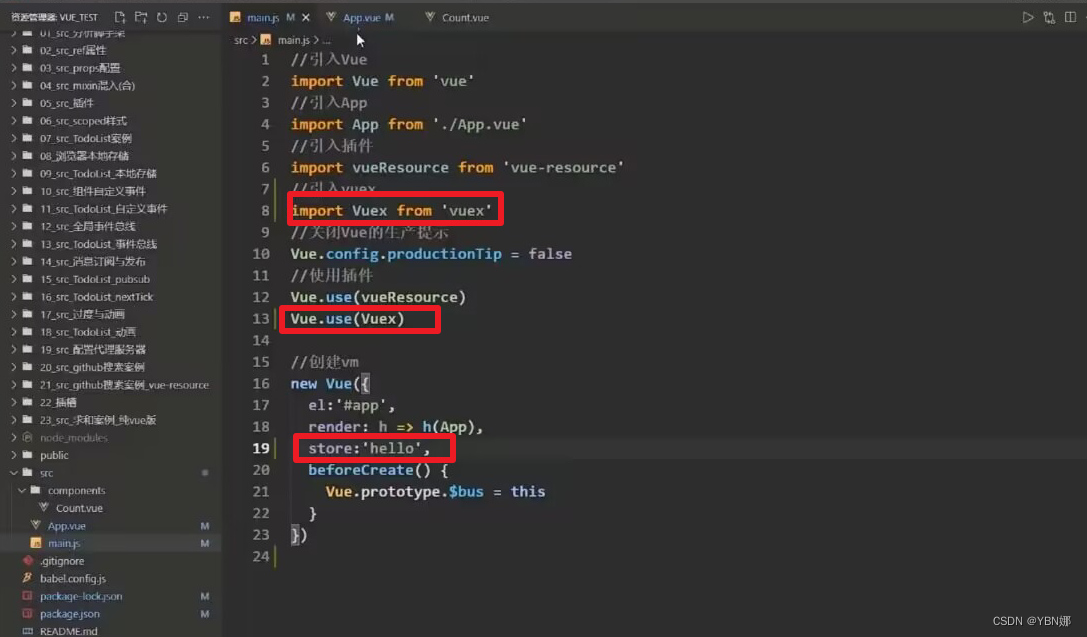
在引入和使用 vuex 后,在创建 vue 实例对象时,可以传入一个配置项 store。在创建 vue 实例对象时传入 store 配置项,vue 实例对象和所有的组件实例对象上都会有一个 $store 属性。1.配置代理
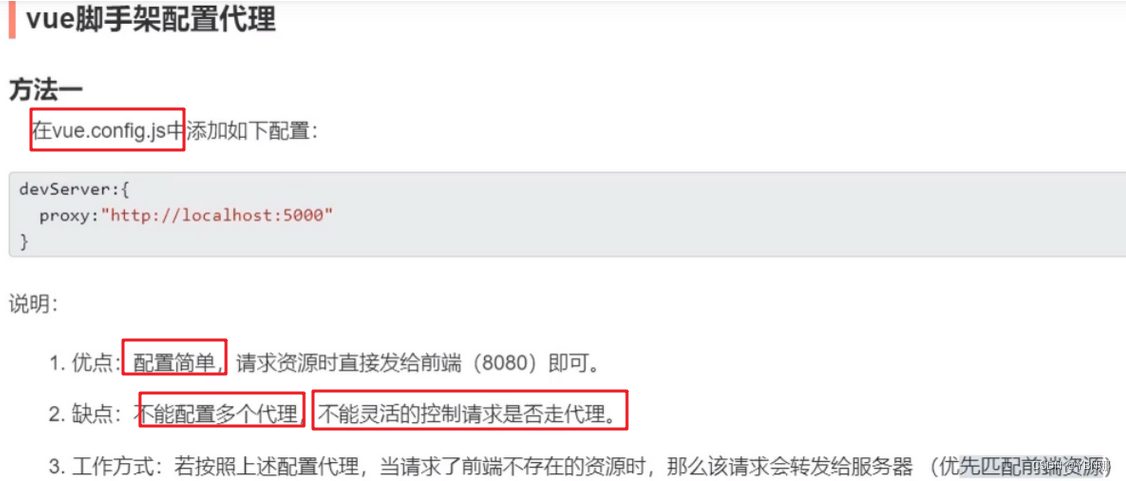
1.1配置代理服务器方法一:
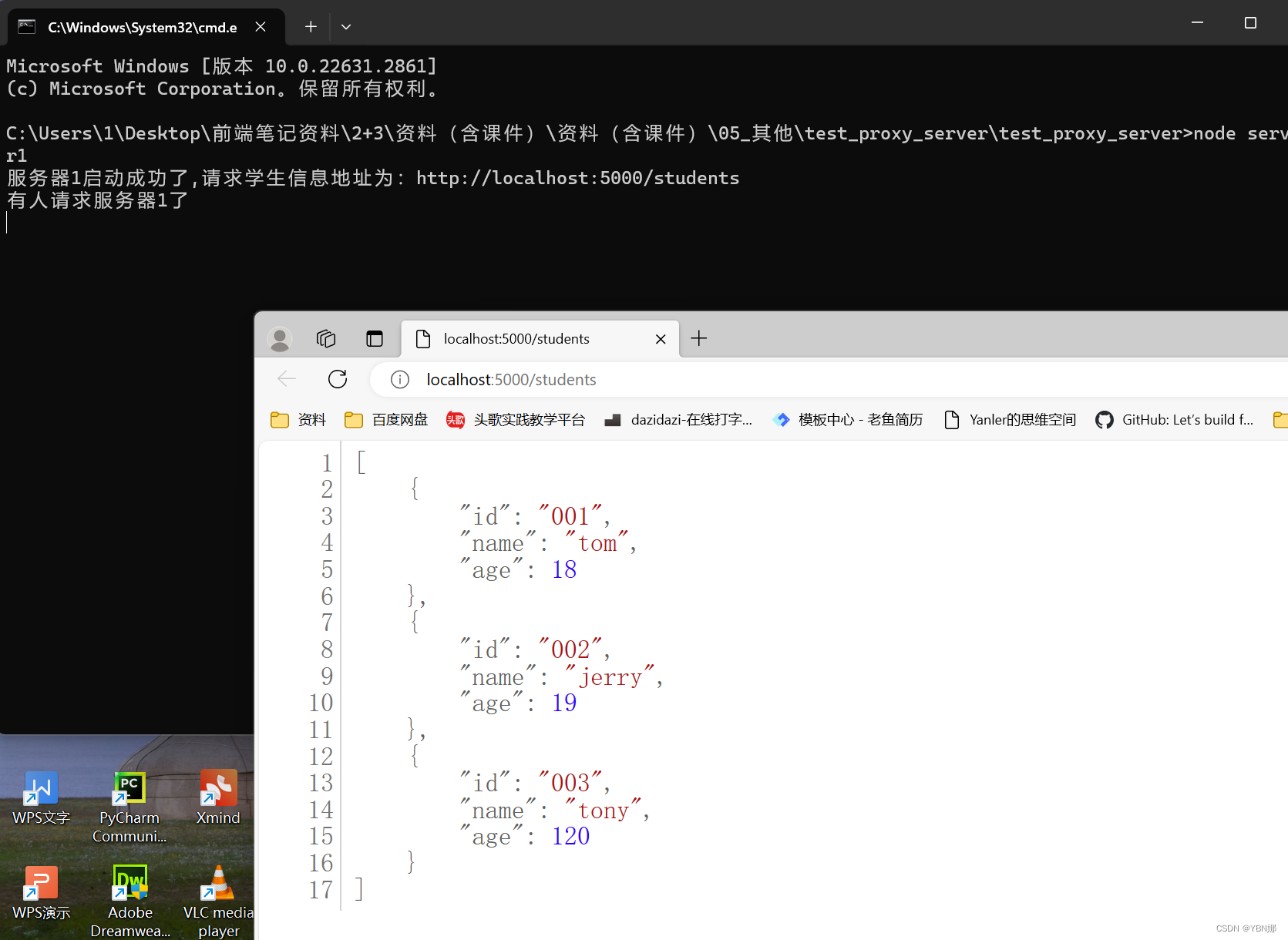
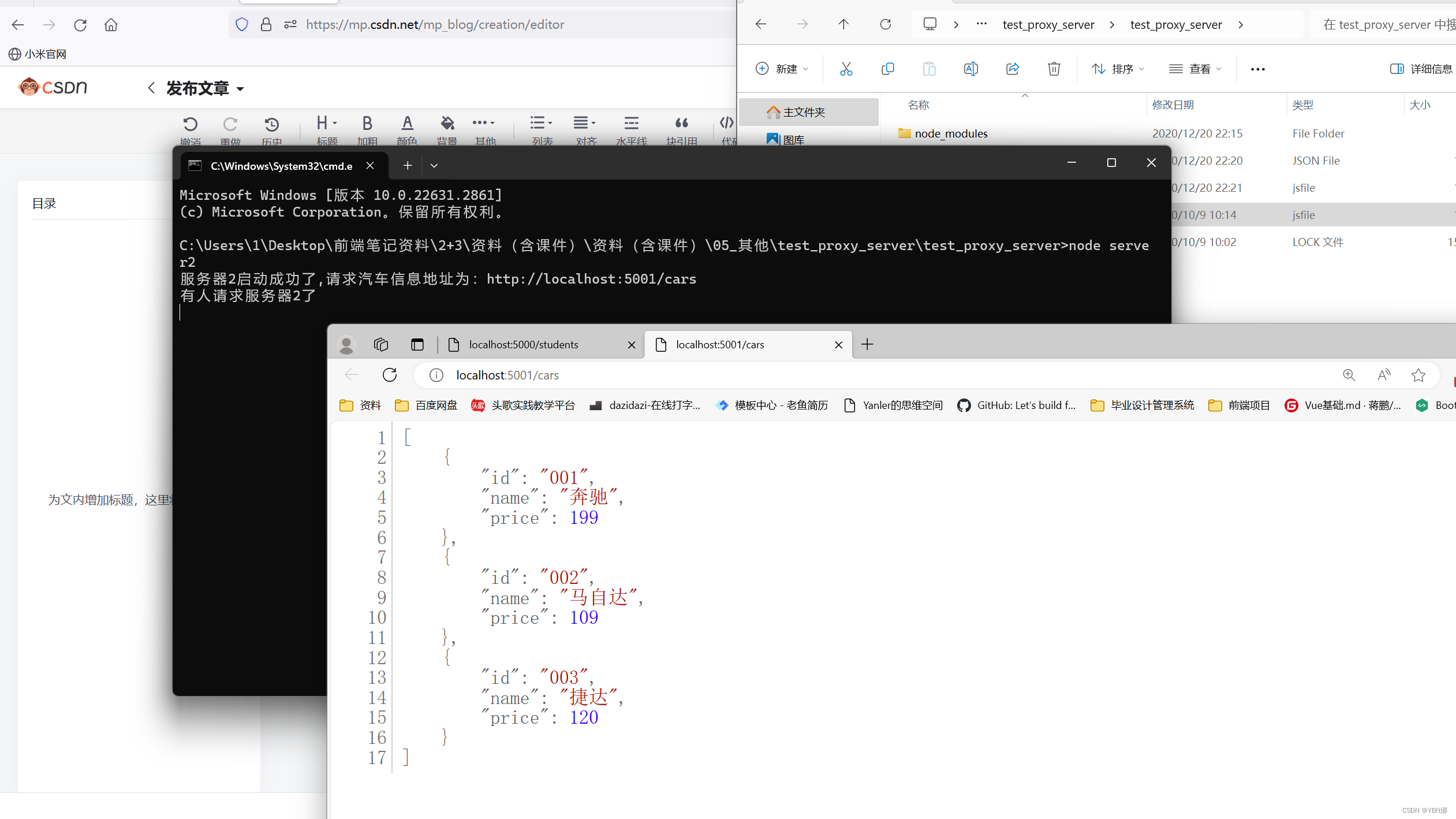
1.1.1两台服务器:
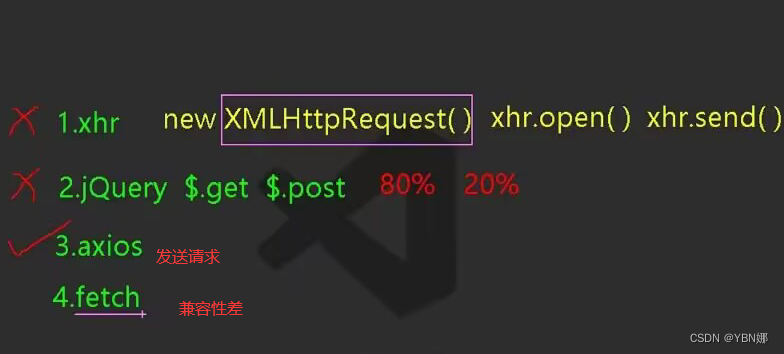
常用的发送ajax请求的:
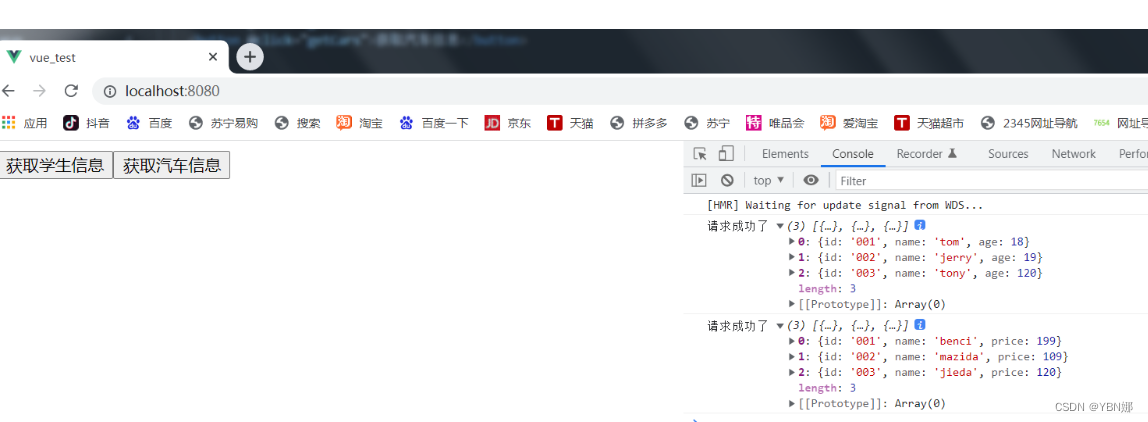
它俩的端口号不一样,我们现在去利用axios在vue中进行跨域访问。
json-server --watch db.json --port 3004(用于修改端口号)
我们现在得下载axios
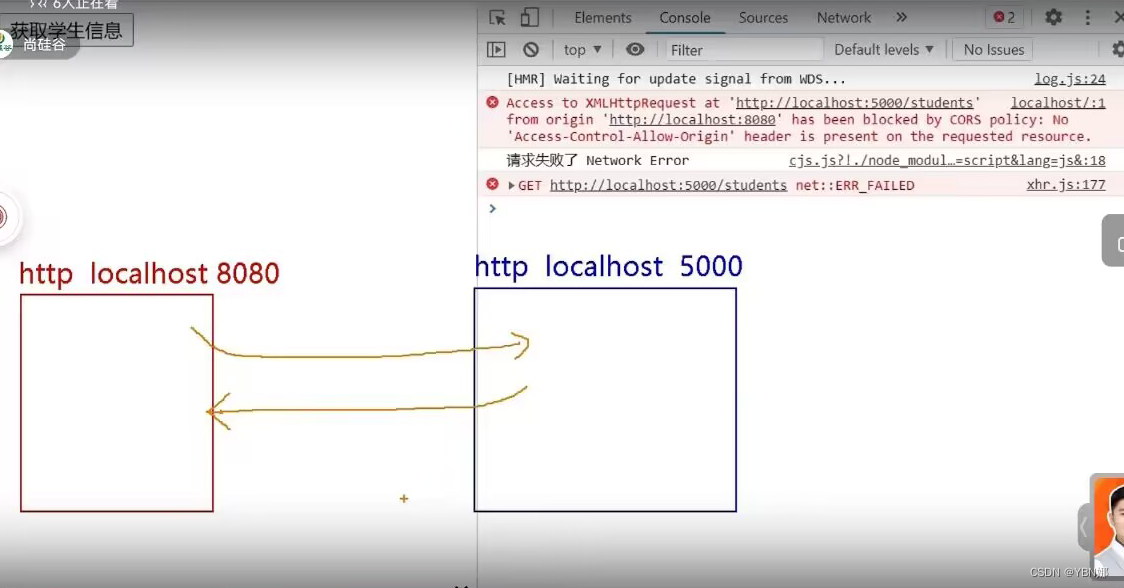
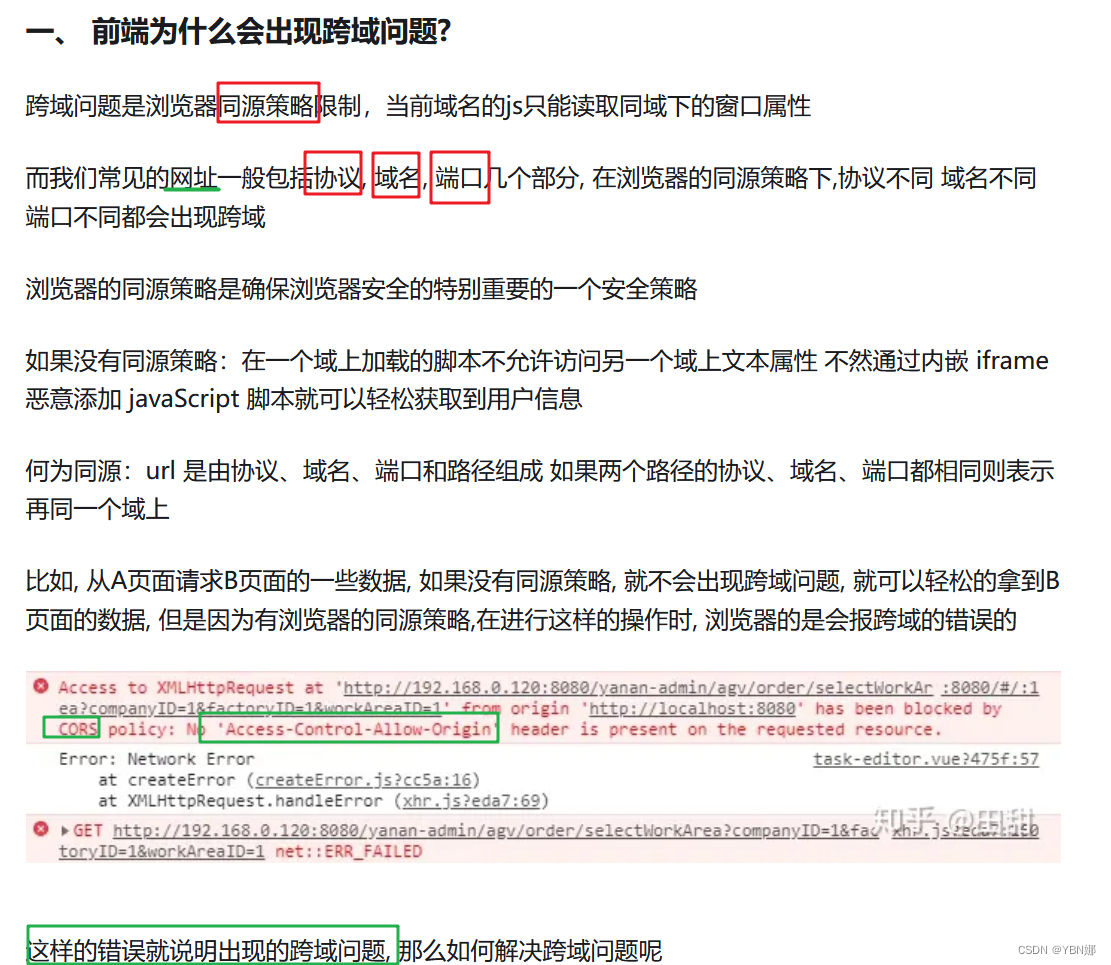
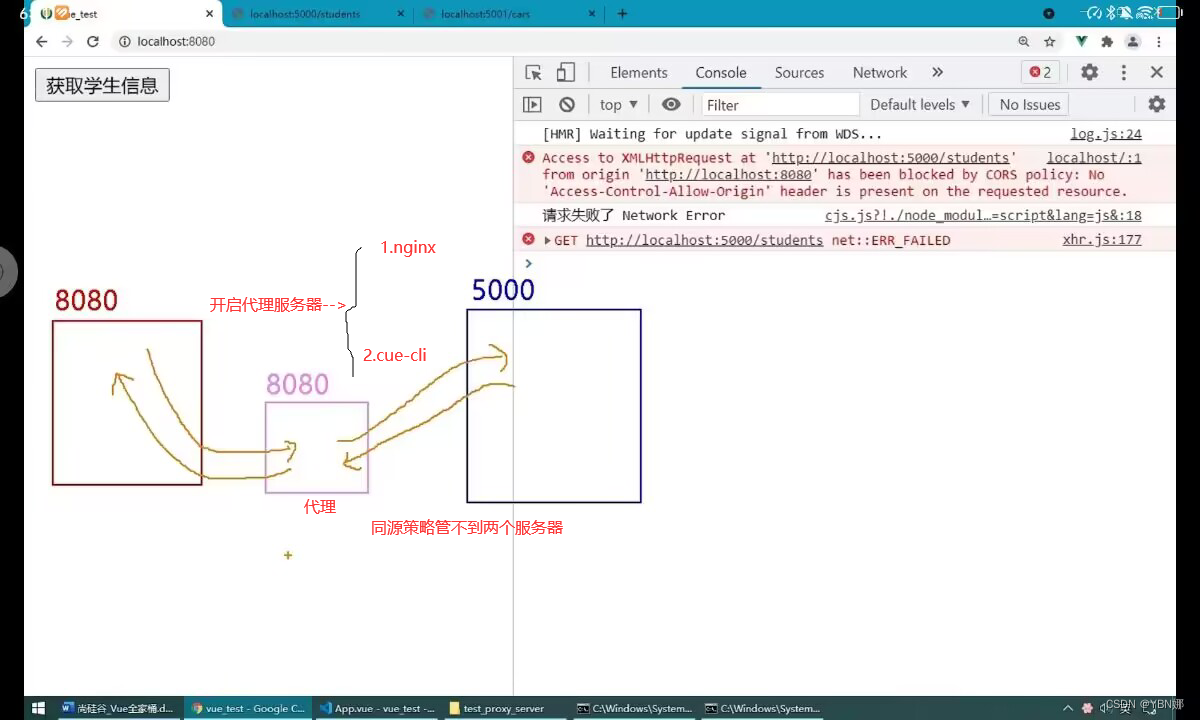
跨域问题:
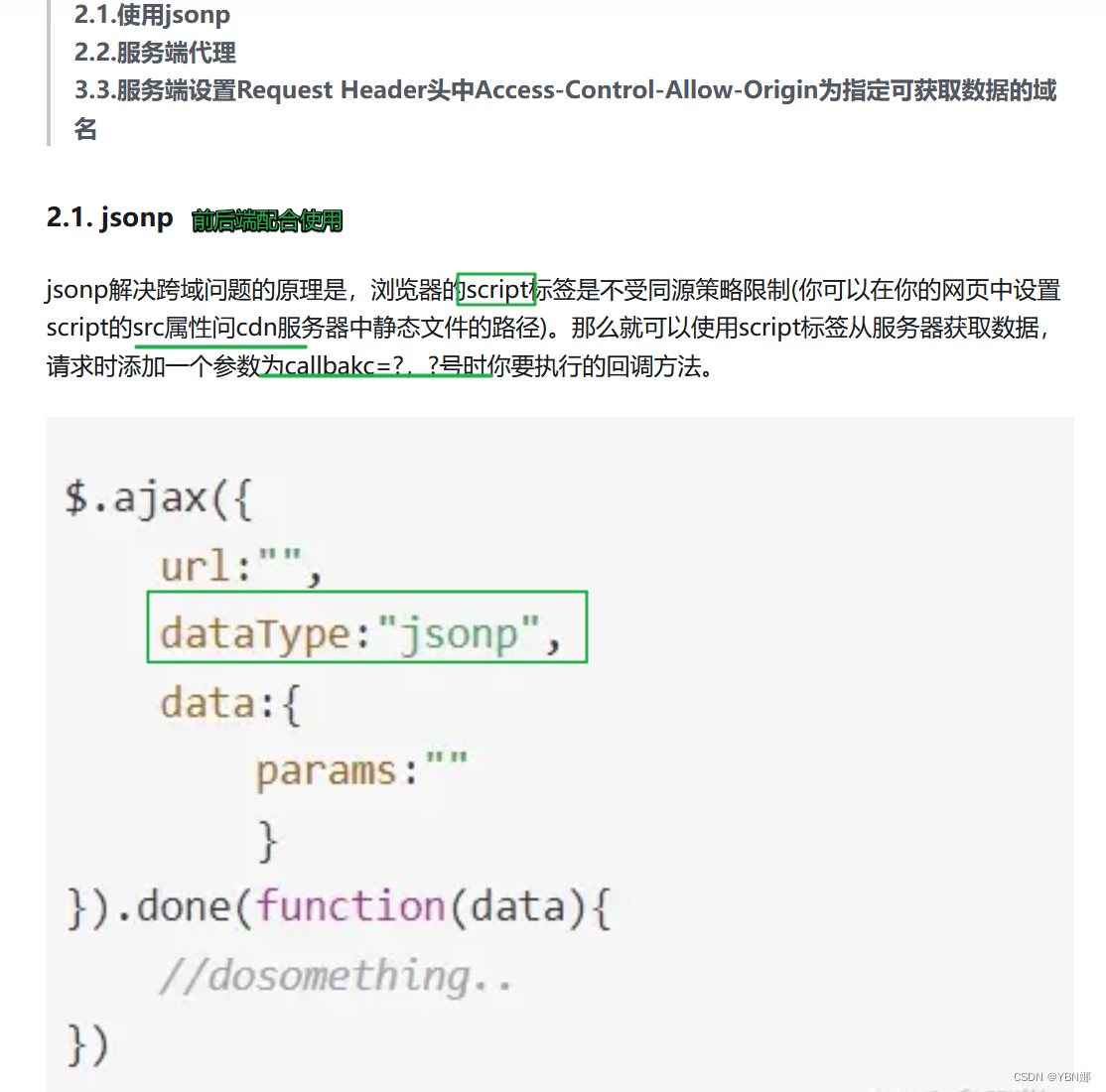
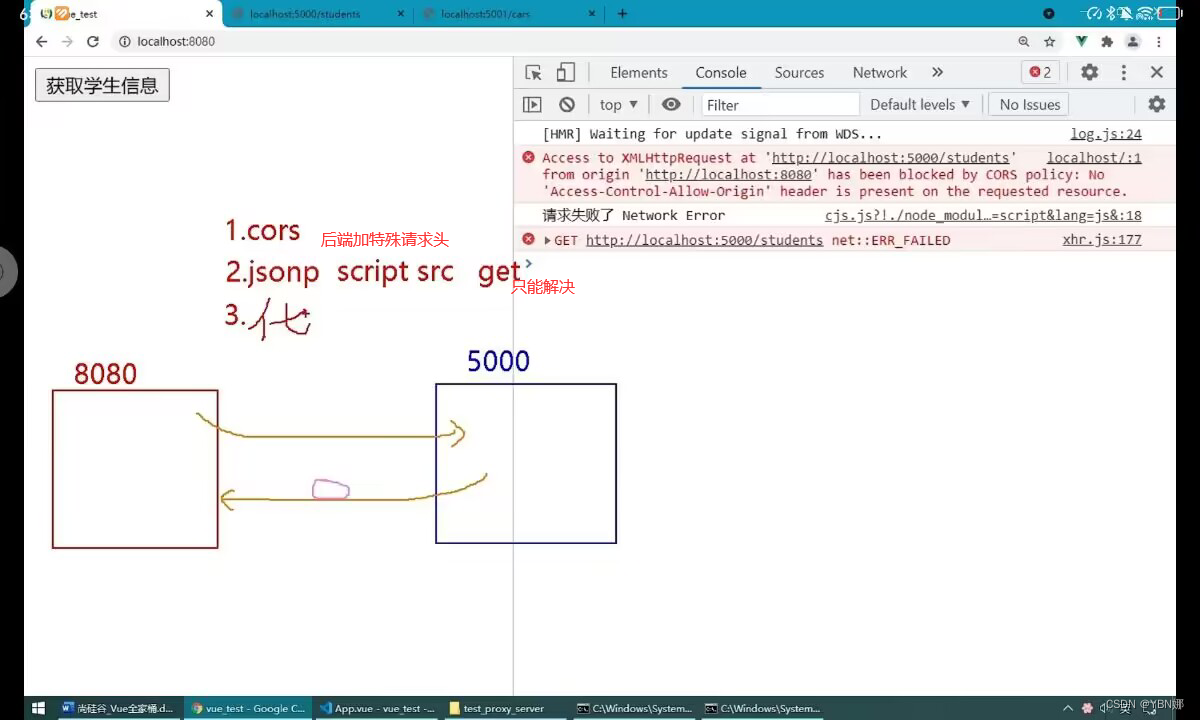
解决跨域问题:
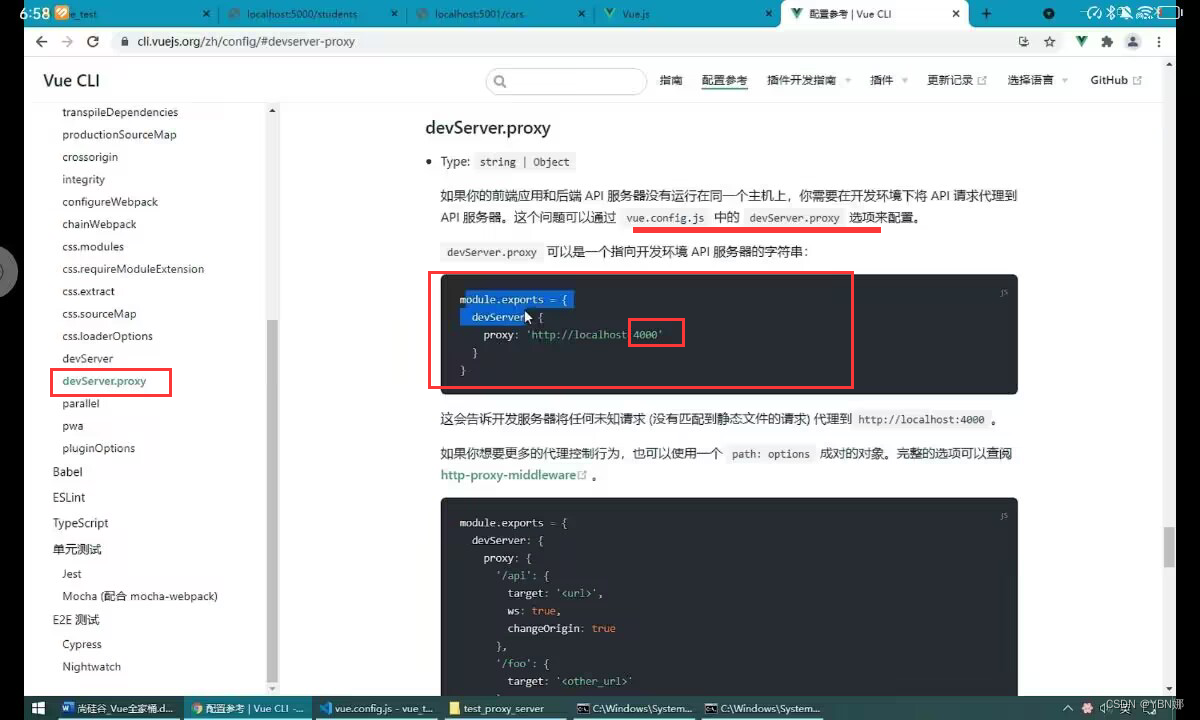
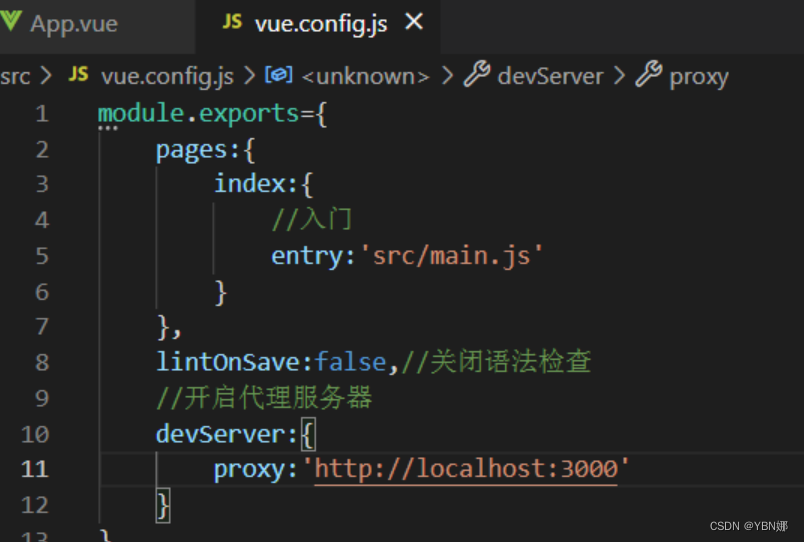
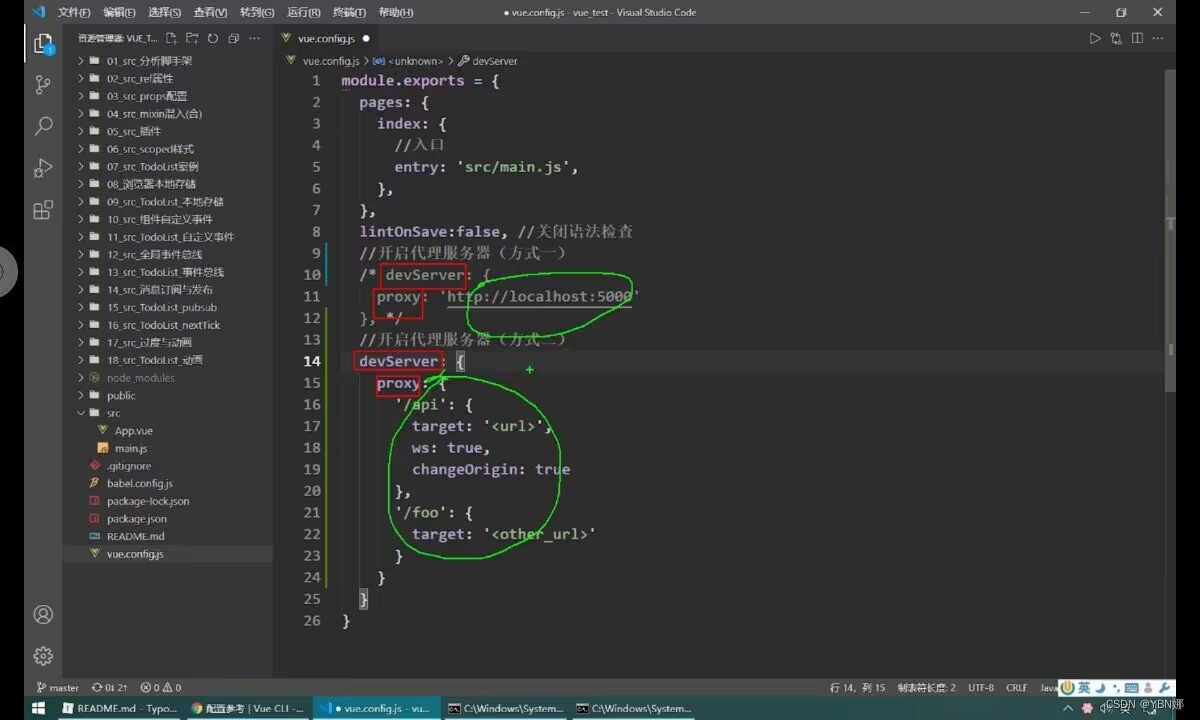
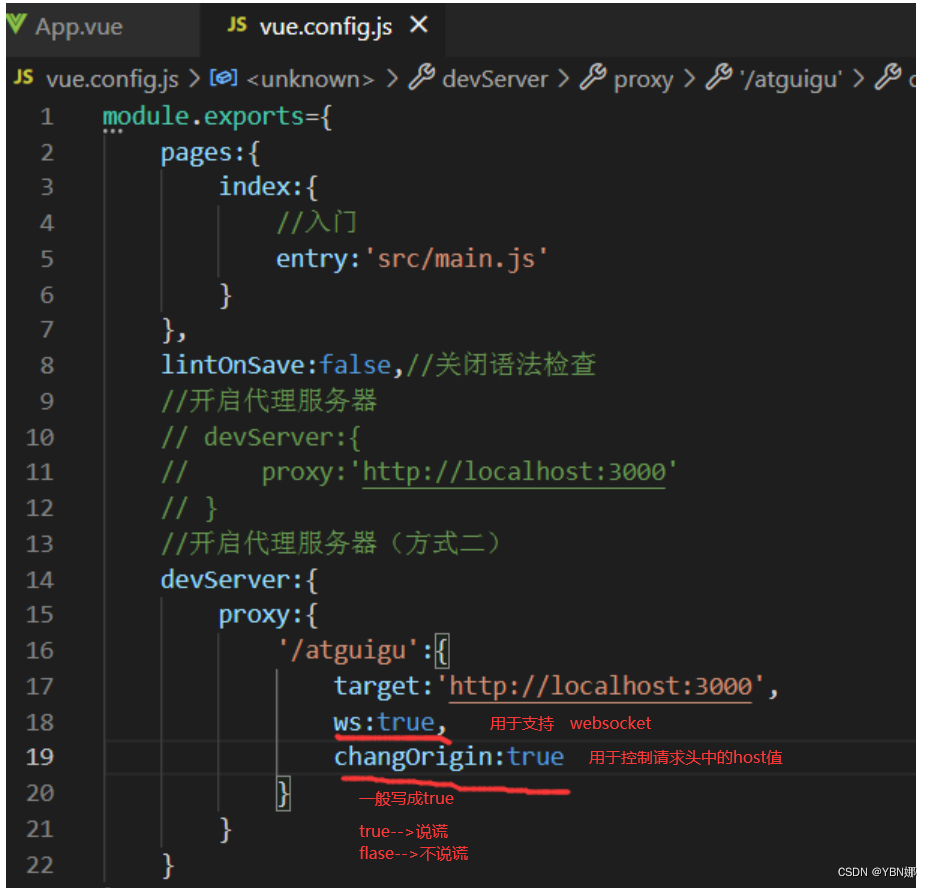
开启代理服务器:
这种方法相当于在8080和3000之间创建了一个8080的虚拟的代理去连接传递,
记住我们这个配置完了,一定要重新启动不然不会配置代理服务器的。
