JavaWeb
1、基本概念
1.1、前言
web开发
- web,网页的意思
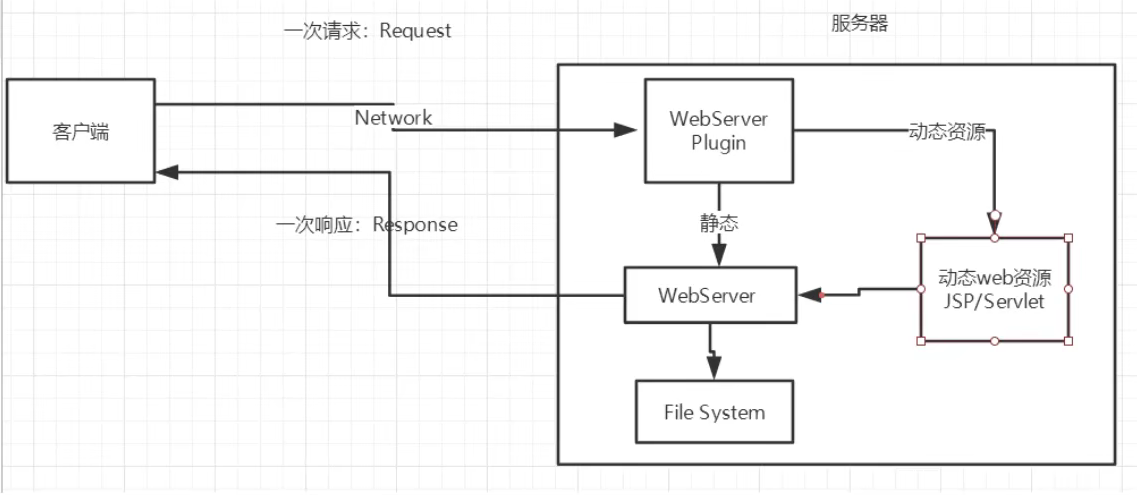
- 静态web
- HTML、CSS
- 提供给所有人看的数据始终不变
- 动态WEB
- 提供给所有人看的数据始终会发证变化,每个人在不同的时间,地点看到的信息各不相同
- 技术栈:Servlet/JSP,ASP,PHP
在Java中,动态WEB资源开发的技术统称为JAVAWEB
1.2、web的应用程序
web应用程序,可以提供浏览器访问的程序包含的部分
- HTML、CSS、JS
- JSP、Servlet
- Java
- jar包
- 配置文件(properties)
1.3、静态web
- 静态页面的缺点
- Web页面无法更新动态,所有的用户看到的都是一个页面
- 轮播图、点击特效、伪动态
- JavaScript(最常用)
- VBScript
- 无法与数据库进行交互(数据无法持久化用户无法交互)
- Web页面无法更新动态,所有的用户看到的都是一个页面
1.4、动态Web
页面会动态展示,“web的页面展示的效果因人而异“。
缺点:
- 加入服务器的动态web的资源出现了错误,我们需要重新编写我们的后台程序
- 停机维护
优点:
- web页面可以动态的更新,每个用户所看到的页面不是一个页面
- 它可以与数据库进行交互,保证数据的持久化。
2、web服务器的讲解
2.1、常见的web服务器
-
ASP
-
微软开创的变成语言,在HTML语句中添加java代码
-
<% java代码%>
-
-
PHP
- 优点:运行速度快,性能好,跨平台、代码简洁。
- 缺点:不适合大型的项目开发,无法承受大量的数据。
-
JSP/Servlet JSP的本质是Servlet
- 优点:可以承载三高,高并发、高可用、高性能。
了解:B/S 浏览器/服务器 C/S 客户端/服务器
2…2、web服务器
- IIS
- tomcat
Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 规范。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。实际上Tomcat是Apache 服务器的扩展,但运行时它是独立运行的,所以当你运行tomcat 时,它实际上作为一个与Apache 独立的进程单独运行的。
