我常常能感觉我自己写CSS的时候常常都是毫无依据地一顿操作。遇到问题了就百度一下,所以想好好地把CSS捋一遍。这里介绍了CSS里的定位和浮动,最后还有BFC。
先弄清楚一点
Q1:经常会遇到修改元素的height和width后不起作用?没效果,又气又急!
原因:每一个网页元素都有一个默认的display属性,分为块状元素(block)和行内元素(inline)。相应的display属性会生成对应的盒子类型。
行内元素:行内盒子是沿着文本流水平排列的。给其设置height和width是无效的,只能通过水平方向的内边距、边框和外边距来调节水平间距。或者也可以通过line-height可以修改行盒子的大小。比如下面的代码就可以让span3实现愿望。
块级元素:块状盒子独占一行,宽度自动填满父辈元素,且可以设置高和宽。
<span>我是span1</span>
<span>我是span2</span>
<span style="display:block">我是span3,但是我不想和他们一行</span>
常见的还有
Inline-block:它既可以设置高度和宽度,又可以和内联元素并排排列。
none:你看不见我!
当然还有display为flex和grid!(这个我还在练,不敢讲大话乛◡乛)
定位
- static
- relative
- absolute
- fixed
- sticky
Q2:我知道有相对定位和绝对定位,但都是糊里糊涂的用上了?
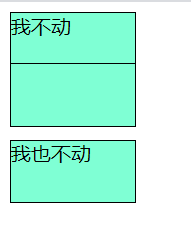
相对定位:position:relative 让元素移动了,但是其在文档流中仍然占有初始空间。留白的地方是它占有的。
<div >我不动</div>
<div class="myBox"></div>
<div >我也不动</div>
/*css*/
.myBox {
position: relative;
bottom: 10px;
}

绝对定位:元素移动后,它将脱离文档流,原先的位置不留下一丝痕迹。绝对定位的包含块是离它最近的不是static属性的父级元素。它将根据其包含块进行定位。其他元素也会因为这个元素的“消失”而各自重新定位。
和上面一样定义三个div,给第一个div添加如下CSS样式。由于我没有给这三个div明确给出父元素,这里的div的父元素就是文档根元素html,所以第一个div离网页的右边边距是50px,下面两个div也很自然而然地排上来。
div:nth-of-type(1){
position: absolute;
right:30px;
}

浮动
元素设置了float后会脱离文档流,初学者(反正我是这样)动不动就喜欢用float:left实现元素的横向排列,元素不会再按照从上到下的顺序排队,而是按照从左到右的顺序排队。当它“走”后,其他元素会重新定位了。不过float不是完全的“脱离文档”。float当初设计出来的应用是实现文字环绕图片效果。我们给图片设置float属性,虽然其脱离了文档,但是后面的文本会记住浮动元素的大小,并在排布的时候避开它。就像下面的图,图片并不会挡住文字。
Q3:float用了很多次,但是没怎么用过clear(因为不会/(ㄒoㄒ)/~~)所以清除浮动的原理和作用是什么?
Clear属性是用来解决float带来“高度坍塌”等问题的。官方对clear的解释是
元素盒子的边不能和前面的浮动元素相邻
啥意思呢,动手体会一下。
有7个span元素,其中有如下CSS:
span:nth-of-type(3){
clear:both;
}