vue.config.js一定要放在项目根目录下,如果你们的跨域出现这个问题,可以用一下这个方法。
这种配置代理的方式有缺点就是1.它不能同时配置多个代理,只能配置一个代理,2.而且它不能确定代理走不走,如果本身服务器就有这个服务,但是你想走其他端口下的该服务,就不会成功。
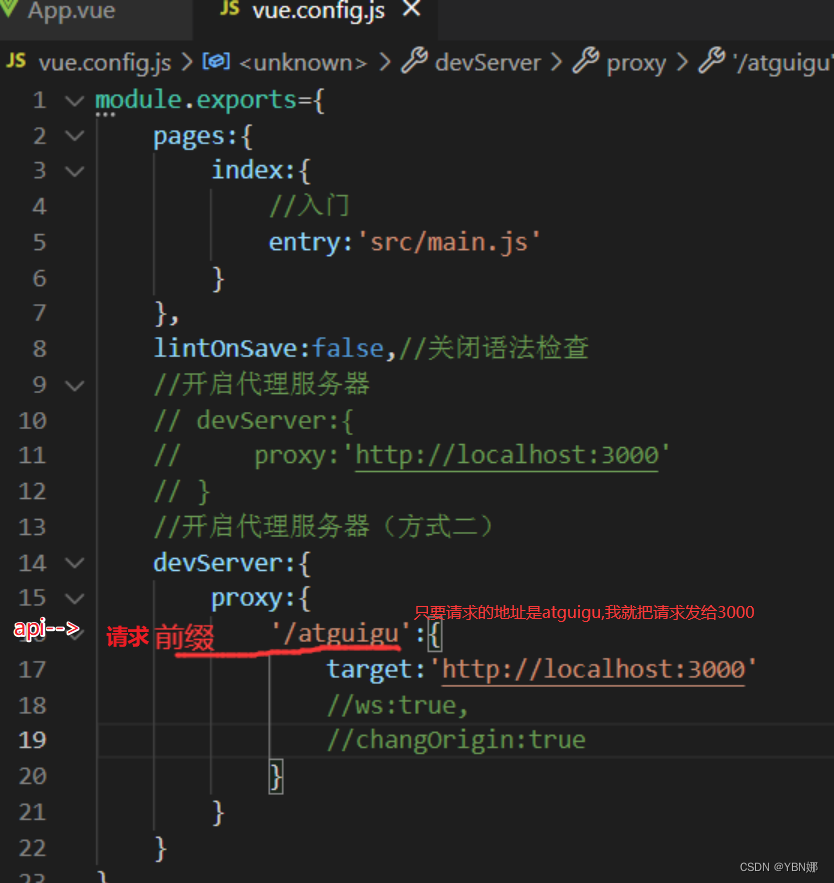
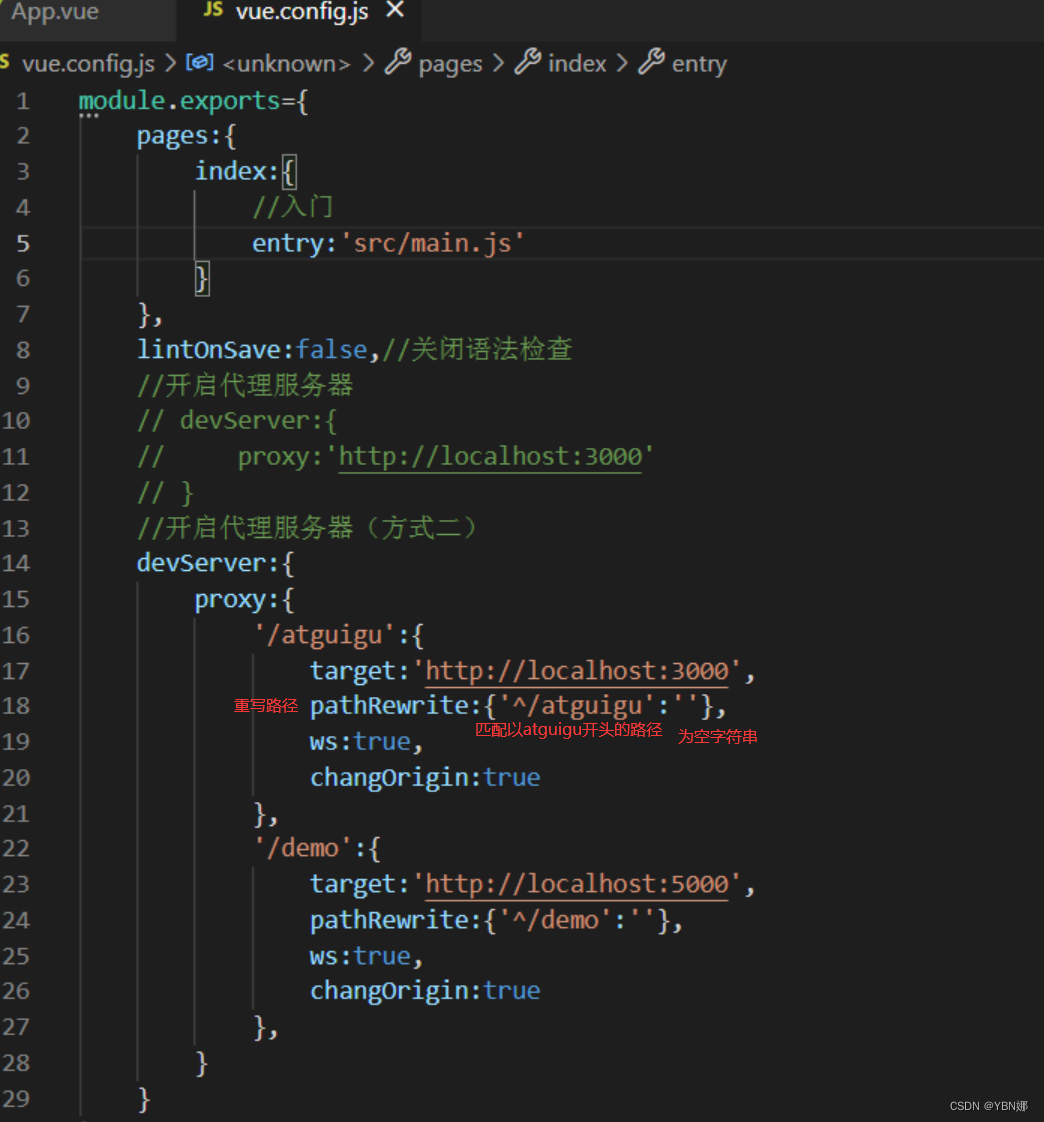
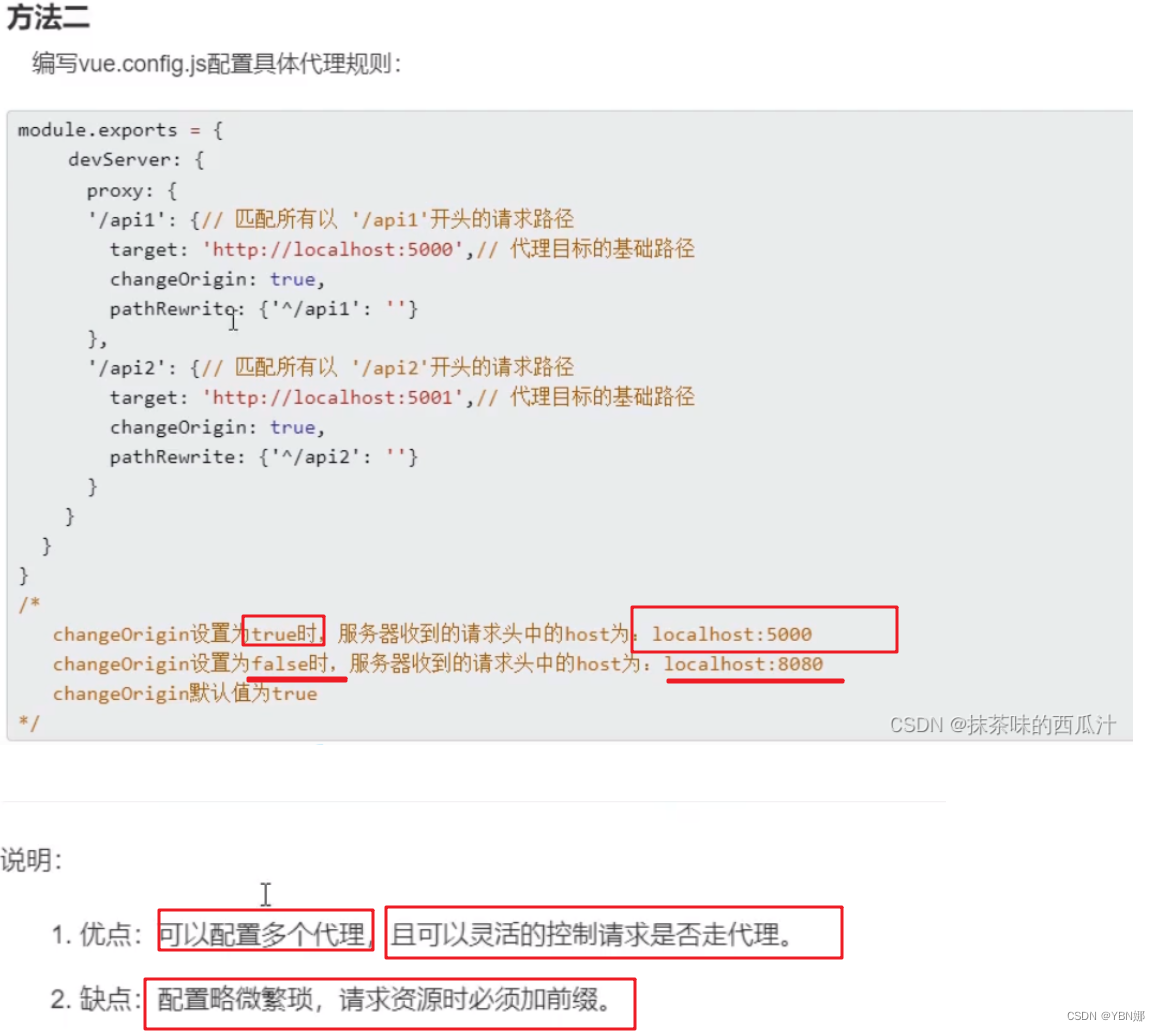
1.2配置代理方式二:
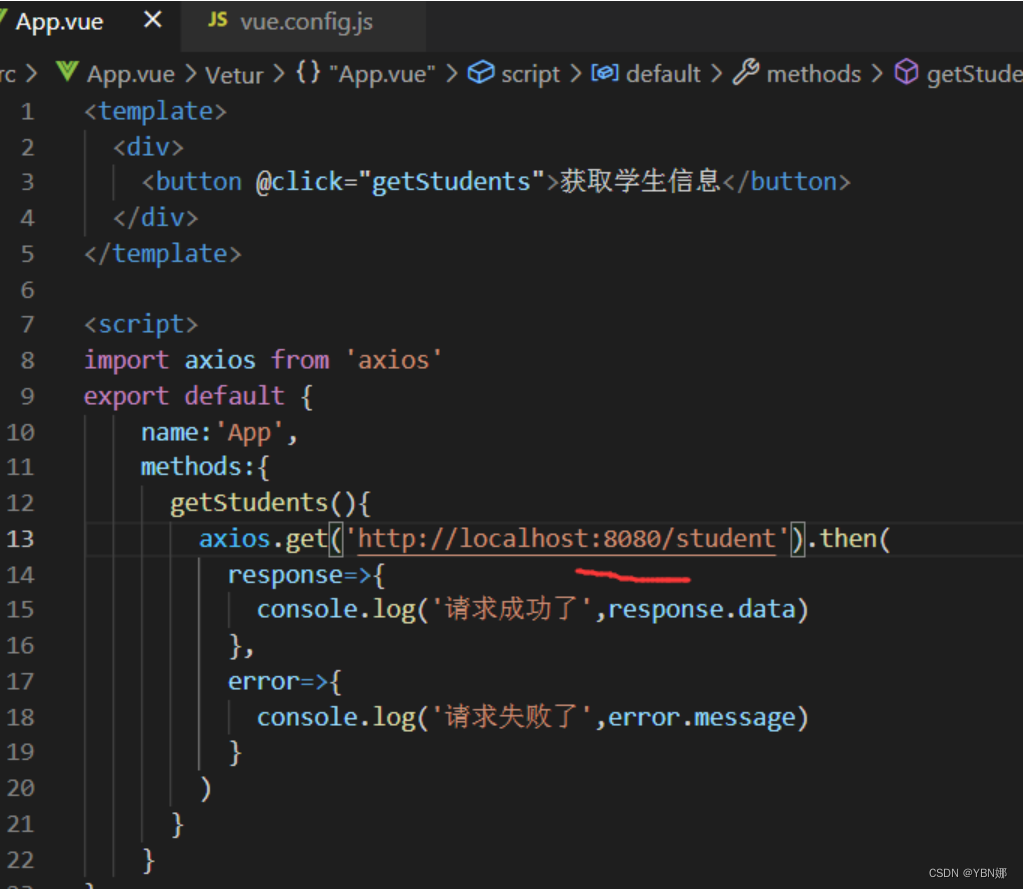
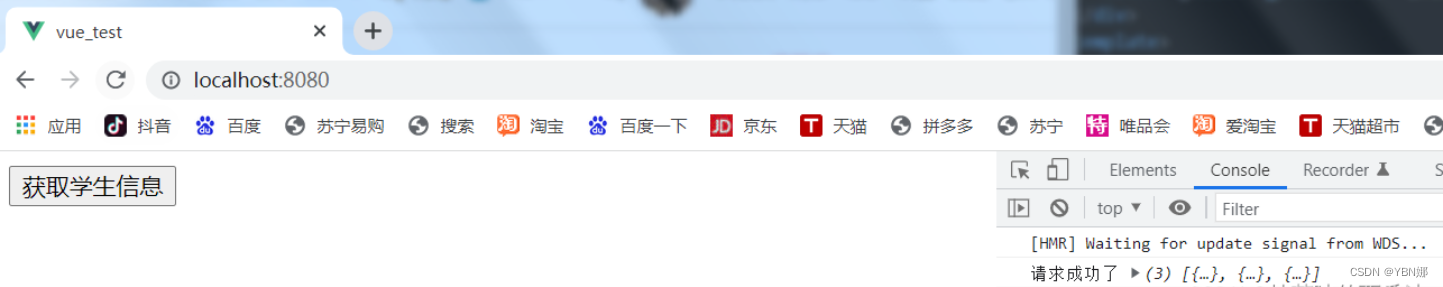
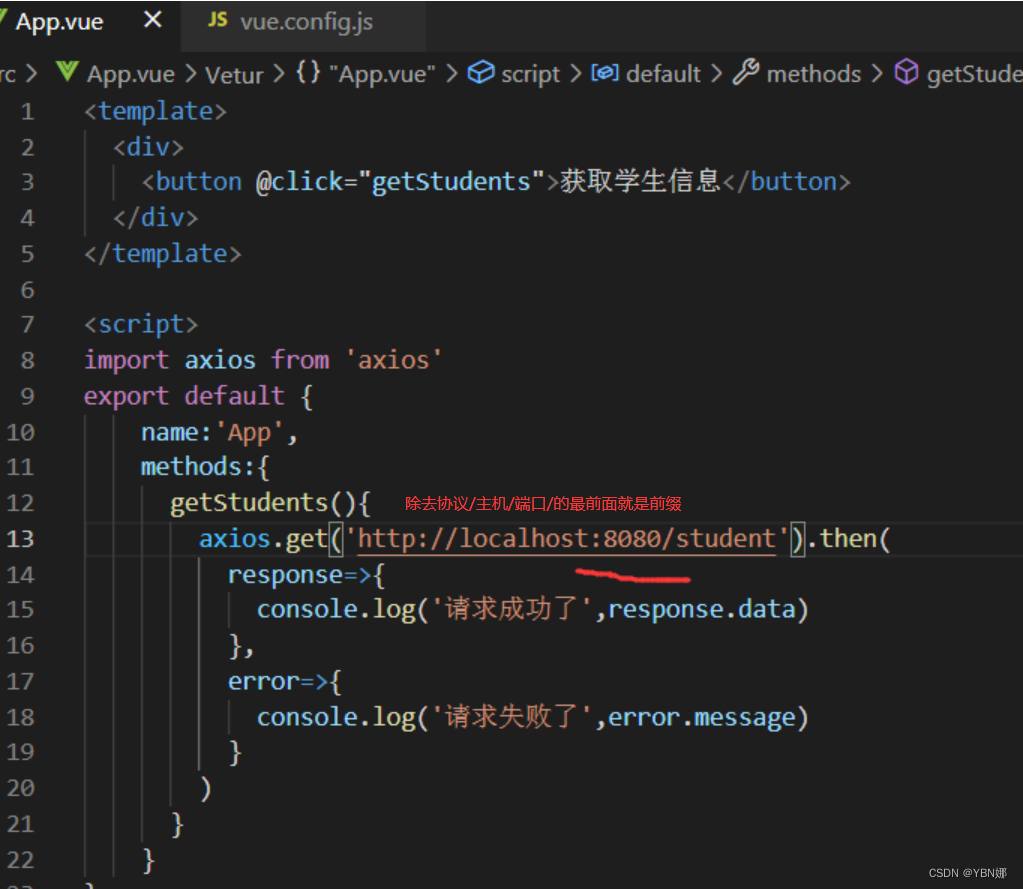
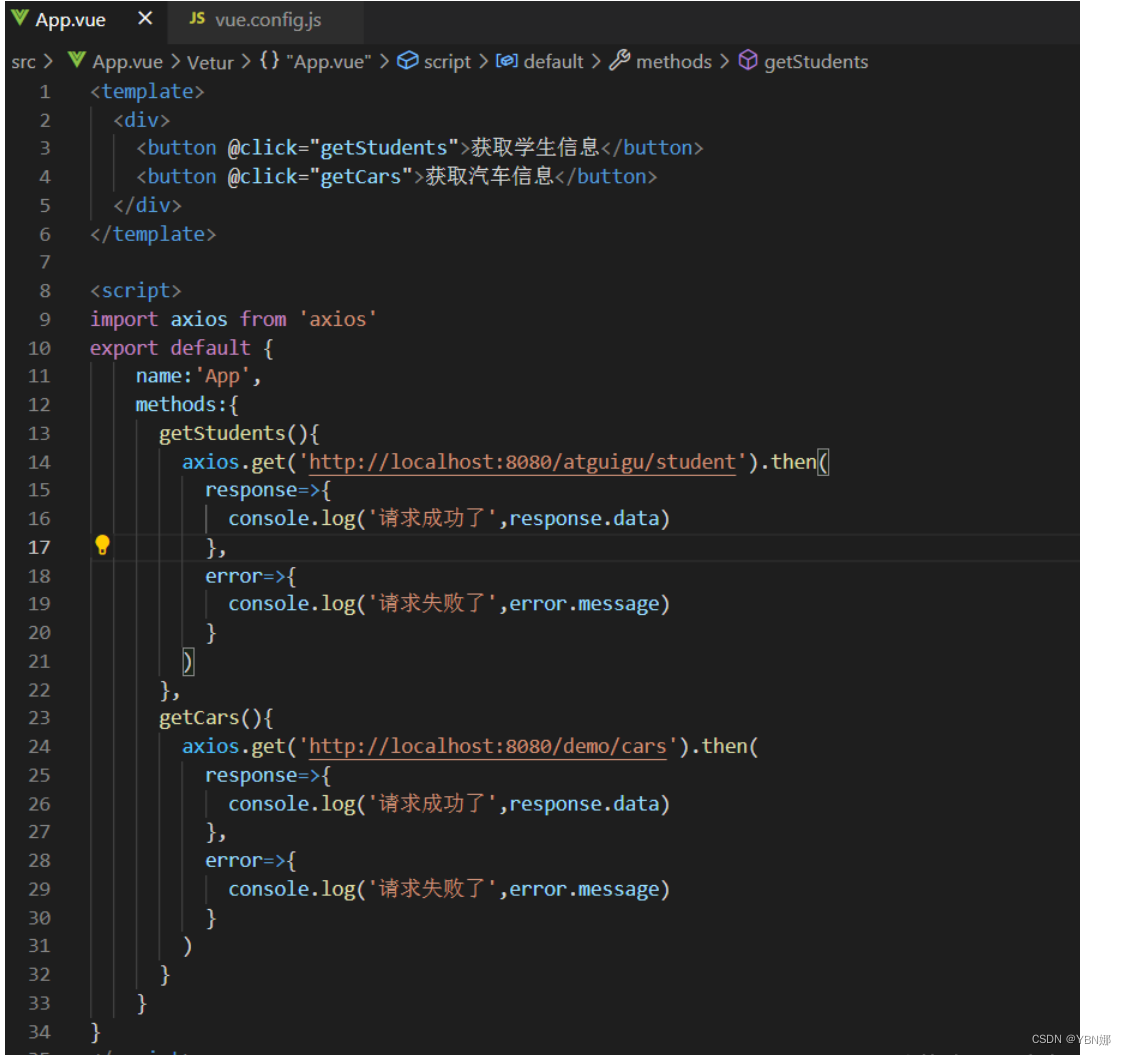
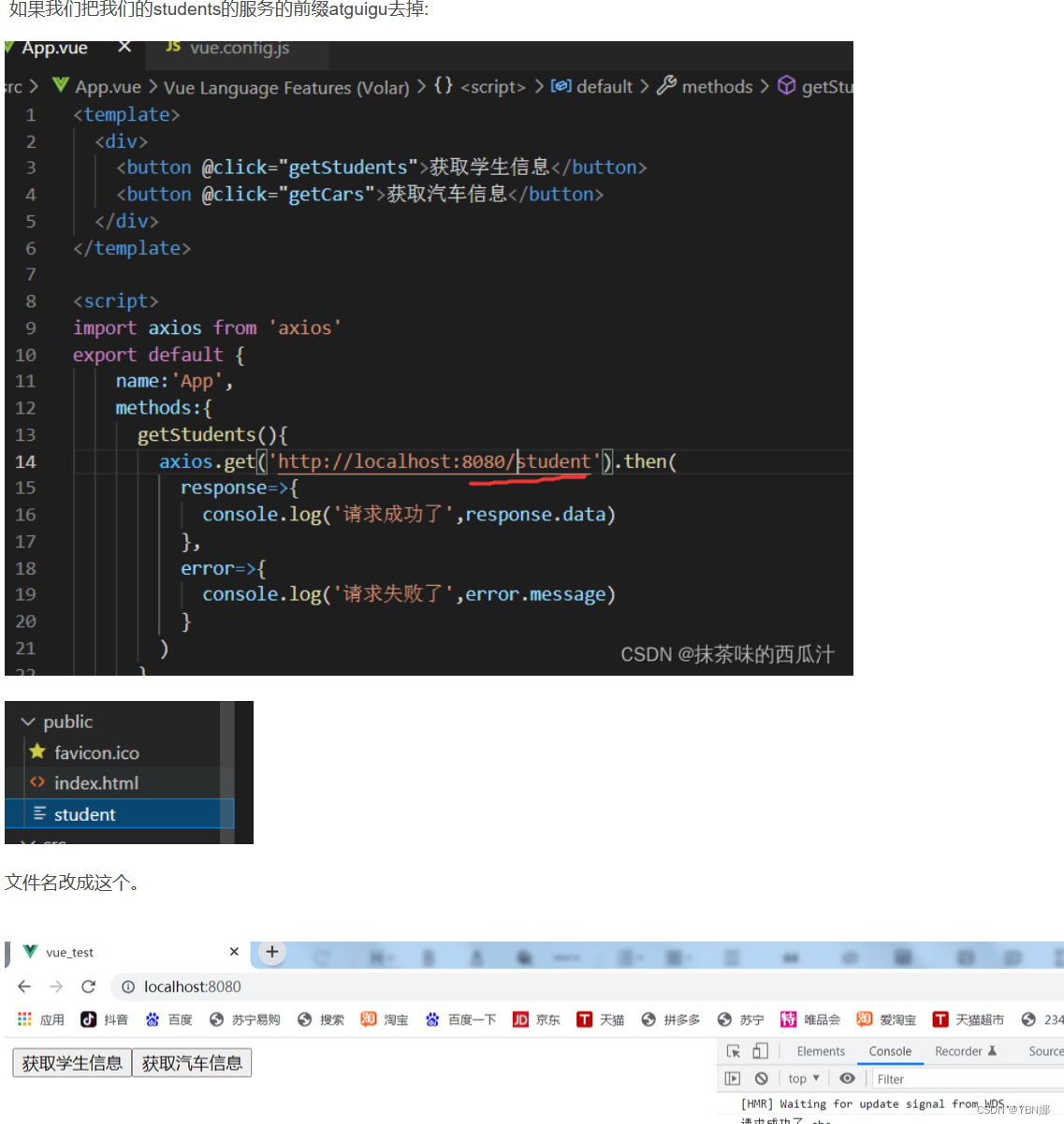
我们要改一下之前axios的路径,让我们能访问到前缀才可以:
这两部分是官网给的配置,一定不要注掉,不然会报404错误的。
配置多个代理:
进行多个跨域处理:
注:
总结:
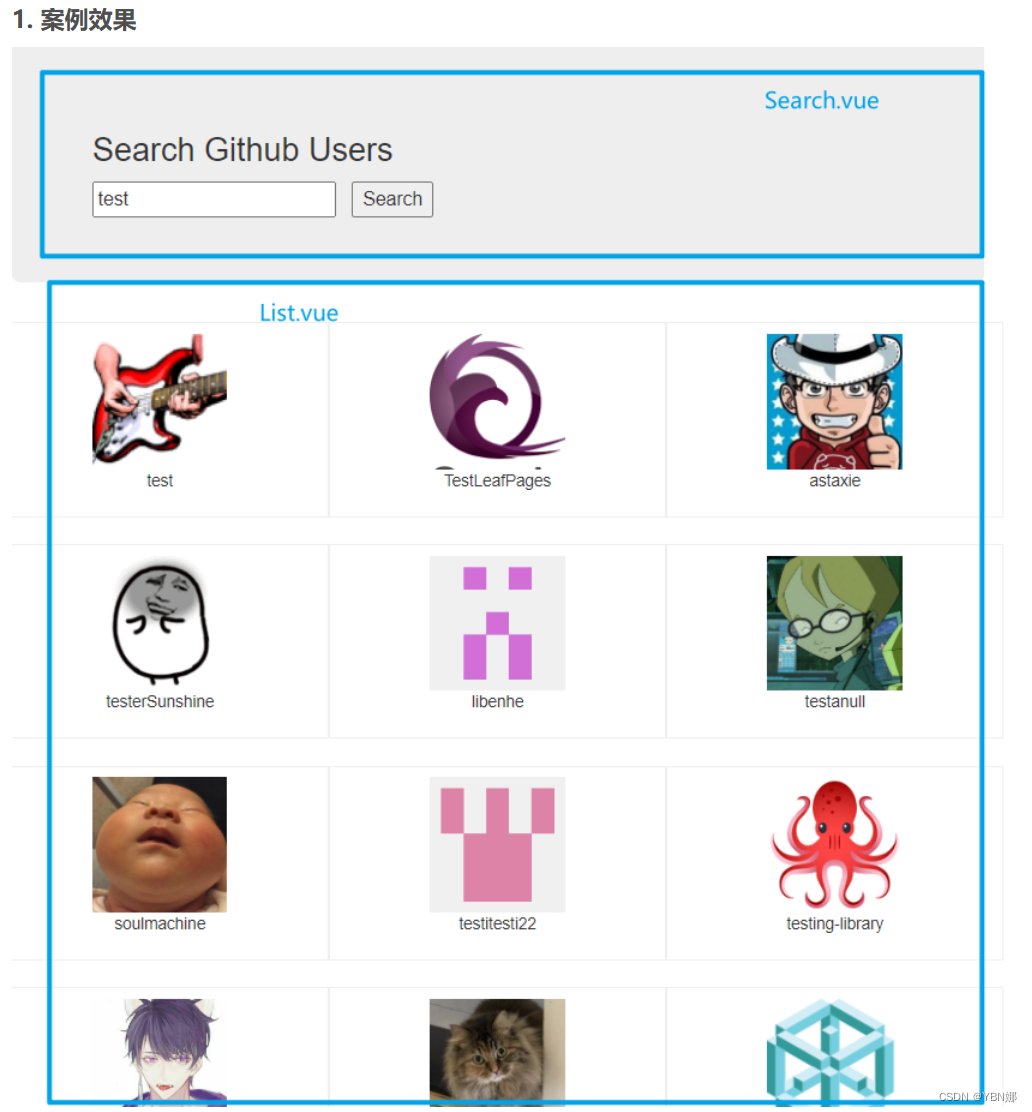
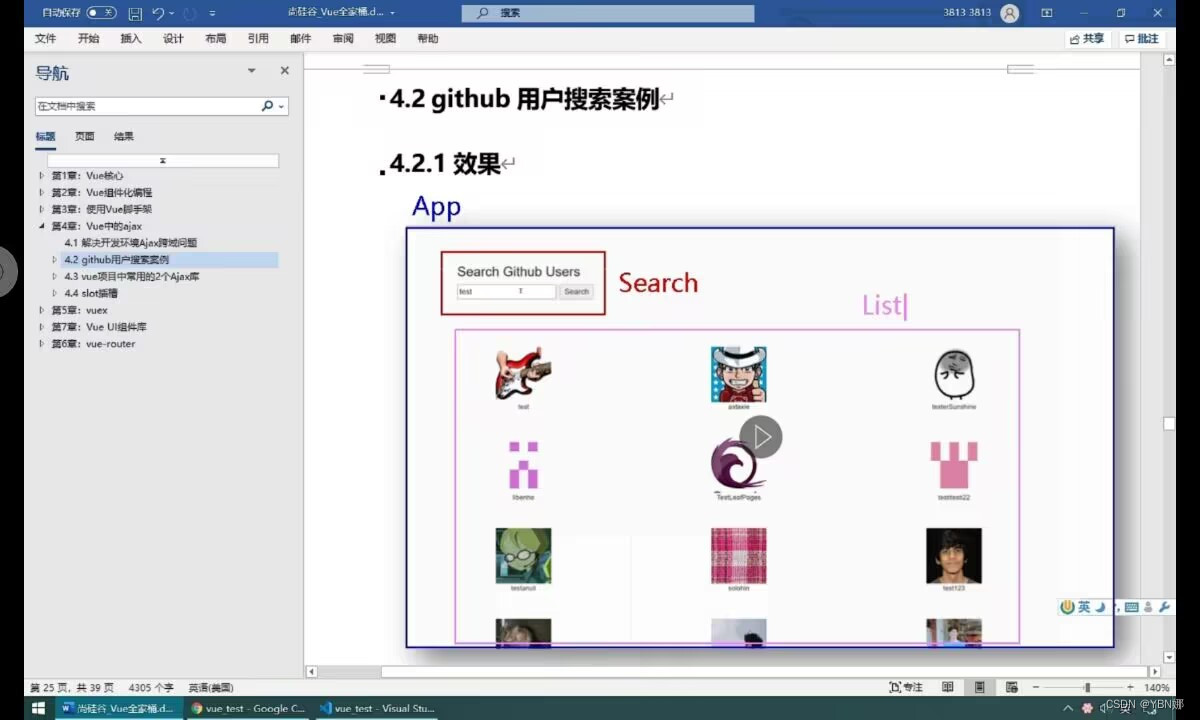
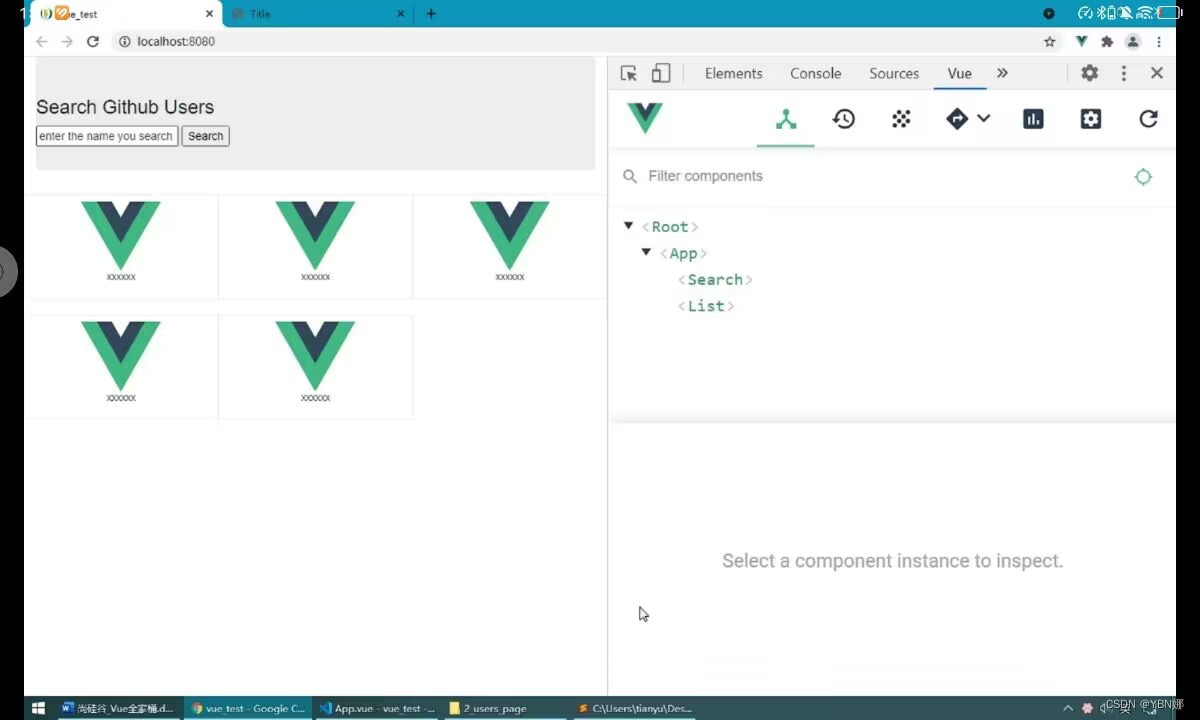
2.github用户搜索案例
2.1静态组件
2.1.1静态页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./bootstrap.css">
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="app">
<div class="container">
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search"/> <button>Search</button>
</div>
</section>