诀窍是,当配置正确时,Apache 为HTML页面服务,而Tomcat 实际上运行JSP 页面和Servlet。另外,Tomcat和IIS等Web服务器一样,具有处理HTML页面的功能,另外它还是一个Servlet和JSP容器,独立的Servlet容器是Tomcat的默认模式。不过,Tomcat处理静态HTML的能力不如Apache服务器。目前Tomcat最新版本为10.0.5**。**
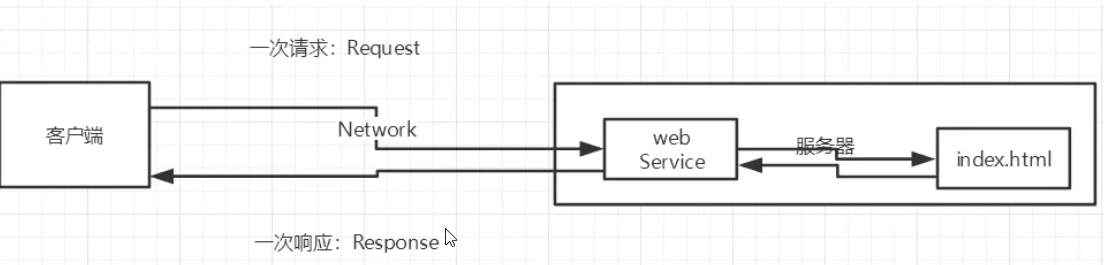
作用:是一种被动操作,处理一些客户端的请求并进行返回请求
3、Tomcat
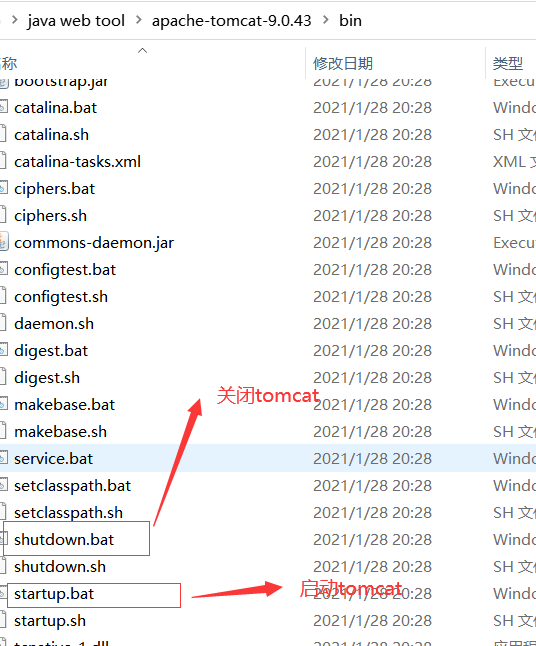
3.1、Tomcat的安装和配置
注:在tomcat中常见的问题
- java环境变量配置存在问题,出现闪退现象
- 出现闪退还可能是自己点电脑的兼容性问题
- tomcat的中文乱码问题
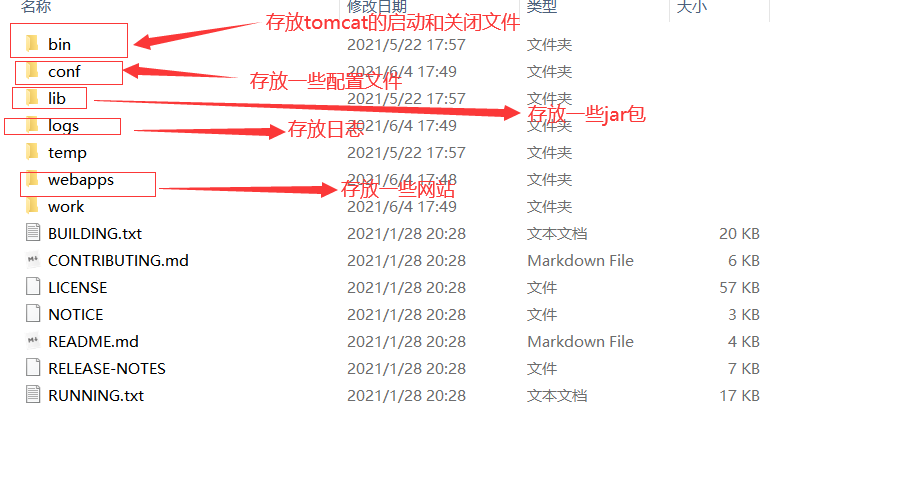
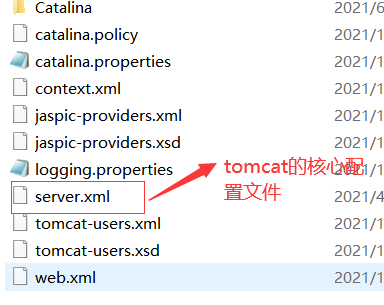
3.2、tomcat的文件配置问题
注:在tomcat中其主要的核心配置文件在conf文件夹下的server.xml文件中
其可以配置端口号,可以配置主机的名称。
https的端口号默认是443
mysql的端口号默认是3306
http的端口号默认的是80
- 其默认的主机名为local hos t->127.0.01
- 默认的网站的存放位置是:webapp
高难度面试题
请你谈谈网站是如何让访问的
-
输入一个域名;点击回车
-
检查本机的hosts文件夹下是否有这个域名的映射
-
如果有,返回对应的IP地址
-
如果没有,去DNS服务器上去寻找(全世界的域名都在上边)
4.配置环境变量
3.3、发布一个外部网站
将自己写的网页放在tomcat中的webapp的文件下便可以进行访问
一个网站应该有的结构
--webapps:tomcat服务器中的web目录
-Root
-网站的项目名称
-WEB-INF
-classes:java程序
-lib:web应用所依赖的jar包
-web.xml网站的配置文件
-index.html 默认的首页
