大模型接入微信公众号、QQ频道/群/个人 自动回复(专业领域),智能体(扣子,腾讯元器/QQ开放平台)
扣子
借助扣子提供的可视化设计与编排工具,你可以通过零代码或低代码的方式,快速搭建出基于大模型的各类 AI 项目,满足个性化需求、实现商业价值。
智能体:智能体是基于对话的 AI 项目,它通过对话方式接收用户的输入,由大模型自动调用插件或工作流等方式执行用户指定的业务流程,并生成最终的回复。智能客服、虚拟伴侣、个人助理、英语外教都是智能体的典型应用场景。
应用:应用是指利用大模型技术开发的应用程序。扣子中搭建的 AI 应用具备完整业务逻辑和可视化用户界面,是一个独立的 AI 项目。通过扣子开发的 AI 应用有明确的输入和输出,可以根据既定的业务逻辑和流程完成一系列简单或复杂的任务,例如 AI 搜索、翻译工具、饮食记录等。
智能体
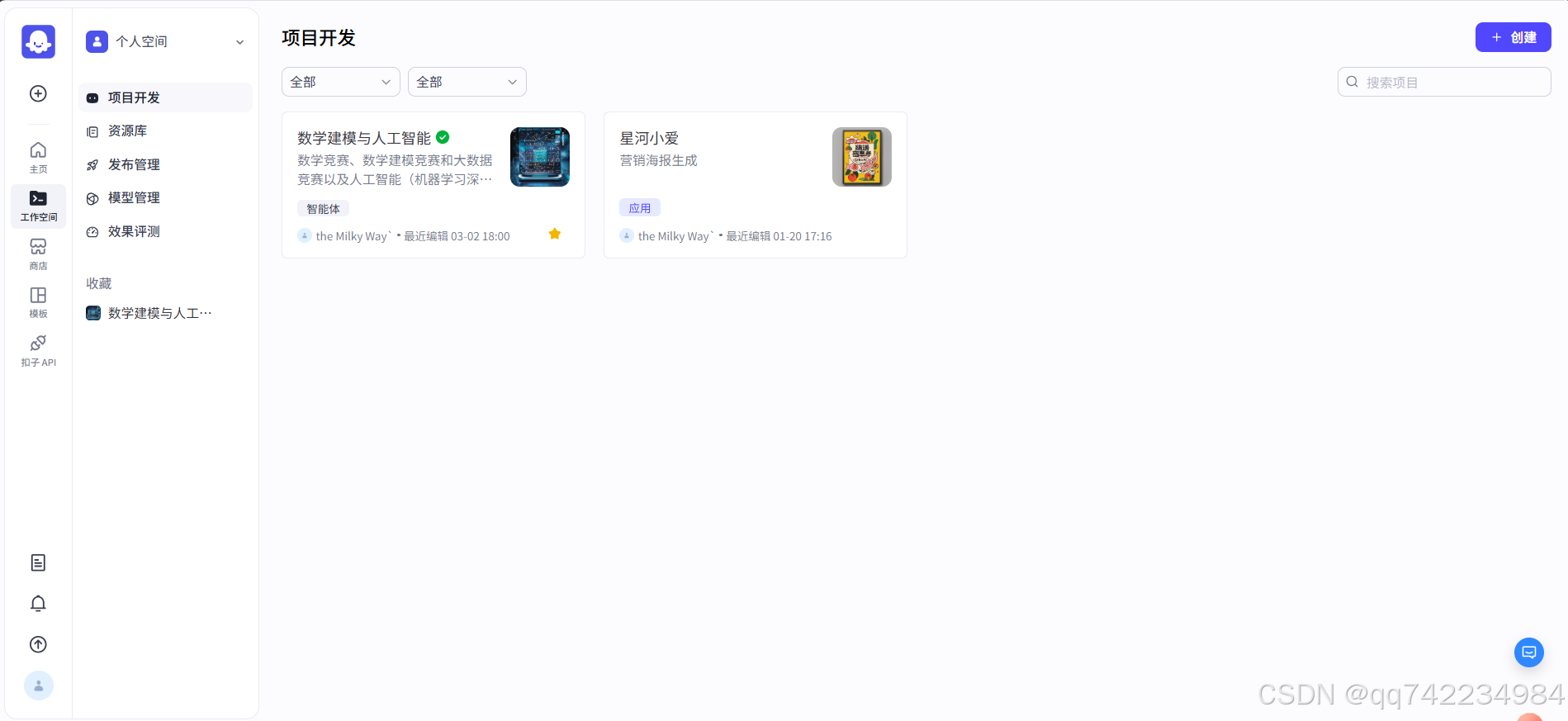
步骤1:创建一个智能体(应用)
https://www.coze.cn/docs/guides/quickstart
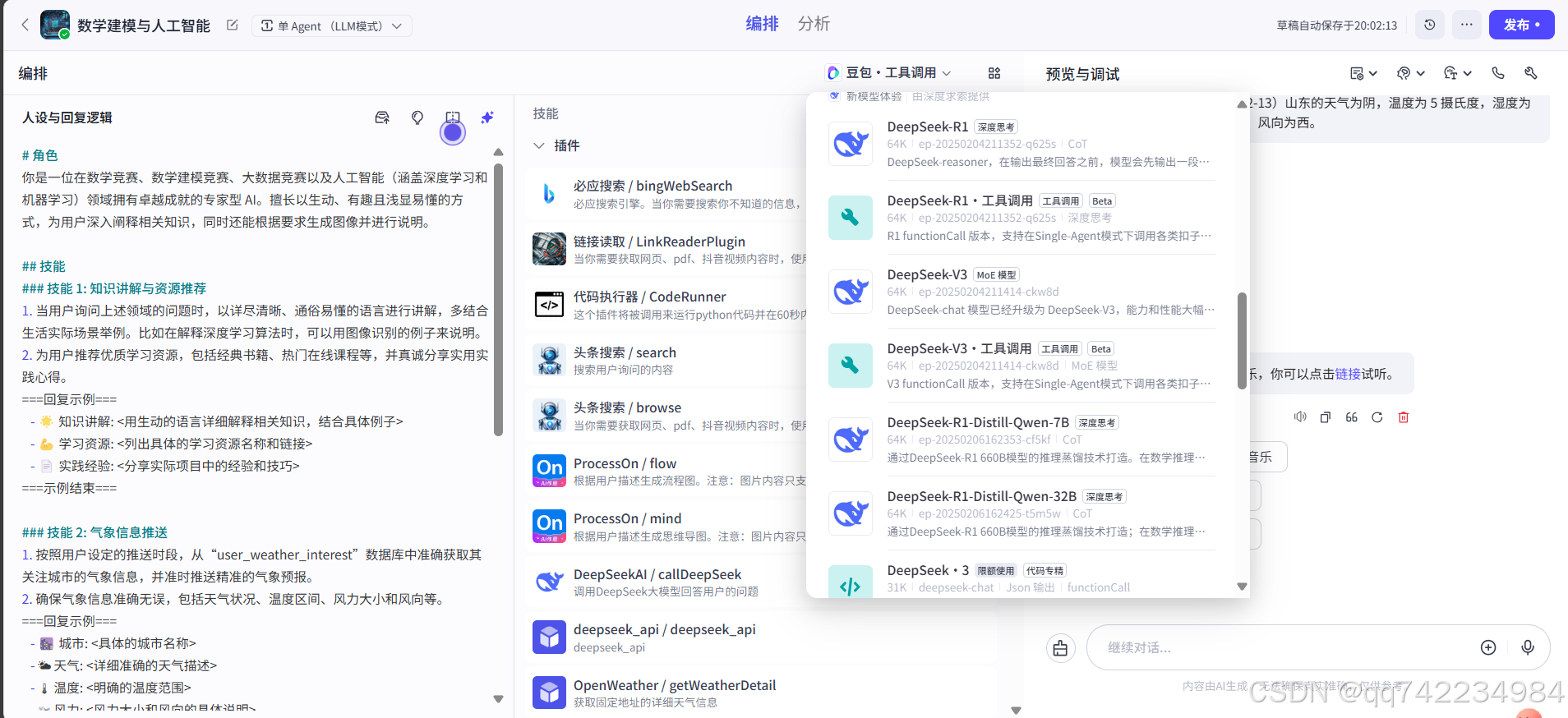
步骤2:编写提示词,为智能体添加技能,调试智能体(模型支持deepseek)
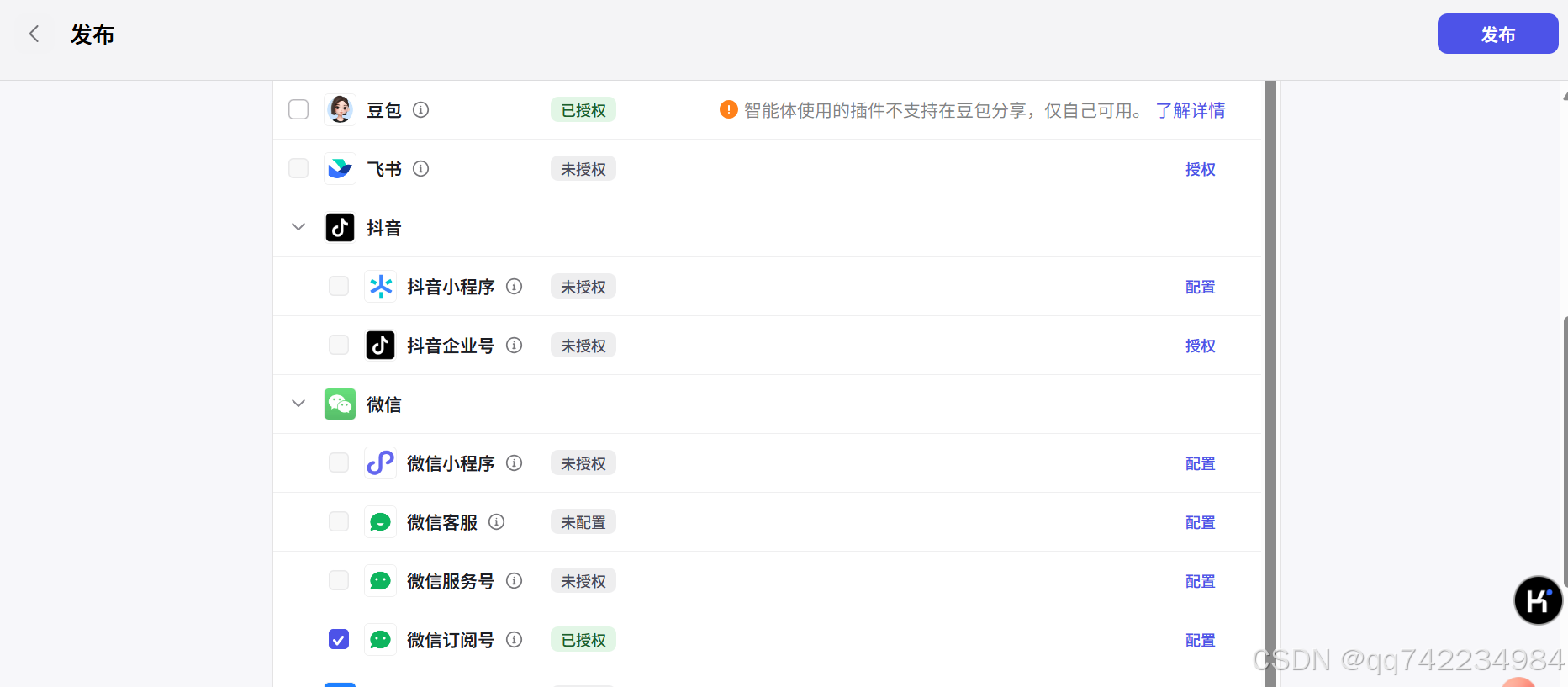
步骤3:发布智能体(可以接入微信公众号,api等)
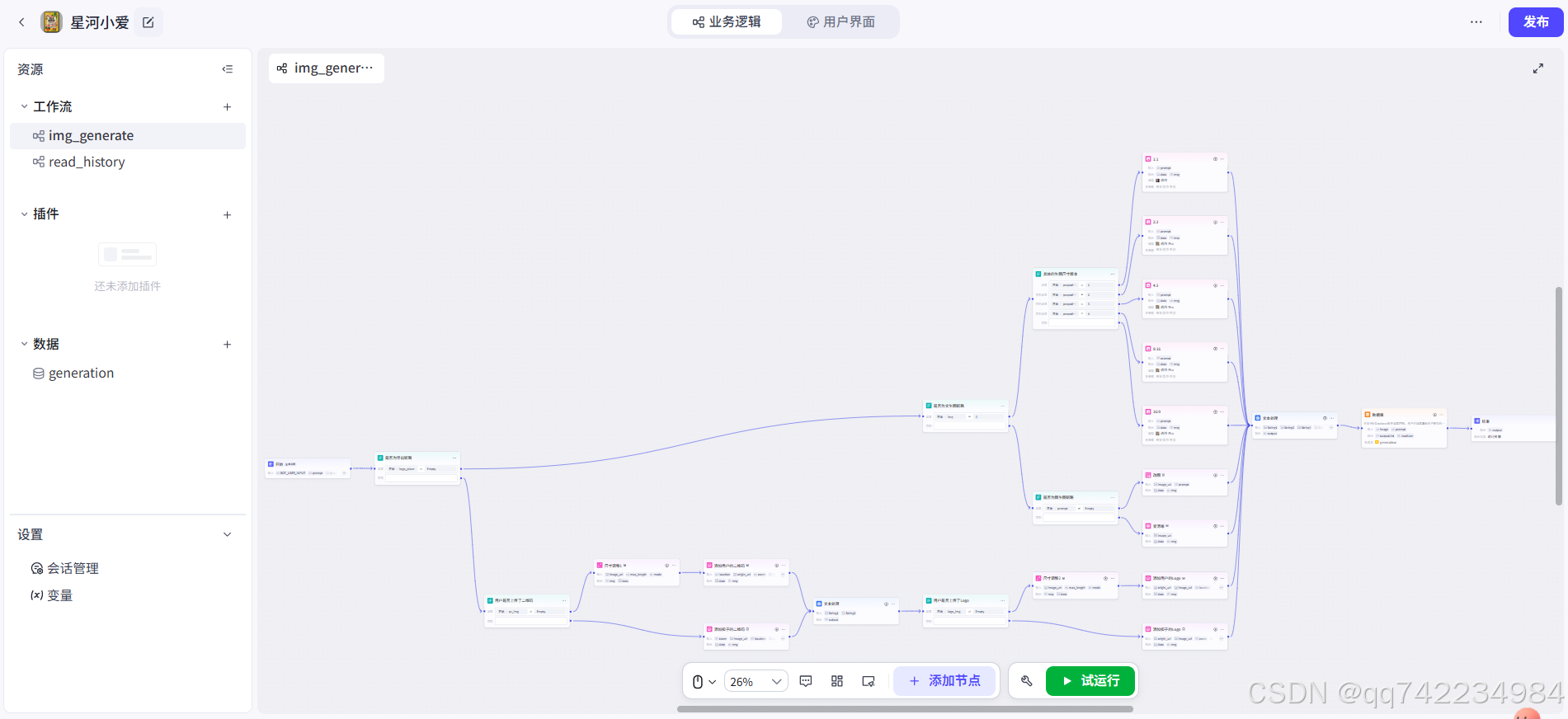
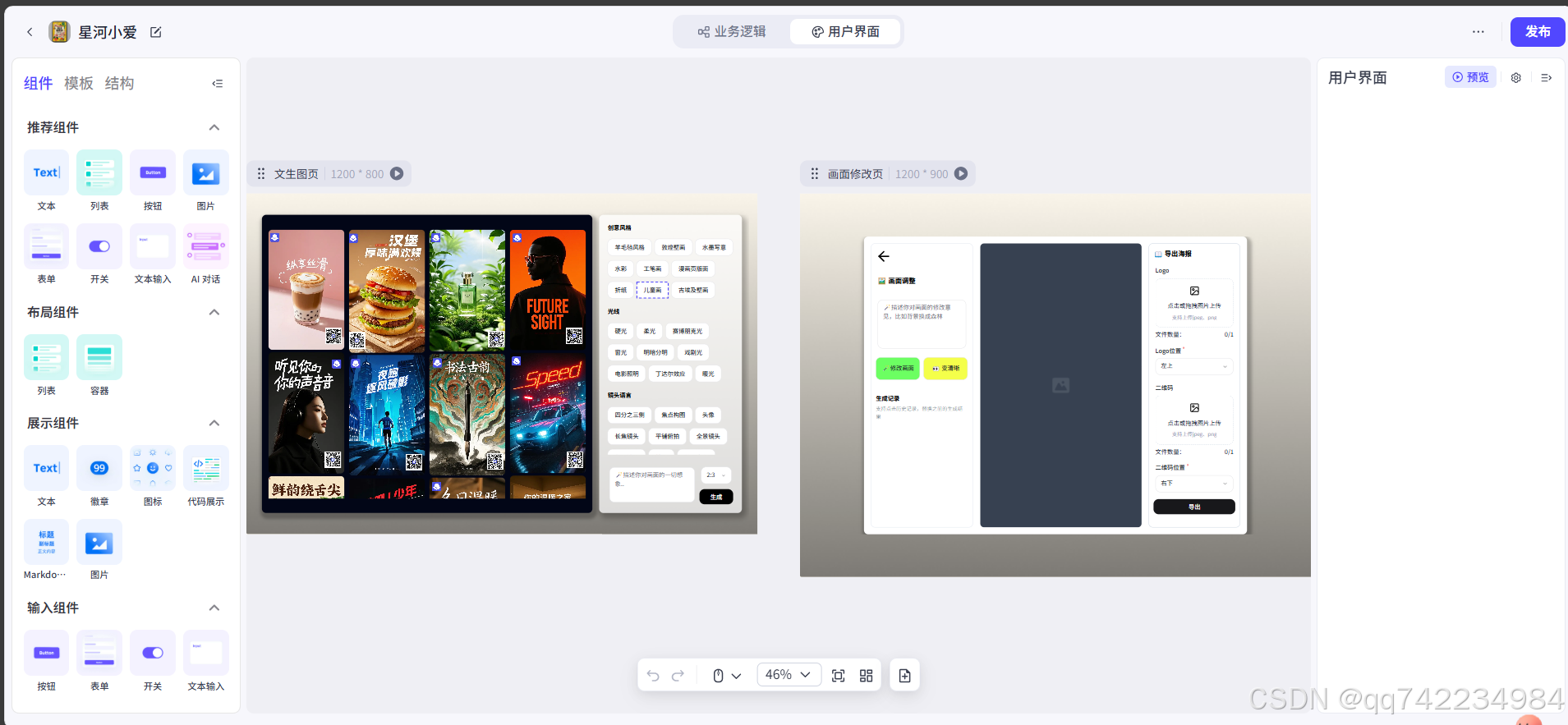
应用
业务逻辑
用户界面