<div class="row">
<div class="card">
<a href="https://github.com/xxxxxx" target="_blank">
<img src="https://cn.vuejs.org/images/logo.svg" style='width: 100px'/>
</a>
<p class="card-text">xxxxxx</p>
</div>
<div class="card">
<a href="https://github.com/xxxxxx" target="_blank">
<img src="https://cn.vuejs.org/images/logo.svg" style='width: 100px'/>
</a>
<p class="card-text">xxxxxx</p>
</div>
<div class="card">
<a href="https://github.com/xxxxxx" target="_blank">
<img src="https://cn.vuejs.org/images/logo.svg" style='width: 100px'/>
</a>
<p class="card-text">xxxxxx</p>
</div>
<div class="card">
<a href="https://github.com/xxxxxx" target="_blank">
<img src="https://cn.vuejs.org/images/logo.svg" style='width: 100px'/>
</a>
<p class="card-text">xxxxxx</p>
</div>
<div class="card">
<a href="https://github.com/xxxxxx" target="_blank">
<img src="https://cn.vuejs.org/images/logo.svg" style='width: 100px'/>
</a>
<p class="card-text">xxxxxx</p>
</div>
</div>
</div>
</div>
</body>
</html>
.album {
min-height: 50rem; /* Can be removed; just added for demo purposes */
padding-top: 3rem;
padding-bottom: 3rem;
background-color: #f7f7f7;
}
.card {
float: left;
width: 33.333%;
padding: .75rem;
margin-bottom: 2rem;
border: 1px solid #efefef;
text-align: center;
}
.card > img {
margin-bottom: .75rem;
border-radius: 100px;
}
.card-text {
font-size: 85%;
}
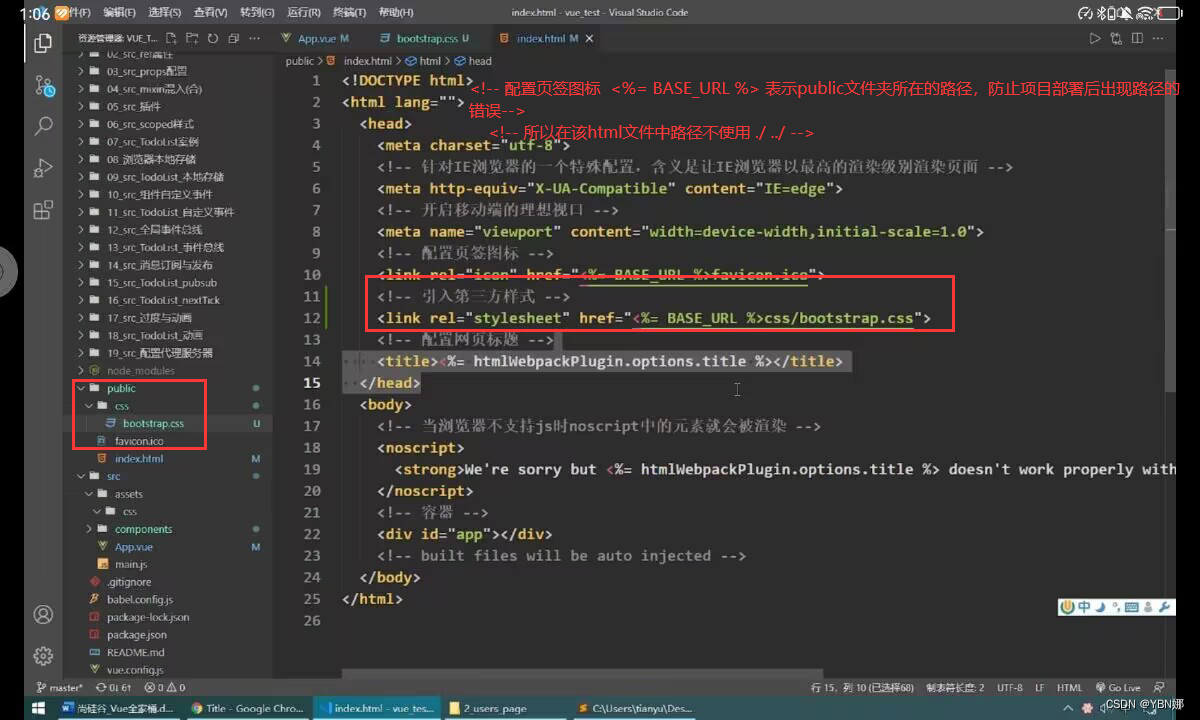
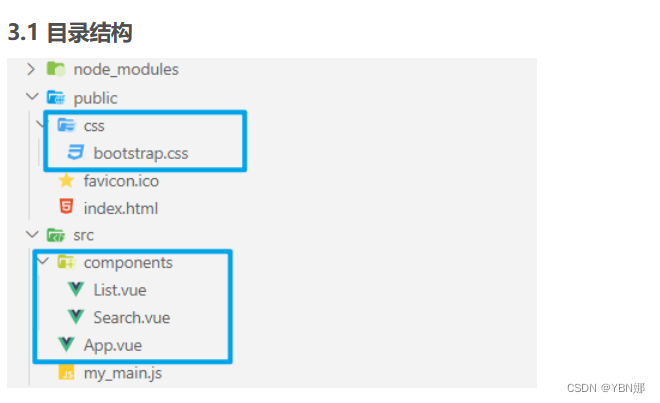
需要用到axios,和全局事件总线,还引用了bootstrap.css文件,css文件放在public下的超时时文件夹中,并且在public的index.html中引入
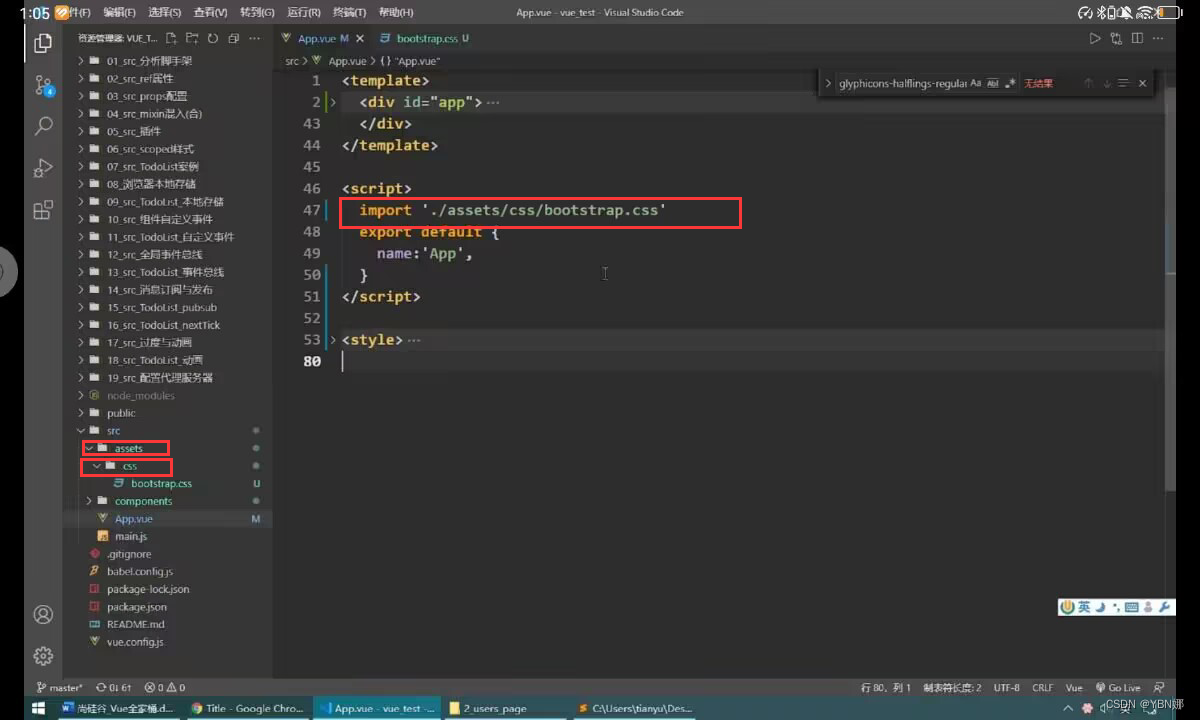
引入第三方bootstrap,要在public文件下的index.html中用link引入(且用相同的BAS_URl),如果在App.vue中引入会出现错误。
在这里使用另一种引入第三方css样式:
在index.html中使用link标签引入第三方css样式
由于import导入第三方样式,会对引入的样式进行代码检查,而在代码中使用了本地没有的字体样式,会报错;使用link标签引入第三方样式不会进行严格的代码检查,不会报错。
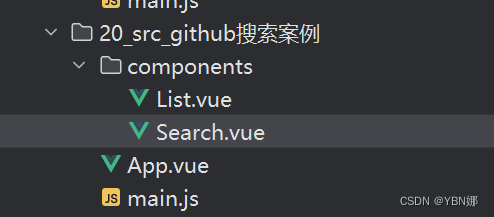
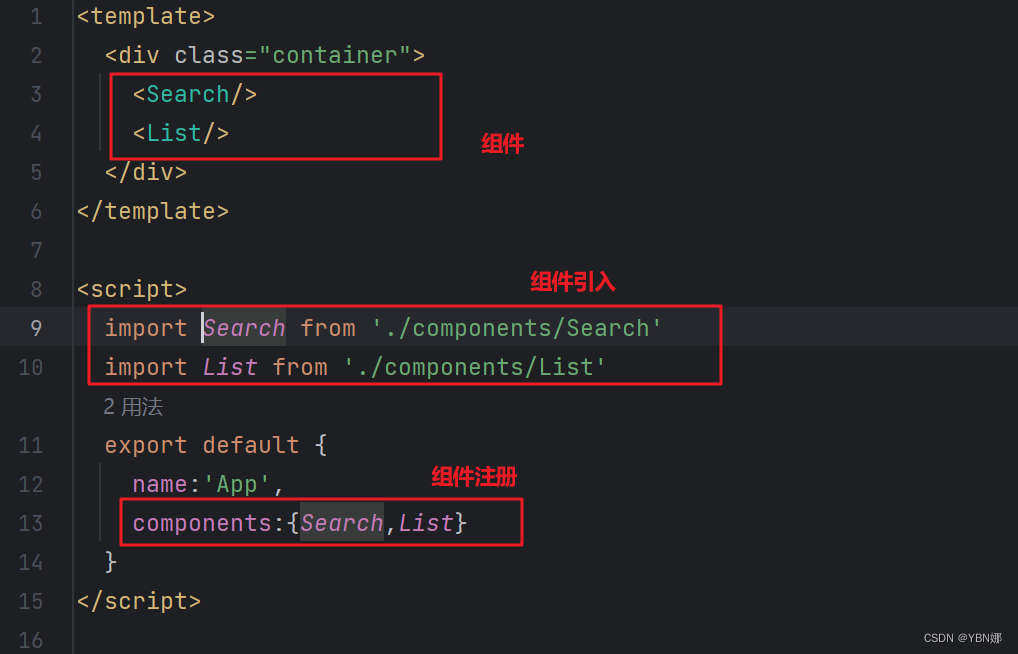
组件拆分:
2.2实现动态组件--->列表展示
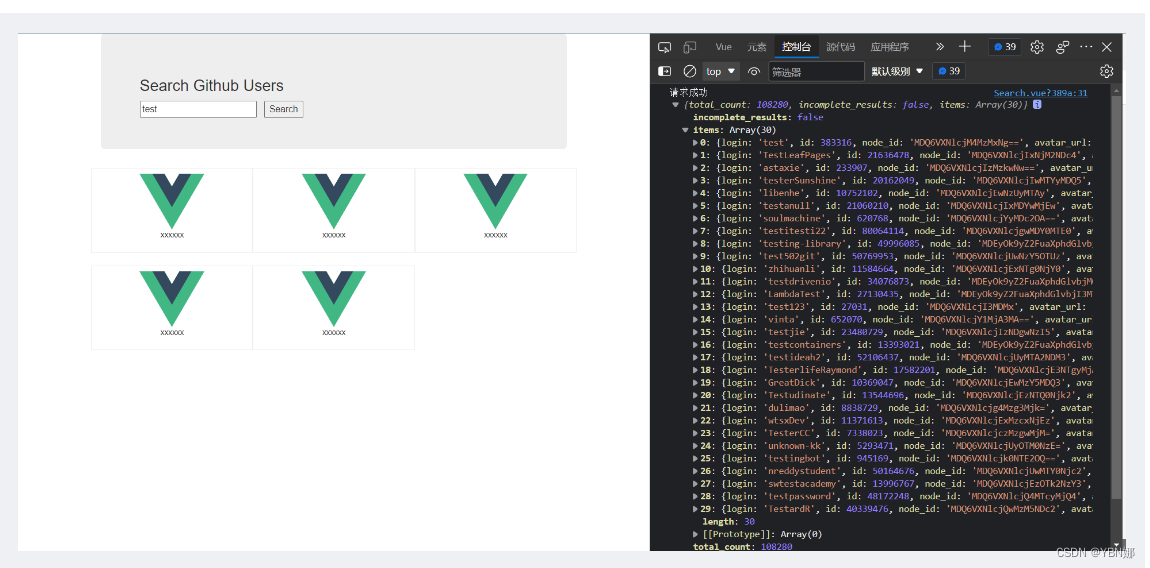
