多乐影视电影网站
xxlzdf-多乐影视电影网站
开发语言:HTML5 CSS3 JavaScript PHP
使用工具:Visual Studio Code,Easy Eclipse for PHP,MySQL 5.7,navicat
开发者:xxlzdf及小组成员
源码及数据库表结构下载:xxlzdf-多乐影视电影网站
一、系统使用展示
多乐影视电影网站开发
二、系统主要结构
1.系统功能介绍
实现用户注册登录,评论电影的功能。
2.MySQL数据库表设计
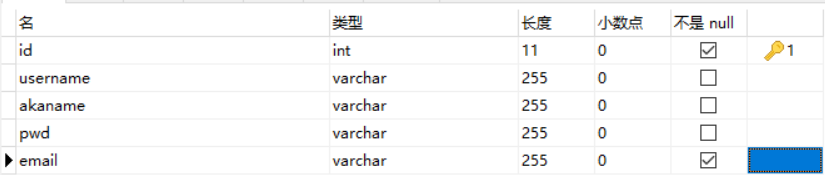
用户表user_s
CREATE TABLE `user_s` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(255) DEFAULT NULL,
`akaname` varchar(255) DEFAULT NULL,
`pwd` varchar(255) DEFAULT NULL,
`email` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=19 DEFAULT CHARSET=gb2312;
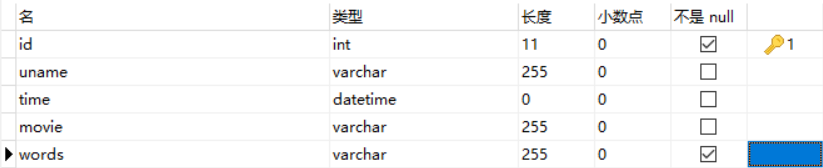
评论区表comment
CREATE TABLE `comment` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`uname` varchar(255) DEFAULT NULL,
`time` datetime DEFAULT NULL,
`movie` varchar(255) DEFAULT NULL,
`words` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=14 DEFAULT CHARSET=gb2312;
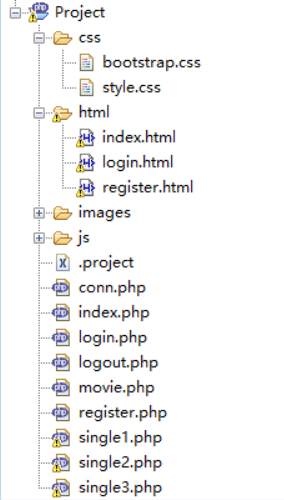
三、项目结构:
MySQL的连接
//conn.php
<?php
$link=@mysqli_connect('localhost','root','123','lzf')or die("连接数据库失败");
mysqli_set_charset($link,'gb2312');
?>
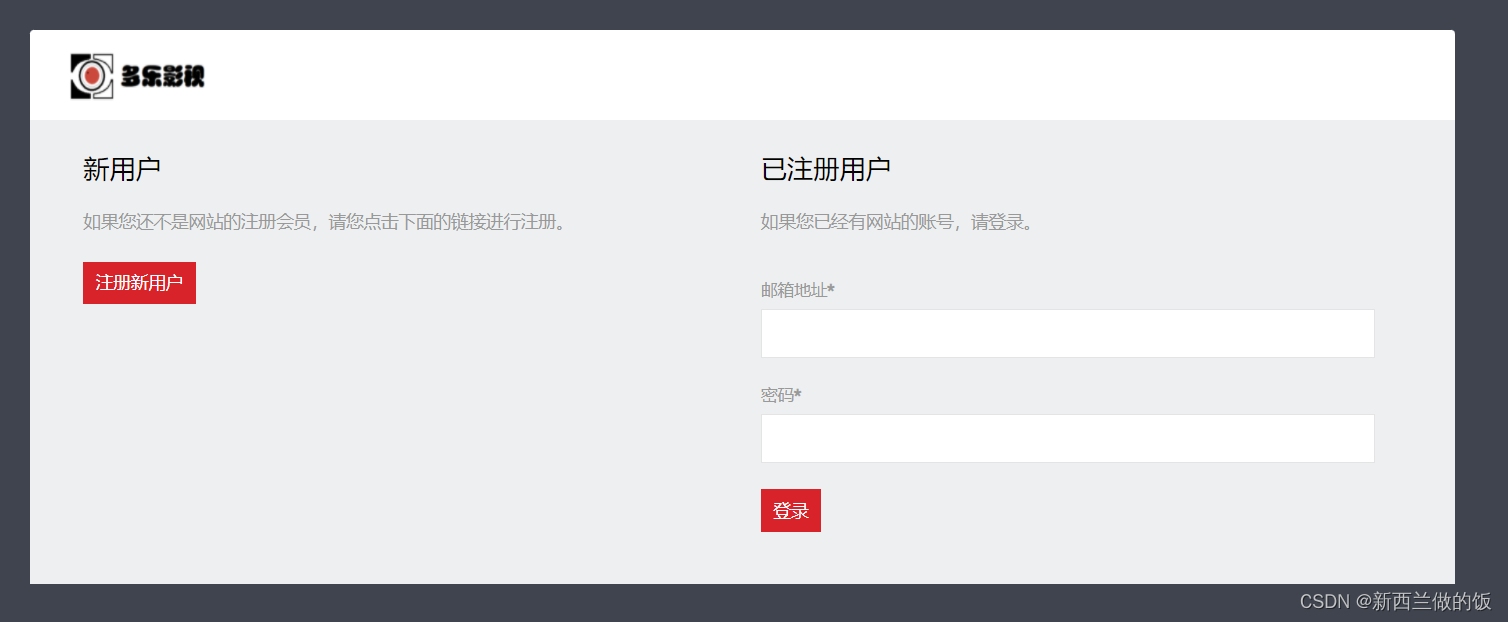
登录界面
login.html
<!DOCTYPE HTML>
<html>
<head>
<title>Login</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta name="keywords" content="Movie_store Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design">
<link href="../css/bootstrap.css" rel='stylesheet' type='text/css'>
<link href="../css/style.css" rel="stylesheet" type="text/css" media="all">
</head>
<body>
<div class="container">
<div class="container_wrap">
<div class="header_top">
<div class="col-sm-3 logo"><a href="../index.php"><img src="../images/logo.png" alt width="120px" height="40px" style="float:left;" ></a></div>
<div class="clearfix"> </div>
</div>
<div class="content">
<div class="register">
<div class="col-md-6 login-left">
<h3>新用户</h3>
<p>如果您还不是网站的注册会员,请您点击下面的链接进行注册。</p>
<a class="acount-btn" href="register.html">注册新用户</a>
</div>
<div class="col-md-6 login-right">
<h3>已注册用户</h3>
<p>如果您已经有网站的账号,请登录。</p>
<form action="../login.php" method="post">
<div>
<span>邮箱地址<label>*</label></span>
<input type="text" name="Array[email]">
</div>
<div>
<span>密码<label>*</label></span>
<input type="password" name="Array[pwd]">
</div>
<input type="submit" value="登录">
</form>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
</div>
</body>
</html>
后端php代码:
<?php
header("Content-Type: text/html; charset=gb2312");
session_start();
if ($_POST) {
include_once ("conn.php");
$s = $_POST['Array'];
if (empty ($s['email']) || empty ($s['pwd'])) {
echo "<script>alert('字段内容不能为空!');parent.location.href='html/login.html';</script>";
} else {
$email = $s['email'];
$query = "select * from user_s where email = '$email'";
$result = mysqli_query($link, $query);
if (mysqli_num_rows($result) == 0) {
echo "<script>alert('用户不存在,请先进行注册!');parent.location.href='html/login.html';</script>";
} else {
$pwd=$s['pwd'];
$res=mysqli_fetch_row($result);
