网页贪吃蛇@君山
html+css+js比较完整的简单贪吃蛇
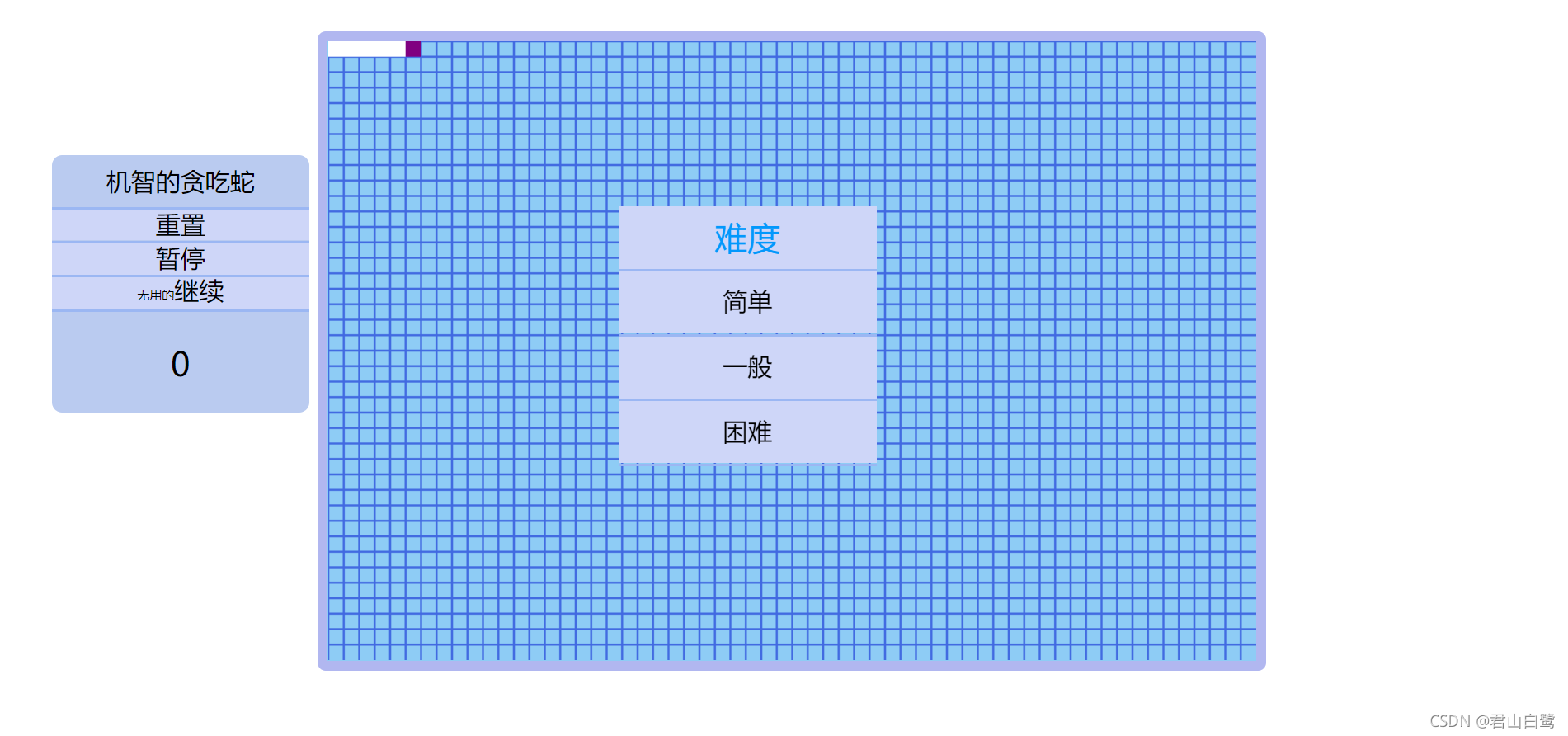
小菜鸡写的第一个完整地js小东西,参考的是大佬的贪吃蛇代码,然后在源代码的基础上完善的,添加了难度选择功能,蛇撞到自己也会死亡,蛇不能回头,有分数显示,可以重置和暂停,分数段分为0,30,100(玩到100有小惊喜hhhhhhhh)具体看代码吧,关键地方都写了注释,不懂的可以留言询问。
大佬代码:
链接: https://blog.csdn.net/bingocoder/article/details/85868814.