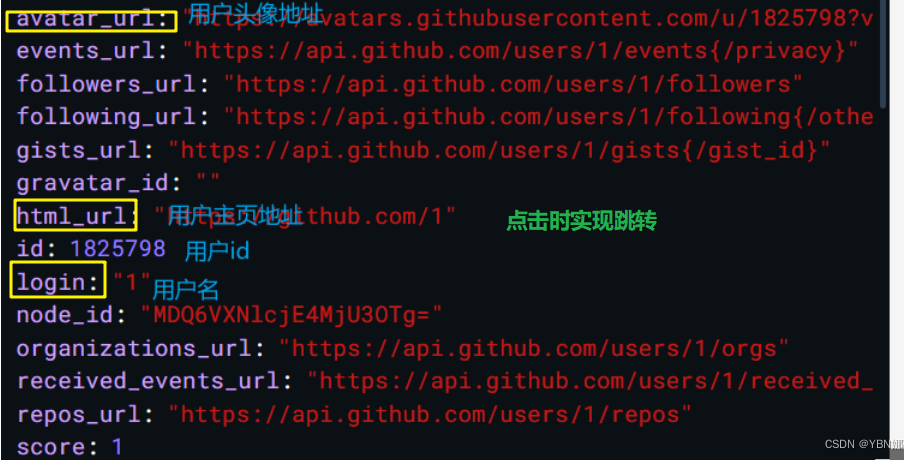
2.2.1 查询请求数据
请求接口地址:(cors方式解决跨域问题了00)
https://api.github.com/search/users?q=xxx
2.2.2数据传递
子组件Search与List为兄弟组件,这里使用全局事件总线进行数据的传递。
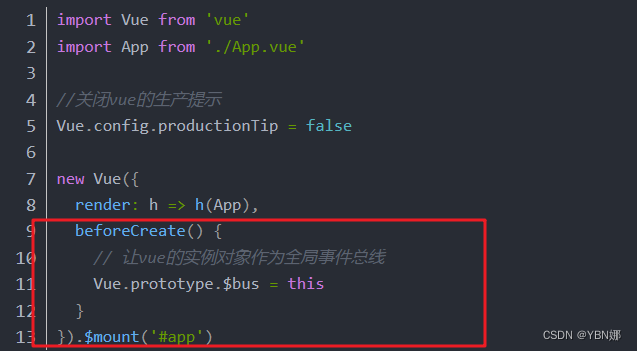
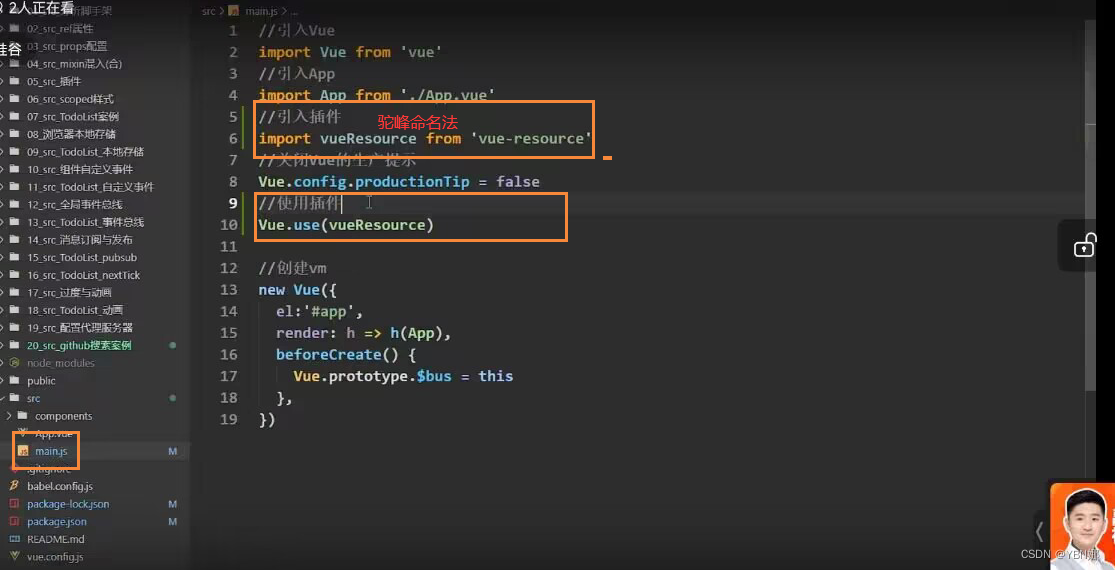
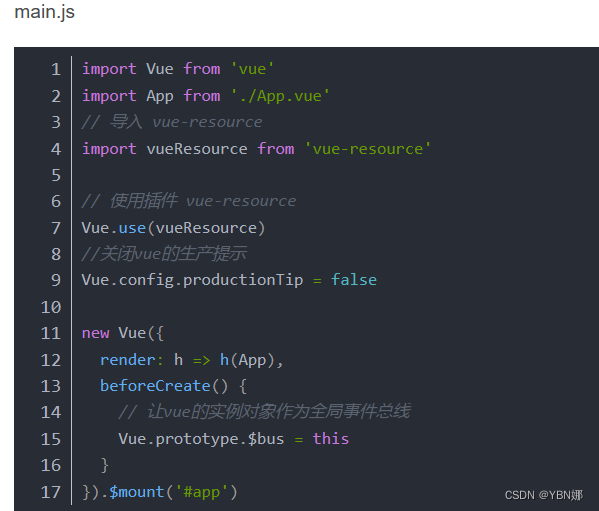
1)安装全局事件总线
main.js
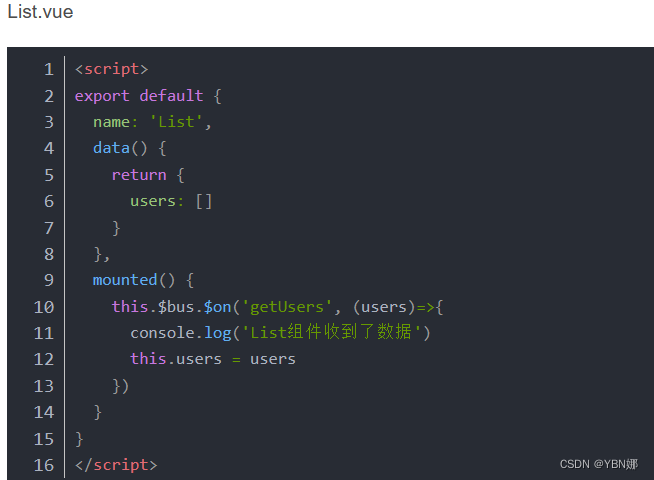
2)全局事件总线绑定自定义事件
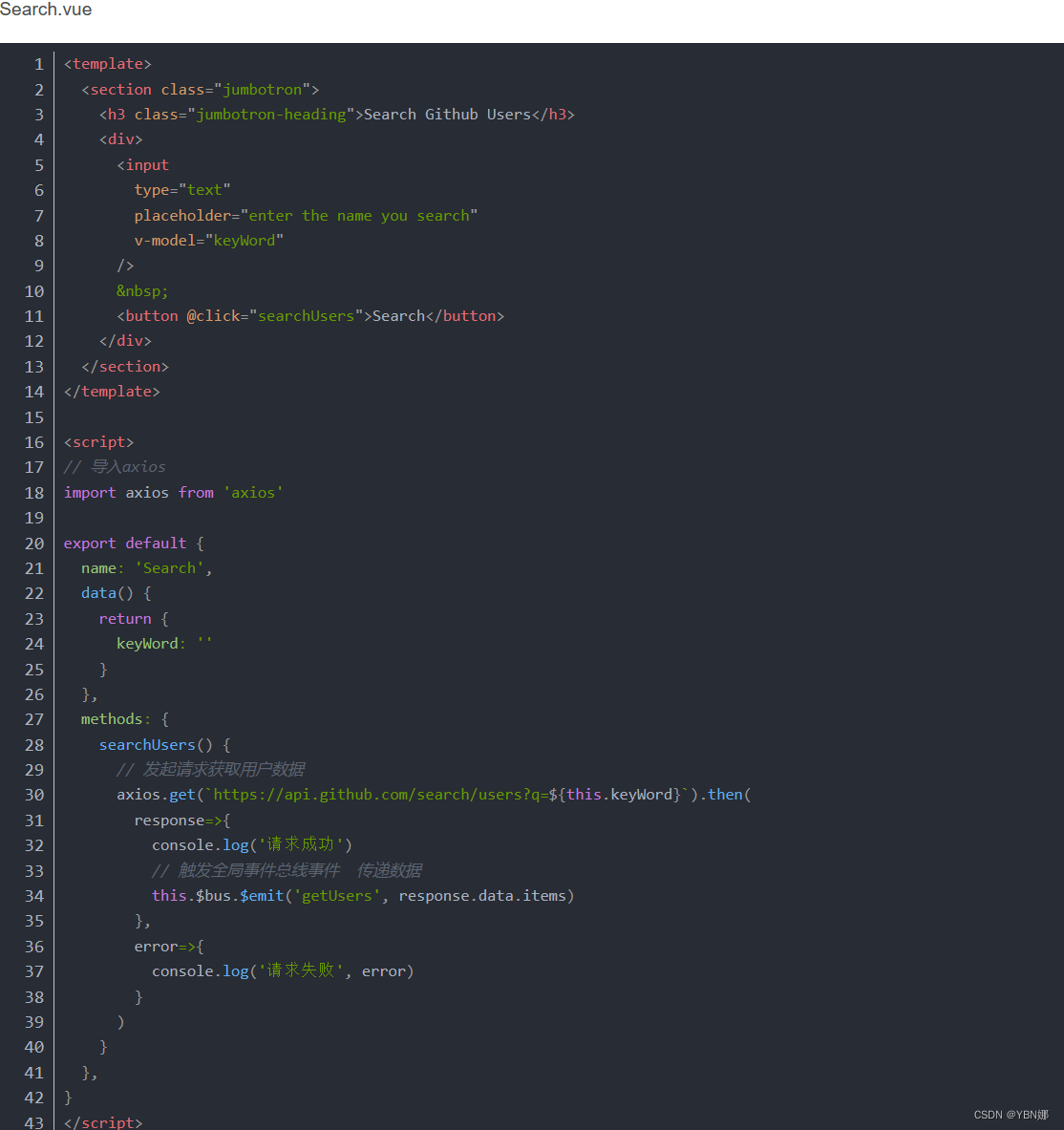
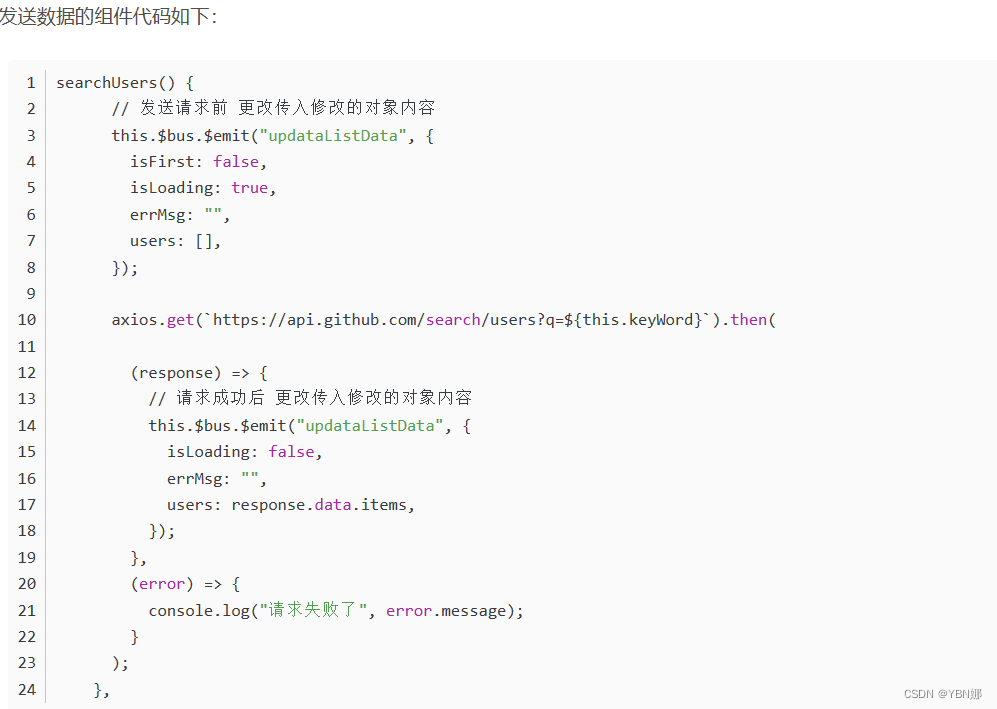
3)触发全局事件总线事件
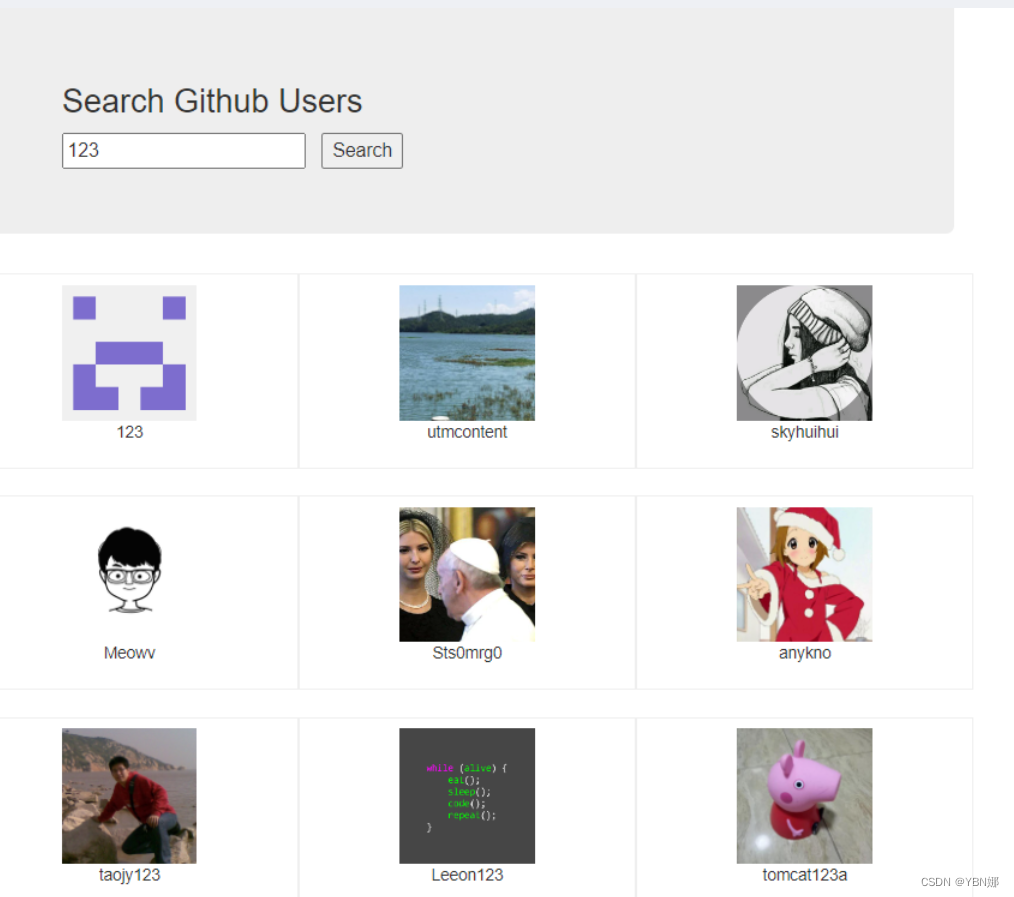
2.2.3 列表数据展示
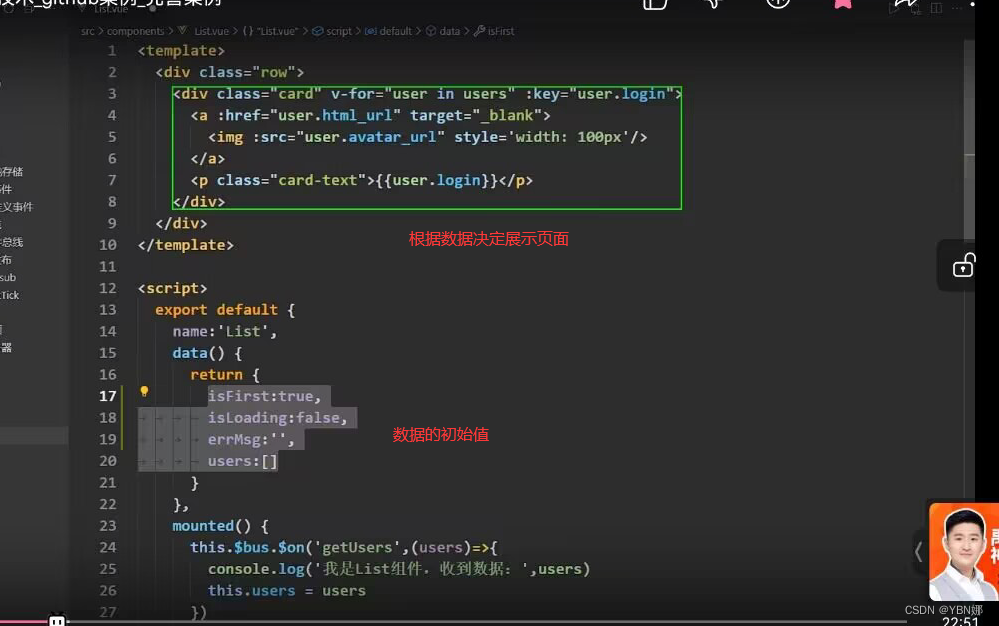
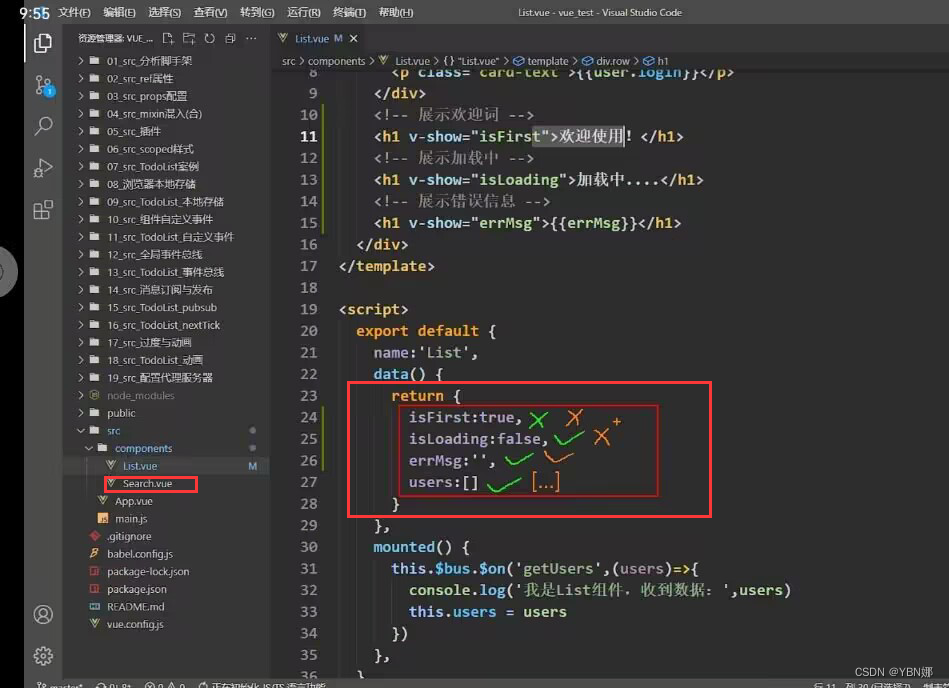
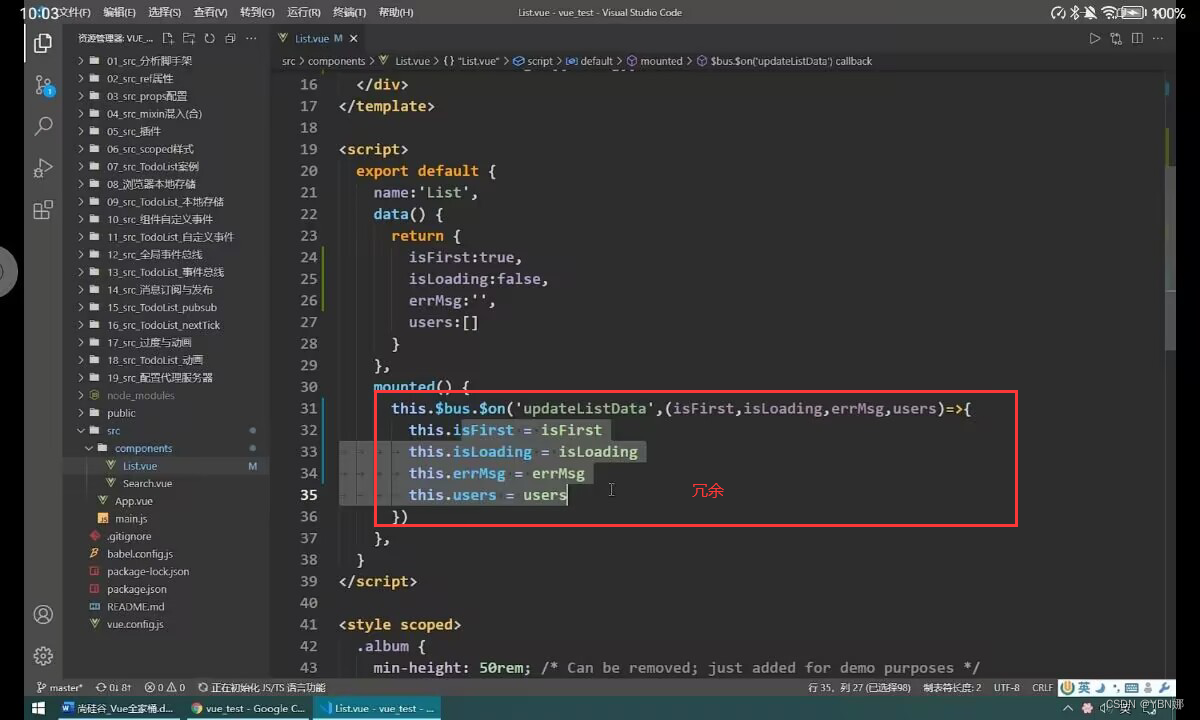
1)需要使用的数据
2) 数据展示
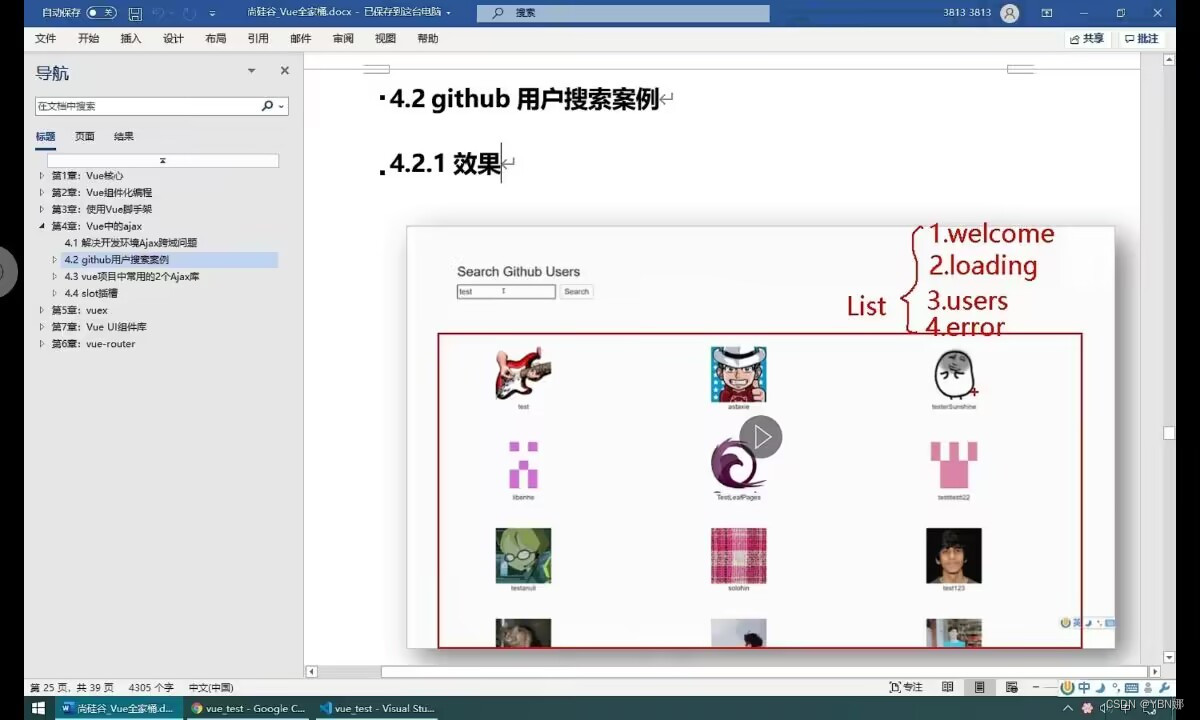
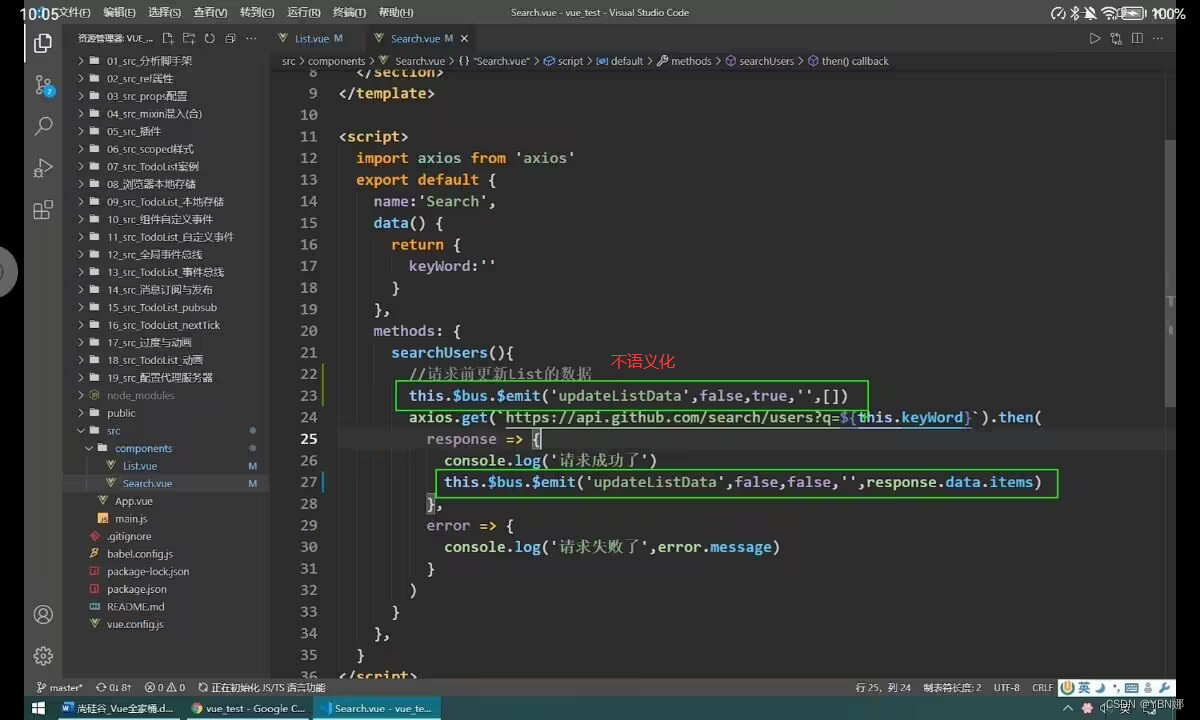
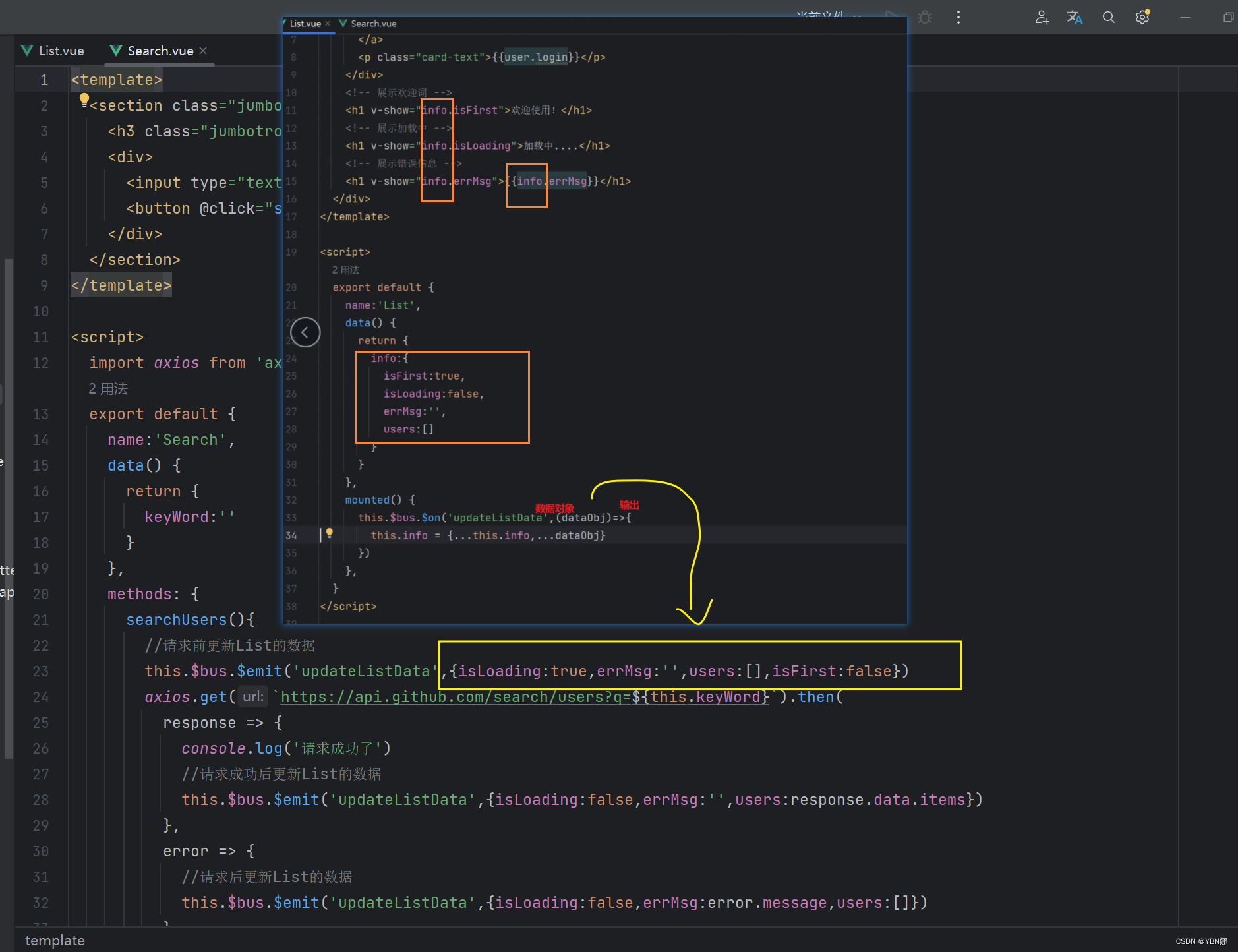
2.2.3完善案例
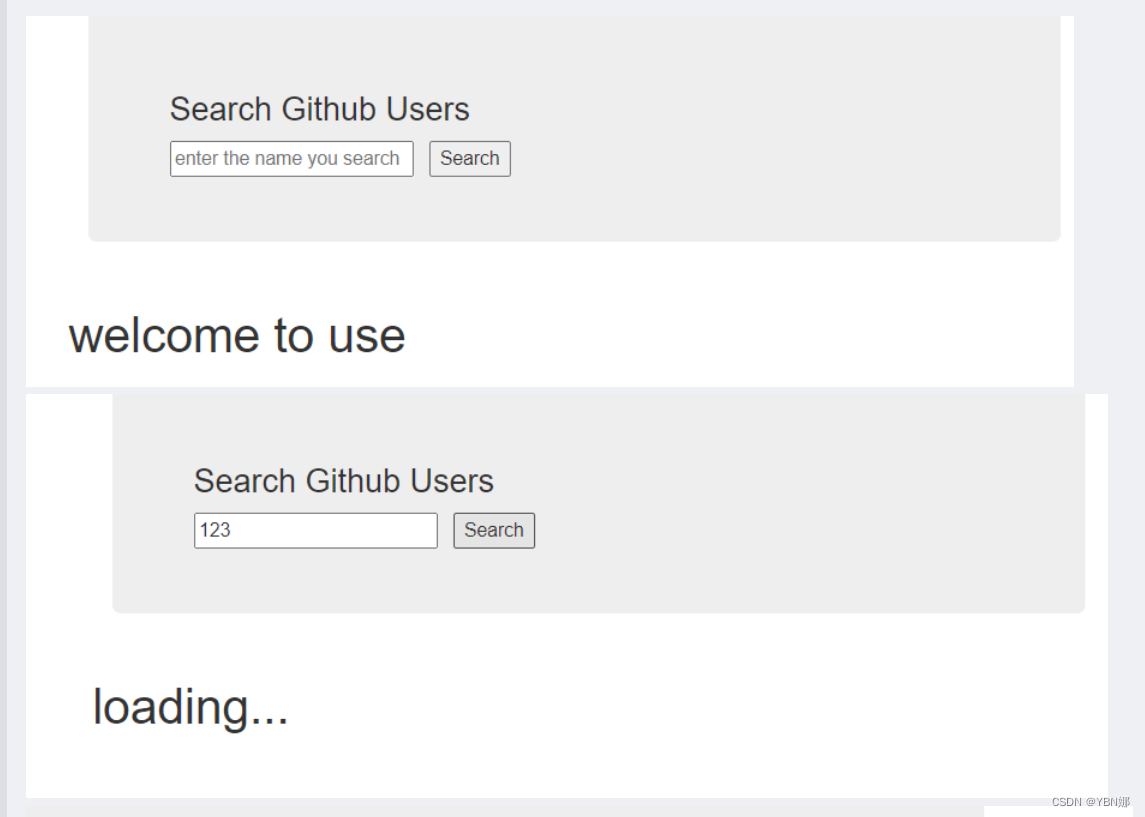
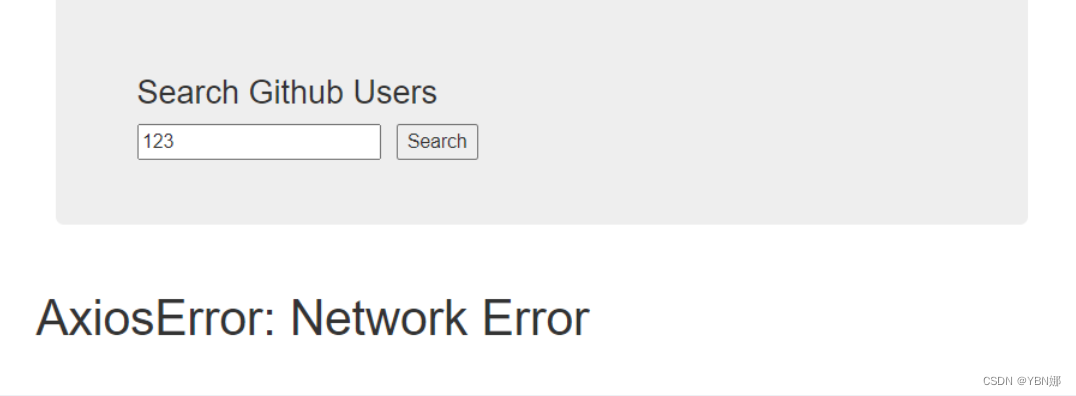
list有四种展示:
实现初始页面的欢迎词展示、数据请求过程中的加载提示、请求失败的错误信息显示。
分析:
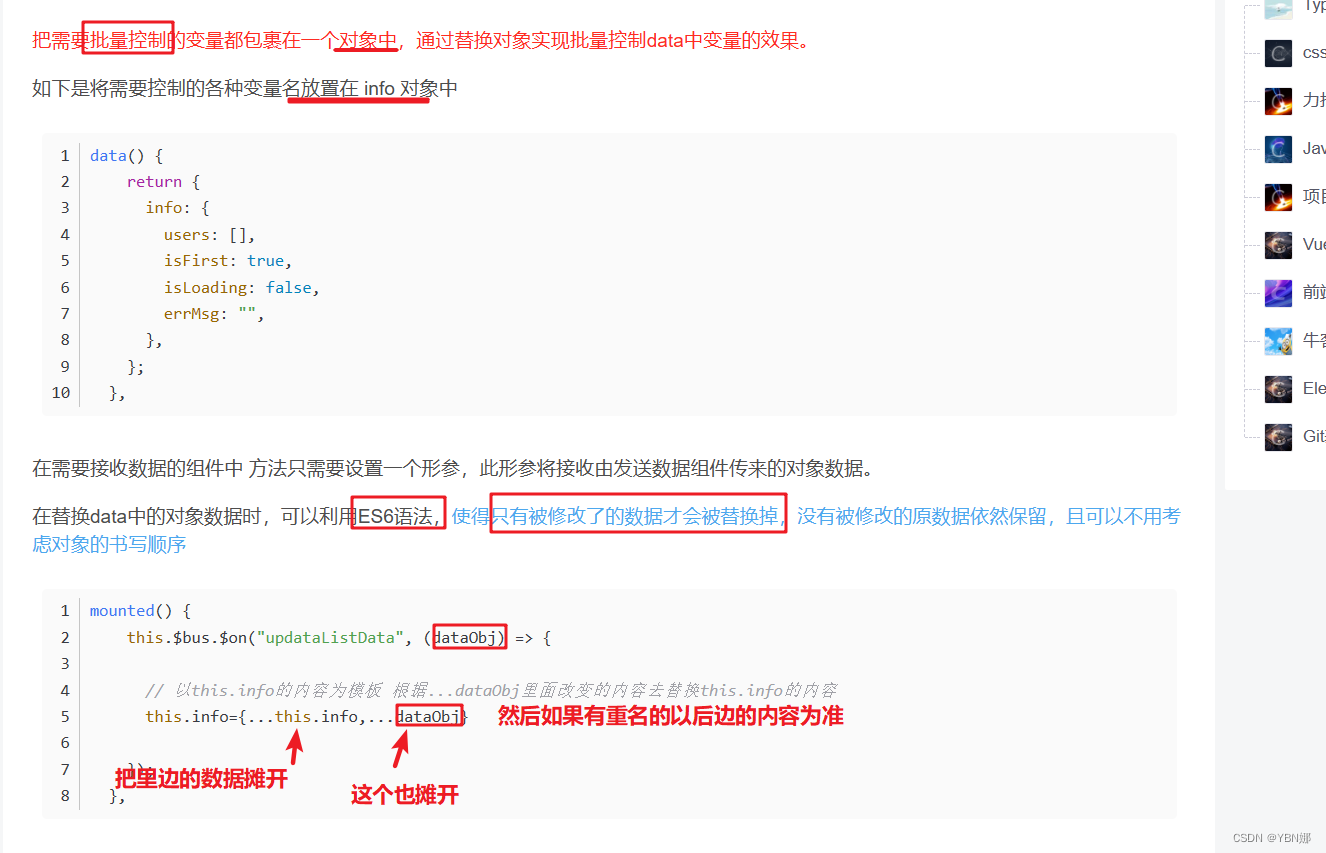