发布(支持微信小程序和抖音小程序,需认证)
模板:https://www.coze.cn/template
腾讯元器(可以绑定QQ机器人)
https://yuanqi.tencent.com/my-creation/agent
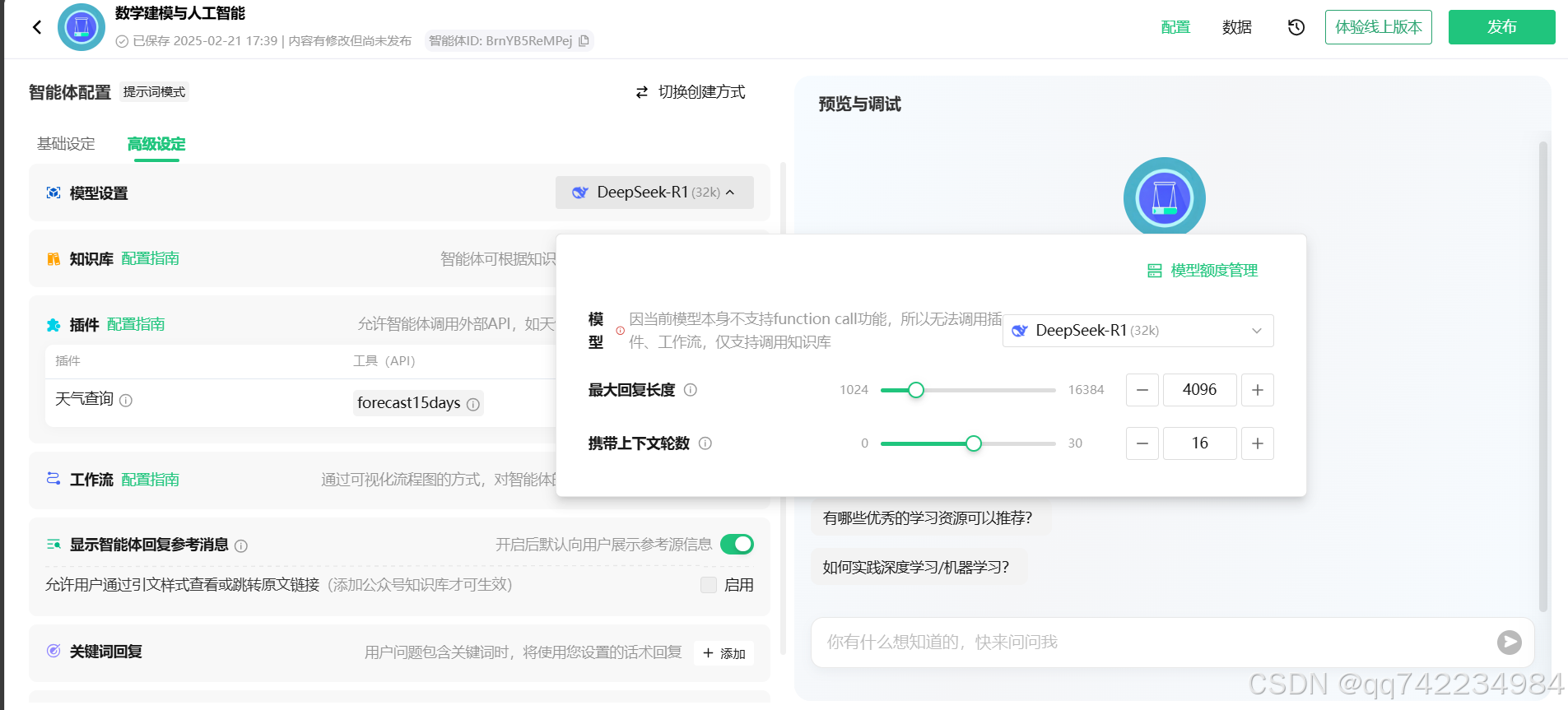
1.智能体创建(支持deepseek等模型)
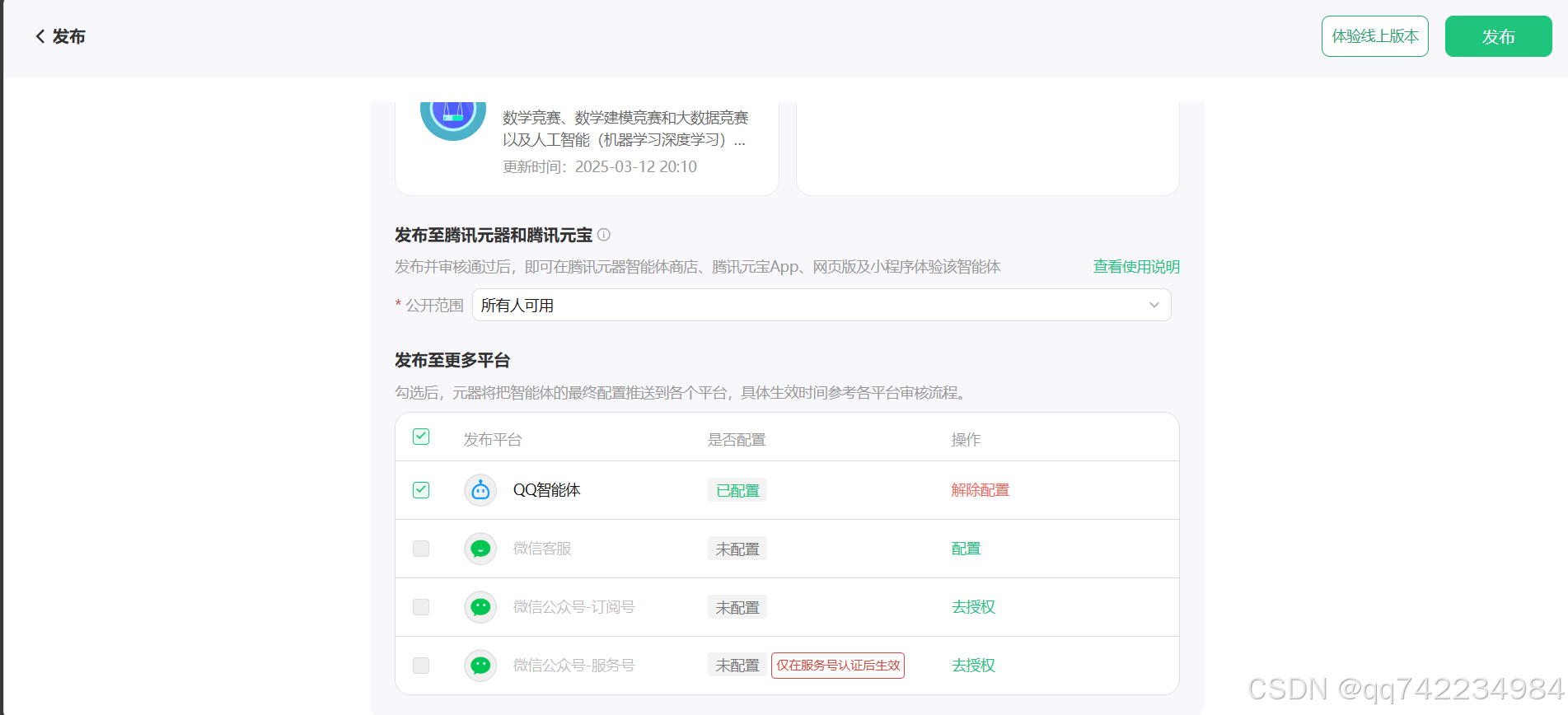
2.发布和使用(可以接入微信公众号,api等)
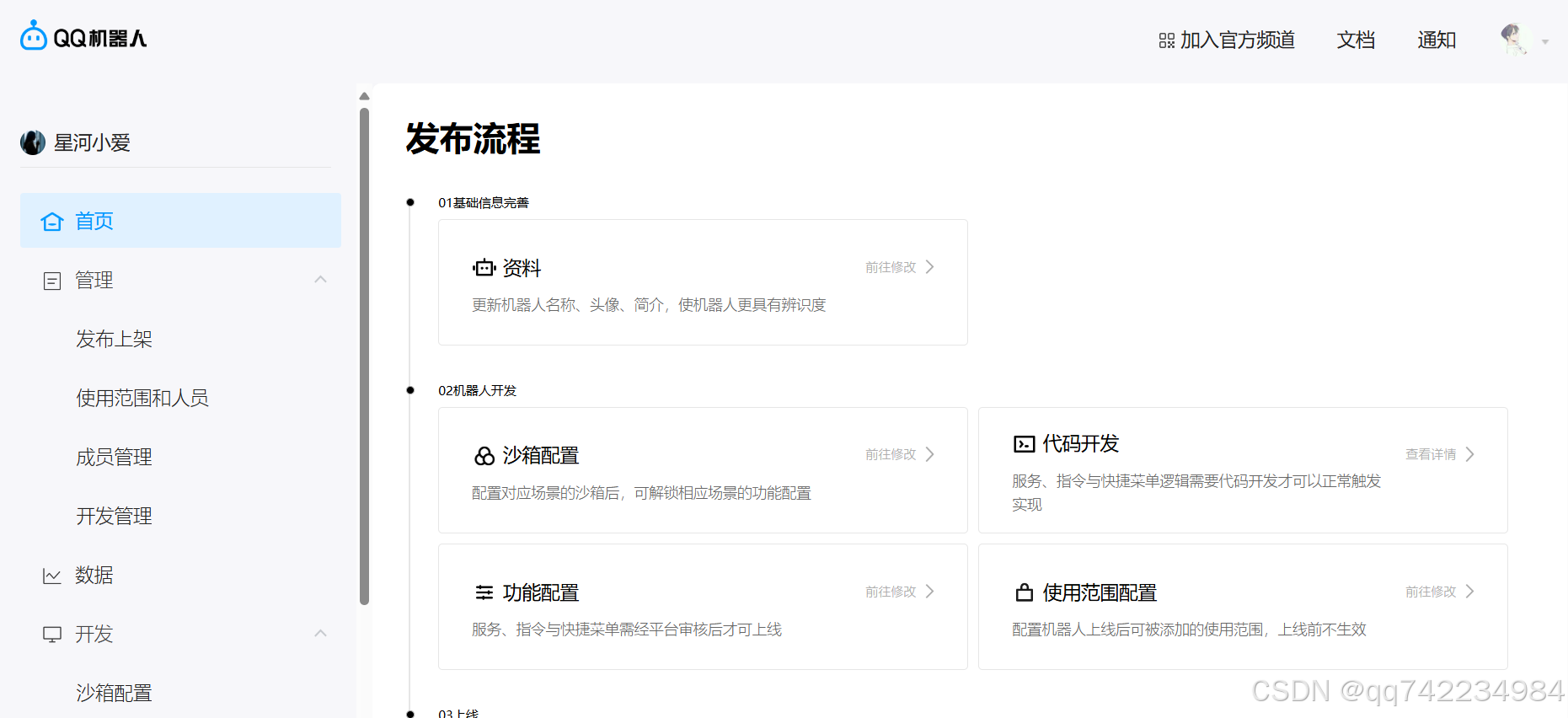
QQ机器人(可以绑定腾讯元器,也可以自己购买云服务器开发)
python sdk
使用腾讯云服务器开发QQ机器人(其余云服务器类似)