-static
-css
-style.-css
-js
-img
4、HTTP
4.1、HTTP的定义
http(超文本传输协议),是一个简单的请求-响应协议,通常运行在TCP上
- 超文本:html,字符串
- 超文本:图片、音乐、定位、视频…
4.2、两个时代
- http1.0
- HTTP/1.0:代表客户端与web服务器连接后,只能获得一个web资源,断开连接
- http2.0
- HTTP/1.1:代表客户端与web服务器连接后,可以获得多个web资源,断开连接
4.3、Http请求
- 客户端发送请求(Request)到服务器
-
请求行
- 请求行中的请求方式:GET
- 请求方式:GET 、POST
- get:请求能够携带的参数比较的少,大小有限制,会在浏览器的URL地址栏显示数据的内容,不安全但是高效
- post:请求能够携带的参数没有限制,大小没有限制,不会在浏览器的URL地址栏显示数据的内容,安全但是不高效
2.消息头
Accept:告诉浏览器所支持的数据类型 Accept-Encoding:表示浏览器支持的编码格式 GBK UTF-8 GB2312 ISO8859-1 Accept-Language:告诉浏览器的语言环境 Cache-Control:缓存控制 Connection:告诉浏览器请求断开还是保持连接 Host:表示主机.....
4.4、Http相应
服务器–响应–客户端
1、 响应体
Accept:告诉浏览器所支持的数据类型
Accept-Encoding:表示浏览器支持的编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language:告诉浏览器的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器请求断开还是保持连接
Host:表示主机.....
Refresh:告诉客户端,多久刷刷一次
Location:让网页重定向
2、响应状态码(重点)
200:代表相应成功
3xx:请求重定向
- 重定向的定义:你重新到我给你的新位置去
404:找不到资源
- 资源不存在
5xx:服务器代码错误 500(最为常见)
502:网关错误
常见的面试题
当你的浏览器中地址栏输入地址并回车的一瞬间到页面能够展示后来经历了什么?