代码可直接复制使用
版本1:适合大屏幕电脑,小屏幕可能布局有问题建议运行下面第二个代码。 发现放两个版本的代码导致页面打开会卡住,还是只留下改进版的吧555
发现同学的小屏幕电脑会导致布局出现问题,小改了一下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>贪吃蛇</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
button {
/* 默认有灰色边框我们需要手动去掉 */
width: 100%;
height: 100%;
line-height: 100%;
font-size: 150%;
cursor: pointer;
border: 0;
outline: none;
background-color: rgb(206, 214, 248);
}
.map {
margin: 30px auto;
width: 900px;
height: 600px;
background: rgb(142, 204, 245);
border: 10px solid rgb(177, 183, 240);
border-radius: 8px;
}
.show {
float: left;
overflow: hidden;
/* 修改了一下,兼容一下小屏幕,因为懒得修改别的部分就偷懒用了百分比,大屏幕看效果就不太行了 */
margin: 10% 0 0 2%;
width: 10%;
height: 200px;
background-color: rgb(186, 203, 240);
border-radius: 10px;
text-align: center;
}
.show .choose {
padding: 0;
}
li {
list-style: none;
text-align: center;
}
.show .choose li {
height: 30px;
border-bottom: 3px solid rgb(155, 183, 243);
}
.show .choose ul #title{
height: 50px;
line-height: 50px;
font-size: 150%;
}
.show .score {
width: 100%;
height: 50px;
line-height: 50px;
font-size: 200%;
}
.Degree {
position: absolute;
left: 30%;
top: 200px;
width: 18%;
height: 250px;
z-index: 2;
}
.Degree .degree {
width: 100%;
height: 250px;
}
.Degree .degree li {
width: 100%;
height: 60px;
line-height: 60px;
border-bottom: 3px solid rgb(155, 183, 243);
}
.Degree .degree #dg {
font-size: 200%;
color: rgb(2, 152, 252);
background-color: rgb(206, 214, 248);
}
</style>
</head>
<body>
<div class="Degree">
<ul class="degree">
<li id="dg">难度</li>
<li id="d1"><button type="submit">简单</button></li>
<li id="d2"><button type="submit">一般</button></li>
<li id="d3"><button type="submit">困难</button></li>
</ul>
</div>
<div class="main">
<div class="show">
<div class="choose">
<ul>
<li id="title">机智的贪吃蛇</li>
<li><button type="submit" id="Reset">重置</button></li>
<li><button type="submit" id="Stop">暂停</button></li>
<li><button type="submit" id="Continue">
<span style="font-size:xx-small;">无用的</span>继续</button></li>
</ul>
</div>
<div class="score">
</div>
</div>
<div class="map">
<canvas id="canvas" height="600" width="900">
<!--贪吃蛇活动部分-->
</canvas>
</div>
</div>
<!--贪吃蛇js部分 -->
<script type="text/javascript">
//获取画布
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
//初始化蛇和食物,分数
var snake=[];
var snakeCount=6;
var foodx=0;
var foody=0;
var togo=3;//移动方向
var score=0;//分数
var flag=1;//是否死亡标记
var Sspeed=100;//速度
var x=1;//积分倍数
var Timer="初始化定时器";
//绘制地图
function drawtable(){
//画竖线
for(var i=0;i<60;i++){
ctx.strokeStyle="royalblue";
ctx.beginPath();
ctx.moveTo(15*i,0);
ctx.lineTo(15*i,600);
ctx.closePath();
ctx.stroke();
}
//画横线
for(var j=0;j<40;j++){
ctx.strokeStyle="royalblue";
ctx.beginPath();
ctx.moveTo(0,15*j);
ctx.lineTo(900,15*j);
ctx.closePath();
ctx.stroke();
}
//绘制蛇的身体
for(var k=0;k<snakeCount;k++){
ctx.fillStyle="#fff";
if(k==snakeCount-1){
ctx.fillStyle="purple";
}
ctx.fillRect(snake[k].x,snake[k].y,15,15);
}
//绘制食物
ctx.fillStyle="pink";
ctx.fillRect(foodx,foody,15,15);
ctx.fill();
}
//定义蛇的初始坐标
function start(){
snake=[];
snakeCount=6;
foodx=0;
foody=0;
togo=3;//移动方向
score=0;//分数
flag=1;//是否死亡标记
for(var k=0;k<snakeCount;k++){
snake[k]={x:k*15,y:0};
}
var Score=document.querySelector(".score");
Score.innerHTML=score;
drawtable();
addfood();
}