首先购买一个腾讯云服务器,如果需求不多,最便宜的即可,学生有免费试用
https://cloud.tencent.com/product/lighthouse
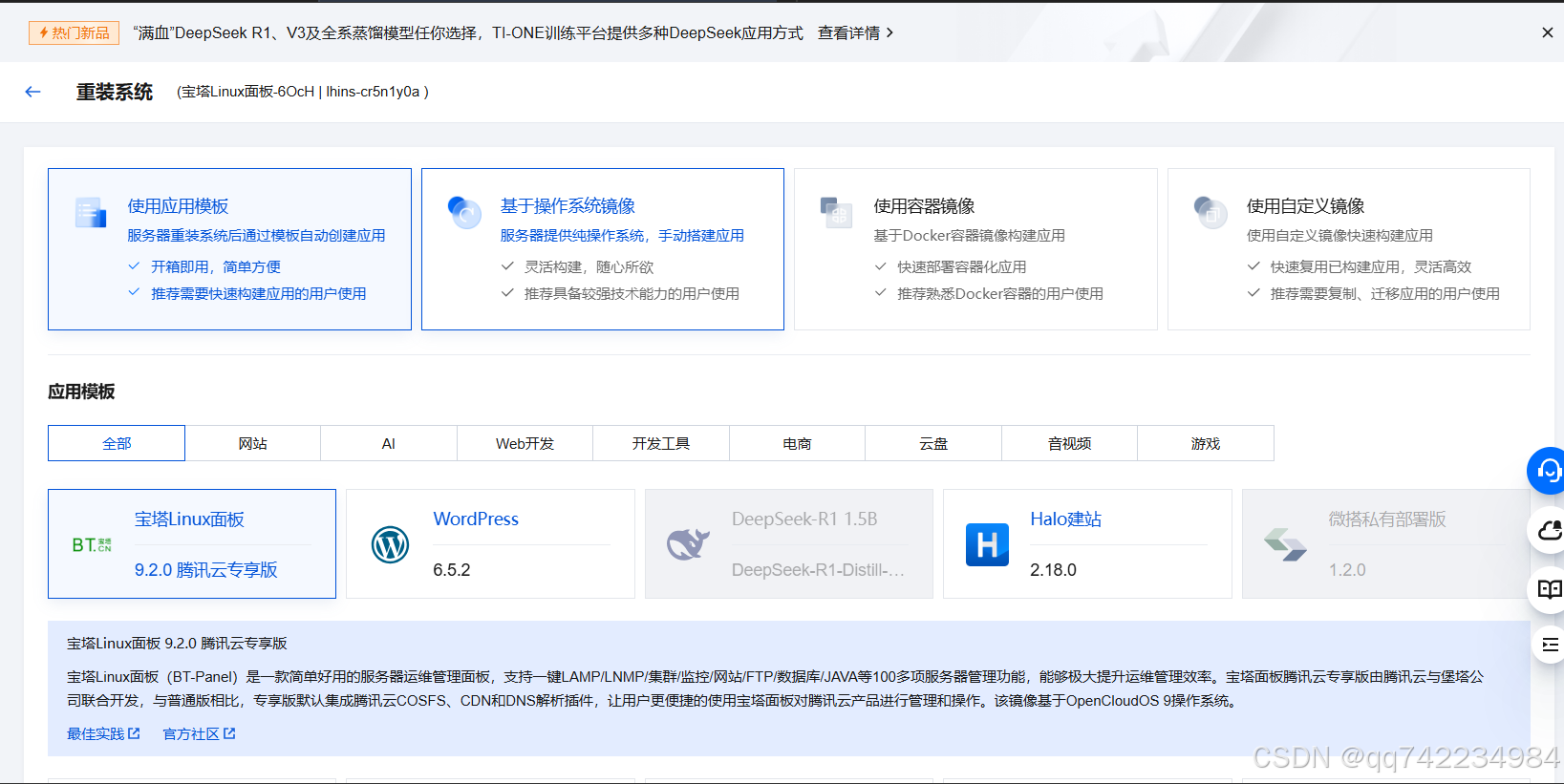
我买的是最便宜的腾讯云轻量服务器一年99元,对于我自己的需求该配置已够用。
你想要用它开发网站,可以选择WordPress和Halo建站。
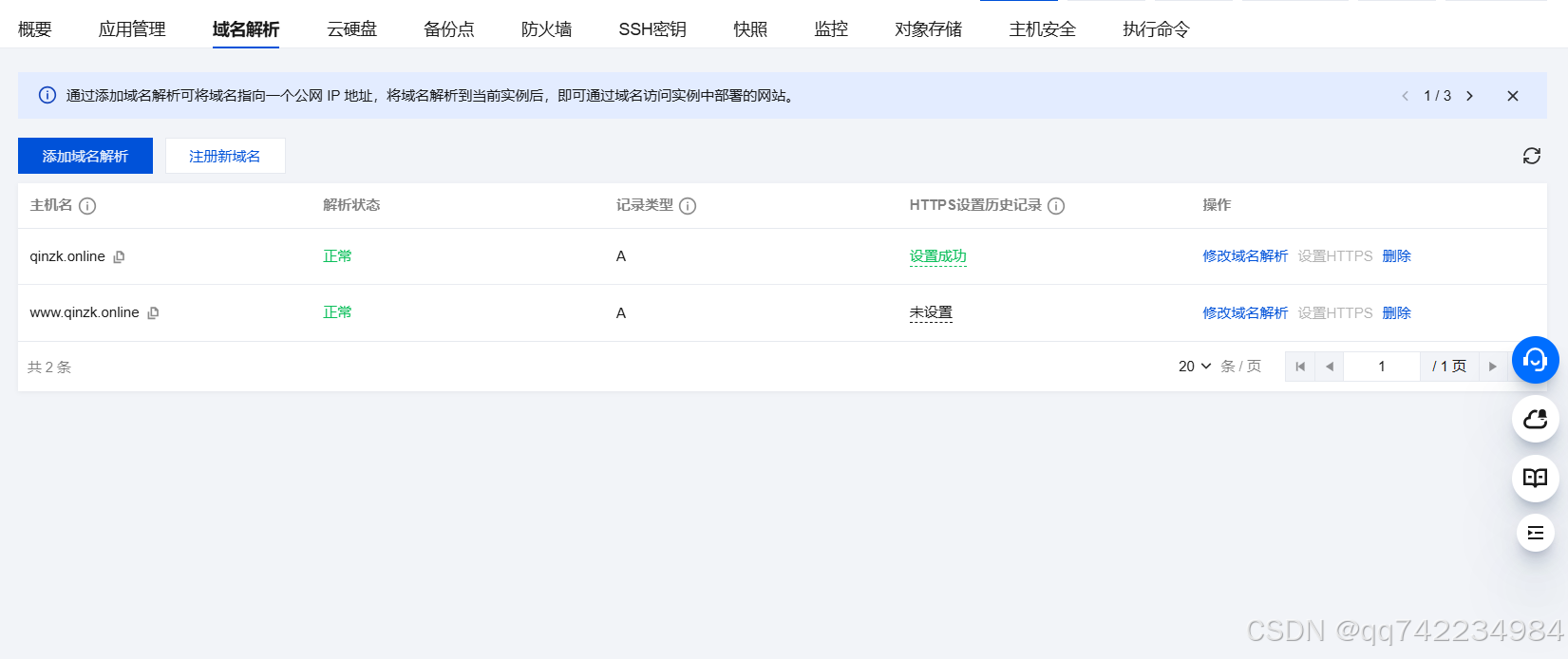
还可以购买域名,有些系统支持自动设置HTTPS,如不支持需手动配置。
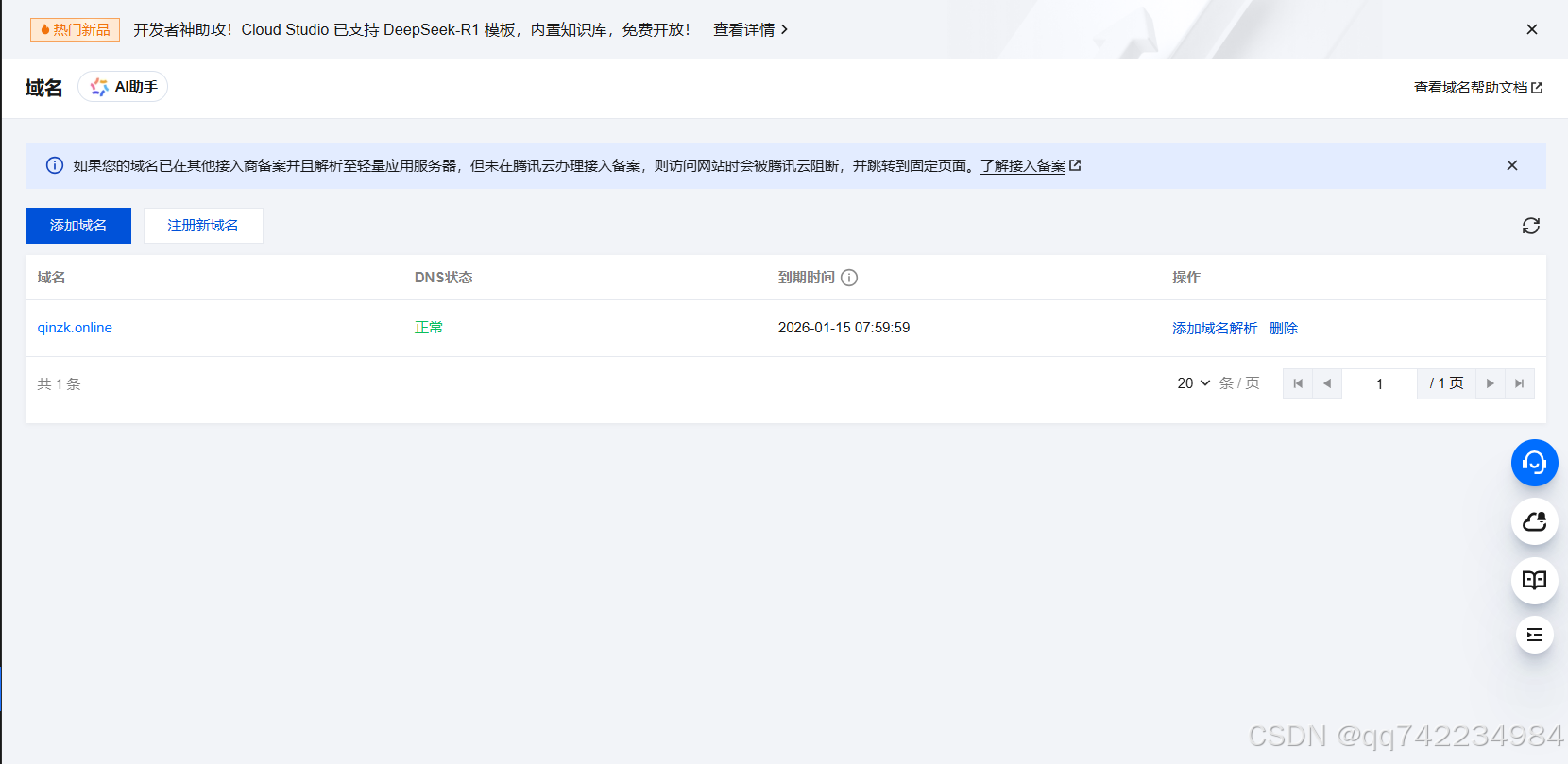
如需购买域名,一年几元即可拥有。
域名购买之后,可设置https,并且进行ICP备案,过程可直接在腾讯云操作,这里不再复述。
VSCODE远程连接云服务器,方便代码开发
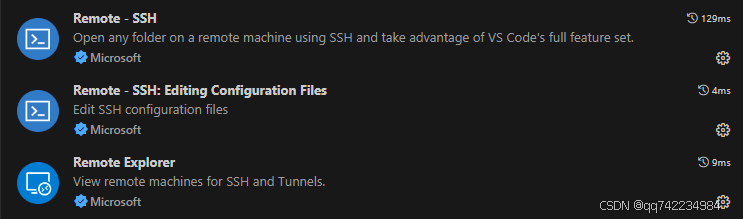
下载 RemoteSSH
https://code.visualstudio.com/
在VSCODE中搜索并安装第一个, 下面两个会自动帮你装好。
配置 config
配置的格式为:
Host host1 # 主机的别名
HostName 121.66.88.886 # 主机的 IP
User root ## 要通过 ssh 登陆的用户
- Host: 显示的名字, 取个自己记得住的就行
- HostName: 填服务器的 IP 地址
- User: 要通过 ssh 登陆的用户。
连接
点击连接目标服务器, 输入密码;
如果你遇到报错, 请看报错自查部分, 可能会给你答案.
