npm install vue3-video-play --save
# 或者
yarn add vue3-video-playimport Vue3VideoPlay from 'vue3-video-play';
import 'vue3-video-play/dist/style.css';
app.use(Vue3VideoPlay)<template>
<div id="main-container-part">
<div class="all-box">考试中心页面
<!-- <vue3-video-play :src="audioFilePath1"></vue3-video-play>-->
<!-- <longzeVideoPlay :src="audioFilePath1" :autoplay="autoplay" />-->
<vue3VideoPlay v-bind="options"
poster="https://cdn.jsdelivr.net/gh/xdlumia/files/video-play/ironMan.jpg"
@play="onPlay"
@pause="onPause"
@timeupdate="onTimeupdate"
@canplay="onCanplay"
@ended="onVideoEnded"/>
</div>
</div>
</template>
<script lang="ts" setup>
import {ref, reactive, onMounted} from 'vue'
import audioFilePath1 from './video1.mp4'
const videoSrc = ref('/');
const autoplay = ref(true);
const options = reactive({
// width: '500px', //播放器高度
// height: '260px', //播放器高度
color: "#409eff", //主题色
currentTime: 60,
speed: false, //关闭进度条拖动
title: '', //视频名称
src: audioFilePath1, //视频源
speedRate: ["0.75", "1.0", "1.25", "1.5", "2.0"], //播放倍速
})
const onPlay = (ev:any) => {
console.log('播放')
}
const onPause = (ev:any) => {
console.log(ev, '暂停')
}
// const onTimeupdate = (ev:any) => {
// console.log(ev, '时间更新')
// }
const onCanplay = (ev:any) => {
console.log(ev, '可以播放')
}
const onVideoEnded = () => {
console.log('视频播放已完成!');
// 在这里执行你想要的操作
};
</script>
<style lang="scss" scoped>
.all-box {
//background-color: #67c23a;
width: 100%;
height: 100%;
height: 100%;
min-height: 62vh;
}
</style>
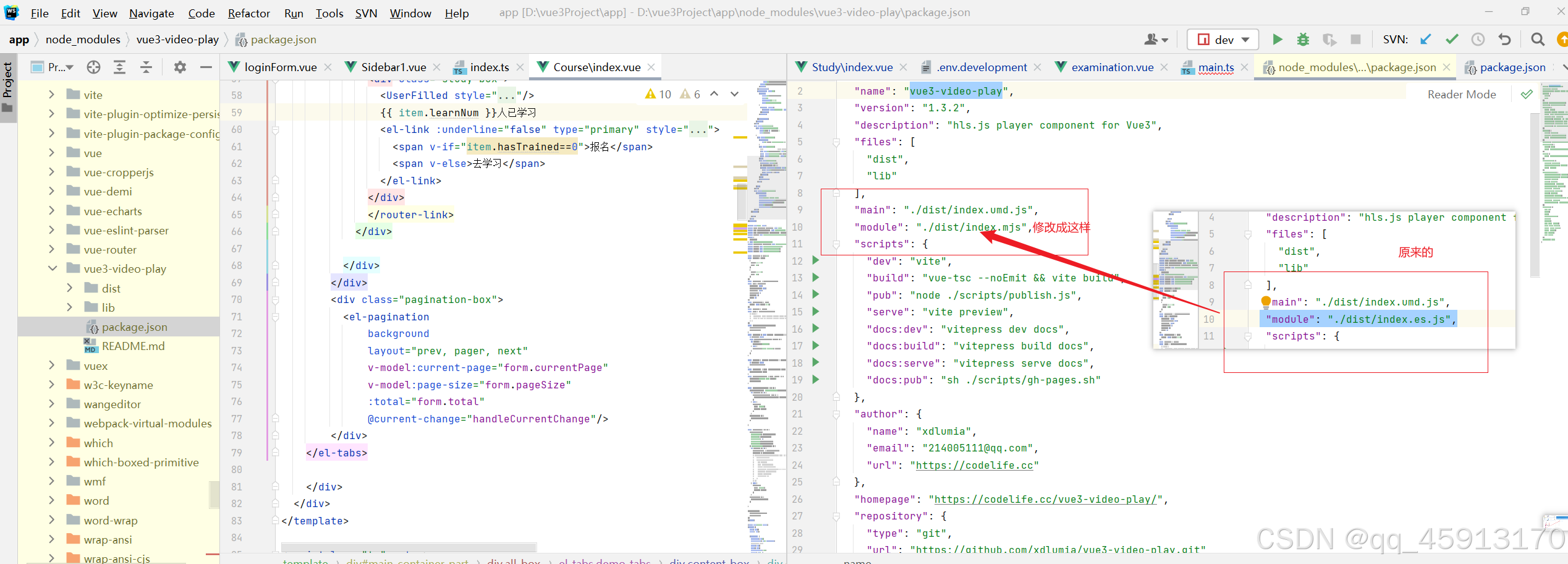
如果报错没有引入vue3-video-play
修改node-modules文件
npm i longze-vue3-video-player
import longzeVideoPlay from "longze-vue3-video-player"; // 引入组件
import "longze-vue3-video-player/dist/style.css"; // 引入css
app.use(longzeVideoPlay)
<longzeVideoPlay v-bind="options"
@play="onPlay"
@pause="onPause"
@timeupdate="onTimeupdate"
@canplay="onCanplay"
@ended="onVideoEnded"/>