一.收集表单案例
这个案例主要是需要熟悉v-model绑定
若<input type="text"/>则v-model收集的是value值,用户输入就是value值
若<input type="radio"/>则v-model收集的是value值,且要给标签配置value值
若<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选)
2.配置input的value属性:
如果是多组的勾选框,同时要指定value 同时要把v-model对应的值写成一个数组值
(1)v-model的初始化值是非数组,那么收集的就是checked(勾选 or 未勾选)
(2)v-model的初始化值是数组,那么收集的就是value组成的数组
注意:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
<body>
<div id="root">
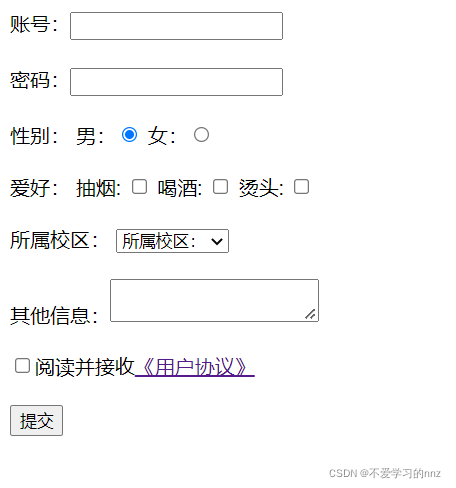
<form @submit.prevent="demo">
<!-- 阻止默认行为,页面在提交之后依然有数据 -->
账号:<input type="text" v-model="userInfo.account"><br /><br>
密码:<input type="password" v-model="userInfo.password"><br /><br>
性别:
男:<input type="radio" name="sex" value="male" v-model="userInfo.sex">
<!-- v-model="sex"的意思是将这个属性绑定在vue中的sex上 -->
女:<input type="radio" name="sex" value="female" v-model="userInfo.sex">
<br /><br>
爱好:
抽烟: <input type="checkbox" name="hobby" v-model="userInfo.hobby " value="chouyan">
喝酒: <input type="checkbox" name="hobby" v-model="userInfo.hobby " value="hejiu">
烫头: <input type="checkbox" name="hobby" v-model="userInfo.hobby " value="tangtou">
<br /><br>
所属校区:
<select v-model="userInfo.city">
<option value="">所属校区:</option>
<option value="shanghai ">上海</option>
<option value="beijing">北京</option>
</select>
<br /><br>
其他信息:<textarea v-model="userInfo.text"></textarea>
<br /><br>
<input type="checkbox" v-model="userInfo.xuanze">阅读并接收<a href="">《用户协议》</a> <br /><br>
<button>提交</button>
</select>
</form>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
userInfo: {
account: '',
password: '',
hobby: [],
sex: 'male',
city: '',
text: '',
xuanze: ''
}
},
methods: {
demo() {
console.log(JSON.stringify(this.userInfo));
}
},
})
</script>
</html>
二.过滤器
功能:对要显示的数据进行特定的格式化后再显示
注意:并没有改变原来的数据,是产生新的对应的数据
三.内置指令
v-bind:单向绑定解析表达式,可简写为:xxx
v-model:双向数据绑定
v-for:遍历数组/对象/字符串
v-on:绑定事件监听可简写为@
v-if:条件渲染(动态控制节点是否存在)
v-else:条件渲染(动态控制节点是否存在)
v-show:条件渲染(动态控制节点是否展示)
v-text:
作用:向其所在的节点中渲染文本内容
与插值语法的区别:v-text会替换掉节点中的内容,{{xxx}}则不会
v-html:
作用:向指定节点中渲染包含html结构的内容
与插值语法的区别:
(1)v-html会替换掉节点中所有的内容,{{xxx}}则不会
(2)v-html可以识别html结构
v-html有安全上的问题:
在网页渲染任意HTML是非常危险的,容易导致xss攻击
一定要在可信内容上使用v-html,永不要用户提交的内容上
v-clock:
本质是一个特殊的属性,vue实例创建完毕并接管容器后,会删掉x-clock属性
使用css配合v-clock可以解决网速慢时页面展示出{{xxx}}的问题
v-once:
v-once所在的节点在初次动态渲染后,就视为静态内容了
以后数据改变不会引起v-once所在结构的更新,可以用于优化性能
四.自定义指令
自定义指令的意义:自定义指令可以封装成库,我们可以随时调用非常方便
指令是不能脱离元素存在,所以自定义指令也要写在元素里
自定义指令需要配置directives:{}与data:{}同级:
可以在 directives:{}写各种各样的指令,我们在div容器里自定义了v-big指令,在directives:{}里面不加v- 直接把big写里面
写法一:在directives:{}里面写成一个对象,对象里面继续配置key:value多个配置项,都是为big指令服务,写法一写起来麻烦,但是能够处理细节的问题
directives:{
big:{
k:v,
k:v,
k:v,
}
}
写法二:直接把big的值写成函数,但是不能处理细节上的问题
directives:{
big:function(){
}
// 精简版
big(){
}
}
element是DOM元素
binding绑定将元素和指令进行绑定,代表元素和指令之间的关系
big函数什么时候会被调用:1.指令与元素成功绑定(初次)2.指令所在的模板重新解析时
directives:{
big(element,binding,value){
element.innerText = binding.value * 10
}
}
需求一分析:
<body>
<!-- 需求:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍 -->
<div id="root">
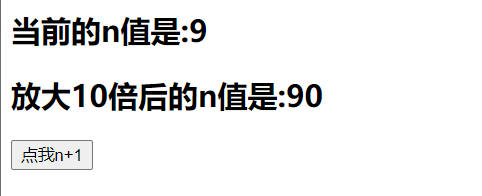
<h2>当前的n值是:<span v-text="n"></span></h2><!-- 将节点中的n值替换 -->
<!-- v-text是直接把n拿到放在span里作为文本的呈现 -->
<h2>放大10倍后的n值是:<span v-big="n"></span></h2> <!-- v-big是自定义指令 -->
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
n: 1
},
directives: {
big(element, binding, value) {
element.innerText = binding.value * 10
}
}
})
</script>
</html>
为什么第二行的n也会跟着变?会拿着vue模板去解析容器第一个v-text指令会被vue解析,而directives将会找到自定义指令将其解析,而方法里的value值其实就是data里面的n值
需求二分析:
<!-- 需求:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点 -->
<div id="root">
<h2>当前的n值是:<span v-text="n"></span></h2><!-- 将节点中的n值替换 -->
<!-- v-text是直接把n拿到放在span里作为文本的呈现 -->
<h2>放大10倍后的n值是:<span v-big="n"></span></h2> <!-- v-big是自定义指令 -->
<button @click="n++">点我n+1</button>
<hr>
<input type="text" v-bind:value="n">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
n: 1
},
directives: {
big(element, binding, value) {
element.innerText = binding.value * 10
},
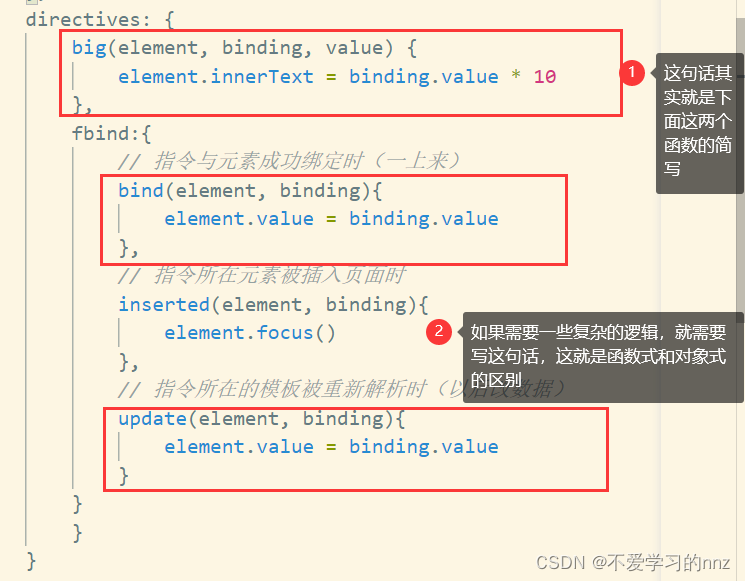
fbind: {
// 指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
// 指令所在的模板被重新解析时(以后改数据)
update(element, binding) {
element.value = binding.value
}
}
}
})
默认获取焦点分析:
1.为什么函数式不行,因为函数被调用需要两步:就是指令被初次绑定和重新解析模板时才调用,而函数被调用就说明模板已经解析div里的语句<input type="text" v-bind:value="n">所以首先会将文本框显示出来和将value和vue单向绑定,这就是我们利用函数式看不到获取焦点的原因。
2.而为什么用对象式就可以呢,对象式我们可以把每一个过程的函数写成一个个对象,一个函数一个函数的分析,这样每个时间点就会有该执行的函数执行
多个单词指令名的问题
注意:如果key里面出现-这种形式不能用简写形式
<h2>放大10倍后的n值是:<span v-big-number="n"></span></h2>
'big-number'(element, binding, value) {
element.innerText = binding.value * 10
},
directives里面的this:
所有指令相关的回调里面的this不是vm 而是windows
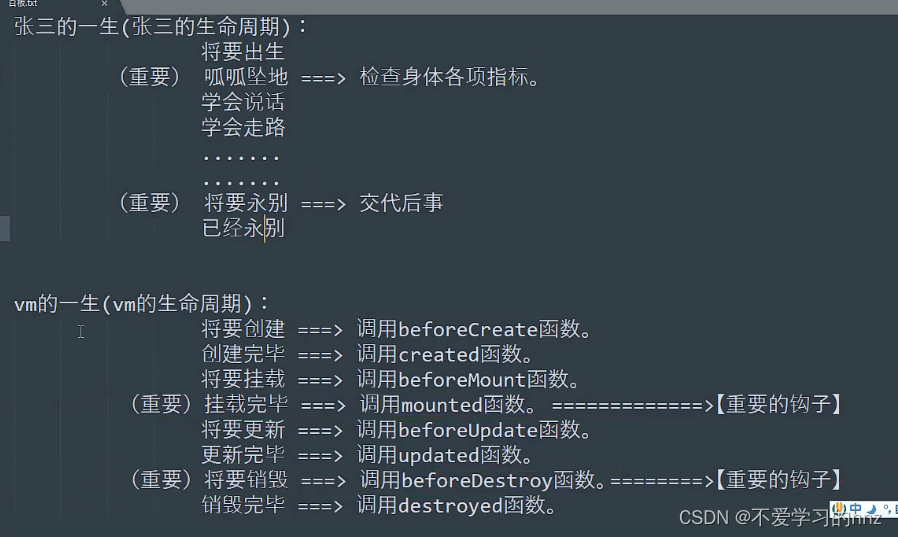
五.生命周期
常用生命周期钩子:
1.mounted:发送ajax请求,启动定时器,绑定自定义事件,订阅消息等【初始化操作】
2.beforeDestroy: 清除定时器,解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁vue实例:
1.销毁后借助vue开发者工具看不到任何信息
2.销毁后自定义事件会失效,但原生DOM事件依然有效
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了