5、Maven
5.1、Maven项目架构管理工具
作用:方便导入jar包
Maven的核心思想:约定大于配置
- 有约束不要去违反。必须按照规则进行
Maven会规定好如何进行编写Java,必须按照这个规范
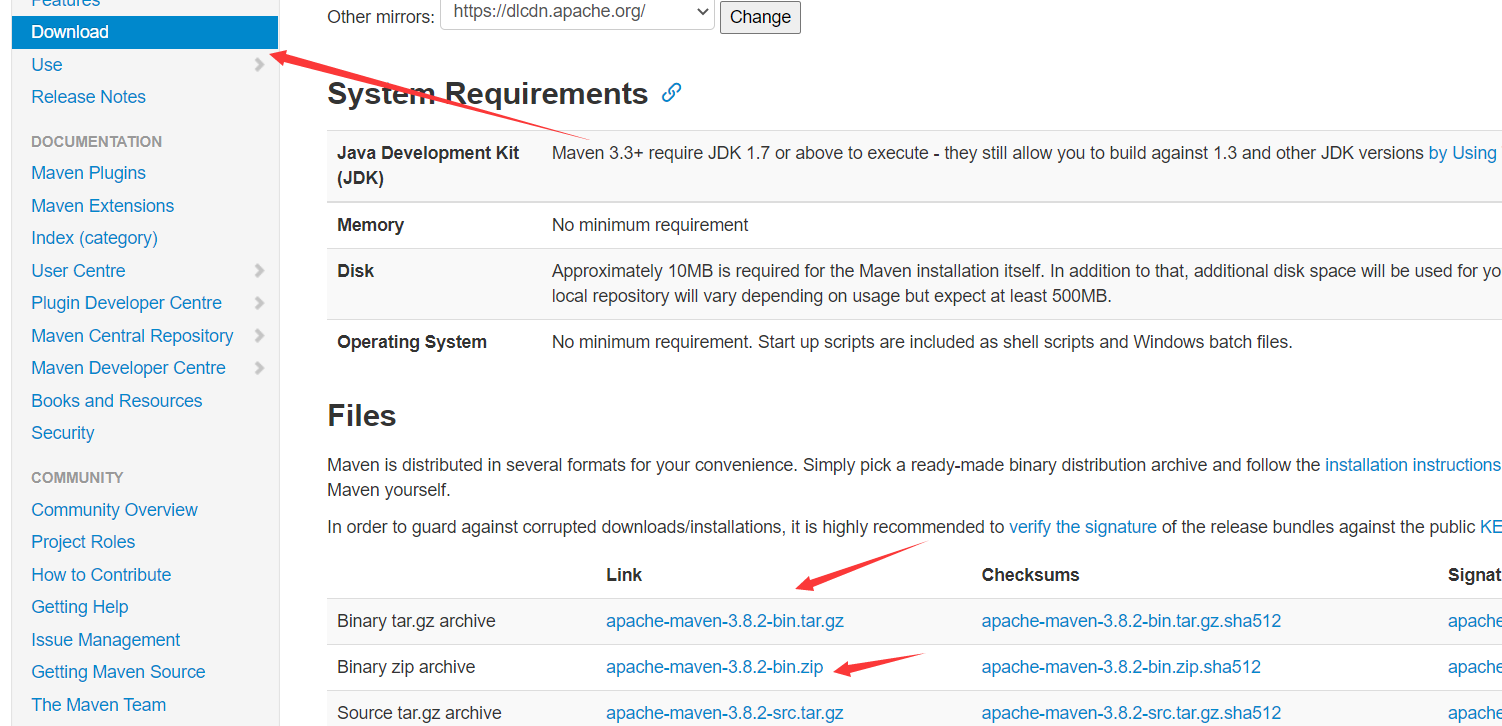
5.2、下载安装Maven
官网:https://maven.apache.org/
5.3、Maven环境配置
配置如下配置
- M2_HOME:路径为maven目录下的bin目录
