一、准备项目
这里我已经创建好vite+vue3 项目模板了,需要可以直接克隆下来,进行下面步骤。
vite-commit:点击跳转GitHub
二、安装
下载依赖
yarn add cesium vite-plugin-cesium vite -D
或者用npm
npm i cesium vite-plugin-cesium vite -D
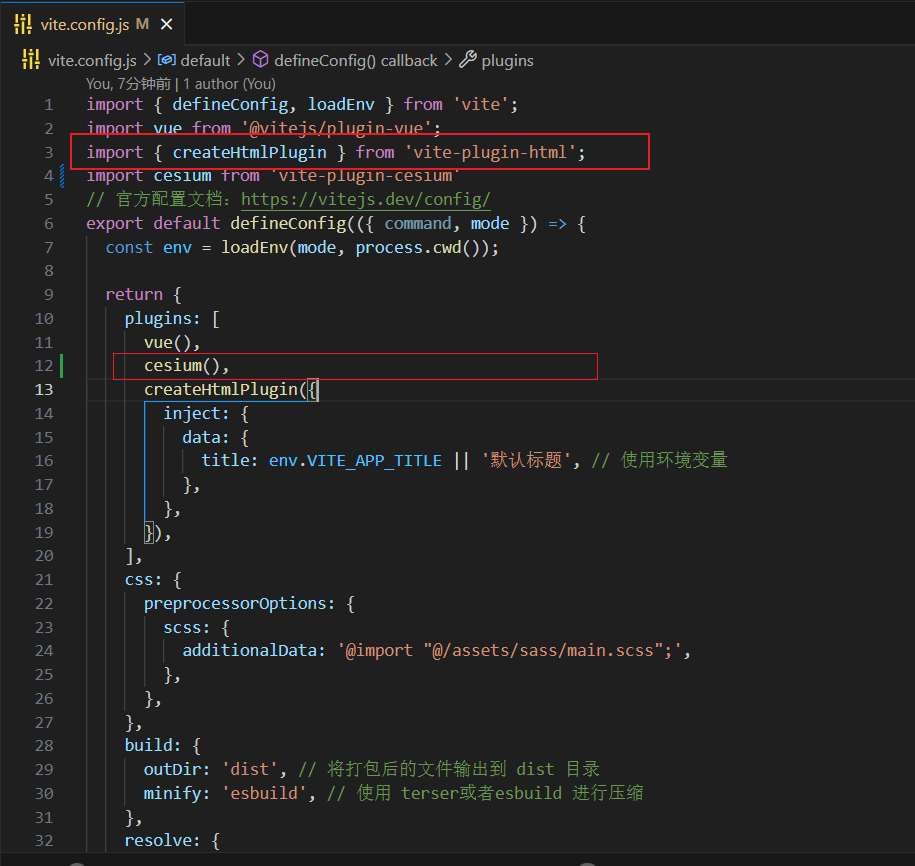
修改vite.config.js
引入:import cesium from 'vite-plugin-cesium'
并在plugins中添加。
修改完后配置如图
三、修改App.vue
这里做的是演示,直接复制粘贴就好
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import { onMounted } from "vue";
import * as Cesium from "cesium";
onMounted(() => {
const viewer =new Cesium.Viewer("cesiumContainer")
})
</script>
<style>
#app {
width: 100%;
height: 100%;
font-family: sans-serif;
text-align: center;
}
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
四、启动项目
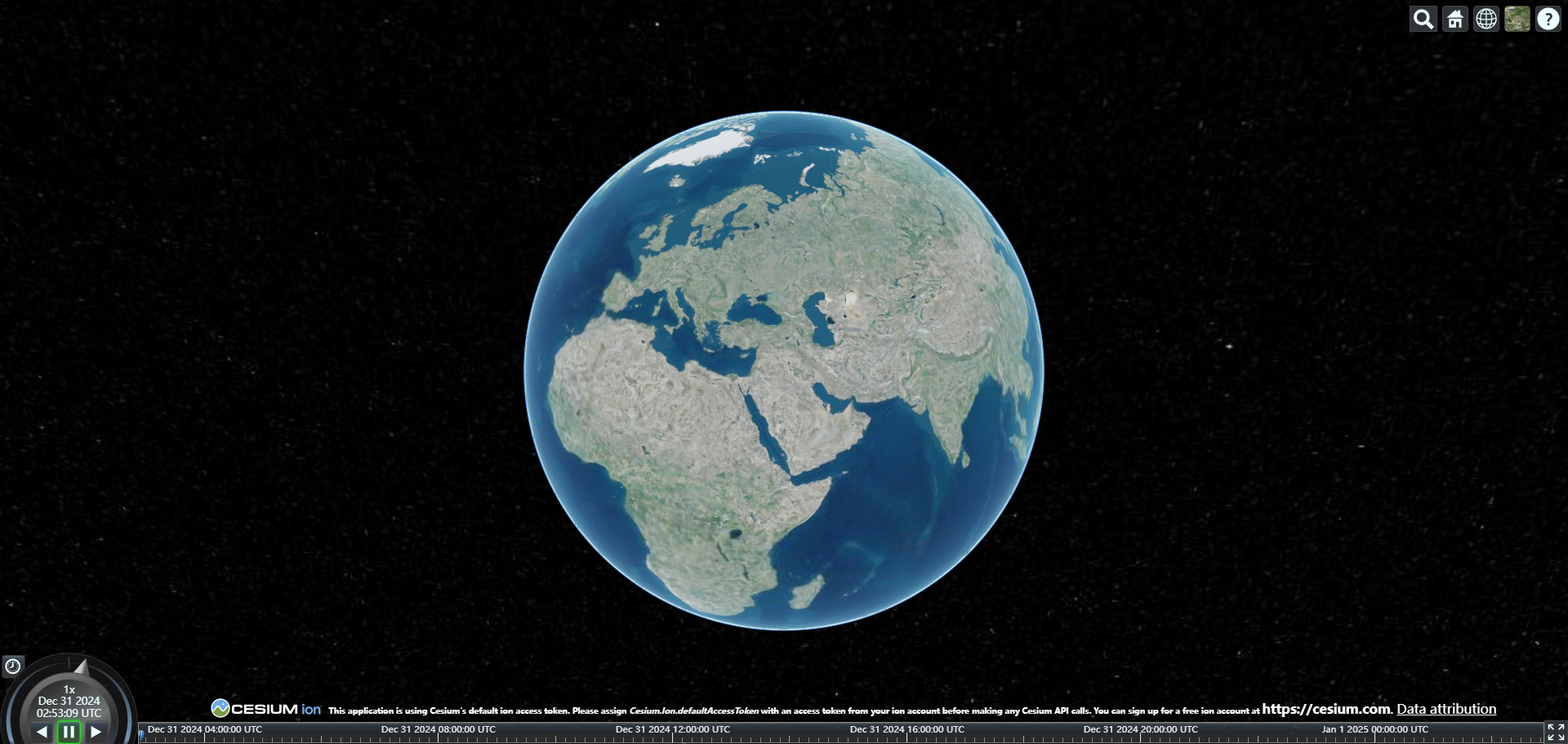
通过命令启动项目,访问页面就得到了下图
注意:这里打开控制台发现有个报错