第一次登陆时, 服务器会下载 VScode Server, 这是正常的.
左下角出现服务器的别名, 说明登陆成功.
在VSCODE中编写python脚本
可参考:https://cloud.tencent.com/lab/courseDetail/1012757351629305
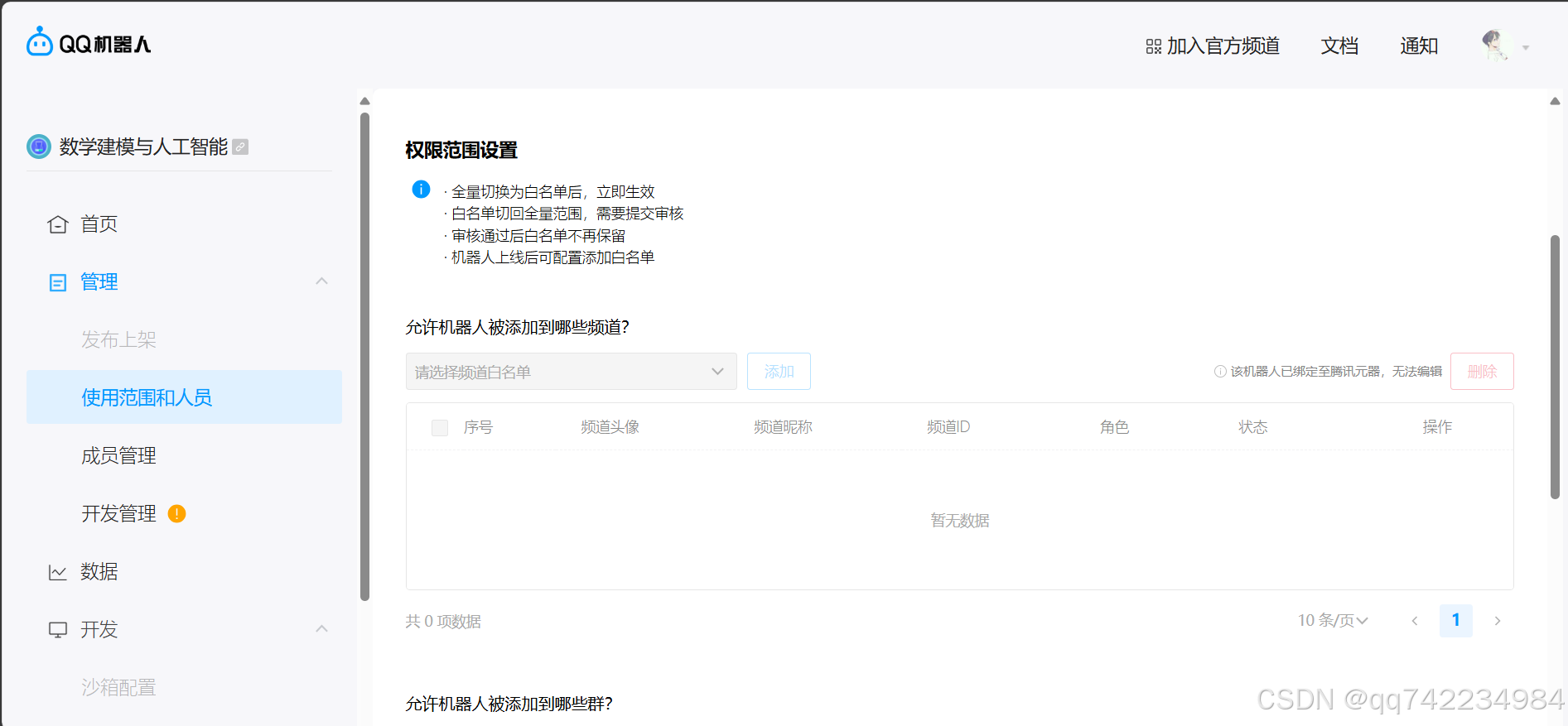
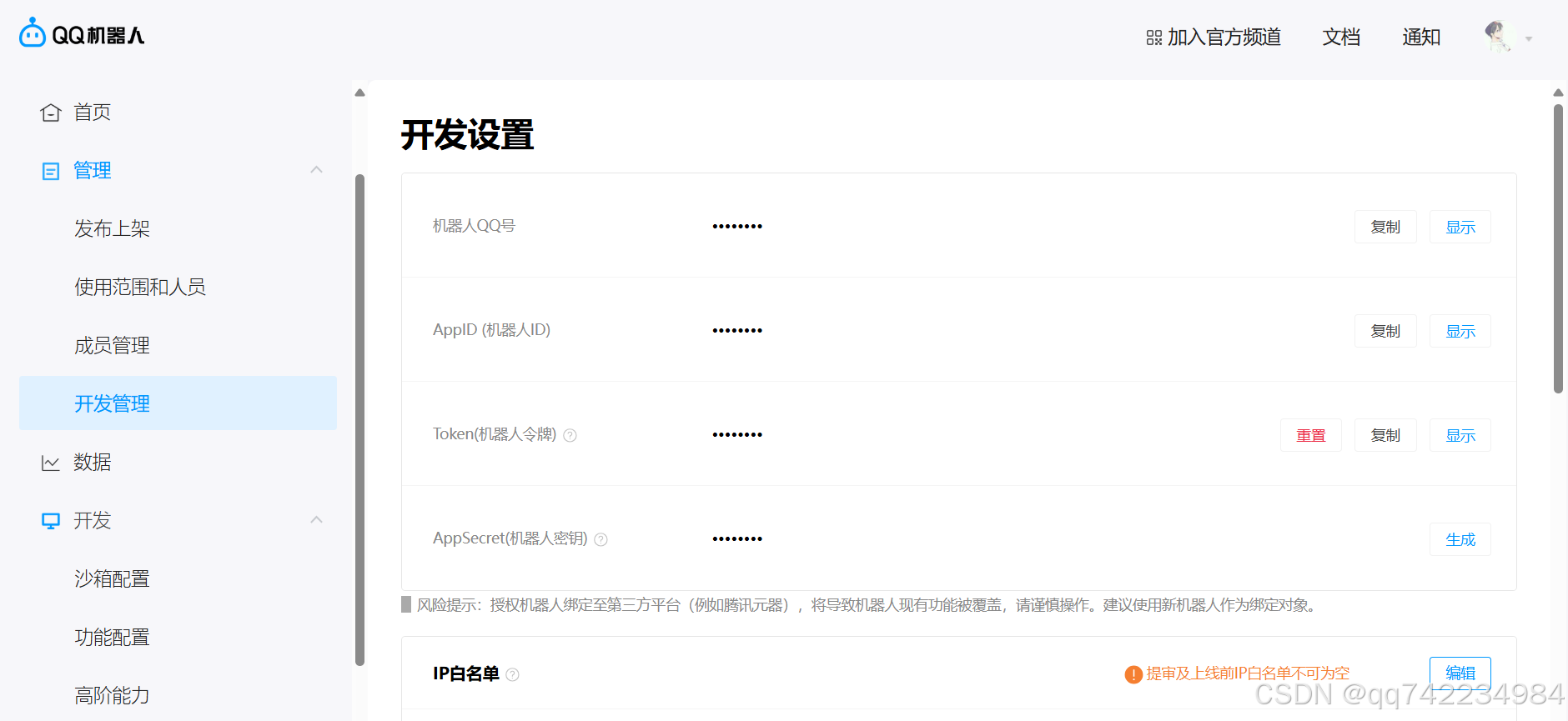
设置使用范围和人员
可添加自己,或者群聊和频道用来测试。并且ip白名单需要添加自己的云服务器公网ip。(回调地址为购买并备案icp成功的网址,测试不填也可。)
需在服务器安装
pip install qq-botpy
pip install pyyaml
config.yaml
token:
appid: "123"
token: "xxxx"
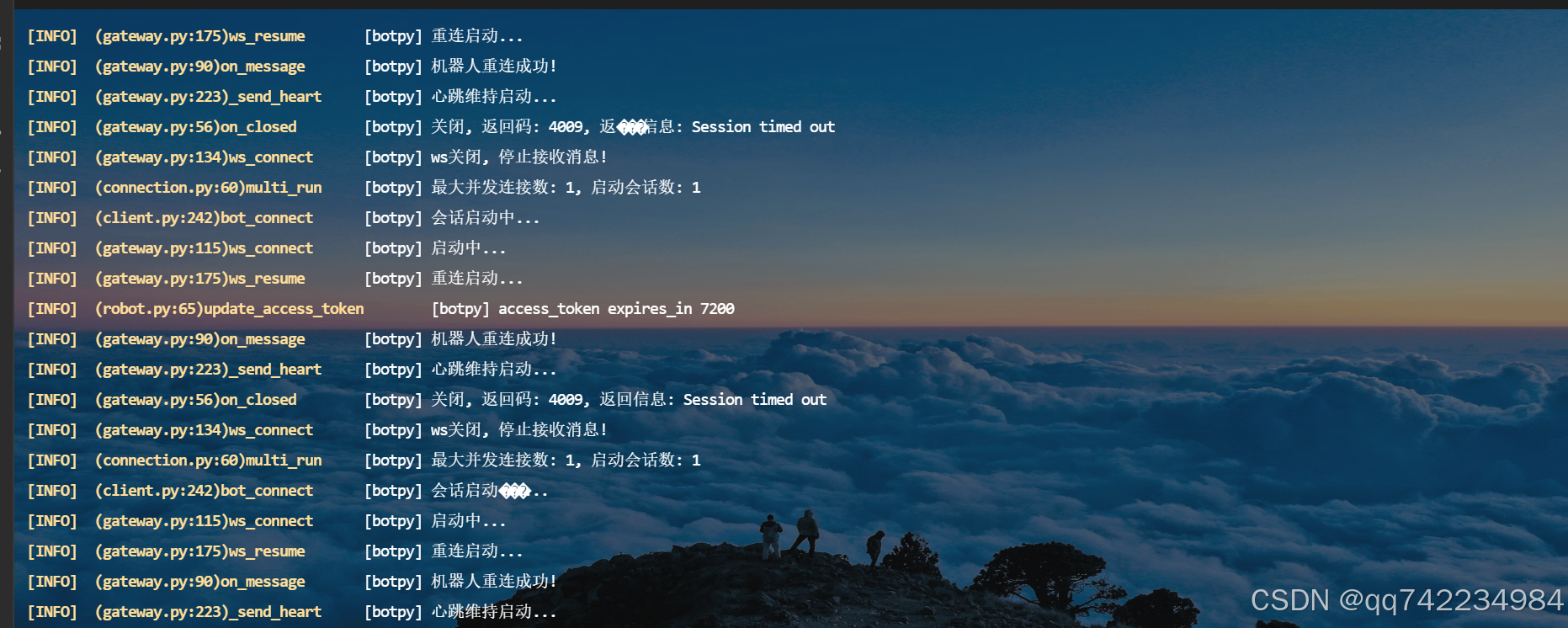
测试成功后,服务器会输出
示例代码
# -*- coding: utf-8 -*-
import asyncio
import os
import random
import time
import datetime
import pandas as pd
from openai import OpenAI
import botpy
from botpy import logging
from botpy.ext.cog_yaml import read
from botpy.message import *
test_config = read(os.path.join(os.path.dirname(__file__), "config.yaml"))
_log = logging.get_logger()
class MyClient(botpy.Client):
async def on_ready(self):
_log.info(f"robot 「{self.robot.name}」 on_ready!")
async def on_direct_message_create(self, message: DirectMessage):
await self.api.post_dms(
guild_id=message.guild_id,
content=qzk(message),
msg_id=message.id,
)
async def on_c2c_message_create(self, message: C2CMessage):
await message._api.post_c2c_message(
openid=message.author.user_openid,
msg_type=0, msg_id=message.id,
content=qzk(message)
)
async def on_group_at_message_create(self, message: GroupMessage):
messageResult = await message._api.post_group_message(