- MAVEN_HOME:maven的家目录
- PATH:配置maven下的bin目录
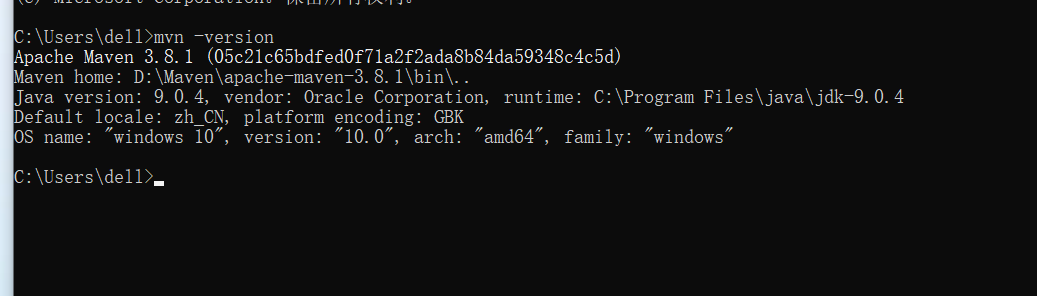
检测是否成功
5.4、阿里云镜像
- 镜像:mirrors
- 加速相关包的下载
- 国内金阿姨使用阿里云的镜像
<mirror>
<id>alimaven</id>
<name>aliyun maven</name> <url>http://maven.aliyun.com/nexus/content/