$pass=$res[3];
$name=$res[2];
if (strcmp($pwd,$pass)==0) {
// 保存登录信息到Session,并跳转到首页
$_SESSION['user'] = $name;
echo "<script>alert('登录成功!');parent.location.href='index.php';</script>";
} else {
echo "<script>alert('密码输入错误!');parent.location.href='html/login.html';</script>";
}
}
}
}
?>
注册界面
register.html
<!DOCTYPE HTML>
<html>
<head>
<title>Register</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta name="keywords" content="Movie_store Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<link href="../css/bootstrap.css" rel='stylesheet' type='text/css' />
<link href="../css/style.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
<div class="container">
<div class="container_wrap">
<div class="header_top">
<div class="col-sm-3 logo"><a href="../index.php"><img src="../images/logo.png" alt width="120px" height="40px" style="float:left;"></a></div>
<div class="clearfix"> </div>
</div>
<div class="content">
<div class="register">
<div class="register-but">
<form action="../register.php" method="post">
<div class="register-top-grid">
<h3>用户注册</h3>
<div>
<span>用户名<label>*</label></span>
<input type="text" name="Array[username]">
</div>
<div>
<span>昵称<label>*</label></span>
<input type="text" name="Array[akaname]">
</div>
<div>
<span>邮箱<label>*</label></span>
<input type="text" name="Array[email]">
</div>
<div class="clearfix"> </div>
<a class="news-letter" href="#">
</a>
</div>
<div class="register-bottom-grid">
<h3>登录信息</h3>
<div>
<span>用户密码<label>*</label></span>
<input type="password" name="Array[password1]">
</div>
<div>
<span>确认密码<label>*</label></span>
<input type="password" name="Array[password2]">
</div>
<div class="clearfix"> </div>
</div>
<div class="clearfix"> </div>
<input type="submit" value="注册">
<div class="clearfix"> </div>
</form>
</div>
</div>
</div>
</div>
<div>
</body>
</html>
register.php
<?php
header("Content-Type: text/html; charset=gb2312");
session_start();
if ($_POST) {
$s = $_POST['Array'];
include_once ("conn.php");
if (empty ($s['username']) || empty ($s['akaname']) || empty ($s['email']) || empty ($s['password1']) || empty ($s['password2'])) {
echo "<script>alert('字段内容不能为空!');parent.location.href='html/register.html';</script>";
} else {
$email = $s['email'];
$query = "select * from user_s where email = '$email'";
$result = mysqli_query($link, $query);
$pwd = $s['password1'];
$pwd1 = $s['password2'];
if (strcmp($pwd, $pwd1) != 0) {
echo "<script>alert('两次密码输入不一致,请重新输入!');parent.location.href='html/register.html';</script>";
} else {
if (mysqli_num_rows($result) != 0) {
echo "<script>alert('邮箱已被注册,请重新输入!');parent.location.href='html/register.html';</script>";
} else {
$name = $s['akaname'];
$uname = $s['username'];
mysqli_query($link, "set names gb2312");
$query = "select * from user_s where akaname = '$name'";
$result = mysqli_query($link, $query);
if (!$result) {
