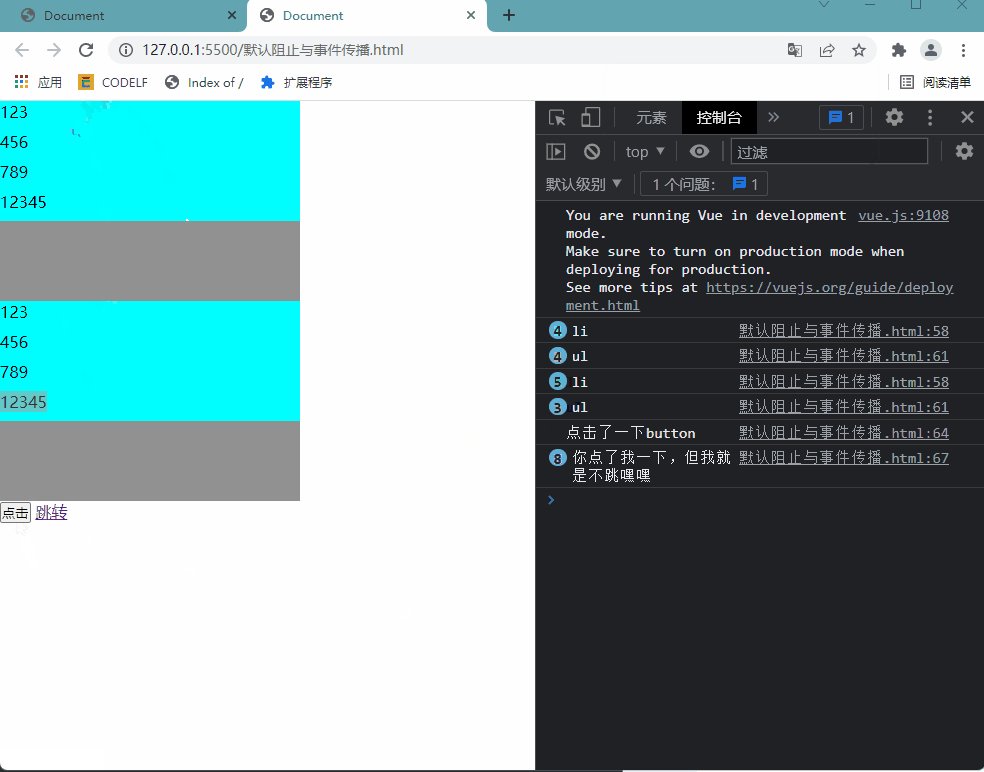
</script>2.6.2 v-on的修饰符
v-on的修饰符有以下四种
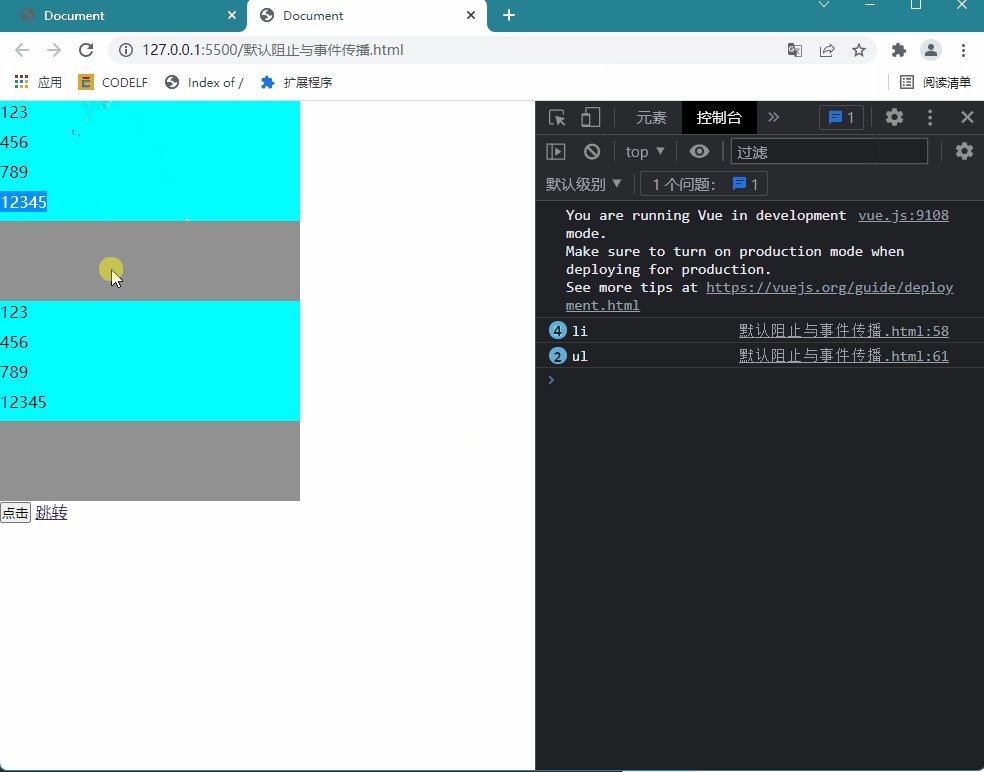
- .self 自身调用执行,阻止冒泡事件,一般运用在父盒子上
- .stop 阻止冒泡时间,一般运用在子盒子上
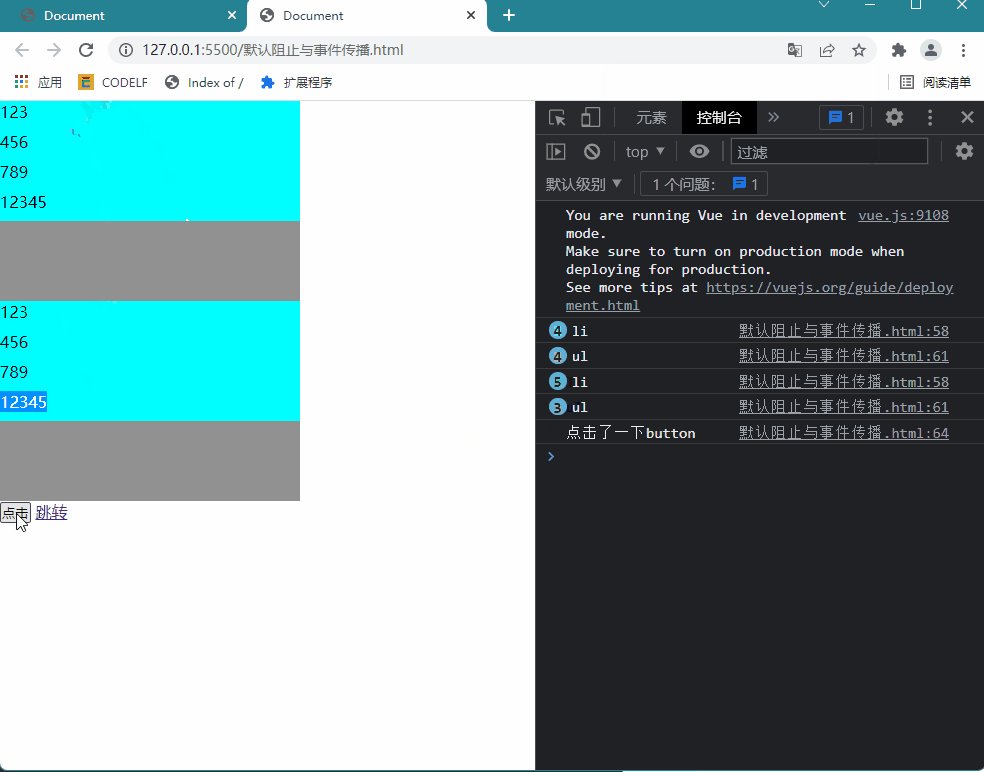
- .once 该事件类型的函数只执行一次
- .prevent 默认事件阻止
<div id="box">
<!-- .self 阻止冒泡事件(放在父盒子上) -->
<ul @click.self = 'ulclick()'>
<li @click = 'liClick()'>123</li>
<li>456</li>
<li>789</li>
<li>12345</li>
</ul>
<!-- .stop 阻止冒泡事件 (放在子盒子上) -->
<ul @click = 'ulclick()'>
<li @click.stop = 'liClick()'>123</li>
<li>456</li>
<li>789</li>
<li>12345</li>
</ul>
<!-- .once 该事件类型的函数只执行一次 -->
<button @click.once = "btnClick()">点击</button>
<!-- .prevent 默认事件的阻止 -->
<a href="http://www.baidu.com" @click.prevent = "aClick()">跳转</a>
</div>
<script>
new Vue({
el:'#box',
methods: {
liClick(){
console.log('li');
},
ulclick(){
console.log('ul');
},
btnClick(){
console.log('点击了一下button');
},
aClick(){
console.log('你点了我一下,但我就是不跳嘿嘿');
}
}
})
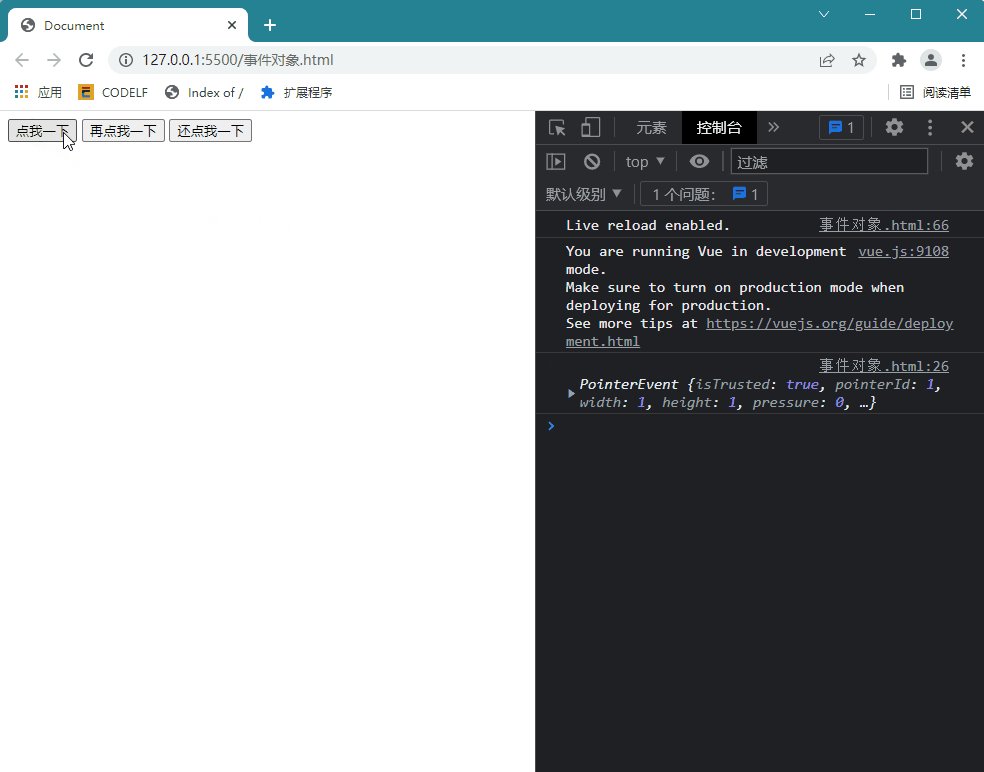