参考文章:cesium(一)vite环境搭建
hook-exec.js:1 Blocked script execution in 'about:blank' because the document's frame is sandboxed and the 'allow-scripts' permission is not set.
这个错误提示是沙箱iframe不允许使用js,这里禁用禁用infobox信息面板。
解决: 修改App.vue 代码
const viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,
});
刷新页面发现报错没有了。
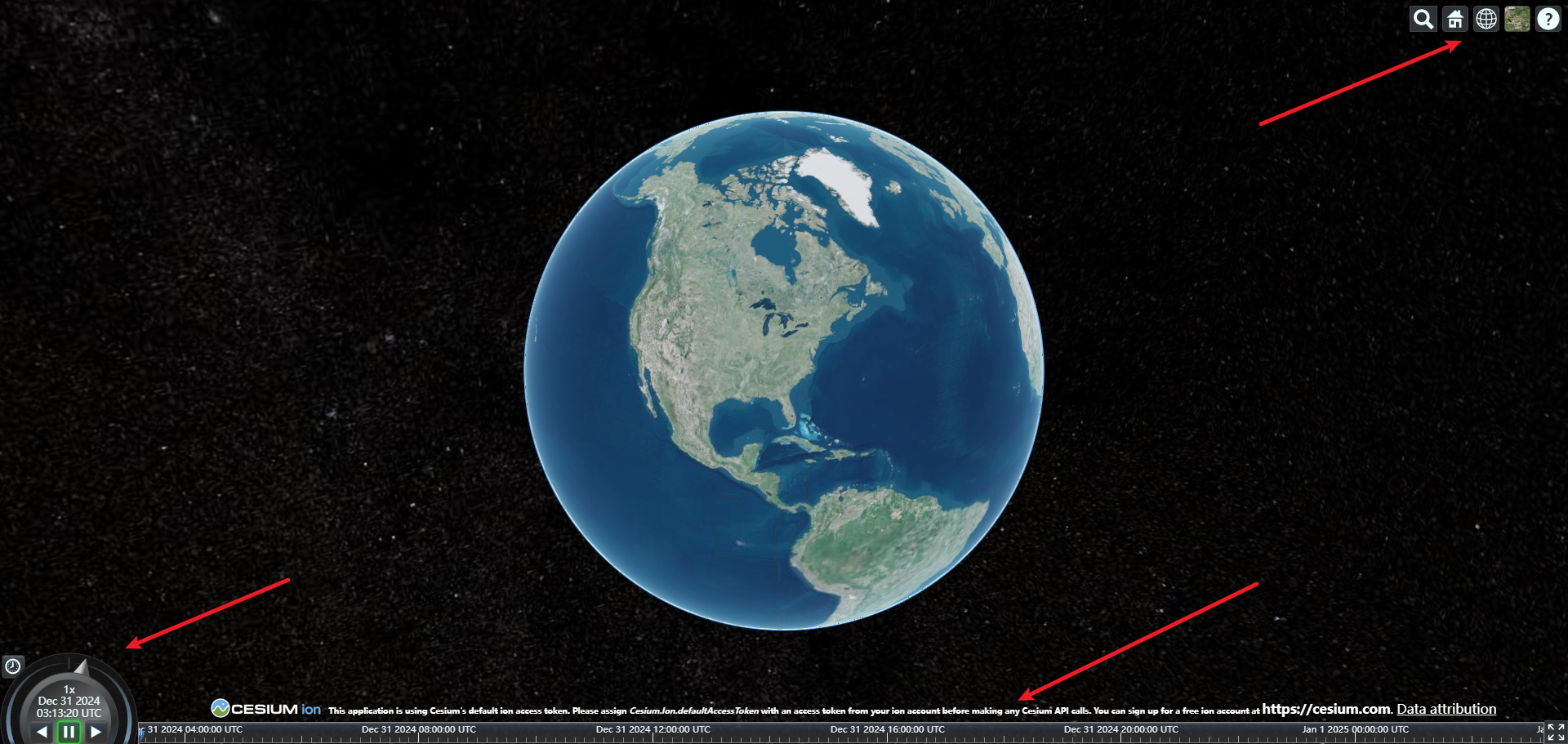
五、消除控件
可以看到初始界面有许多控件,下面我们来隐藏这些控件:
参考文章:
使用Vite快速搭建Cesium三维地图应用项目
cesium(一)vite环境搭建
Cesium在vue3中的安装、使用
每个属性具体作用参考表格。
修改完后的App.vue代码
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import { onMounted } from "vue";
import * as Cesium from "cesium";
const initalize = async () => {
const viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,
geocoder: false,
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false,