exit ('写入数据库失败!' . mysqli_error($link));
exit ();
}
if (mysqli_num_rows($result) != 0) {
echo "<script>alert('昵称重复,请重新输入!');parent.location.href='html/register.html';</script>";
}
$uname = iconv("UTF-8", "GB2312//IGNORE", $uname);
$name = iconv("UTF-8", "GB2312//IGNORE", $name);
$pwd = iconv("UTF-8", "GB2312//IGNORE", $pwd);
$email = iconv("UTF-8", "GB2312//IGNORE", $email);
$_SESSION['user'] = $name;
$query = "insert into user_s (username,akaname,pwd,email) values ('$uname','$name','$pwd','$email')";
$result = mysqli_query($link, $query);
if (!$result) {
exit ('写入数据库失败!' . mysqli_error($link));
} else {
echo "<script>alert('注册成功!');parent.location.href='index.php';</script>";
}
}
}
}
}
?>
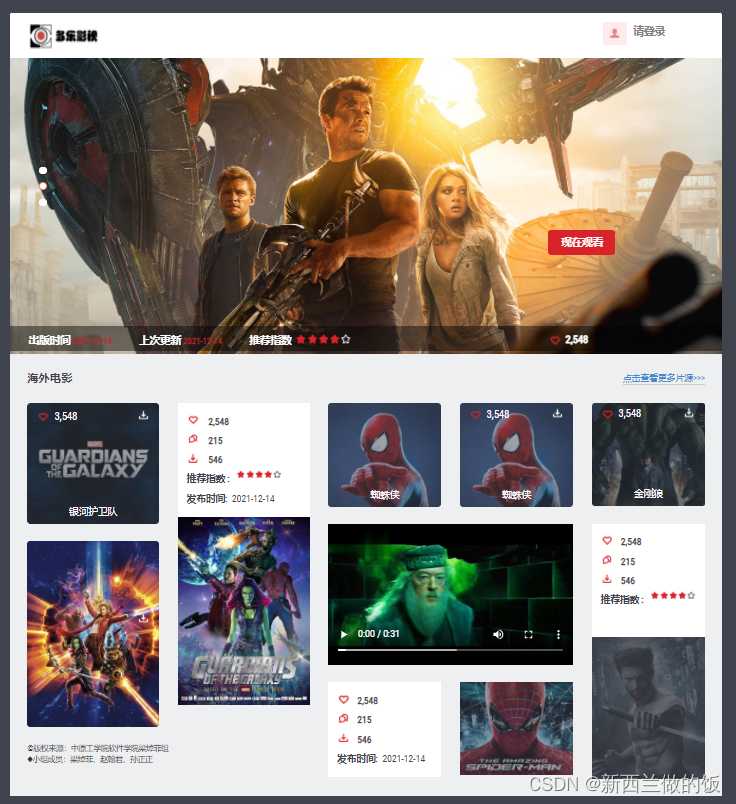
主页
利用session保存登录用户的用户名。
index.php
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<!DOCTYPE HTML>
<html>
<head>
<title>Home</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="Movie_store Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script
type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- start plugins -->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<link href='http://fonts.useso.com/css?family=Roboto+Condensed:100,200,300,400,500,600,700,800,900' rel='stylesheet'
type='text/css'>
<script src="js/responsiveslides.min.js"></script>
<script>
$(function () {
$("#slider").responsiveSlides({
auto: true,
nav: true,
speed: 500,
namespace: "callbacks",
pager: true,
});
});
</script>
</head>
<body>
<div class="container">
<div class="container_wrap">
<div class="header_top">
<div class="col-sm-3 logo"><a href="index.php"><img src="images/logo.png" alt="" width="120px"
height="40px" style="float: left;" /></a></div>
<div class="col-sm-6 nav">
<!-- <ul>
<li> <span class="simptip-position-bottom simptip-movable" data-tooltip="comic"><a href="movie.html"> </a></span></li>
<li><span class="simptip-position-bottom simptip-movable" data-tooltip="movie"><a href="movie.html"> </a> </span></li>
<li><span class="simptip-position-bottom simptip-movable" data-tooltip="video"><a href="movie.html"> </a></span></li>
<li><span class="simptip-position-bottom simptip-movable" data-tooltip="game"><a href="movie.html"> </a></span></li>
<li><span class="simptip-position-bottom simptip-movable" data-tooltip="tv"><a href="movie.html"> </a></span></li>
<li><span class="simptip-position-bottom simptip-movable" data-tooltip="more"><a href="movie.html"> </a></span></li>
</ul> -->
</div>
<div class="col-sm-3 header_right">
<ul class="header_right_box">
<li><img src="images/p1.png" alt="" /></li>
<li>
<p><a a href="logout.php" onclick="javascript:return del()">
<?php
header("Content-Type: text/html; charset=gb2312");
session_start();
if (isset ($_SESSION['user'])) {
$name = $_SESSION['user'];
//echo $_SESSION['user'] . ',欢迎你!'; // 用户已登录
echo '<font color="gray">' . $name . '</font>';
echo '<SCRIPT LANGUAGE=javascript>