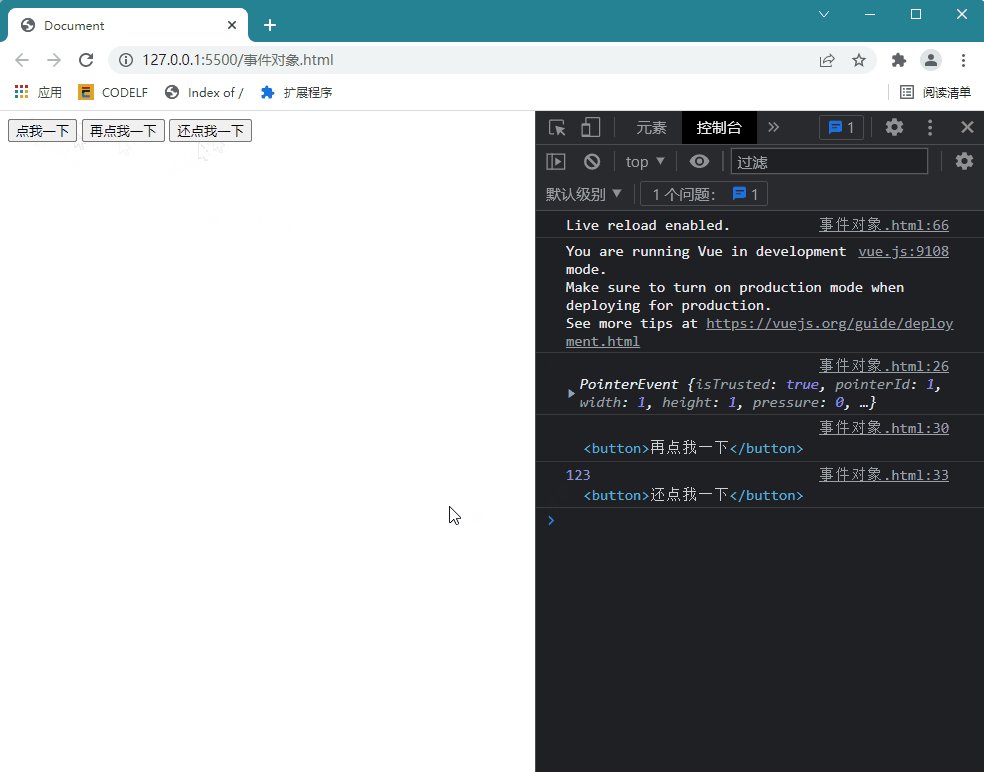
</script>2.6.3 v-on的事件对象event
vue的事件对象就是原生的JavaScript事件对象
<div id="box">
<!-- 带()主要是为了传参,不传参的话可以省略 -->
<button @click = 'btnClick1'>点我一下</button>
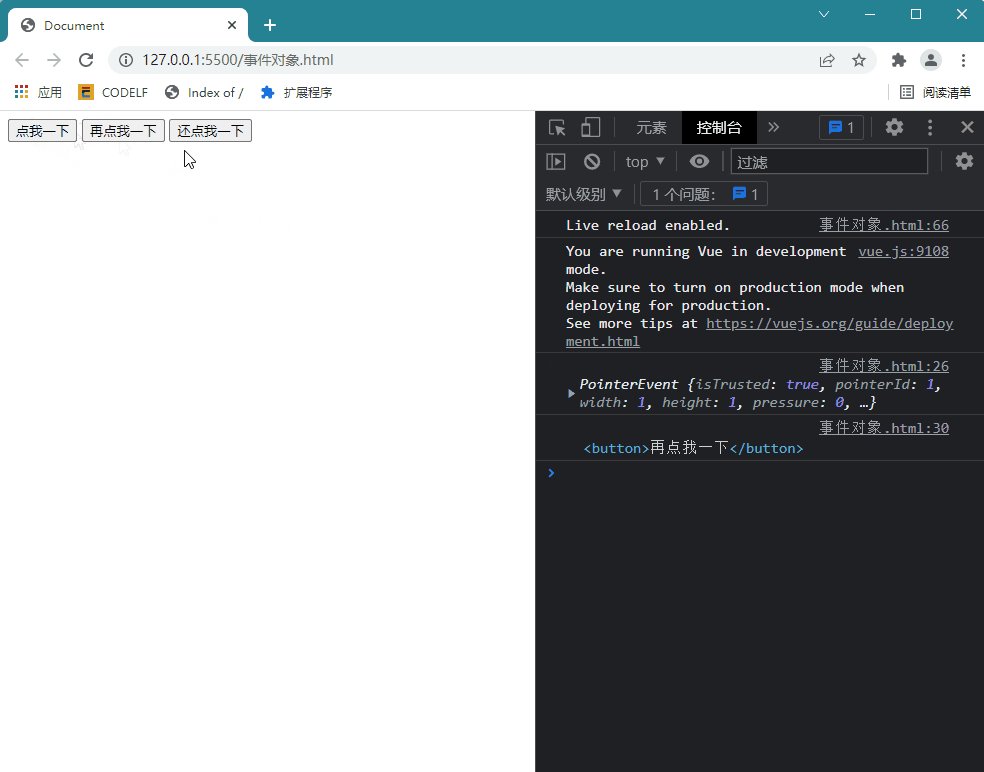
<button @click = 'btnClick2($event)'>再点我一下</button>
<!-- 传参模式 -->
<!-- 注意!!! 这里的event必须在前面加上$event -->
<button @click = 'btnClick3(123,$event)'>还点我一下</button>
</div>
<script>
new Vue({
el:'#box',
methods:{
btnClick1(){
console.log(event);
},
btnClick2(){
// event.target就是点击的对象
console.log(event.target);
},
btnClick3(val,event){
console.log( val,event.target);
}
}
})
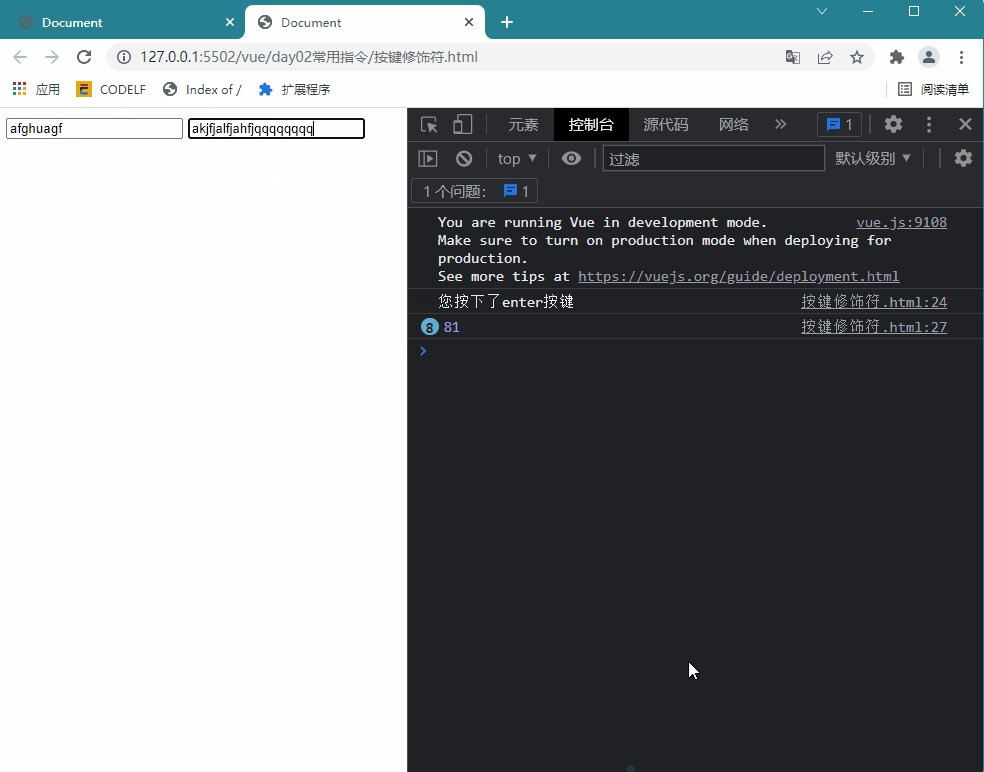
</script>2.6.4 v-on的按键修饰符
这里注意案件修饰符修饰的必须是按键事件(这里只列举常用的几个案件修饰符,更多修饰符请查看官网)
- .enter 按下回车键时调用
- .delete 按下删除键时调用
- .shift 按下shift时调用
- .ctrl 按下ctrl时调用
- .数字 按下对应键值时调用
<div id="box">
<!-- 使用按键修饰符号 -->
<input type="text" @keyup.enter = 'enterDemo()'>
<!-- 使用.数字修饰符 本案例中的81号键为 键盘中的 Q 键 -->
<input type="text" @keyup.81 = 'getKeyCode()'>
</div>
<script>