groups/public/</url> <mirrorOf>central</mirrorOf>
</mirror>
5.5、本地仓库
建立一个本仓库
<localRepository>D:\Maven\apache-maven-3.8.1\maven-repo</localRepository>
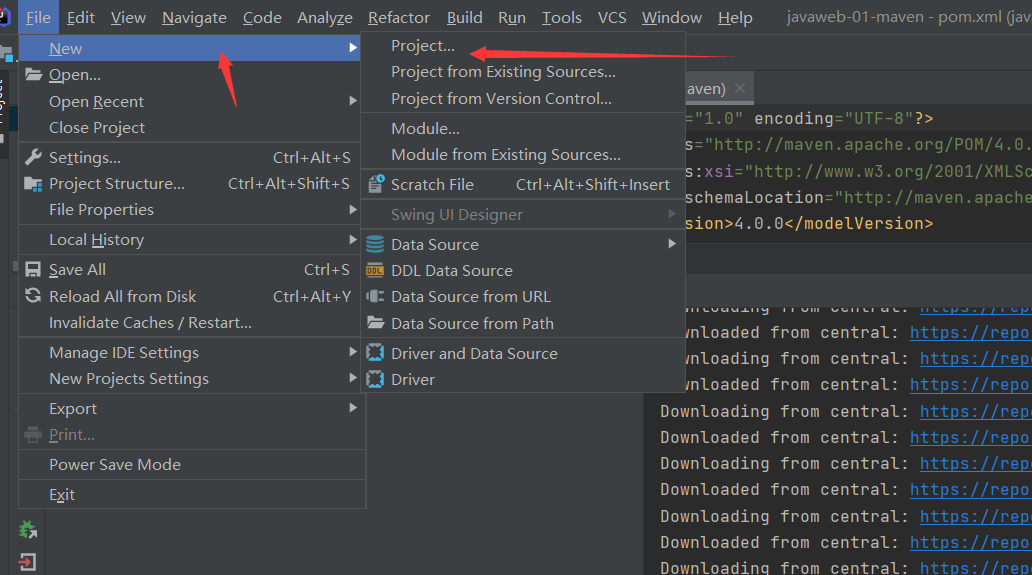
5.6、在IDEA中使用maven
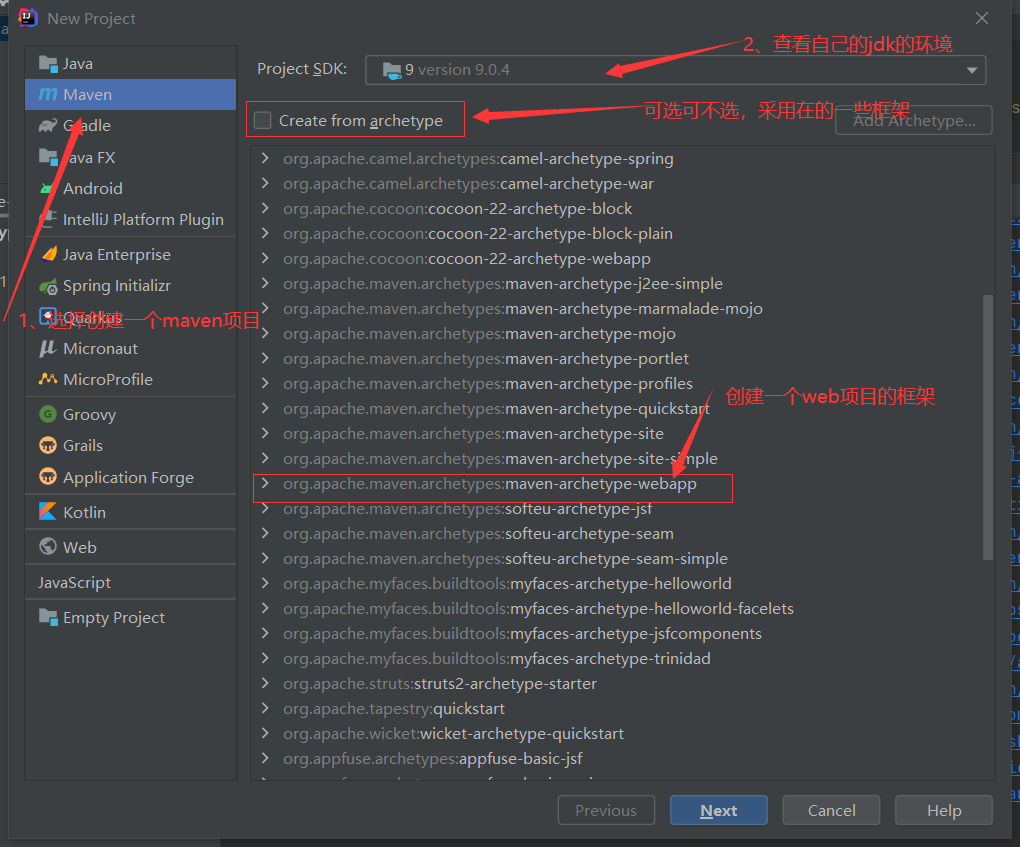