function del() {
var msg = "您确定要退出吗?";
if (confirm(msg)==true){'.
'return true;
}else{
return false;
}
}
</SCRIPT>';
} else {
echo '<font color="gray">请登录</font>';
}
?>
</a></p>
</li>
<li class="last">
<!-- <i class="edit"> </i> -->
</li>
<div class="clearfix"> </div>
</ul>
</div>
<div class="clearfix"> </div>
</div>
<div class="slider">
<div class="callbacks_container">
<ul class="rslides" id="slider">
<li><img src="images/banner.jpg" class="img-responsive" alt="" />
<div class="button">
<a href="https://www.iqiyi.com/v_19rr7qiwak.html?vfrm=pcw_playpage&vfrmblk=80521_listbox&vfrmrst=80521_chaojuji_image2" class="hvr-shutter-out-horizontal">现在观看</a>
</div>
</li>
<li><img src="images/banner1.jpg" class="img-responsive" alt="" />
<div class="button">
<a href="https://v.qq.com/x/cover/vqm1l9en588rdtx/q0024hajctr.html?ptag=iqiyi" class="hvr-shutter-out-horizontal">现在观看</a>
</div>
</li>
<li><img src="images/banner2.jpg" class="img-responsive" alt="" />
<div class="button">
<a href="https://www.iqiyi.com/v_19rrk3p3ds.html" class="hvr-shutter-out-horizontal">现在观看</a>
</div>
</li>
</ul>
</div>
<div class="banner_desc">
<div class="col-md-9">
<ul class="list_1">
<li>出版时间 <span class="m_1">2021-12-14</span></li>
<li>上次更新 <span class="m_1">2021-12-14</span></li>
<li>推荐指数 <span class="m_1"><img src="images/rating.png" alt="" /></span></li>
</ul>
</div>
<div class="col-md-3 grid_1">
<ul class="list_1 list_2">
<li><i class="icon1"> </i>
<p>2,548</p>
</li>
<!-- <li><i class="icon2"> </i><p>215</p></li>
<li><i class="icon3"> </i><p>546</p></li> -->
</ul>
</div>
</div>
</div>
<div class="content">
<div class="box_1">
<h1 class="m_2">海外电影</h1>
<div class="search">
<a href="movie.php">点击查看更多片源>>></a>
</div>
<div class="clearfix"> </div>
</div>
<div class="box_2">
<div class="col-md-5 grid_3">
<div class="row_1">
<div class="col-md-6 grid_4">
<a href="single1.html">
<div class="grid_2">
<a href="single1.php"><img src="images/pic1.jpg" class="img-responsive"
alt="" /></a>
<div class="caption1">
<ul class="list_3">
<li><i class="icon5"> </i>
<p>3,548</p>
</li>
</ul>
<i class="icon4"> </i>
<p class="m_3">银河护卫队</p>
</div>
</div>
<div class="grid_2 col_1">
<a href="single1.php"><img src="images/yinhe3.webp" class="img-responsive"
alt="" /></a>
<div class="caption1">
<!-- <ul class="list_3">
<li><i class="icon5"> </i><p>3,548</p></li>
</ul> -->
<i class="icon4"> </i>
<p class="m_3"></p>
</div>
</div>
</a>
</div>
<div class="col-md-6 grid_7">
<div class="col_2">
<ul class="list_4">
<li><i class="icon1"> </i>
<p>2,548</p>
</li>
<li><i class="icon2"> </i>
<p>215</p>
</li>
<li><i class="icon3"> </i>
<p>546</p>
</li>
<li>推荐指数 : <p><img src="images/rating1.png" alt="" /></p>
</li>
<li>发布时间: <span class="m_4">2021-12-14</span> </li>
<div class="clearfix"> </div>
</ul>
<div class="m_5"><a href="single1.php"><img src="images/yinhe1.webp"
class="img-responsive" alt="" /></a></div>