new Vue({
el:'#box',
methods:{
enterDemo(){
console.log('您按下了enter按键');
},
getKeyCode(){
console.log(event.keyCode);
}
}
})
</script> 2.7 v-model
2.7 v-model
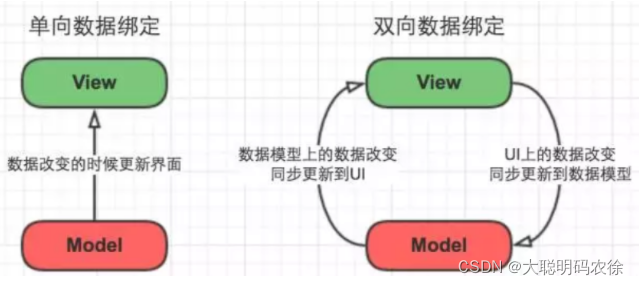
2.7.1 v-model的解释
表单元素的绑定,实现了双向数据绑定,通过表单项可以更改数据。
v-model会忽略表单元素的value,checked,selected特性的初始值,而总是将Vue市里的数据作为数据来源,应该在data中声明初始变量。
2.7.2 v-model 普通文本框
v-model 在普通文本框上的使用
在input textarea select中 v-model绑定的是value
<div id="app">
{{msg}}<br/>
<!-- 普通文本框的绑定用法 -->
<input type="text" v-model="msg">
</div>
<script>
new Vue({
el:'#app',
data:{
msg:''
}
})
</script>2.7.3 v-model 单选/复选框
v-model 在复选框上的使用
在checkbox radio 中 绑定的checed属性
<div id="box">
<!-- 复选框的应用 -->
{{msg}}<br>
北京<input type="checkbox" value="北京" v-model="msg">
上海<input type="checkbox" value="上海" v-model="msg">
深圳<input type="checkbox" value="深圳" v-model="msg">
杭州<input type="checkbox" value="杭州" v-model="msg"><br>
<!-- 单选框的应用 -->
{{radioMsg}}<br>
<label for="Man">男</label>
<input type="radio" id="Man" v-model="radioMsg" value="man">