1、创建一个新的工程
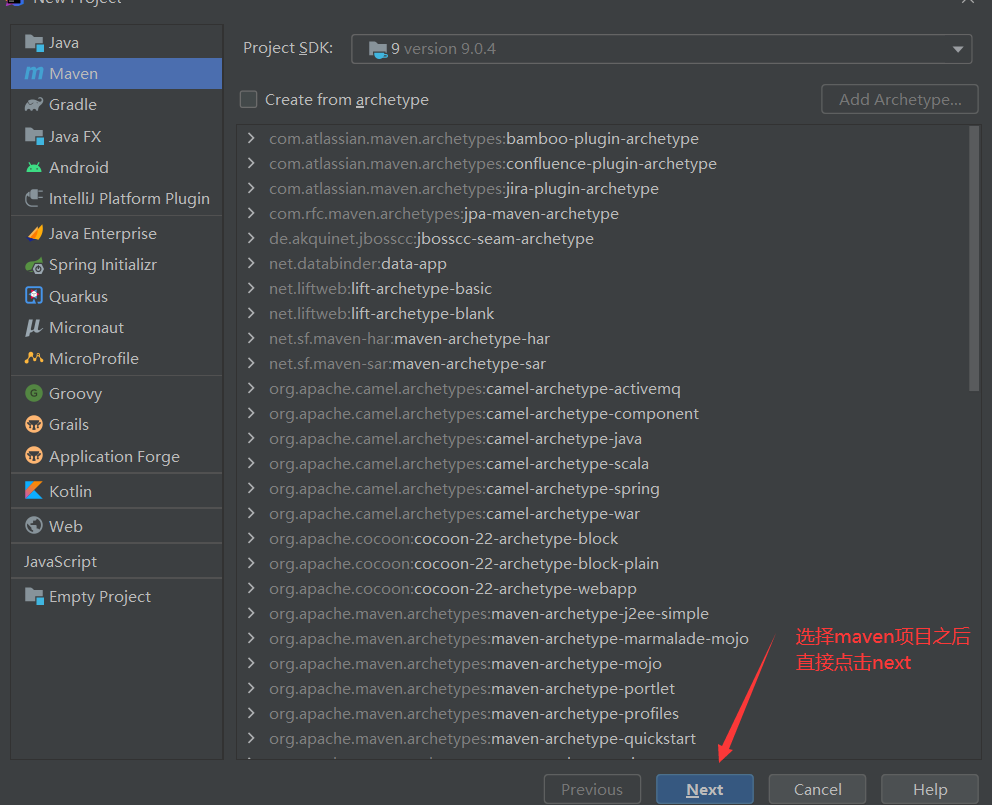
2、选择Maven项目
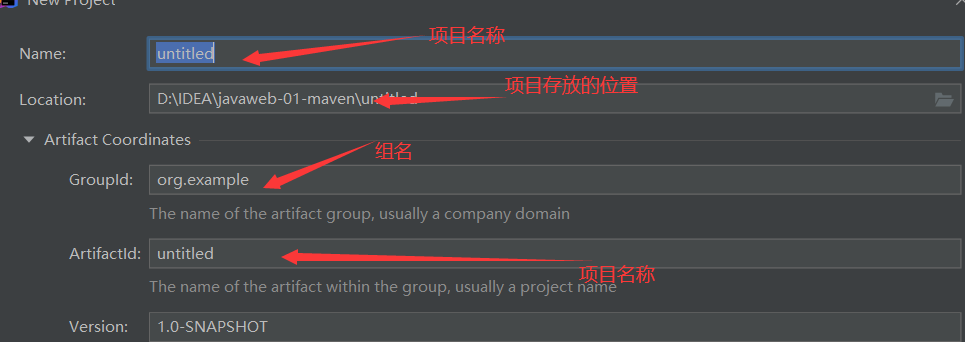
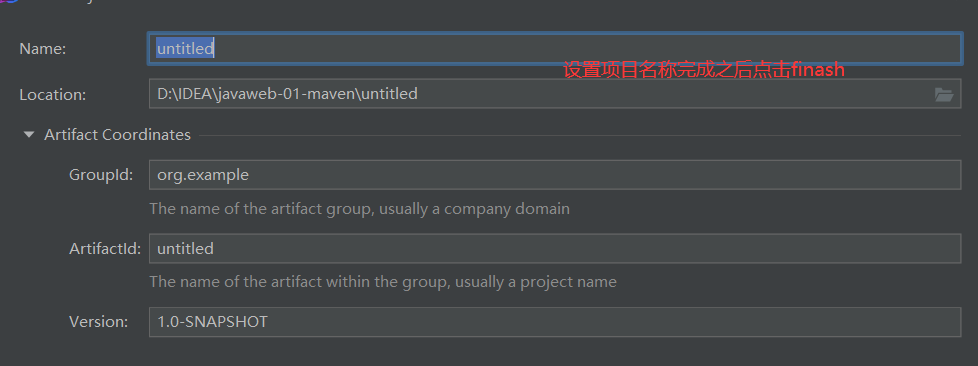
3、项目的命名
4、选择自己的maven文件的位置
5、点击包的自动导入,最终显示导入成功
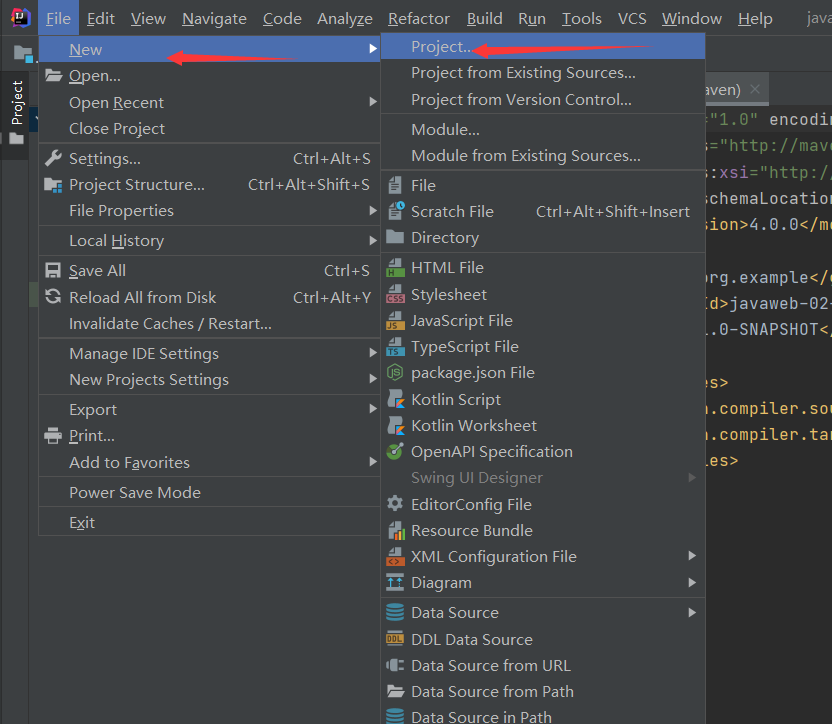
