Echarts柱状图例–手写实现legend图例
目的
官网给的图例支持的翻页、滚动等功能,在样式方便一般都无法更改,实际开发时很难满足UI样式需求。
主要实现功能
- 图例可分列排布
- 可实现全选/反全选
- 图例点击事件可与echarts图形可联动
- 可滚动翻页
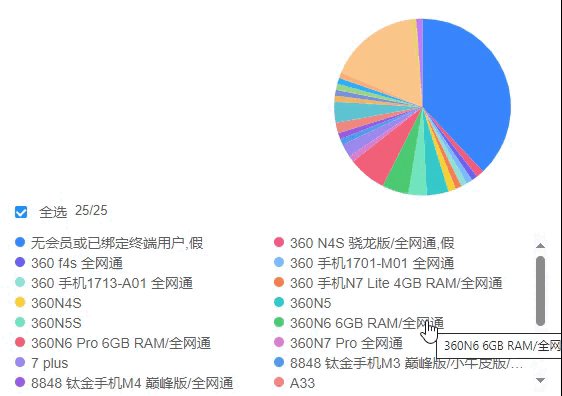
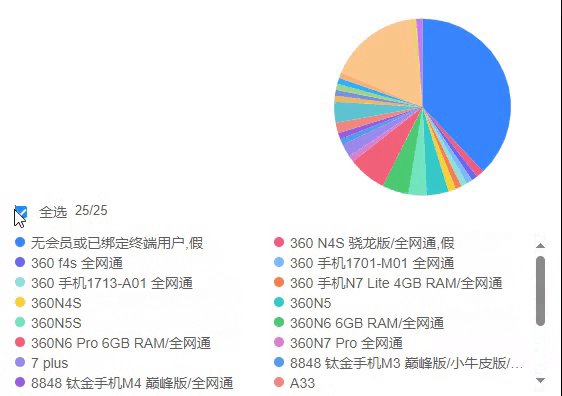
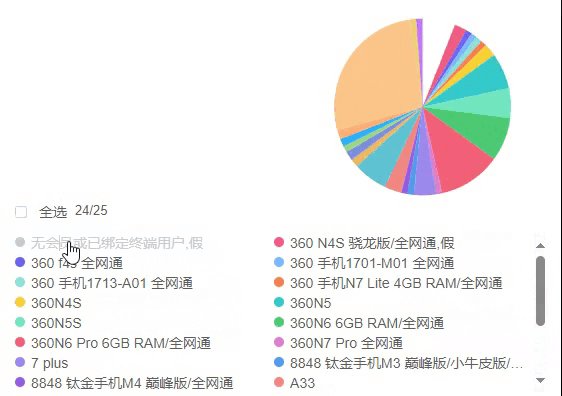
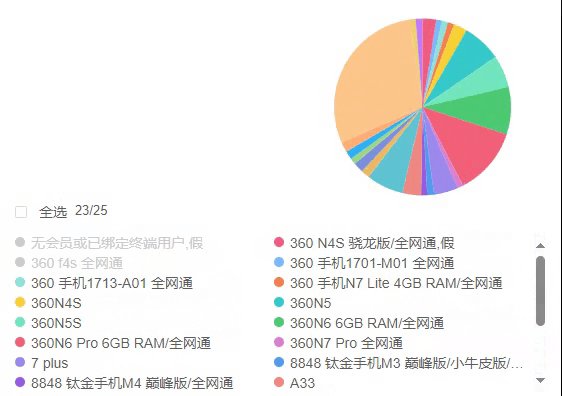
主要实现效果
主要思想
利用官方给的legend的selected配置项,来控制图例选择状态表。
官方的表述如下:
意思为当给某一个系列设置为true时,则能控制对应的图为展示状态,本例中对应的数据系列为:
其中参数名与legend的data相互对应,即可控制对应系列展示隐藏。
主要方法
- Legend配置
legend: {
show: false,//隐藏默认图例
selected: legendData.selected,
data: legendData.data
}
- 点击选择
// 图例自定义点击事件
toggleItem(item, index, type) {
//this.legendData.checkList[index].checks是为了控制手写legend的css样式
this.legendData.checkList[index].check =
!this.legendData.checkList[index].check;
// this.legendData.selected 是为了控制饼图的图块与legend的点击联动
this.legendData.selected[item.name] =
!this.legendData.selected[item.name];
// this.selectAll判断是否全选
this.selectAll = this.legendData.checkList.every((item) => item.check);
this.reloadChart(type);
},
- 全选与反全选
toggleAll(type) {
this.selectAll = !this.selectAll;
for (const key in this.legendData.selected) {
// hasOwnProperty 方法来确保遍历的属性是 this.legendData.selected 自身的属性
if (this.legendData.selected.hasOwnProperty(key)) {
this.legendData.selected[key] = this.selectAll; // 将每一项设为this.selectAll的值
}
}
this.legendData.checkList.forEach((item) => {
item.check = this.selectAll;
});
},
- 手动生成legend图例
//legendItem就是上述的this.legendData.checkList数组
<div class="legend_column_content">
<div class="legend_column">
<div class="legend_body">
<div
v-for="(item, index) in legendItem"
:key="item.name"
@click="toggleItem(item, index, 'pie')"
class="legend_item"
>
<div
class="legend_item_circle"
:style="{
backgroundColor: item.check ? getColor(index) : '#CCCCCC',
}"
></div>
<div
class="legend_item_label"
:style="{
color: item.check ? '#5c5c5c' : '#CCCCCC',
}"
>
<span class="legend_item_labe_text" :title="item.name">
{{ item.name }}</span
>
</div>
</div>
</div>
</div>
</div>
通过上述一系列操作即可实现手写legend并支持反选全选等操作,在此基础上还能实现一下翻页、更改滚动条样式等操作,并且测试过对于线形图与柱状图同样适用。手写legend主要基于div盒子模型遍历生成,图例部分自己维护,避免了官网配置项使用的局限性,能完成很多操作。
如有不对的情况欢迎大家指正。
源码
源码部分已上传,基于vue2+js+antd完成,有需要的朋友们可自行下载