<label for="Woman">女</label>
<input type="radio" id="Woman" v-model="radioMsg" value="woman">
</div>
<script>
new Vue({
el:'#box',
data:{
msg:[],
radioMsg:[]
}
})
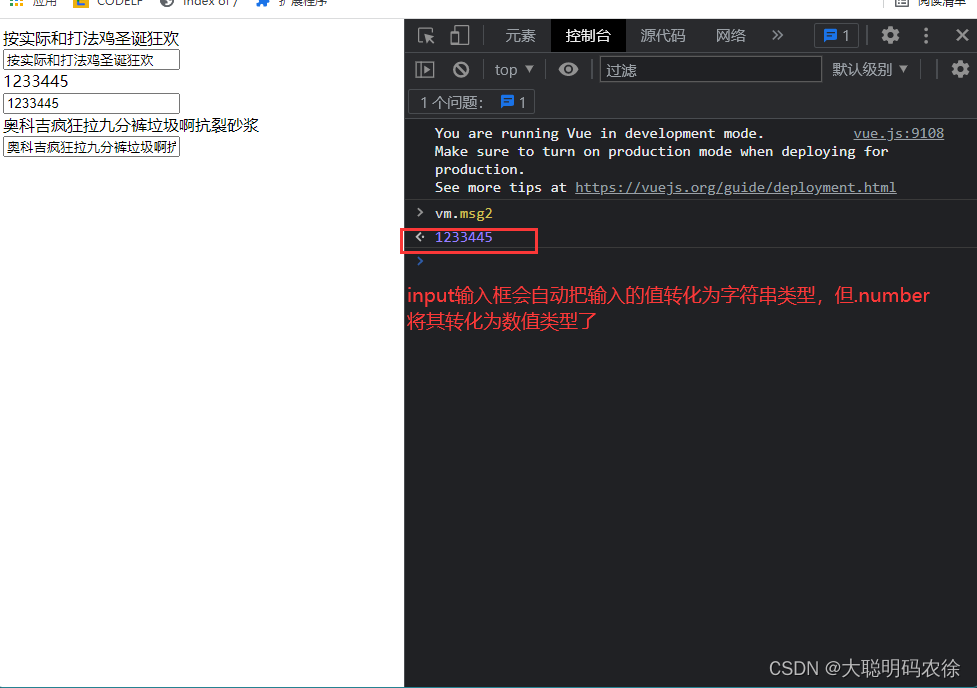
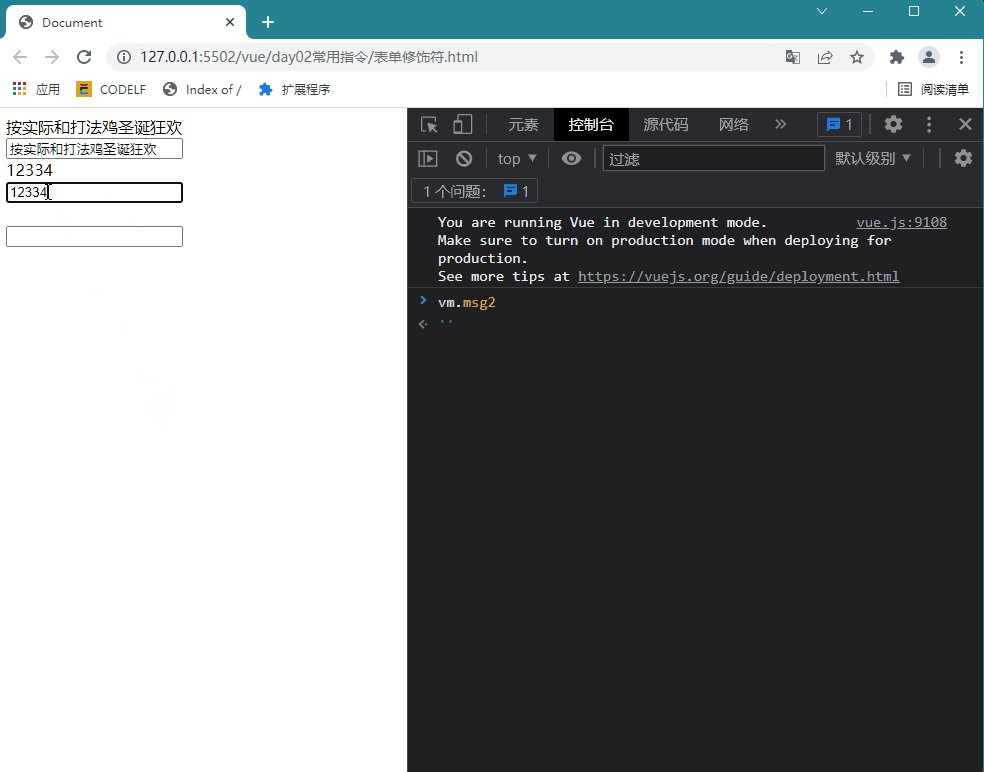
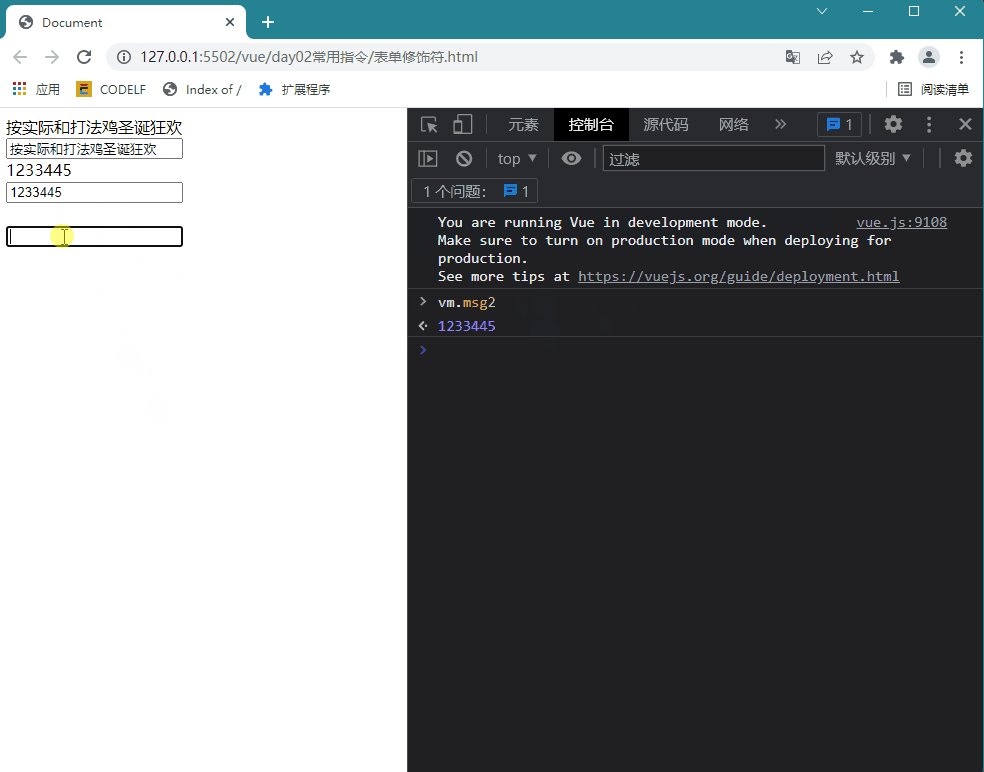
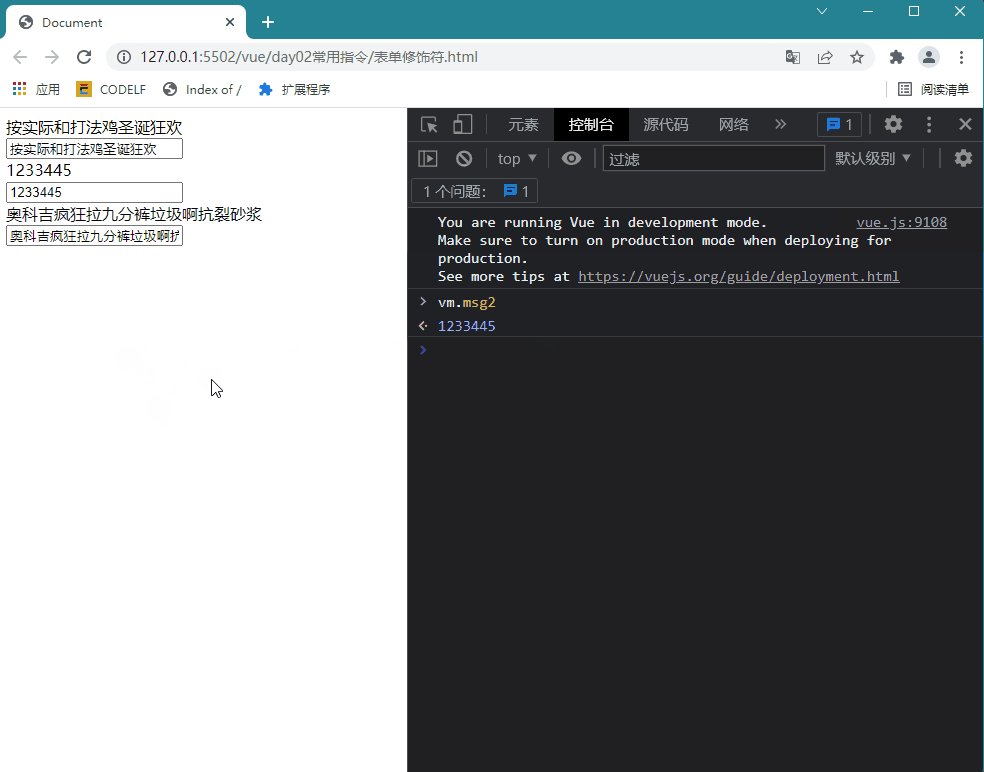
</script>2.7.4 v-model 表单修饰符
表单修饰符:用来处理表单的一些特定行为
- .lazy 默认情况下Vue的数据同步采用input事件,使用.lazy将其修改为失去焦点时触发
- .number 自动将用户的输入值转为数值类型
- .trim 自动过滤用户输入的首位空白字符
<div id="app">
<!-- 认情况下Vue的数据同步采用input事件,使用.lazy将其修改为失去焦点时触发 -->
{{msg1}}<br/>
<input type="text" v-model.lazy="msg1"><br/>
<!-- 自动将用户的输入值转为数值类型 -->
{{msg2}}<br/>
<input type="text" v-model.number="msg2"><br/>
<!-- 自动过滤用户输入的首位空白字符 -->
{{msg3}}<br/>
<input type="text" v-model.trim="msg3"><br/>
</div>
<script>
var vm =new Vue({
el:'#app',
data:{
msg1:'',
msg2:'',
msg3:'',
}
})
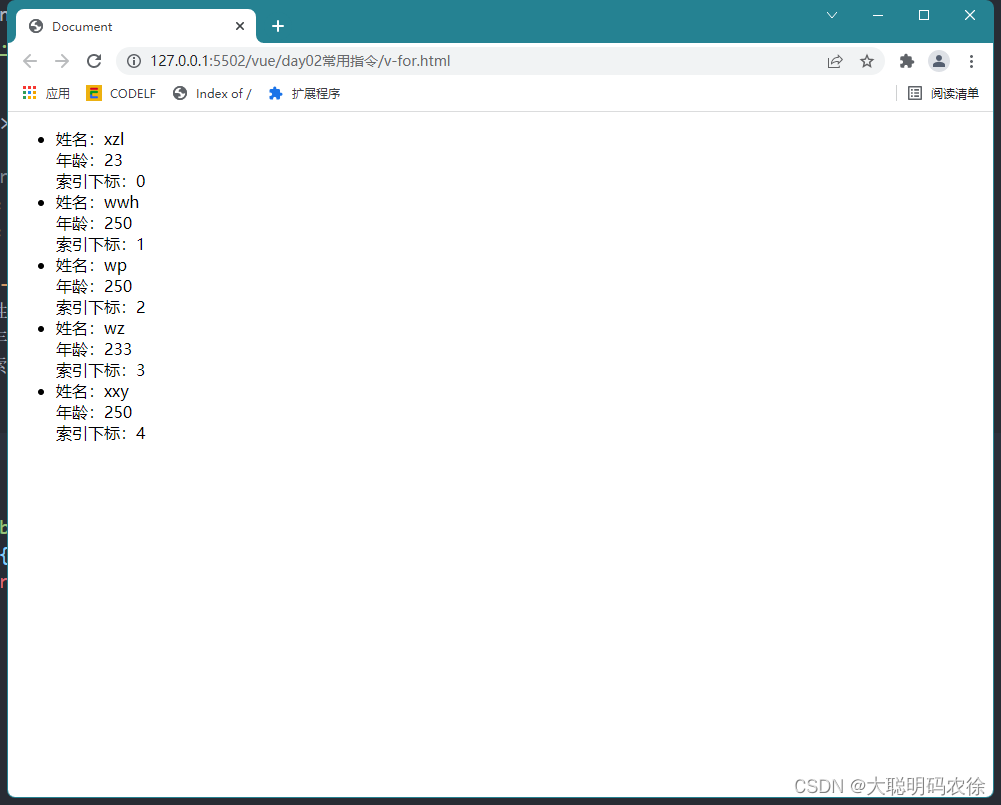
</script>2.8 v-for
根据一组数组或对象的选项列表进行渲染
2.8.1 v-for 循环遍历数组