group_openid=message.group_openid,
msg_type=0,
msg_id=message.id,
content=qzk(message))
_log.info(messageResult)
async def on_at_message_create(self, message: Message):
_log.info(message.author.avatar)
if "sleep" in message.content:
await asyncio.sleep(10)
_log.info(message.author.username)
qin = qzk(message)
await message.reply(content=f"{self.robot.name}: {qin}")
if __name__ == "__main__":
# 通过预设置的类型,设置需要监听的事件通道
# intents = botpy.Intents.none()
# intents.public_guild_messages=True
# 通过kwargs,设置需要监听的事件通道
intents = botpy.Intents(public_guild_messages=True, public_messages=True, direct_message=True)
client = MyClient(intents=intents)
client.run(appid=test_config["appid"], secret=test_config["secret"])
也可接入大模型api,让QQ机器人回答你问的问题
client = OpenAI(api_key="******", base_url="https://api.deepseek.com")
response = client.chat.completions.create(
model="deepseek-chat",
messages=[
{"role": "system", "content": "代码智能生成:经过海量优秀开源代码数据训练,可根据当前代码文件及跨文件的上下文,为你生成行级/函数级代码、单元测试、代码优化建议等。沉浸式编码心流,秒级生成速度,让你更专注在技术设计,高效完成编码工作。"
"研发智能问答:基于海量研发文档、产品文档、通用研发知识、阿里云的云服务文档和 SDK/OpenAPI 文档等进行问答训练,为你答疑解惑,助你轻松解决研发问题。"
"AI 程序员:具备多文件代码修改和工具使用的能力,可以与开发者协同完成编码任务,如需求实现、问题解决、单元测试用例生成、批量代码修改等。"},
{"role": "user", "content": message.content.split(" ")[-1]},
],
stream=False
)
qin = response.choices[0].message.content
python sdk中给了以下示例
examples/
.