//随机生成食物函数
function addfood(){
//产生随机数
foodx=Math.floor(Math.random()*60)*15;
foody=Math.floor(Math.random()*40)*15;
//判断是否与蛇身体重合
for(var k=0;k<snakeCount;k++){
if(foodx==snake[k].x&&foody==snake[k].y){
addfood();
}
}
}
//判断键盘输入
function keydown(e){
//if语句判断输入方向的是否和当前前进方向相反
switch(e.keyCode){
case 37:{
if(togo!=3){
togo=1;
}
break;
}
case 38:{
if(togo!=4){
togo=2;
}
break;
}
case 39:{
if(togo!=1){
togo=3;
}
break;
}
case 40:{
if(togo!=2){
togo=4;
}
break;
}
case 65:{
if(togo!=3){
togo=1;
}
break;
}
case 87:{
if(togo!=4){
togo=2;
}
break;
}
case 68:{
if(togo!=1){
togo=3;
}
break;
}
case 83:{
if(togo!=2){
togo=4;
}
break;
}
default:break;
}
}
//吃到食物身体变长
function isEat(){
if(snake[snakeCount-1].x==foodx&& snake[snakeCount-1].y==foody){
addfood();
snakeCount++;
score=score+10*x;
snake.unshift({x:-15,y:-15});
var Score=document.querySelector(".score");
Score.innerHTML=score;
}
}
//移动部分
function move(){
switch(togo){
//左
case 1:snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y});break;
//上
case 2:snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y-15});break;
//右
case 3:snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y});break;
//下
case 4:snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y+15});break;
//此处不可删除!!!!!!!!
//初始状态无操作时默认往右移动
default:snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y});
}
//删除数组第一个元素,即蛇尾
snake.shift();
//清除画布重新绘制
ctx.clearRect(0,0,900,600);
isEat();
isDead();
drawtable();
}
//判断是否结束游戏
function isDead(){
//暂停判断
console.log(flag);
var Stop=document.querySelector("#Stop");
Stop.onclick=function(){
alert("目前您的得分是"+score+"\n点击确认继续游戏");
} //没什么用的继续判断
var Continue=document.querySelector("#Continue");
Continue.onclick=function() {
flag=1;
}//重置
var reset=document.querySelector("#Reset");
reset.onclick=function() {
flag=-1;
//isDead();
}
if(snake[snakeCount-1].x>885||snake[snakeCount-1].y>585
||snake[snakeCount-1].x<0||snake[snakeCount-1].y<0){
flag=0;
}
if(flag<=0){
clearInterval(Timer);
x=0;
if(flag==0){
if(score==0){
alert("太遗憾了,您的得分是"+score);
}
else if(score<100){
alert("太棒了,您的得分是"+score);
}
else{
alert("绝了,您的得分居然是"+score+"!\n❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀");
}
}
Choose();
start();
setMove();//setInterval(move, 500-Sspeed);
drawtable();
}
}
function setMove(){
if(x!=0){
//非防止清除时的定时器不是这个一个,提前定义全局变量Timmer
//清除定时器clearInterval(Timer);
//setInterval会导致加速问题,最好使用setTimeout
Sspeed=250-Sspeed;
Timer=setInterval(move,Sspeed);
}
// function timeoutt(){
// if(flag!=0&&x!=0){
// move();
// setTimeout(timeoutt,(500-Sspeed) );
// }
// }
}
//为键盘按下赋值
document.onkeydown=function(e){
keydown(e);
}
function Choose(){
Sspeed=100;
x=0;
flag=1;
var degree=document.querySelector(".degree");
var button=degree.querySelectorAll("button");
var Degree=document.querySelector(".Degree");
Degree.style.left="40%";
//方法1.此处可直接用let,避免用var
for(let i=0;i<button.length;i++){
//方法2.需提前存入i的值,否则点击出现的是最后总数量+1
//button[i].setAttribute('i',i+1);
//x=this.getAttribute('i');
button[i].onclick=function(){
//console.log(i);//测试
x=i+1;
Sspeed=Sspeed*(i);
Degree.style.left="-999px";
start();
setMove();
drawtable();
}
}
}
//加载动画
window.onload=function(){
Choose()
start();
setMove();//setInterval(move, 500-Sspeed);
drawtable();
//Choose();
}
</script>
</body>
</html>