目录
报错
将vue项目在宝塔上部署,
当项目挂载到服务器上去,进行浏览器的访问,是能正常访问的,可是当我们在浏览器上进行刷新之后,浏览器会给我们返回一个404的页面。
解决方法
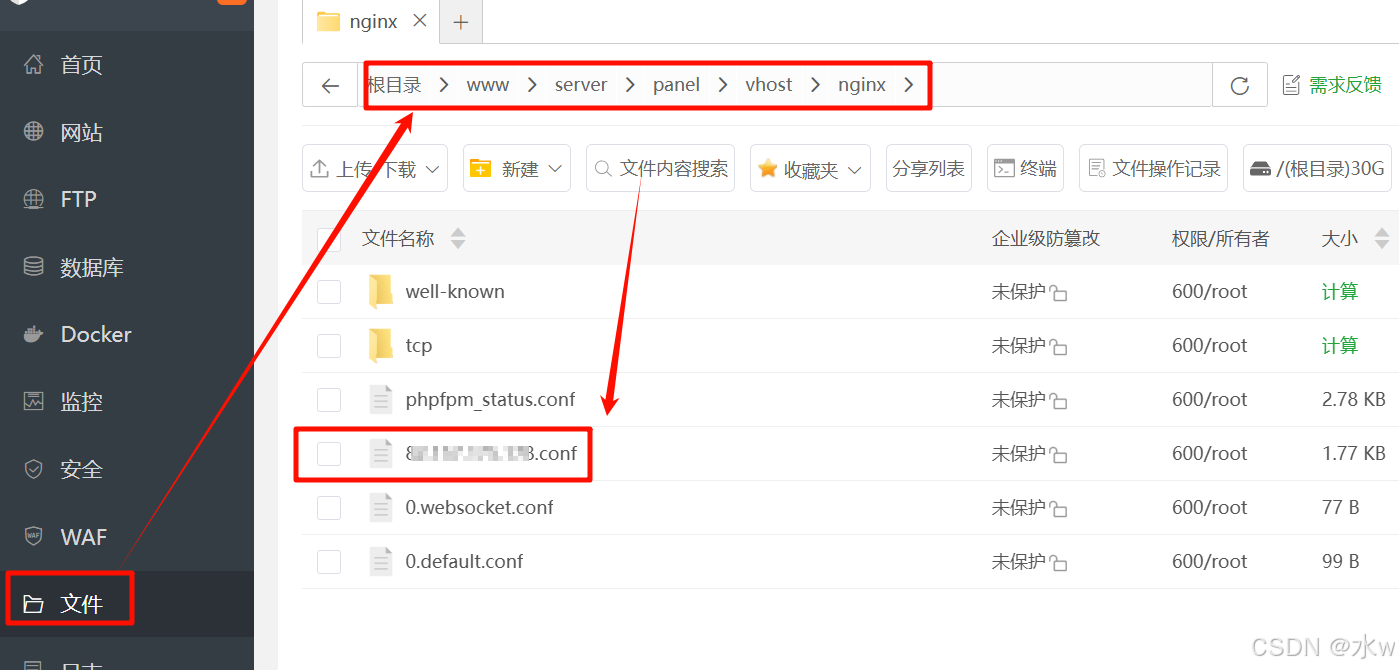
(1)找到nginx的配置文件的位置,
如图,下面这个xxxxx.conf就是我的前端访问路径xxxx所生成的配置文件,
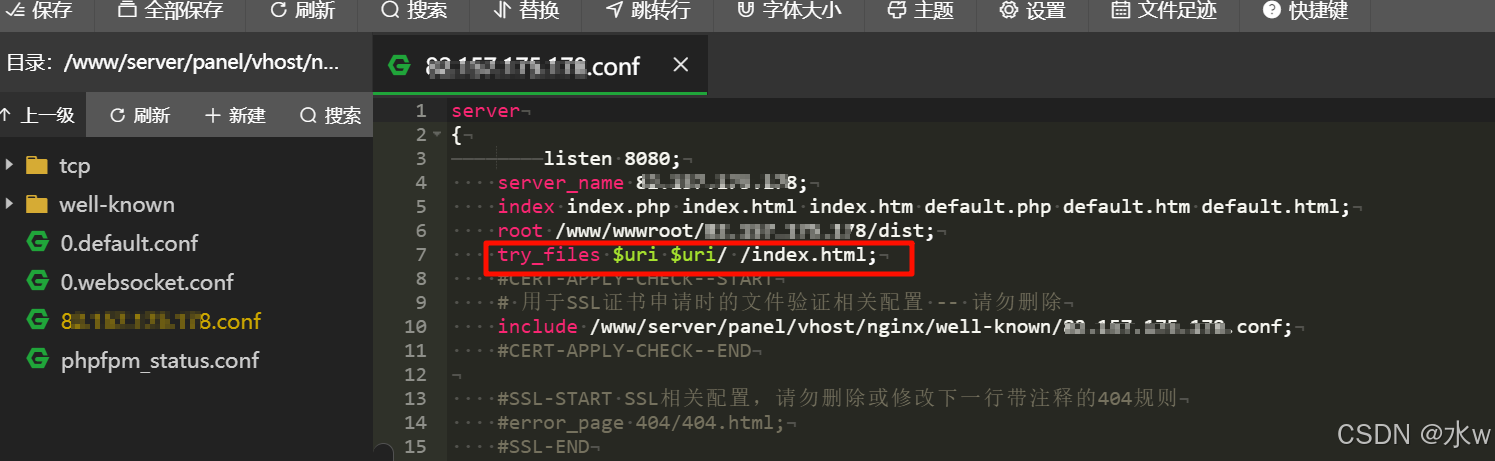
(2)编辑该文件,打开配置文件我们会看到下方的配置信息,
在配置信息中加入:
try_files $uri $uri/ /index.html;修改如下图所示,
(3) 修改完成,保存之后。
进入宝塔面板左侧的终端,输入下列命令,更新nginx,
sudo service nginx reload 然后,浏览器刷新后页面返回404问题解决了。
(4)我在宝塔中部署项目使用的是Nginx代理服务器,如果朋友们使用的是别的服务器运维面板或者是在终端进行的项目部署,解决的思路跟上述步骤差不多:找到相应项目的nginx配置文件,然后在配置中添加try_files $uri $uri/ /index.html;(可以解决vue或react框架的history路由模式报404或500问题),经过以上步骤就能解决刷新后跳转到404的问题了。