需要根据搜索的不同情况然后更新数据:(也就是在合适的时候search需要去操作这些数据)
思想1:
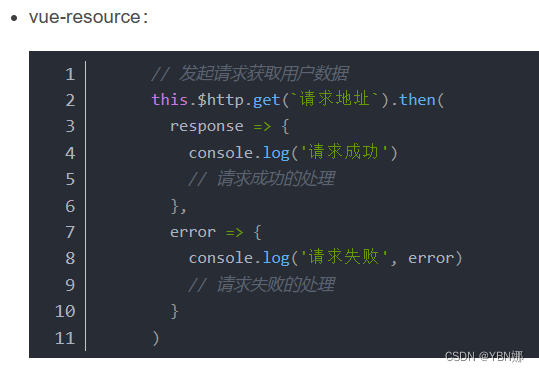
3.Vue-resource
vue 发送请求推荐使用 axios ,vue-resource 的更新频率不高,且 vue 也推荐 axios。
vue-resource 是 vue 中一个用于发送请求的插件。
3.1.1 安装 vue-resource
npm i vue-resource
3.1.2使用插件 vue-resource
Vue.use(vueResource)使用 Vue 的 use() 方法使用插件,在所有的 vue 实例对象和组件实例对象中会多一个 $http 属性。

3.2使用 vue-resource 发送请求
vue-resource 与 axios 一样都是 promise 风格的,vue-resource 发送请求的方法与形式和 axios 一样。
以发送 get 请求为例:
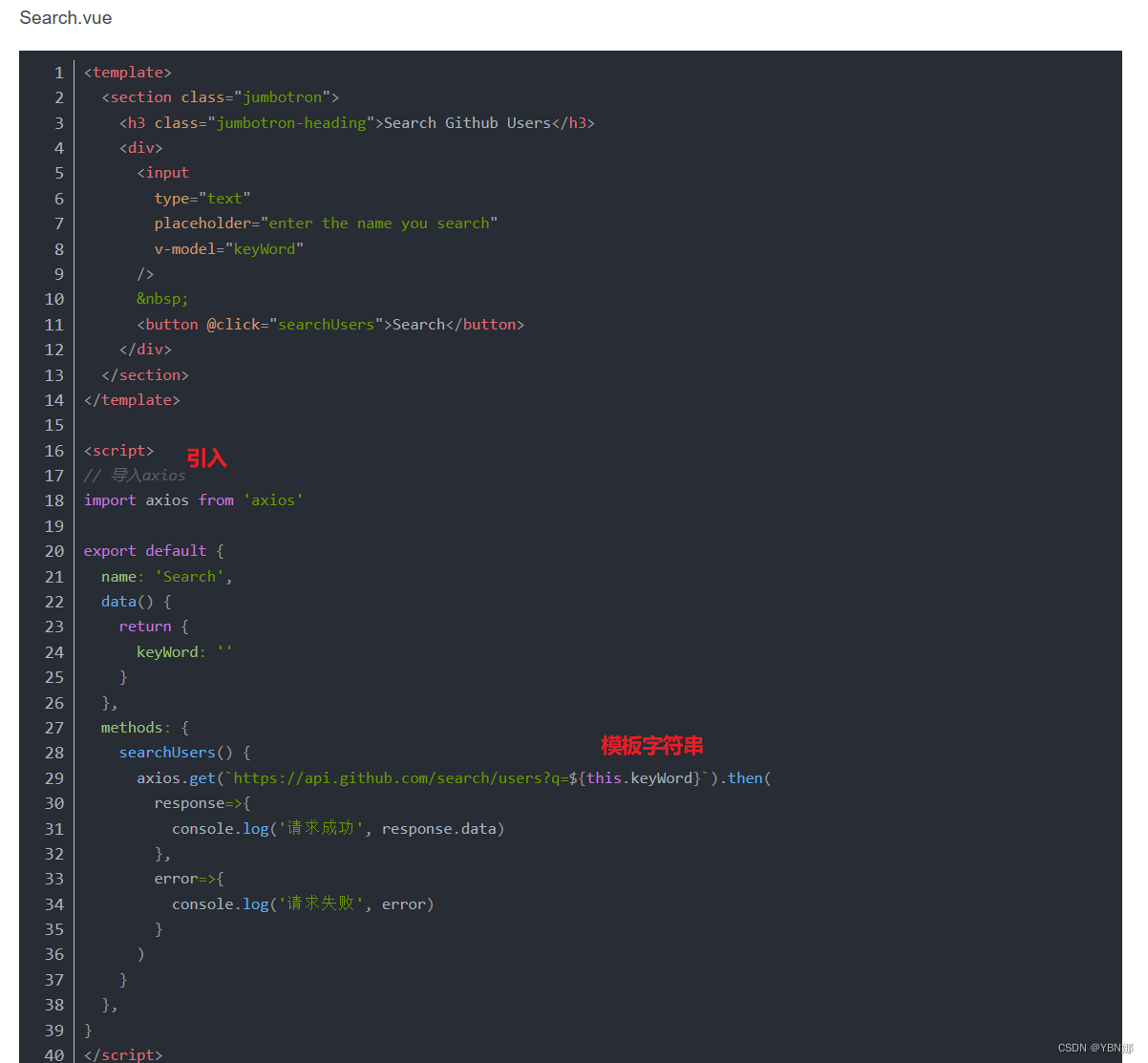
3.3github 案例 vue-resource 发送请求
Search.vue
<template>
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search" v-model="keyWord" />
<button @click="searchUsers">Search</button>
</div>
</section>
</template>
<script>
// 导入axios
import axios from 'axios'
export default {
name: 'Search',
data() {
return {
keyWord: ''
}
},
methods: {
searchUsers() {
// 请求开始前初始化数据
this.$bus.$emit('updateUsers', {
// 进行请求了,取消欢迎词
isFirst: false,
// 请求开始,进入加载状态
isLoading: true,
// 无报错信息
errorMsg: '',
// 请求开始前,用户数据为空