</div>
</div>
<div class="clearfix"> </div>
</div>
<div class="row_2">
<small>©版权来源:中原工学院软件学院梁焯菲组</small><br />
<small>♠小组成员:梁焯菲、赵翰君、孙正正</small>
<!-- <a href="single.html"><img src="images/pic4.jpg" class="img-responsive" alt=""/></a> -->
</div>
</div>
<div class="col-md-5 content_right">
<div class="row_3">
<div class="col-md-6 content_right-box"><a href="single2.php">
<div class="grid_2">
<img src="images/pic7.jpg" class="img-responsive" alt="" />
<div class="caption1">
<!-- <ul class="list_5">
<li><i class="icon5"> </i><p>3,548</p></li>
</ul> -->
<!-- <i class="icon4 icon6"> </i> -->
<p class="m_3">蜘蛛侠</p>
</div>
</div>
</a></div>
<div class="col-md-6 grid_5">
<a href="single2.php">
<div class="grid_2">
<img src="images/pic7.jpg" class="img-responsive" alt="" />
<div class="caption1">
<ul class="list_5">
<li><i class="icon5"> </i>
<p>3,548</p>
</li>
</ul>
<i class="icon4 icon6"> </i>
<p class="m_3">蜘蛛侠</p>
</div>
</div>
</a>
</div>
<div class="clearfix"> </div>
</div>
<div class="video">
<iframe width="100%" height="" src="./images/1.mp4" frameborder="0"
allowfullscreen></iframe>
</div>
<div class="row_5">
<div class="col-md-6">
<div class="col_2">
<ul class="list_4">
<li><i class="icon1"> </i>
<p>2,548</p>
</li>
<li><i class="icon2"> </i>
<p>215</p>
</li>
<li><i class="icon3"> </i>
<p>546</p>
</li>
<!-- <li>推荐指数 : <p><img src="images/rating1.png" alt=""/></p></li> -->
<li>发布时间: <span class="m_4">2021-12-14</span> </li>
<div class="clearfix"> </div>
</ul>
</div>
</div>
<div class="col-md-6 m_6">
<a href="single2.php">
<img src="images/pic8.jpg" class="img-responsive" alt="" />
</a>
</div>
</div>
</div>
<div class="col-md-2 grid_6">
<div class="m_7">
<a href="single3.php"><img src="images/pic9.jpg" class="img-responsive" alt="" /></a>
</div>
<div class="caption1">
<ul class="list_5">
<li><i class="icon5"> </i>
<p>3,548</p>
</li>
</ul>
<i class="icon4 icon6"> </i>
<p class="m_3">金刚狼</p>
</div>
<div class="col_2 col_3">
<ul class="list_4">
<li><i class="icon1"> </i>
<p>2,548</p>
</li>
<li><i class="icon2"> </i>
<p>215</p>
</li>
<li><i class="icon3"> </i>
<p>546</p>
</li>
<li>推荐指数 : <p><img src="images/rating1.png" alt="" /></p>
</li>
<div class="clearfix"> </div>
</ul>
<div class="m_8"><a href="single3.php"><img src="images/pic10.jpg" class="img-responsive"
alt="" />
</a></div>
</div>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
</div>
</body>
</html>
部分评论区功能
如果未登录,提示用户先登录才能进行评论,登录评论后将数据写入comment表中,最后由字段进行检索输出。
single1.php
<?php
header("Content-Type: text/html; charset=gb2312");
?>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<!DOCTYPE HTML>
<html>
<head>
<title>Single</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Movie_store Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- start plugins -->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<link href='http://fonts.useso.com/css?family=Roboto+Condensed:100,200,300,400,500,600,700,800,900' rel='stylesheet' type='text/css'>