v-for(i参数1,参数2 )in/0f 需要循环的数组对象
参数1:循环遍历数组的内容
参数2:循环遍历数组的索引下标
<div id="box">
<!-- v-for(i参数1,参数2 )in/0f 需要循环的数组对象
参数1:循环遍历数组的内容
参数2:循环遍历数组的索引下标 -->
<ul>
<li v-for="(item,index) in arr1" :key="item.id">
姓名:{{item.name}}<br/>
年龄:{{item.age}}<br/>
索引下标:{{index}}
</li>
</ul>
</div>
<script>
new Vue({
el:'#box',
data:{
arr1:[
{id:1,name:'xzl',age:23},
{id:2,name:'wwh',age:250},
{id:3,name:'wp',age:250},
{id:4,name:'wz',age:233},
{id:5,name:'xxy',age:250}
]
}
})
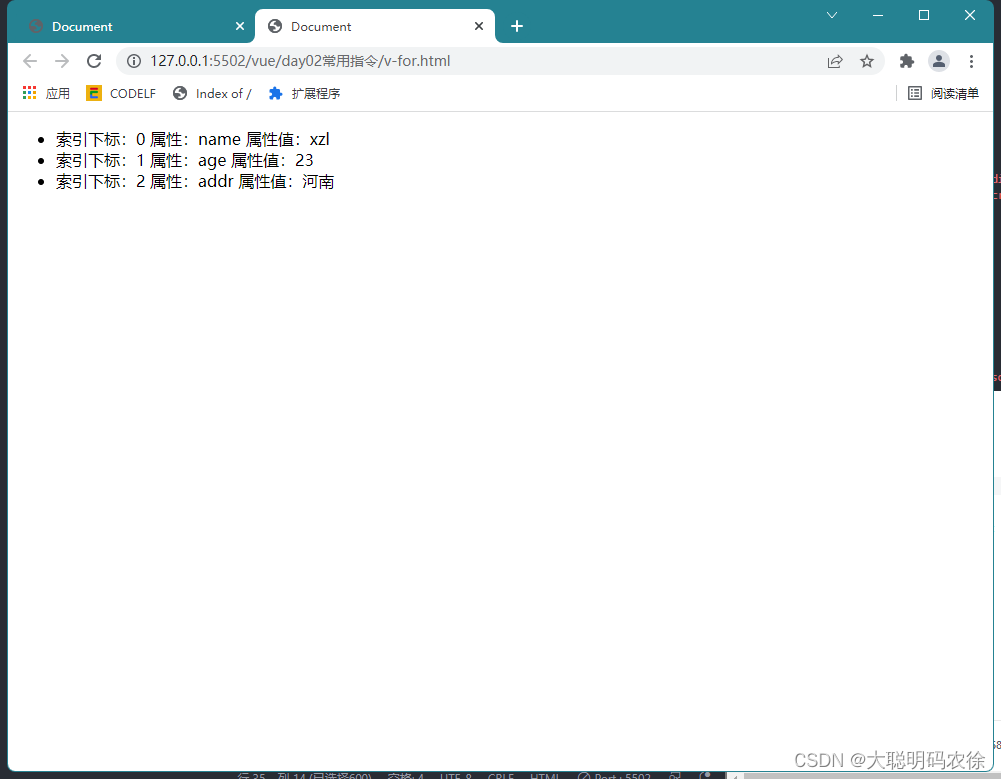
</script>2.8.2 v-for 循环遍历对象
v-for (参数1,参数2,参数3) in/of 需要循环的数组对象
参数1:对象的属性值
参数2:对象的属性
参数3:对象属性索引下标
<div id="box">
<!-- v-for (参数1,参数2,参数3) in/of 需要循环的数组对象
参数1:对象的属性值
参数2:对象的属性
参数3:对象属性索引下标 -->
<ul>
<li v-for="(val,key,index) in obj" :key="index">
索引下标:{{index}}
属性:{{key}}
属性值:{{val}}
</li>
</ul>
</div>
<script>
new Vue({
el:'#box',
data:{
obj:{
name:'xzl',
age:23,
addr:'河南'
}
}
})
</script>2.9 v-if
v-if
v-else-if
v-else 后跟判断条件
<div id="app">
<!-- v-if指令 -->
<span v-if="num===0">你好</span>
