一、变量
变量是计算机中用来存储数据的“容器”,通俗的理解变量就是使用【某个符号】来代表【某个具体的数值】(数据)
声明:声明(定义)变量有两部分构成:关键字 变量名
JavaScript 使用关键字 let 和 var 来声明(定义)变量:
let注意事项
- 不允许重复声明
- 只能在块级作用域内使用
- 不存在变量提升,必须声明变量之后才能使用,不然会报Uncaught ReferenceError错误
- JavaScript 中内置的一些关键字不能被当做变量名
var注意事项
- 允许重复声明
- 可以在任意位置使用
- 可以在声明语句之前使用
大部分情况使用 let 和 var 区别不大,但是 let 相较 var 更严谨,因此推荐使用 let
关于变量的名称(标识符):
- 只能是字母、数字、下划线、$,且不能能数字开头
- 字母区分大小写,如 Age 和 age 是不同的变量
- JavaScript 内部已占用于单词(关键字或保留字)不允许使用,name最好也不要使用
关键字是指 JavaScript 内部使用的词语,如 let 和var
保留字是指 JavaScript 内部目前没有使用的词语,但是将来可能会使用词语
这里有两个概念,变量提升和作用域。
变量提升:
JS是顺序执行的,但是
- 在执行过程中,若使用了未声明的变量,那么 JavaScript 执行会报错。
- 在一个变量定义之前使用它,不会出错,但是该变量的值会为 undefined,而不是定义时的值。
- 在一个函数定义之前使用它,不会出错,且函数能正确执行。
变量提升,是指在 JavaScript 代码执行过程中,JavaScript 引擎把变量的声明部分和函数的声明部分提升到代码开头(作用域顶部)的行为。变量被提升后,会给变量设置默认值,这个默认值就是我们熟悉的 undefined。只有声明本身会被提升,初始化或赋值操作不会被提升。使用 let 和 const 声明的变量也会有一种提升的行为,但它们被限制在块级作用域中,并不会在声明之前就可以访问,这种情况通常被称为“暂时性死区”(Temporal Dead Zone, TDZ)
JS编译:
- 当 JavaScript 执行全局代码的时候,会编译全局代码并创建全局执行上下文,而且在整个页面的生存周期内,全局执行上下文只有一份。
- 当调用一个函数的时候,函数体内的代码会被编译,并创建函数执行上下文,一般情况下,函数执行结束之后,创建的函数执行上下文会被销毁。
- 当使用 eval 函数的时候,eval 的代码也会被编译,并创建执行上下文。
输入一段代码,经过编译后,会生成两部分内容:执行上下文(Execution context)和可执行代码。然后JavaScript 引擎开始执行“可执行代码”,按照顺序逐行执行。
上面又提到执行上下文,JavaScript 引擎利用栈(先进后出)的结构来管理执行上下文。
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
作用域:
在JavaScript中,作用域定义了变量和函数的可见性和生命周期。根据不同的作用域规则,JavaScript的作用域可以分为全局作用域、函数作用域和块级作用域。
- 全局作用域:在JavaScript中,全局作用域包含了所有不在函数内部或块级作用域中声明的变量和函数。这些变量在代码的任何地方都可被访问和修改,它们的生命周期伴随着整个脚本的执行周期。
- 函数作用域:函数作用域是指在函数内部声明的变量和函数,这些变量只能在函数内部访问和操作。每当函数被调用时,就会为该函数创建一个新的作用域。
- 块级作用域:ES6引入了
let和const关键字,它们提供块级作用域。块级作用域是指包括在大括号{}中的区域,例如在循环、条件判断等语句中。
作用域链
当代码中出现变量查找时(尤其是在嵌套函数中),JavaScript会首先在当前作用域中查找该变量。如果没有找到,它会沿着作用域链向上查找,直到全局作用域。如果在全局作用域中也未找到该变量,则会抛出引用错误。作用域链就是采取就近原则的方式来查找变量最终的值。
二、数据类型
JavaScript 规定了七种数据类型:未定义(Undefined)、空(Null)、数字(Number)、字符串(String)、布尔值(Boolean)、符号(Symbol)、任意大整数(BigInt)、对象(Object)。变量的数据类型可以使用 typeof操作符来查看。
1.简单数据类型(值类型)
| 简单数据类型 | 说明 | 默认值 | typeof 返回值 |
|---|---|---|---|
| Number | 数字型,浮点类型,双精度64位 | 0 | “number” |
| Boolean | 布尔值 | true false | “boolean” |
| String | 字符串 | “” | “string” |
| Undefined | 变量只实名还没有赋值 | undefined | “undefined” |
| Null | 空值,是object类型 | null | “object” |
| Symbol | ES6之后有的,符号类型 | 每个符号都是全局唯一的。主要用于创建不可变的、唯一的属性名。 | “symbol” |
| BigInt | 它可以表示任意大小的整数 | 在整数末尾添加 n 或调用 BigInt() 函数创建 | “bigint” |
Undefined:
Undefined 类型表示未定义,它的类型只有一个值,就是 undefined。任何变量在赋值前是 Undefined 类型、值为 undefined,可以用全局变量 undefined 来表达这个值。表示值缺失.