</head>
<body>
<div class="container">
<div class="container_wrap">
<div class="header_top">
<div class="col-sm-3 logo"><a href="index.php"><img src="images/logo.png" alt="" width="120px" height="40px" style="float: left;"/></a></div>
<div class="col-sm-6 nav">
<!-- <ul>
<li> <span class="simptip-position-bottom simptip-movable" data-tooltip="comic"><a href="movie.html"> </a></span></li>
<li><span class="simptip-position-bottom simptip-movable" data-tooltip="movie"><a href="movie.html"> </a> </span></li>
<li><span class="simptip-position-bottom simptip-movable" data-tooltip="video"><a href="movie.html"> </a></span></li>
<li><span class="simptip-position-bottom simptip-movable" data-tooltip="game"><a href="movie.html"> </a></span></li>
<li><span class="simptip-position-bottom simptip-movable" data-tooltip="tv"><a href="movie.html"> </a></span></li>
<li><span class="simptip-position-bottom simptip-movable" data-tooltip="more"><a href="movie.html"> </a></span></li>
</ul> -->
</div>
<div class="col-sm-3 header_right">
<ul class="header_right_box">
<li><img src="images/p1.png" alt=""/></li>
<li><p><a a href="logout.php" onclick="javascript:return del()">
<?php
session_start();
if (isset ($_SESSION['user'])) {
$name = $_SESSION['user'];
//echo $_SESSION['user'] . ',欢迎你!'; // 用户已登录
echo '<font color="gray">' . $name . '</font>';
echo '<SCRIPT LANGUAGE=javascript>
function del() {
var msg = "您确定要退出吗?";
if (confirm(msg)==true){'.
'return true;
}else{
return false;
}
}
</SCRIPT>';
} else {
echo '<font color="gray">请登录</font>';
}
?>
</a></p></li>
<li class="last">
<!-- <i class="edit"> </i> -->
</li>
<div class="clearfix"> </div>
</ul>
</div>
<div class="clearfix"> </div>
</div>
<div class="content">
<div class="movie_top">
<div class="col-md-9 movie_box">
<div class="grid images_3_of_2">
<div class="movie_image">
<span class="movie_rating">5.0</span>
<img src="images/single.jpg" class="img-responsive" alt=""/>
</div>
<div class="movie_rate">
<div class="rating_desc"><p>Your Vote :</p></div>
<form action="" class="sky-form">
<fieldset>
<section>
<div class="rating">
<input type="radio" name="stars-rating" id="stars-rating-5">
<label for="stars-rating-5"><i class="icon-star"></i></label>
<input type="radio" name="stars-rating" id="stars-rating-4">
<label for="stars-rating-4"><i class="icon-star"></i></label>
<input type="radio" name="stars-rating" id="stars-rating-3">
<label for="stars-rating-3"><i class="icon-star"></i></label>
<input type="radio" name="stars-rating" id="stars-rating-2">
<label for="stars-rating-2"><i class="icon-star"></i></label>
<input type="radio" name="stars-rating" id="stars-rating-1">
<label for="stars-rating-1"><i class="icon-star"></i></label>
</div>
</section>
</fieldset>
</form>
<div class="clearfix"> </div>
</div>
</div>