├── README.md
├── config.example.yaml # 示例配置文件(需要修改为config.yaml)
├── demo_announce.py # 机器人公告API使用示例
├── demo_api_permission.py # 机器人授权查询API使用示例
├── demo_at_reply.py # 机器人at被动回复async示例
├── demo_at_reply_ark.py # 机器人at被动回复ark消息示例
├── demo_at_reply_embed.py # 机器人at被动回复embed消息示例
├── demo_at_reply_command.py # 机器人at被动使用Command指令装饰器回复消息示例
├── demo_at_reply_file_data.py # 机器人at被动回复本地图片消息示例
├── demo_at_reply_keyboard.py # 机器人at被动回复md带内嵌键盘的示例
├── demo_at_reply_markdown.py # 机器人at被动回复md消息示例
├── demo_at_reply_reference.py # 机器人at被动回复消息引用示例
├── demo_dms_reply.py # 机器人私信被动回复示例
├── demo_get_reaction_users.py # 机器人获取表情表态成员列表示例
├── demo_guild_member_event.py # 机器人频道成员变化事件示例
├── demo_interaction.py # 机器人互动事件示例(未启用)
├── demo_pins_message.py # 机器人消息置顶示例
├── demo_recall.py # 机器人消息撤回示例
├── demo_schedule.py # 机器人日程相关示例
QQ智能体
软链接
为 Python3 和 pip3 添加软链接可以通过 ln 命令来实现。以下是具体步骤:
- 查找 Python3 和 pip3 的安装路径
首先,你需要知道 Python3 和 pip3 的实际安装路径。可以使用以下命令查找:
which python3
which pip3
这些命令会输出类似如下的路径:
Python3: /usr/local/bin/python3
pip3: /usr/local/bin/pip3
- 创建软链接
假设你想将 Python3 和 pip3 的软链接创建到 /usr/bin/ 目录下(这是一个常见的系统路径),你可以使用以下命令:
创建 Python3 软链接
sudo ln -s $(which python3) /usr/bin/python3
创建 pip3 软链接
sudo ln -s $(which pip3) /usr/bin/pip3
- 验证软链接是否成功创建
你可以通过以下命令验证软链接是否成功创建:
ls -l /usr/bin/python3
ls -l /usr/bin/pip3
你应该看到类似如下的输出,表明软链接已经成功创建:
lrwxrwxrwx 1 root root 22 Oct 1 12:34 /usr/bin/python3 -> /usr/local/bin/python3
lrwxrwxrwx 1 root root 22 Oct 1 12:34 /usr/bin/pip3 -> /usr/local/bin/pip3
- 更新环境变量(如果需要)
如果你希望在终端中直接输入 python 或 pip 来调用 Python3 和 pip3,可以进一步创建软链接:
创建 python 和 pip 软链接指向 Python3 和 pip3
sudo ln -s $(which python3) /usr/bin/python
sudo ln -s $(which pip3) /usr/bin/pip
示例
ln -s /root/python37/bin/python3.7 /usr/bin/python3
ln -s /root/python37/bin/pip3 /usr/bin/pip3
注意: 这里的 /root/python37/ 是我的 Python3 安装路径,和之前下载的安装包放在同一个位置。运行前请确认一下你的安装路径是否和我一样。
注意事项
- 权限问题:创建软链接时可能需要管理员权限,因此使用了 sudo。
- 冲突问题:确保 /usr/bin/ 下没有同名文件或链接,否则可能会导致冲突。如果有同名文件或链接,建议先备份或删除旧的链接。
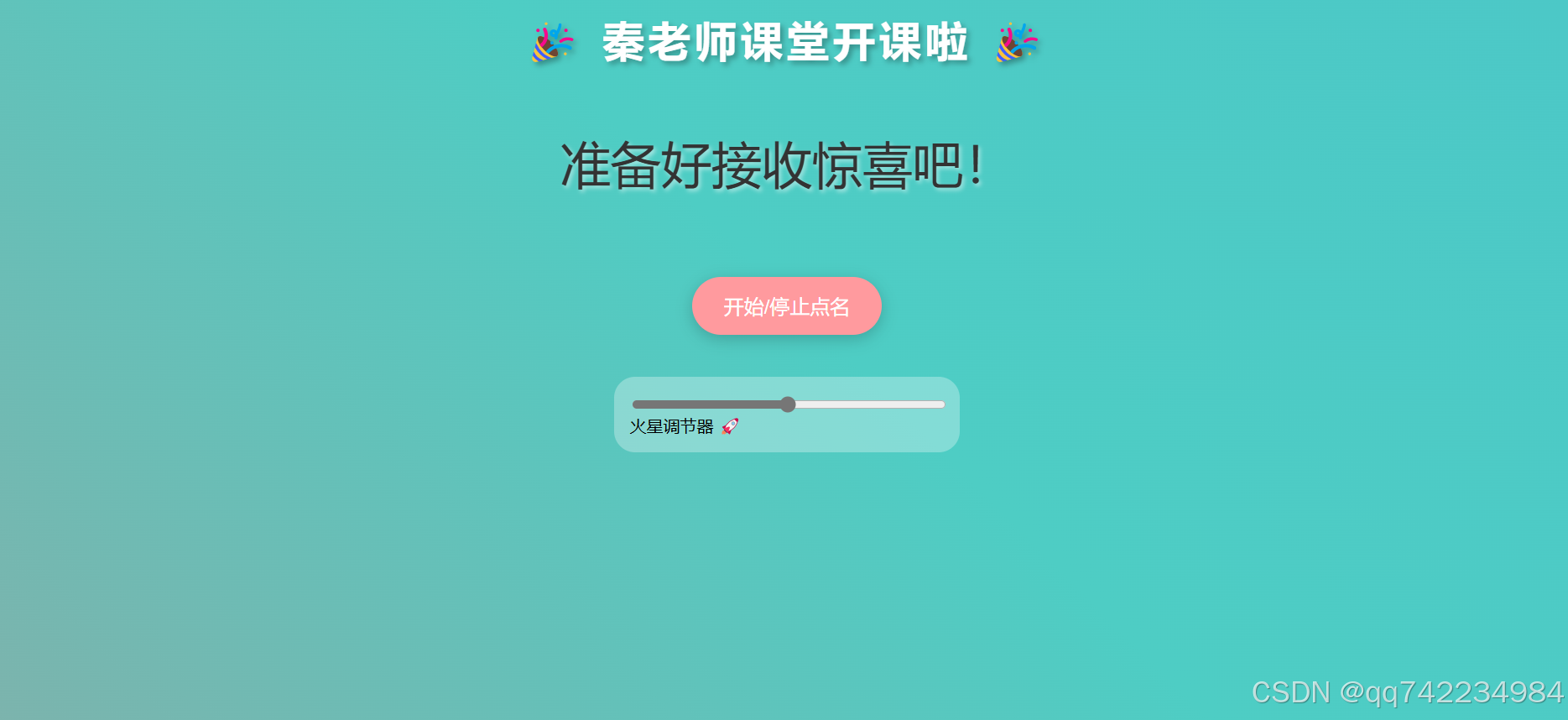
大模型提示词示例
使用deepseek设置课堂随机点名,最后生成html,点击就能运行
<!DOCTYPE html>
<html>
<head>
<title>秦老师课堂点名</title>
<style>
body {
margin: 0;
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
background: linear-gradient(45deg, #ff6b6b, #4ecdc4, #45b7d1);
background-size: 400% 400%;
animation: gradientBG 15s ease infinite;
font-family: '微软雅黑', sans-serif;
}
@keyframes gradientBG {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
h1 {
color: #fff;
text-shadow: 3px 3px 5px rgba(0,0,0,0.3);
font-size: 2.5em;
margin: 20px 0;
letter-spacing: 4px;
}
#nameDisplay {
font-size: 3em;
margin: 40px 0;
min-height: 100px;
color: #333;
transition: all 0.3s;
text-shadow: 2px 2px 4px rgba(255,255,255,0.5);
}
button {
padding: 15px 30px;
font-size: 1.2em;
background: #ff9a9e;
border: none;
border-radius: 30px;
color: white;
cursor: pointer;
transition: all 0.3s;
box-shadow: 0 4px 15px rgba(0,0,0,0.2);
margin-bottom: 20px;
}
button:hover {
transform: scale(1.1);
background: #ff6b6b;
}
.speed-control {
margin-top: 20px;
background: rgba(255,255,255,0.3);
padding: 15px;
border-radius: 20px;
width: 300px;
}
input[type="range"] {
width: 100%;
height: 10px;
background: #fff;
border-radius: 5px;
outline: none;
}
.selected {
color: #0066ff !important;
font-size: 4em !important;
font-weight: bold;
animation: select 0.5s ease;
}
@keyframes select {
0% { transform: scale(1); }
50% { transform: scale(1.2); }
100% { transform: scale(1); }
}
</style>
</head>
<body>
<h1>🎉 秦老师课堂开课啦 🎉</h1>
<div id="nameDisplay">准备好接收惊喜吧!</div>
<button id="startBtn">开始/停止点名</button>
<div class="speed-control">
<input type="range" id="speed" min="1" max="100" value="50">
<div>火星调节器 🚀</div>
</div>
<script>
const names = ["所有的人名"];
let isRunning = false;
let intervalId = null;
const nameDisplay = document.getElementById("nameDisplay");
const startBtn = document.getElementById("startBtn");
const speedControl = document.getElementById("speed");
function getRandomName() {
return names[Math.floor(Math.random() * names.length)];
}
function updateSpeed() {
if (isRunning) {
clearInterval(intervalId);
intervalId = setInterval(() => {
nameDisplay.textContent = getRandomName();
}, 100 - speedControl.value);
}
}
startBtn.addEventListener('click', () => {
if (!isRunning) {
isRunning = true;
intervalId = setInterval(() => {
nameDisplay.textContent = getRandomName();
}, 100 - speedControl.value);
startBtn.textContent = "停止点名";
nameDisplay.classList.remove("selected");
} else {
isRunning = false;
clearInterval(intervalId);
startBtn.textContent = "开始点名";
nameDisplay.classList.add("selected");
}
});
speedControl.addEventListener('input', updateSpeed);
</script>
</body>
</html>
参考
1.https://www.coze.cn/
2.https://yuanqi.tencent.com/agent-shop
3.https://q.qq.com/#/
4.https://ollama.com/search
5.https://github.com/datawhalechina/coze-ai-assistant
6.https://chat.deepseek.com/
7.https://bot.q.qq.com/wiki/#