通过 void 表达式来得到 undefined 值:void 0
Null:
Null 数据类型和 Undefined 类似,只有一个值 null,表示变量被置为空对象,而非一个变量最原始的状态。null 是 JavaScript 保留关键字,而 undefined 只是一个常量。也就是说可以声明名称为 undefined 的变量,但将 null 作为变量使用时则会报错。表示对象缺失。typeof null = ‘object’
Number:
数字型包含整数、小数、正数、负数。typeof n = number
- 最大值 Number.MAX_VALUE,比最大值大就是无穷大 Infinty
- 最小值 Number.MIN_VALUE,比最小值小就是无穷小 -Infinty
- 非数字 NaN
Number.isNaN()判断是否非数字,NaN(“Not a Number”)是一个特殊种类的数字值,当算术运算的结果不能表示为数字时,通常会遇到它。它也是 JavaScript 中唯一不等于自身的值。 - 非整数的 Number 类型无法用
==或者===来比较,而是Math.abs(0.1 + 0.2 - 0.3) <= Number.EPSILON
字符串:
通过单引号(‘’) 、双引号(“”)或反引号包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。typeof s = string。JavaScript 字符串是不可变的,使用串联运算符(+)或 concat() 将两个字符串串联。使用 substring() 获取原始字符串的子字符串。
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已
- 必要时可以使用转义符 \,输出单引号或双引号
- length可以显示字符串长度
- 字符串的拼接,字符串 + 任意类型 = 字符串
布尔型:
表示肯定或否定时在计算机中对应的是布尔类型数据,有两个固定的值 true 和 false,表示肯定的数据用 true,表示否定的数据用 false。
Symbol:
Symbol 是 ES6 中引入的新数据类型,它表示一个唯一的常量,通过 Symbol 函数来创建对应的数据类型,创建时可以添加变量描述,该变量描述在传入时会被强行转换成字符串进行存储:每个通过 Symbol() 函数创建的 Symbol 值都是唯一的,这意味着即使使用相同的字符串作为描述,每次调用 Symbol() 也会返回一个新的 Symbol。Symbol 可以用作对象的属性名,这样即使属性名相同,由于 Symbol 值的唯一性,也不会发生冲突。Symbol 是一种唯一并且不可变的原始值,并且可以用作对象属性的键。
弱类型:
这意味着当运算涉及不匹配的类型时,它允许隐式类型转换,而不是抛出类型错误。
2.Object
对象是指内存中的值,这块内存可能被标识符引用。在 JavaScript 中,对象是唯一可变的值。事实上,函数也是具有可调用这个额外能力的对象。
在 JavaScript 中,对象可以被看作是一个属性的集合。用对象字面量语法会初始化一组有限的属性;然后,可以添加和移除属性。对象属性等价于键值对。属性键要么是字符串,要么是 symbol。当其他类型(如数字)用于索引对象时,值会隐式地转化为字符串。属性值可以是任何类型的值,包括其他对象,从而可以构建复杂的数据结构。
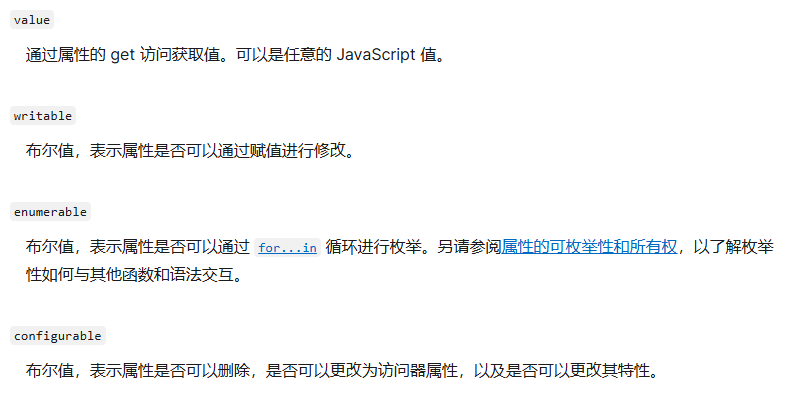
有两种类型的对象属性:数据属性和访问器属性。每个属性都有对应的特性。每个特性由 JavaScript 引擎进行内部访问,但是你可以通过 Object.defineProperty() 设置它们,或通过 Object.getOwnPropertyDescriptor() 读取它们。你可以在 Object.defineProperty() 页面阅读更多有关各种细微差别的信息。
- 数据属性:数据属性将键与值相关联。
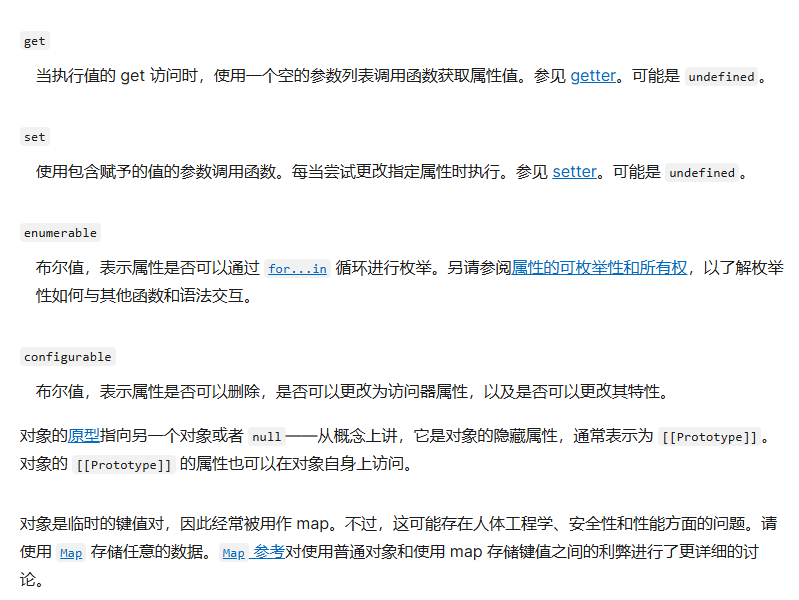
- 访问器属性:将键与两个访问器函数(get 和 set)相关联,以获取或者存储值。(Getter、Setter)
可以使用Object.defineProperty()方法来修改属性的特性或创建具有特定特性的新属性.