<div class="desc1 span_3_of_2">
<p class="movie_option"><strong>国家:</strong><a href="#">英国</a>, <a href="#">美国</a></p>
<p class="movie_option"><strong>年份: </strong>2014</p>
<p class="movie_option"><strong>分类: </strong><a href="#">Adventure</a>, <a href="#">Fantazy</a></p>
<p class="movie_option"><strong>发行日期: </strong>2014年10月10日</p>
<p class="movie_option"><strong>导演: </strong><a href="#">詹姆斯·古恩 </a></p>
<p class="movie_option"><strong>演员: </strong><a href="#">
克里斯·帕拉特</a>, <a href="#">佐伊·索尔达娜</a>, <a href="#">李·佩斯</a>, <a href="#"> 布莱德利·库珀</a> <a href="#">...</a></p>
<!-- <p class="movie_option"><strong>Age restriction: </strong>13</p> -->
<p class="movie_option"></p>
<p class="movie_option"></p>
<div class="down_btn"><a class="btn1" href="https://www.iqiyi.com/v_19rr7qiwak.html?vfrm=pcw_playpage&vfrmblk=80521_listbox&vfrmrst=80521_chaojuji_image2"><span> </span>观看</a></div>
</div>
<div class="clearfix"> </div>
<p class="m_4">《银河护卫队》(Guardians of the Galaxy)是漫威影业出品的一部科幻动作电影,取材自漫威漫画,是漫威电影宇宙的第十部电影。由迪士尼影业出品、漫威影业制作,詹姆斯·古恩执导,克里斯·帕拉特、范·迪塞尔、布莱德利·库珀、佐伊·索尔达娜、戴夫·巴蒂斯塔、李·佩斯等主演。影片于2014年8月1日在北美公映。</p>
<form name="myform" method="post">
<div class="to">
<!--<input type="text" id="itsname" class="text" placeholder="姓名" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Name';}">
<input type="text" class="text" placeholder="邮箱" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Email';}" style="margin-left:3%">-->
</div>
<div class="text">
<textarea name="text"></textarea>
</div>
<div class="form-submit1">
<input name="submit" type="submit" id="submit" value="评论""><br>
<!--<script>
function wowowo(){
alert("评论成功,感谢您的评论!");
}
</script>-->
</div>
<div class="clearfix"></div>
</form>
<?php
if (!empty ($_POST)) {
$text = $_POST['text'];
if (empty ($text)) {
echo '<script>alert("评论内容不能为空!");</script>';
} else {
if (isset ($_SESSION['user'])) {
$name = $_SESSION['user'];
update($name, $text);
} else
echo "<script>alert('请您先登录再进行评论!');</script>";
}
}
function update($name, $text) {
$movie = "Galaxy";
include ("conn.php");
date_default_timezone_set('Asia/Chongqing');
$today = date('Y-m-d H:i:s', time());
$query = "insert into `comment` (uname,time,movie,words) VALUES ('$name','$today','$movie','$text');";
$result = mysqli_query($link, $query);
if (!$result) {
exit ('写入数据库失败!' . mysqli_error($link));
} else {
echo "<script>alert('评论成功,感谢您的参与!');parent.location.href='single1.php';</script>";
}
}
?>
<div class="single">
<h1>Comments</h1>
<ul class="single_list">
<li>
<div class="preview"><a href="#"><img src="images/2.jpg" class="img-responsive" alt=""></a></div>
<div class="data">
<div class="title">呵呵少年 / 2014-12-31 19:25:34</div>
<p> 可能是因为他很痛苦,他认为自己身体很好,但他被迫忍受九次痛苦。因为当我来到最不聪明的人面前,他从最不聪明的人那里得到了我们军队的演讲,他不想嘲笑他们中的任何一个。 </p>
</div>
<div class="clearfix"></div>
</li>
<li>
<div class="preview"><a href="#"><img src="images/3.jpg" class="img-responsive" alt=""></a></div>