<span v-else-if="num===1">大聪明</span>
<span v-else-if="num===2">码农</span>
<span v-else="num===3">徐</span>
</div>
<script>
var vm= new Vue({
el:'#app',
data:{
num:0,
}
})
</script>2.10 v-show
<div id="app">
<!-- v-show指令 -->
<span v-show="num===0">你好</span>
<span v-show="num===1">大聪明</span>
<span v-show="num===2">码农</span>
<span v-show="num===3">徐</span>
</div>
<script>
var vm= new Vue({
el:'#app',
data:{
num:0,
}
})
</script>2.11 自定义指令
2.11.1 定义
除了核心功能默认内置的指令,Vue也允许开发者注册自定义指令。有的情况下,对普通DOM元素进行底层操作,这时候就会用到自定义指令绑定到元素上执行相关操作。
自定义指令分为:全局指令和局部指令,当全局指令和局部指令同名时以局部指令为准(局部指令的优先级高于全局的)。
2.11.2 钩子函数
- bind:在指令第一次绑定到元素时调用(在该环节中是获取不到父节点的,父节点是null)
- inserted:被绑定元素插入父节点时调用(在该环节中是可以获取到父节点的)
- update:数据更新时调用(该环节会重复触发)
- componentUpdated:指定元素及子节点更新完成后会触发
- unbind:取消绑定后触发
2.11.3 全局指令
// 无参
Vue.directive('指令名',{
钩子函数名: function(el){
// 业务逻辑
// el参数是挂载到的元素的DOM对象
// <div v-abc>123</div>
}
}// 传参
Vue.directive('指令名',{
钩子函数名: function(el,binding){
let param = binding.value
// 业务逻辑
},
....