属性的继承:
JavaScript对象属性可以从原型链中继承。如果你访问一个对象的属性,JavaScript会首先在对象本身上查找这个属性。如果没有找到,它会沿着原型链向上查找,直到找到为止或达到原型链的顶端。
3.强制类型转换
原始值强制转换
原始值强制转换过程用于得到期望的原始值,但对实际的类型应该是什么并没有强烈的偏好。通常情况下可以接受 string、number 或 BigInt。例如:
Date() 构造函数,当它收到一个不是 Date 实例的参数时——字符串表示日期字符串,而 number 表示时间戳。
+ 运算符——如果某个操作数是字符串,执行字符串串联;否则,执行数字相加。
== 运算符——如果某个操作数是原始值,而另一个操作数是对象(object),则该对象将转换为没有首选类型的原始值。
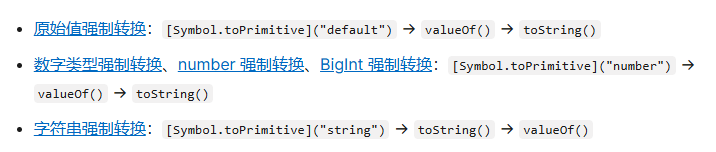
如果值已经是原始值,则此操作不会进行任何转换。对象将依次调用它的 Symbol.toPrimitive()(将 default 作为 hint 值)、valueOf() 和 toString() 方法,将其转换为原始值。注意,原始值转换会在 toString() 方法之前调用 valueOf() 方法,这与 number 强制转换的行为相似,但与字符串强制转换不同。
Symbol.toPrimitive() 方法,如果存在,则必须返回原始值——返回对象,会导致 TypeError。对于 valueOf() 和 toString(),如果其中一个返回对象,则忽略其返回值,从而使用另一个的返回值;如果两者都不存在,或者两者都没有返回原始值,则抛出 TypeError。
数字类型强制转换
有两种数字类型:Number 和 BigInt。有时候,JavaScript 语言期望使用 number 或 BigInt(例如 Array.prototype.slice(),其中索引必须是 number);其他时候,它可能容忍并且根据操作数的类型执行不同的运算。
数字类型强制转换与 number 强制转换几乎相同,只是 BigInt 会按原样返回,而不是引起 TypeError。强制数字类型转换用于所有算术运算,因为它们重载了 number 和 BigInt 类型。唯一例外的是一元加,它总是实施 number 强制转换。
4.原型链与继承
在编程中,继承是指将特性从父代传递给子代,以便新代码可以重用并基于现有代码的特性进行构建。JavaScript 使用对象实现继承。每个对象都有一条链接到另一个称作原型的对象的内部链。该原型对象有自己的原型,依此类推,直到原型是 null 的对象。(原型链末端的原型是 null)根据定义,null 没有原型,并作为这条原型链中最后的一环。在运行时修改原型链的任何成员、甚至是换掉原型都是可能的。
基于原型链的继承
继承属性:
JavaScript 对象是动态的属性(称为自有属性)“包”。JavaScript 对象有一条指向原型对象的链。当试图访问对象的属性时,不仅在该对象上查找属性,还会在该对象的原型上查找属性,以及原型的原型,依此类推,直到找到一个名字匹配的属性或到达原型链的末尾。
继承“方法”:
JavaScript 中定义“方法”的形式和基于类的语言定义方法的形式不同。在 JavaScript 中,对象可以以属性的形式添加函数。继承的函数与其他属性一样,包括属性遮蔽(在这种情况下,是一种方法重写的形式)。
当执行继承的函数时,this 值指向继承对象,而不是将该函数作为其自有属性的原型对象。
算了后面专题学吧。。。