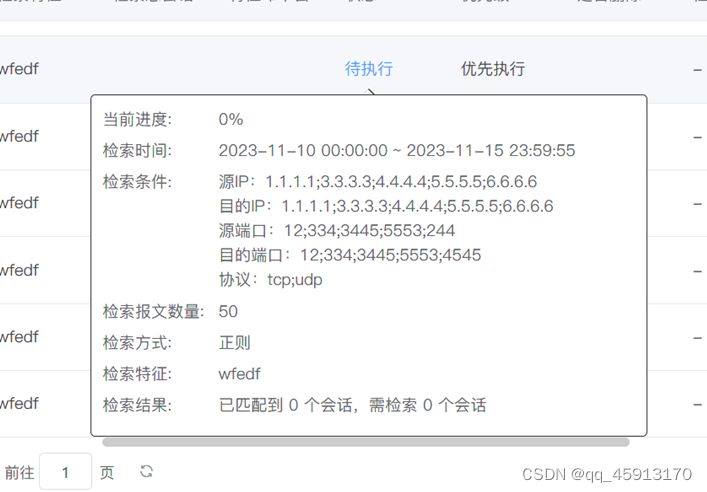
el-tooltip slot="content"插槽显示数据
<el-tooltip effect="light" style="overflow: hidden">
<el-descriptions title="" :column="1" slot="content" v-loading="loading"
element-loading-spinner="el-icon-loading">
<el-descriptions-item v-for="item in detailInfoItems" :key="item.key" :label="item.title"
style="width: 120px!important;">
<div class="formatted-text" v-if="item.key=='session_condition'">{{ item.value }}</div>
<div class="formatt-text" v-else>{{ item.value }}</div>
</el-descriptions-item>
</el-descriptions>
<span style="color: #409eff" v-on:mouseenter="handleFeatureDetial(scope.row.id)">{{
scope.row['status_display']
}}</span>
</el-tooltip>el-popover trigger="hover"
<el-popover width="500" trigger="hover" effect="light" style="overflow: hidden">
<el-descriptions title="" :column="1" v-loading="loading"
element-loading-spinner="el-icon-loading">
<el-descriptions-item v-for="item in detailInfoItems" :key="item.key" :label="item.title"
style="width: 120px!important;">
<div class="formatted-text" v-if="item.key=='session_condition'">{{ item.value }}</div>
<div class="formatt-text" v-else>{{ item.value }}</div>
</el-descriptions-item>
</el-descriptions>
<span slot="reference" style="color: #409eff" @mouseenter="handleFeatureDetial(scope.row.id)">{{
scope.row['status_display']
}}</span>
</el-popover>
.formatted-text {
white-space: pre-line;
}
.formatt-text {
word-wrap: break-word;
word-break: break-all;
}