}
<div id="app">
<!-- 无参写法 -->
<p v-color v-text="msg"></p>
<!-- 有参写法 -->
<p v-bgcolor = "'green'" v-text="msg"></p>
</div>
<script>
// <!-- 无参写法 -->
Vue.directive('color', {
inserted:(el)=>{
el.style.color = 'red'
}
})
// 有参写法
Vue.directive('bgcolor',{
inserted:(el,val)=>{
el.style.color = val.value
}
})
new Vue({
el:'#app',
data:{
msg:'你好我叫大聪明码农徐'
},
methods: {
}
})
</script>2.11.4 局部指令
directives: {
指令名: {
// 指令的定义
钩子函数名: function (el,binding) {
// 业务逻辑
}
}
}
<div id="app">
<!-- 无参写法 -->
<p v-color v-text="msg"></p>
<!-- 有参写法 -->
<p v-bgcolor = "'green'" v-text="msg"></p>
</div>
<script>
var vm =new Vue({
el:'#app',
data:{
msg:'你好我叫大聪明码农徐'
},
// 局部变量
directives:{
"color":{
inserted:(el)=>{
el.style.color = 'pink'
}
},
"bgcolor":{
inserted:(el,val)=>{
el.style.color = val.value
}
}
}
})
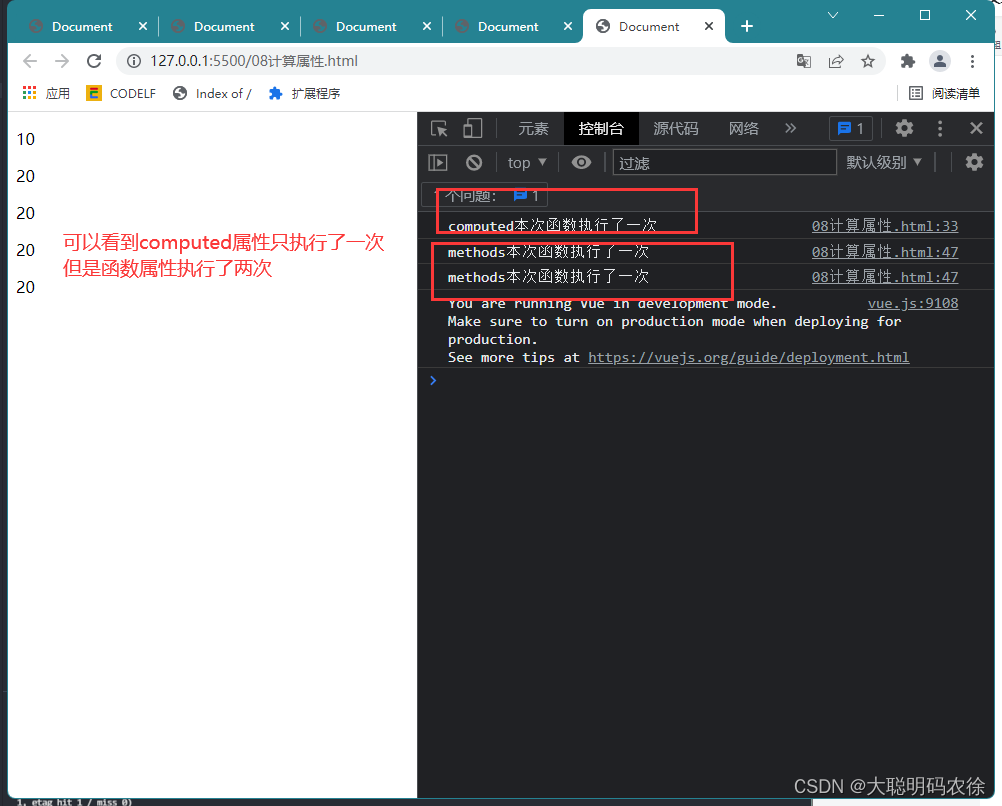
</script>2.12 computed计算属性
当涉及计算的属性发生改变,当前页面会刷新。
computed首次会执行,但是,当重复调用,且变量不改变时,后面就会直接调用缓存。不会再次执行。
<!-- 1.有个容器 -->
<div id="app">
<p>{{ num }}</p>
<p>{{ doubleNum }}</p>
<p>{{ doubleNum }}</p>
<p>{{ doubleNum2() }}</p>
<p>{{ doubleNum2() }}</p>
<p>{{ JSON.stringify(obj) }}</p>
<input type="text" v-model="obj">
<button @click="num++">+1</button>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'hello',
num:10, //数据发生改变当前页面会刷新
},
computed:{ //我们再次封装某个数据 派生数据
//1.首次会执行当前computed中的函数
//2.缓存 第2次不会在执行 直接返回结果值
//3.依赖的变量发生改变 当前函数自动从新计算
doubleNum(){