navigationHelpButton: false,
animation: false,
timeline: false,
fullscreenButton: false,
vrButton: false,
});
viewer._cesiumWidget._creditContainer.style.display = "none"; //取消版权信息
};
onMounted(() => {
initalize();
});
</script>
<style>
#app {
width: 100%;
height: 100%;
font-family: sans-serif;
text-align: center;
}
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
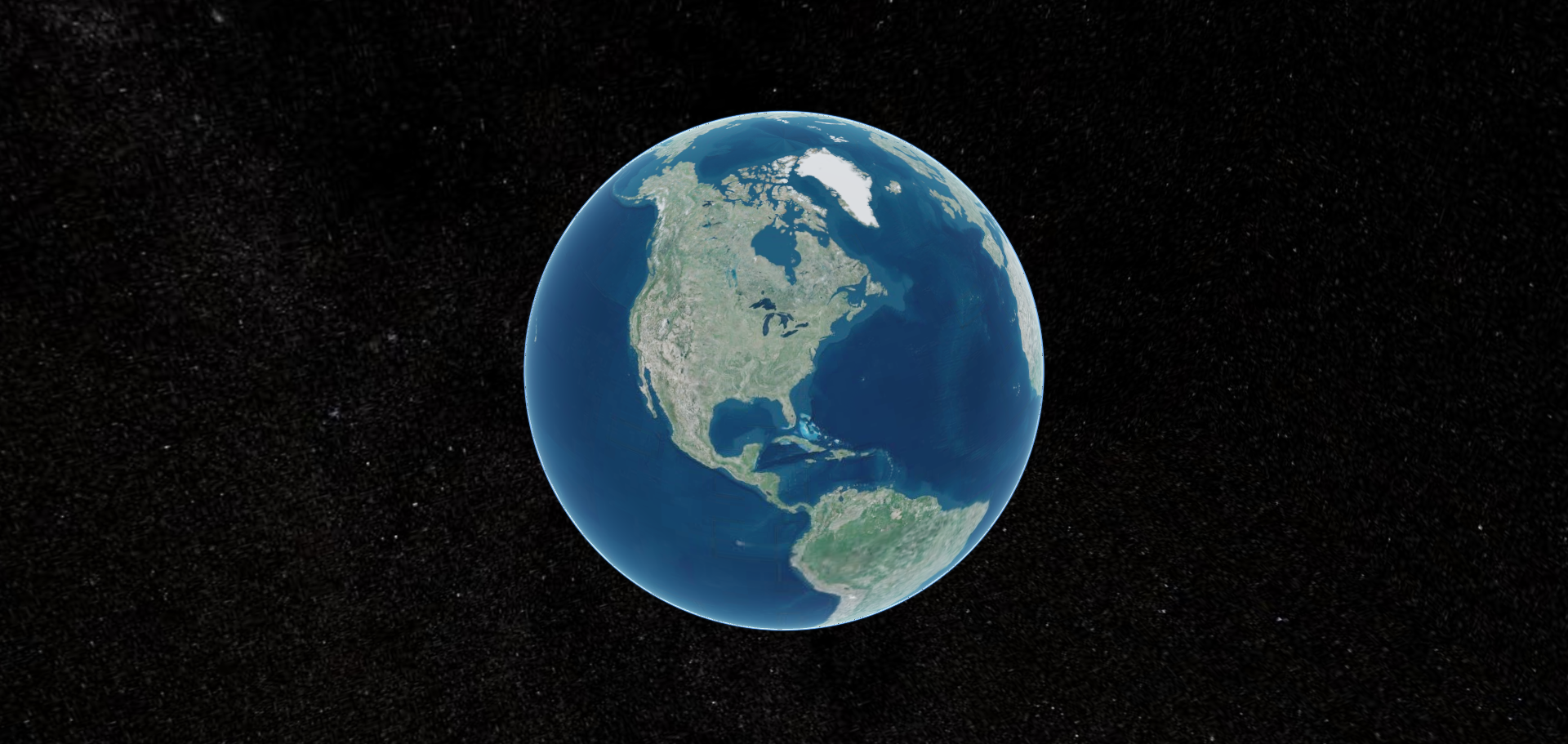
修改完后得到一个干净的页面
六、修改底图
我们来改一下底图,这里默认是bing地图,但我个人还是比较喜欢国产的天地图:
天地图服务cesium中有两种API可以调用: WebMapTileServiceImageryProvider和 UrlTemplateImageryProvider
改写App.vue方法:
完整代码
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import { onMounted } from "vue";
import * as Cesium from "cesium";
const initalize = async () => {
const viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,