Q4:如果给浮动元素的父元素添加背景颜色,是没有效果的!去除浮动属性,背景颜色又出现了!这。。。?
看不见颜色是因为float有一个很大的特性就是会让父元素的高度坍塌。意思就是父元素的高度变成0px了。这个特性会给布局时带来一些麻烦,比如我在父元素的外面再紧接着增添一个div,父元素又没有高度撑开浮动元素所在区域,导致浮动元素会覆盖住这个元素。
先解决定位问题。回想刚刚的clear属性可以实现的效果,不让后面的div和前面的浮动元素一排,也就意味着不会被浮动元素挡住了。
解决了后面元素的定位问题,前面float元素的父级元素还是没有高度,要是我想给下面的元素加上外边距时就没有效果,它是不向下移动的。解决办法是可以在CSS给浮动元素的父元素添加一个伪元素,来达到更好的清除效果。
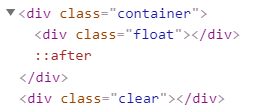
.container:after {
content:'';
display:table; /* block和list-item等等都可以 */
clear:both;
}
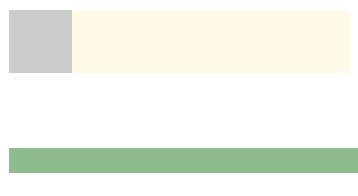
添加上面的CSS伪元素时:
添加CSS伪元素后:上面的父级元素立马有了高度,显示了颜色;下面的绿色div因为设置的margin-top立马就有了往下沉的效果。
Clear属性只有对块级元素才有效,而after::等伪元素默认是内联水平,所以要设置display将其变为块级元素。
Q5:直接给浮动元素加宽和高,不就完事了吗?(因为我学习这个前就是这么操作的)
缺点:一旦指定父元素的高度为一个固定值。父元素的高度不会自动适应子元素的高度。反观上面清除浮动的方法,很灵活。。。
--------------------------------
讲到这里,就不得不提BFC(Block Formatting Context),中文翻译过来是“块级格式化上下文”。
BFC
Q6:BFC是什么?能用来干嘛?
“块级格式上下文”,每一个字我都认识,堆起来我就一头雾水了/(ㄒoㄒ)/~~
当元素在页面上水平或垂直排布时,它们之间如何相互影响,CSS有几套不同的规则,其中一套规则叫做“格式化上下文”。
所以BFC就是一些规则适用于块级盒子的叠放。它决定了元素如何去对其内容进行定位 以及与其他元素的关系和作用 。当涉及到可视化布局的时候, BFC提供了一个环境HTML元素在这个环境中按照一定规则进行布局。说白了,BFC的目的是为了形成一个独立的空间,让空间的子元素不会影响到外面的布局。所以,当我们设置一些CSS属性时,就已经触发了BFC。包括:
• 1、float的值不是none
• 2、position的值不是static或者relative
• 3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
• 4、overflow的值不是visible的块级元素
• 5、html根元素
那使用它的渲染规则有什么好处吗?
① 解决浮动元素令父元素高度坍塌带来的的问题(清除浮动)
因为浮动元素脱离文档流,所以父元素的高度会坍塌。就用前面的例子,将增添一个父类的伪元素这个操作替换成给父类元素增添overflow:hidden触发其BFC,就可以使得父元素包裹好浮动元素。不给里面的浮动元素机会影响外面元素的布局定位
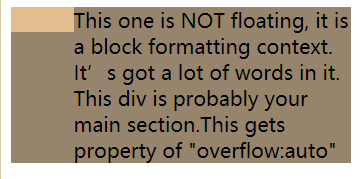
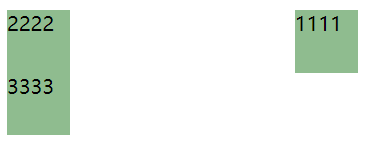
② 实现更好的自适应布局效果(BFC阻止元素被浮动元素覆盖)
左边是浮动元素的话,就是固定宽度的,如果不触发BFC,那就是文字浮动的效果,触发后右边是呈现自适应的效果,可以随着父元素的宽度改变或者浮动元素大小的改变而改变,自动填满剩余的空间。如下图,右边的文字是形成了自己的封闭空间的。
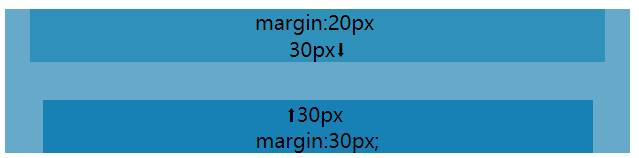
③ 解决外边距垂直重合的问题
常规块盒子有一种机制叫做外边距折叠。因为两个块级元素都是在一个BFC容器中(body)。兄弟之间的外边距,垂直方向取最大值并不是求和,而是取最大值。一个元素嵌套另一个元素,假设没有内边距或边框来分割外边距,它的上/下边距也会取大折叠。
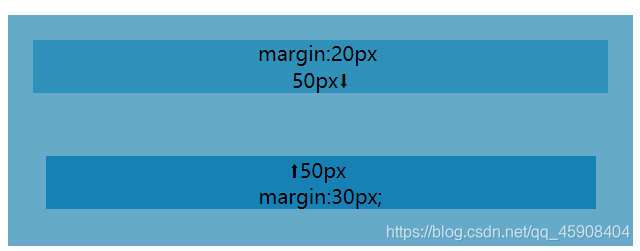
如果我们触发BFC,就可以实现他们相互不影响。比如给其中一个元素添加父元素,然后给父元素加上属性overflow:hidden,兄弟元素之间就不会长生内边距折叠问题;再给大的父元素添加属性overflow:hidden,外面的边距也回来了。
✌✌✌✌✌✌