5.7、创建一个普通的maven项目
1、先创建一个新的项目
2、选择创建一个maven项目,但是不添加任何的选项
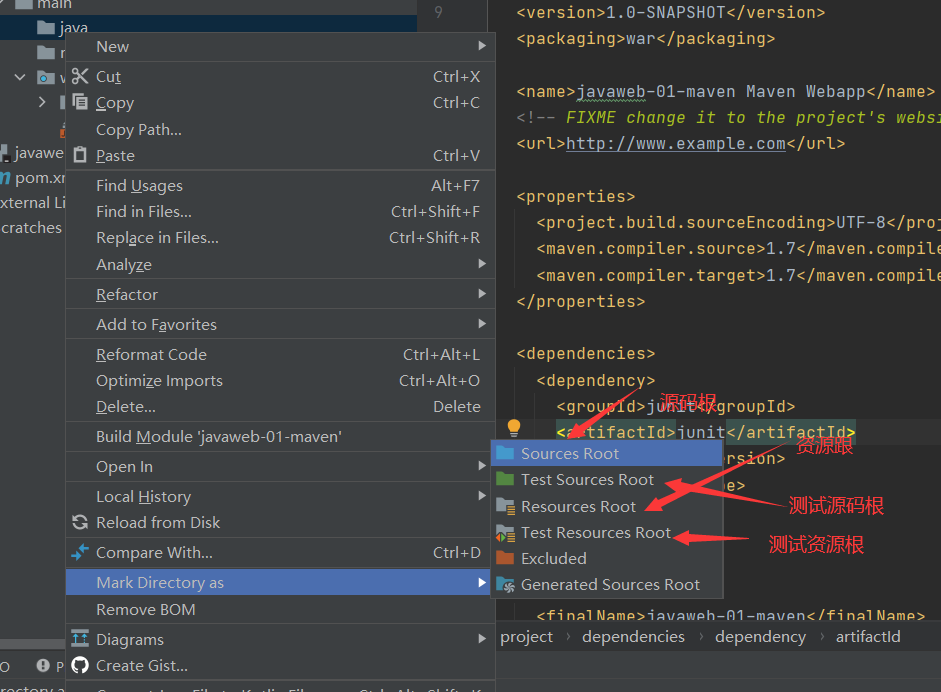
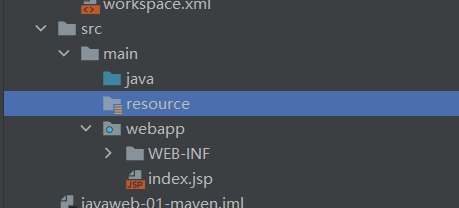
5.8、标记文件夹
第二种方法
…(img-rzeZf3eF-1631848031395)]
第二种方法
[外链图片转存中…(img-3UMxsuUS-1631848031396)]