<div class="data">
<div class="title">不会写评论的杠精 / 2015-5-11 16:21:34</div>
<p>但是如果他受苦两次或两次以上,他将在秃鹫中受苦,或者如果他受苦,他将不受任何困难,但会习惯,我将因他用一杯油责备的正义仇恨而感到荣幸,并将用两种悲伤摧毁植物,这将使你不再容易受苦。因为当我们选择这个选项时,我们不能给主人带来任何快乐</p>
</div>
<div class="clearfix"></div>
</li>
<li>
<div class="preview"><a href="#"><img src="images/4.jpg" class="img-responsive" alt=""></a></div>
<div class="data">
<div class="title">王五麻子 / 2016-9-16 20:11:16</div>
<p>什么垃圾电影,差评 </p>
</div>
<div class="clearfix"></div>
</li>
<li class="middle">
<div class="preview"><a href="#"><img src="images/5.jpg" class="img-responsive" alt=""></a></div>
<div class="data-middle">
<div class="title">村口跳舞的赵四 / 2018-3-21 16:45:34</div>
<p>残疾人摆脱快去看病</p>
</div>
<div class="clearfix"></div>
</li>
<li class="last-comment">
<div class="preview"><a href="#"><img src="images/6.jpg" class="img-responsive" alt=""></a></div>
<div class="data-last">
<div class="title">钢铁侠一号 / 2020-1-7 17:21:54</div>
<p>我们都是伟大祖国的花朵</p>
</div>
<div class="clearfix"></div>
</li>
<li>
<div class="preview"><a href="#"><img src="images/7.jpg" class="img-responsive" alt=""></a></div>
<div class="data">
<div class="title">村口集合,水泥自备 / 2021-2-1 00:01:14</div>
<p> 非常不错的电影,值得推荐!</p>
</div>
<div class="clearfix"></div>
</li>
<?php
include ("conn.php");
$query = "select * from `comment` where movie = 'galaxy';";
$result = mysqli_query($link, $query);
if (!$result) {
exit ('查询错误!');
}
while ($row = mysqli_fetch_assoc($result)) {
$uname = $row['uname'];
$time = $row['time'];
$words = $row['words'];
echo '<li>' .
'<div class="preview"><a href="#"><img src="images/p1.png" class="img-responsive" alt=""></a></div>' .
'<div class="data">';
echo '<div class="title">' . $uname . ' / ' . $time . '</div>
<p> ' . $words . '</p>';
echo '</div>' .
'<div class="clearfix"></div>' .
'</li>';
}
?>
</ul>
</div>
</div>
<div class="col-md-3">
<div class="movie_img"><div class="grid_2">
<img src="images/pic6.jpg" class="img-responsive" alt="">
<div class="caption1">
<ul class="list_5 list_7">
<li><i class="icon5"> </i><p>3,548</p></li>
</ul>
<i class="icon4 icon6 icon7"> </i>
<p class="m_3">美国队长1</p>
</div>
</div>
</div>
<div class="grid_2 col_1">
<img src="images/pic2.jpg" class="img-responsive" alt="">
<div class="caption1">
<ul class="list_3 list_7">
<li><i class="icon5"> </i><p>3,548</p></li>
</ul>
<i class="icon4 icon7"> </i>
<p class="m_3">美国队长2</p>
</div>
</div>
<div class="grid_2 col_1">
<img src="images/pic9.jpg" class="img-responsive" alt="">
<div class="caption1">
<ul class="list_3 list_7">
<li><i class="icon5"> </i><p>3,548</p></li>
</ul>
<i class="icon4 icon7"> </i>
<p class="m_3">绿巨人</p>
</div>
</div>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
</div>
</body>
</html>
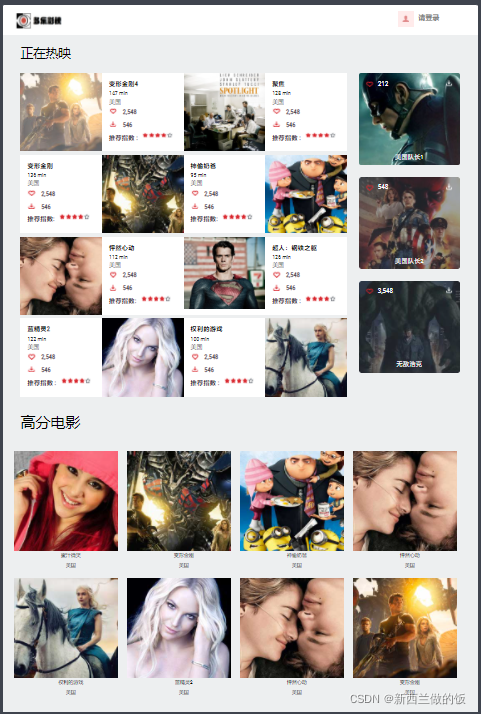
更多片源
代码详见源码
总结
本学期学习了php编程语言,并了解了与web交互相关的知识,学期末完成这个大作业,参考了网上的模板主要进行后台的编写,以及模板内容的填充。
代码模板参考:爱给网
本篇源码下载:xxlzdf-多乐影视电影网站