geocoder: false,
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false,
navigationHelpButton: false,
animation: false,
timeline: false,
fullscreenButton: false,
vrButton: false,
});
viewer._cesiumWidget._creditContainer.style.display = "none"; //取消版权信息
const imageLayers = viewer.scene.imageryLayers;
imageLayers.remove(imageLayers.get(0)); //移除默认影像图层
const TDTTK = ""; //填入你自己的天地图Key
// 天地图影像
const tdtLayer = new Cesium.WebMapTileServiceImageryProvider({
url: `http://t0.tianditu.com/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={TileMatrix}&TILEROW={TileRow}&TILECOL={TileCol}&tk=${TDTTK}`,
layer: "tdt",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "w",
maximumLevel: 18,
show: false,
});
viewer.imageryLayers.addImageryProvider(tdtLayer);
// 天地图注记
const tdtAnnotionLayer = new Cesium.WebMapTileServiceImageryProvider({
url: `http://t0.tianditu.com/cia_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={TileMatrix}&TILEROW={TileRow}&TILECOL={TileCol}&tk=${TDTTK}`,
layer: "tdtAnno",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "w",
maximumLevel: 18,
show: false,
});
viewer.imageryLayers.addImageryProvider(tdtAnnotionLayer);
};
onMounted(() => {
initalize();
});
</script>
<style>
#app {
width: 100%;
height: 100%;
font-family: sans-serif;
text-align: center;
}
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
代码中提到的天地图key要去官网申请,网址:点击跳转天地图
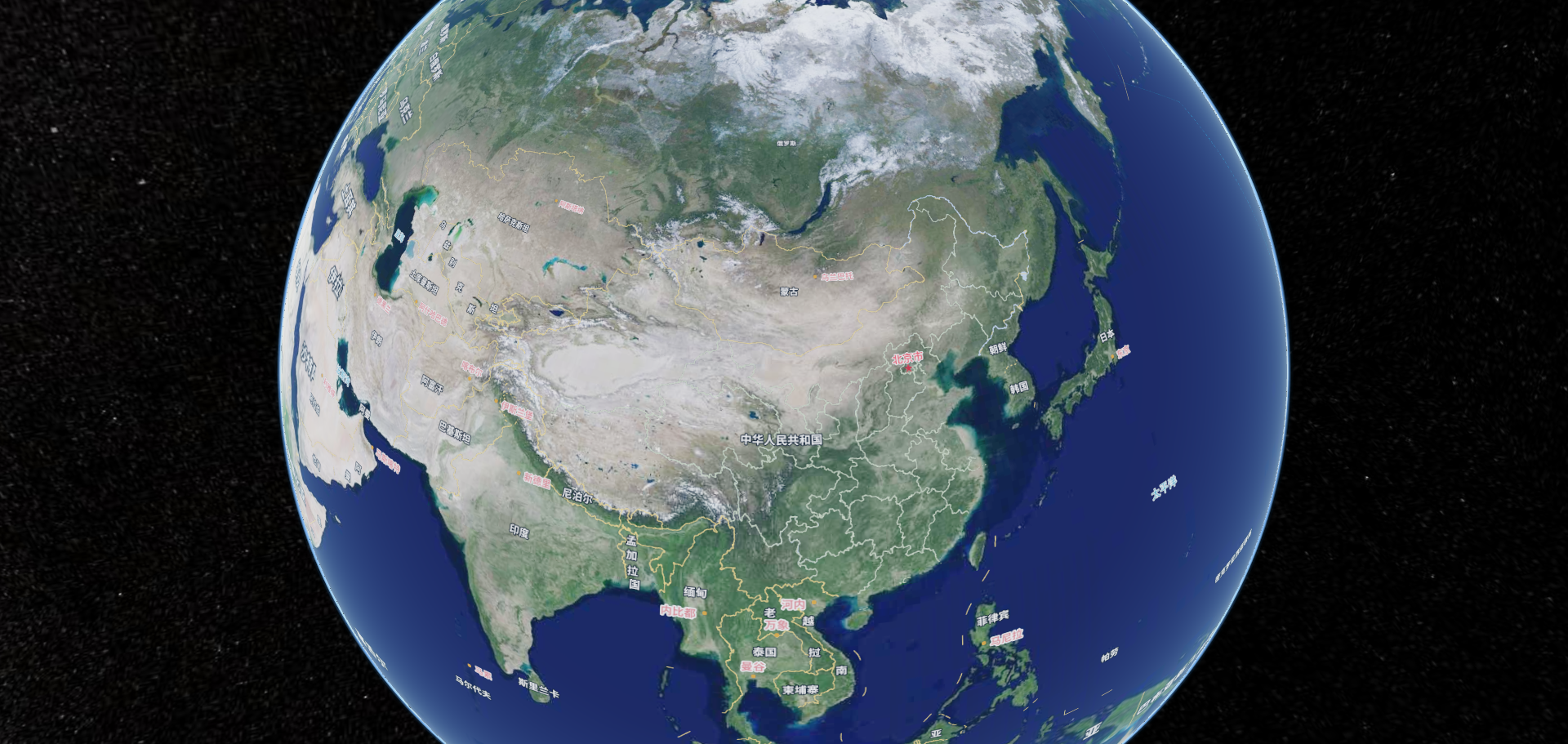
申请完后将key粘贴进去,刷新页面得到一个中文地图
ok,一个基本的cesium项目就创建好了,后面我还会更新更多关于cesium知识,敬请关注。