console.log('computed本次函数执行了一次');
return this.num * 2
},
},
methods:{
doubleNum2(){ //普通函数 每次调用都会执行
console.log('methods本次函数执行了一次');
return this.num * 2
}
}
})
</script>
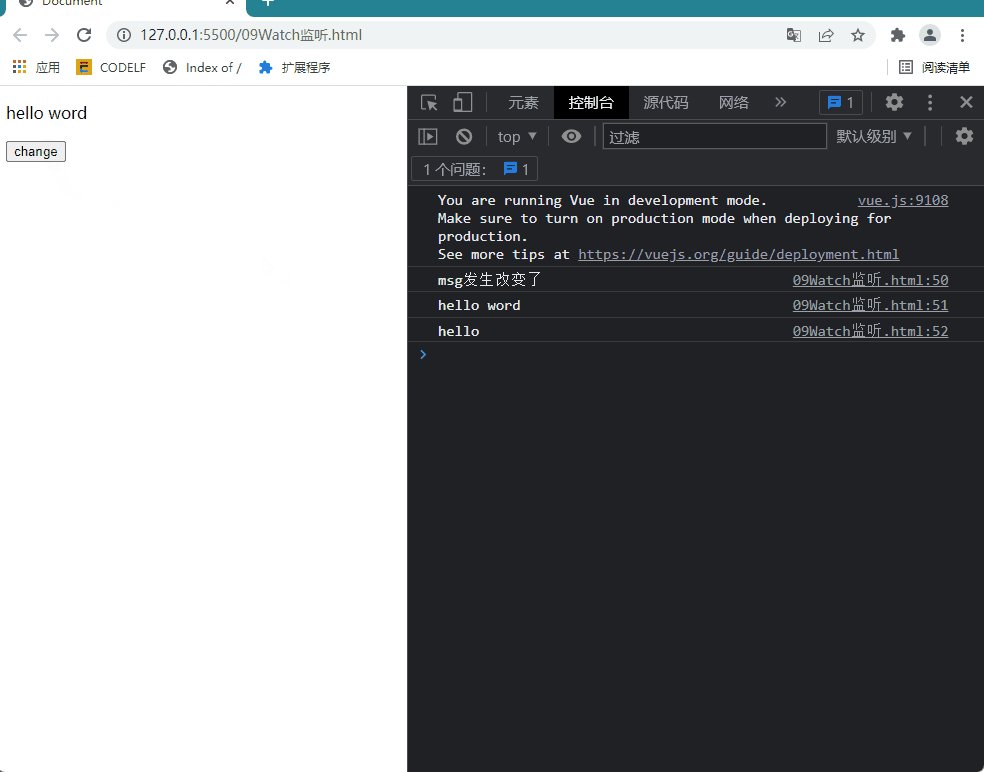
2.13 watch监听属性
watch作用:某个数据变量发生改变,我们监听他的改变的同步事件。
2.13 .1 语法一
watch:{
msg:(newval,oldval)=>{//msg发生改变执行当前函数内容
console.log('msg发生改变了');
console.log(newval); //新的值 改变之后的值
console.log(oldval); //旧的值 改变之前的值
}
}
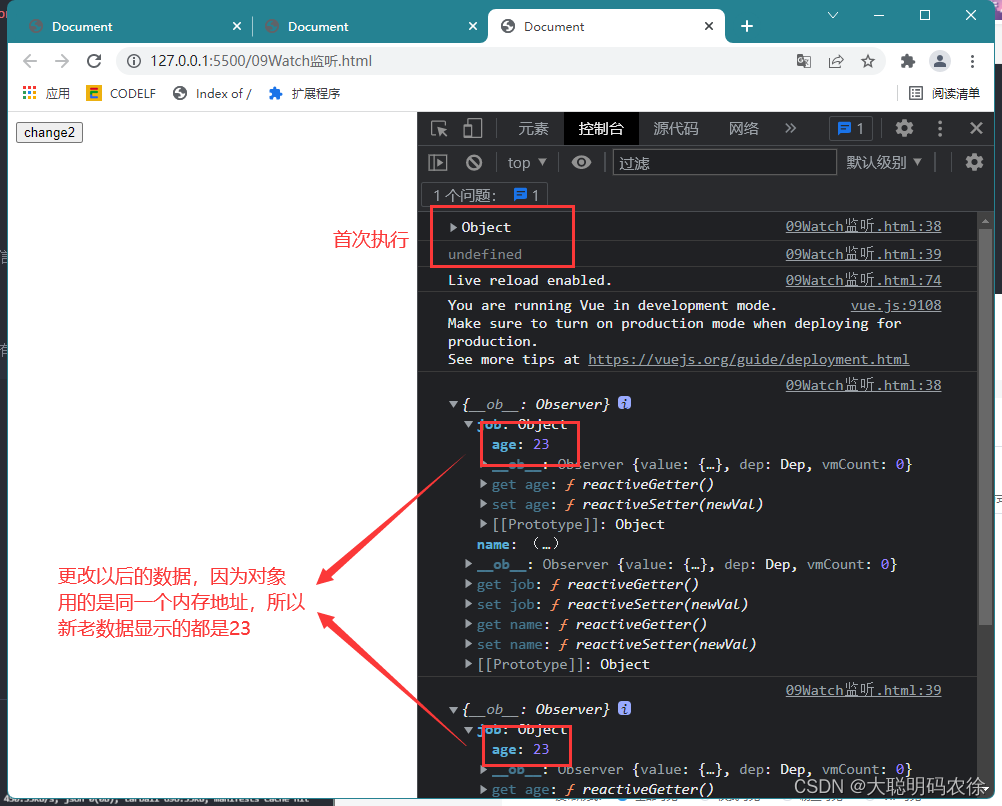
2.13 .2 语法二
使用该种语法的好处是可以进行深度监听。
<!-- 1.有个容器 -->
<div id="app">
<button @click="obj.job.age = 23">change2</button>
</div>
<script>
new Vue({
el:'#app',
data:{
msg:'hello',
obj:{
name:'大壮',
job:{
age:22
}
}
//需求:msg变量发生改变之后我想着打印提示信息。
},
watch:{
obj:{
'handler':'changemsg',//函数名称
'immediate':true, //首次执行watch 没有旧的值
'deep':true //深度监听 默认是浅监听
},
},
methods:{
changemsg(newval,oldval){
console.log(newval); //新值
console.log(oldval); //旧值
}
}
})
</script>2.14 filter过滤器
作用:对某个数据进行过滤,格式化,大小写,中英文,日期转换。钱格式化。
全局过滤器:
Vue.filter(过滤器名,(val)=>{
return val进行处理
})
局部过滤器:
new Vue({
filters:{
过滤器名:(val)=>{
return val进行处理
}
}
})
<!-- 1.有个容器 -->
<div id="app">
<p>{{ msg | toUpper }}</p>
<p>{{ my | toLower }}</p>
</div>
<script>
//全局过滤器
Vue.filter('toLower',(val)=>{
return val.toLowerCase()
})
new Vue({
el:'#app',
data:{
msg:'hello',
my:'DACONGMING'
},
filters:{ //局部过滤器 小写转大写
toUpper:(val)=>{
return val.toUpperCase()
}
}
})
</script>三、总结
Vue的基础语法总结到此结束,后续还会更新Vue的底层原理篇,敬请期待~~~