users: []
})
// 发起请求获取用户数据
this.$http.get(`https://api.github.com/search/users?q=${this.keyWord}`).then(
response => {
console.log('请求成功')
// 触发全局事件总线事件 传递数据
// this.$bus.$emit('updateUsers', response.data.items)
// 请求成功传递数据
this.$bus.$emit('updateUsers', {
// 原先是否第一次加载页面状态已经修改不用再次传递修改
// 请求结束
isLoading: false,
// 无报错信息
errorMsg: '',
// 用户数据
users: response.data.items
})
},
error => {
console.log('请求失败', error)
// 请求失败传递数据
this.$bus.$emit('updateUsers', {
// 原先是否第一次加载页面状态已经修改不用再次传递修改
// 请求结束
isLoading: false,
// 报错信息
errorMsg: error,
// 请求失败用户数据为空
users: []
})
}
)
}
}
}
</script>
4. 插槽
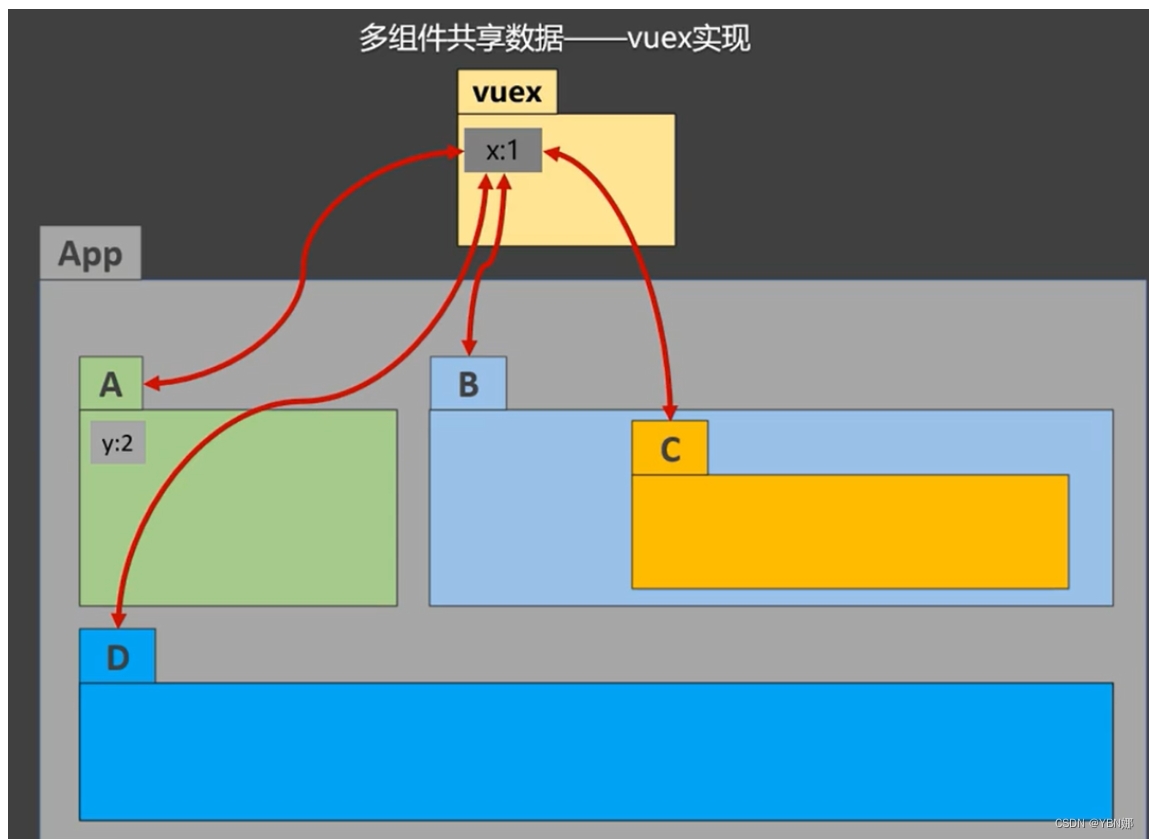
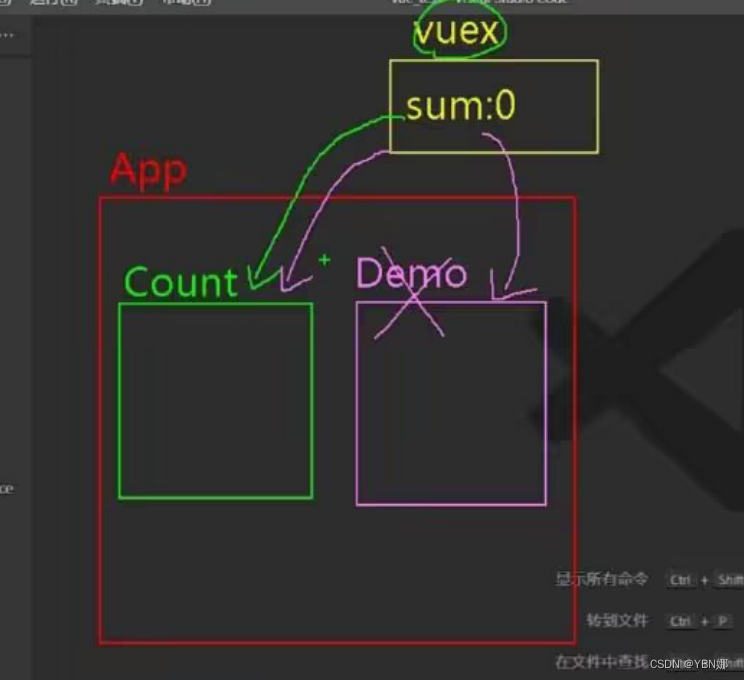
5.vuex
5.1 vuex 是什么
vuex 是专门在 Vue 中实现集中式数据管理的一个 Vue 插件,对 vue 应用中多个组件的共享数据进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
5.2什么时候使用 vuex
- 多个组件依赖于同一数据(状态)
- 来自不同组件的行为需要变更同一数据
即多个组件需要对同一个数据进行读和写操作时可以使用 vuex。
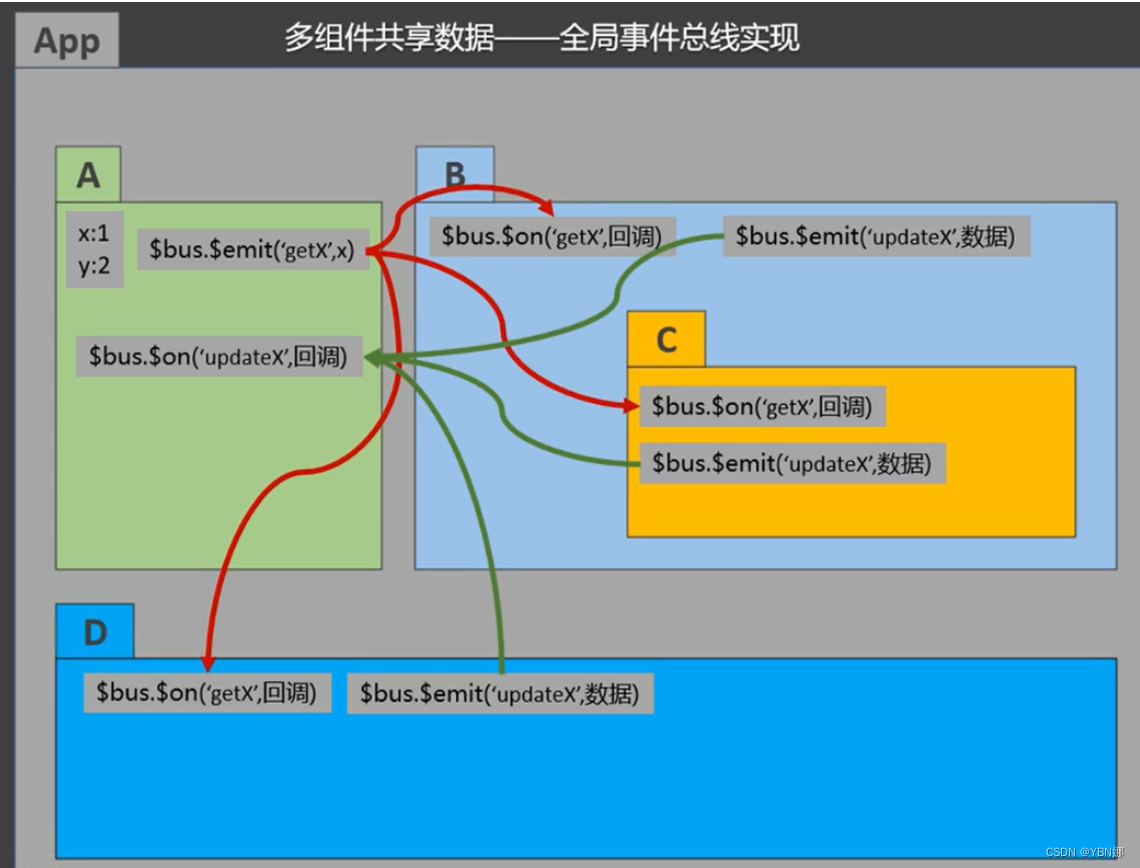
使用全局事件总线实现多个组件对同一个数据进行读和写操作:
当对一个数据进行读写操作的组件较少时,全局事件总线可以简单实现,但是当对这个数据进行读和写操作的组件个数较多时,代码写起来较为繁琐。

当对数据进行读和写操作的组件个数较多时,使用 vuex 实现比全局事件总线实现更为简易。
6.求和案例
APP.vue
<template>
<div>
<!-- 使用子组件 -->
<Count></Count>
</div>
</template>
<script>
// 导入子组件
import Count from './components/Count.vue'
export default {
name: 'App',
// 注册子组件
components: {
Count
}
}
</script>
Count.vue
<template>
<div>
<h1>当前求和为: {{sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementWait">等一等再加</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
</div>
</template>
<script>
export default {
name: 'Count',
data() {
return {
n: 1,
sum: 0
}
},
methods: {
increment() {
this.sum += this.n
},
decrement() {
this.sum -= this.n
},
incrementWait() {
setTimeout(()=>{
this.sum += this.n
}, 500)
},
incrementOdd() {
if ( this.sum % 2 ) {
this.sum += this.n
}
}
}
}
</script>
<style>
button {
margin: 5px;
}
</style>
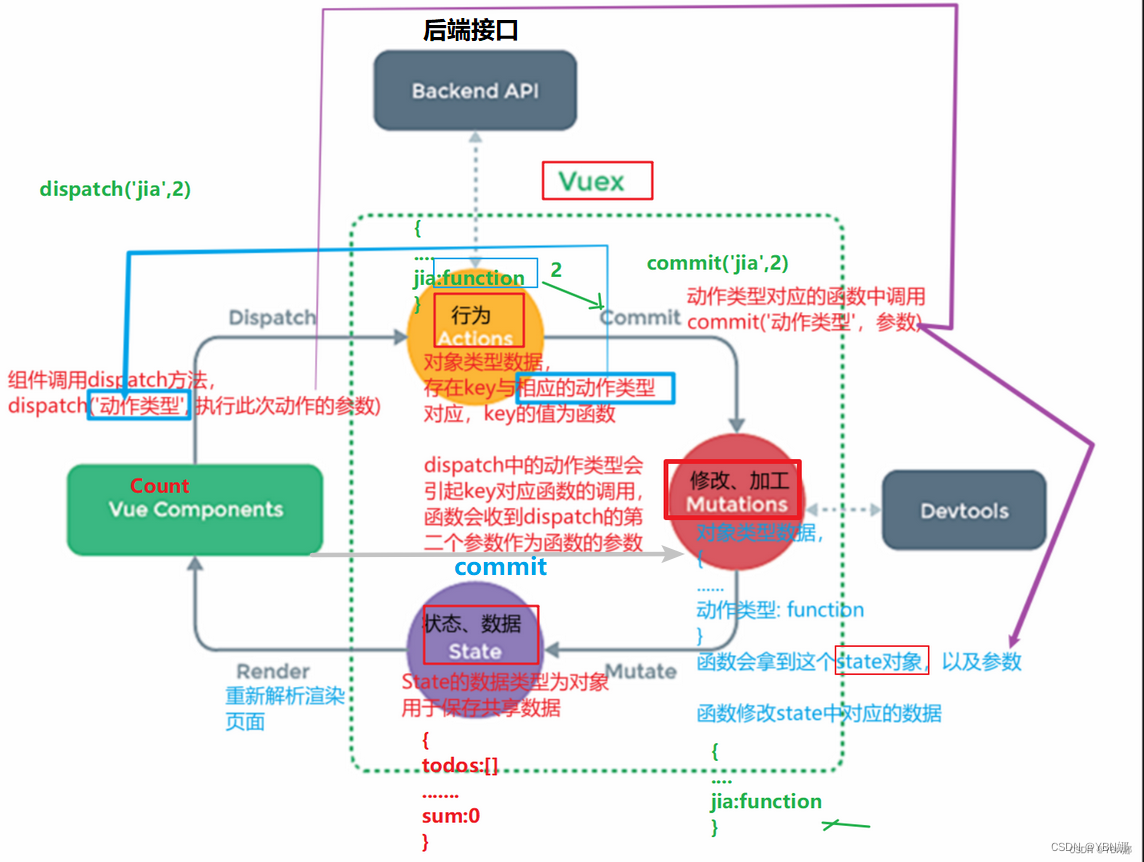
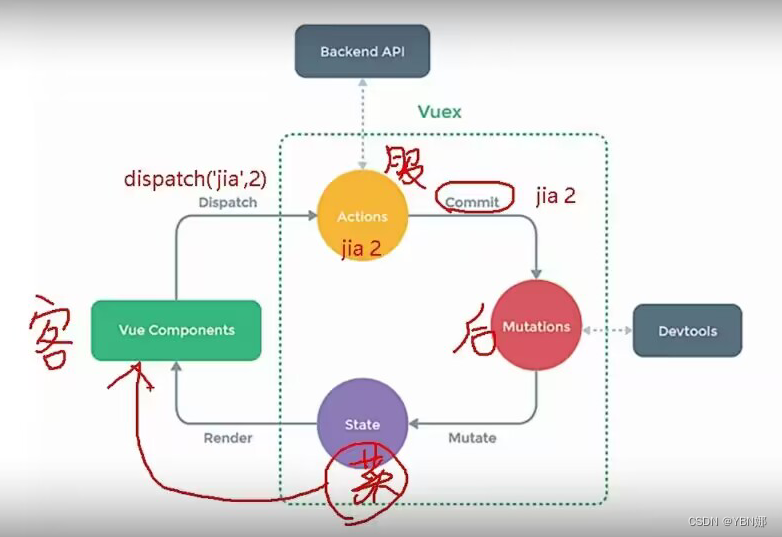
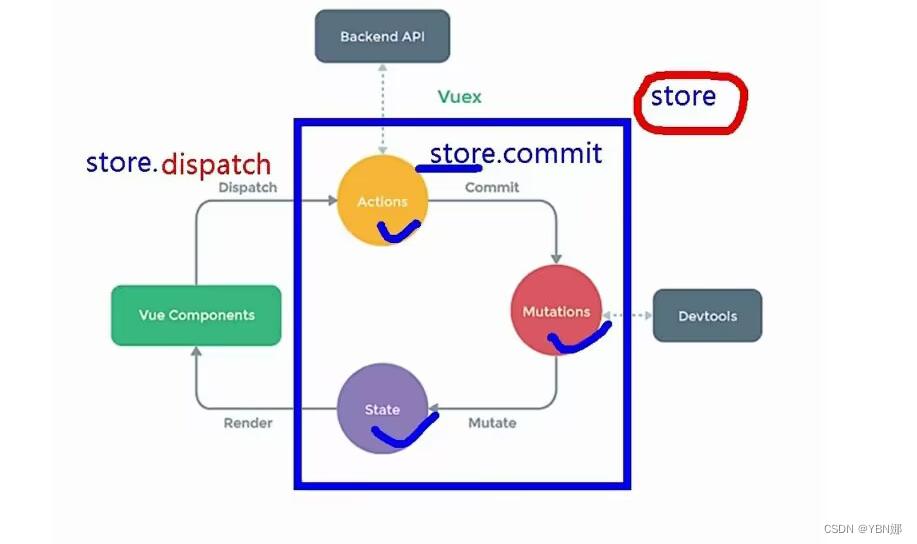
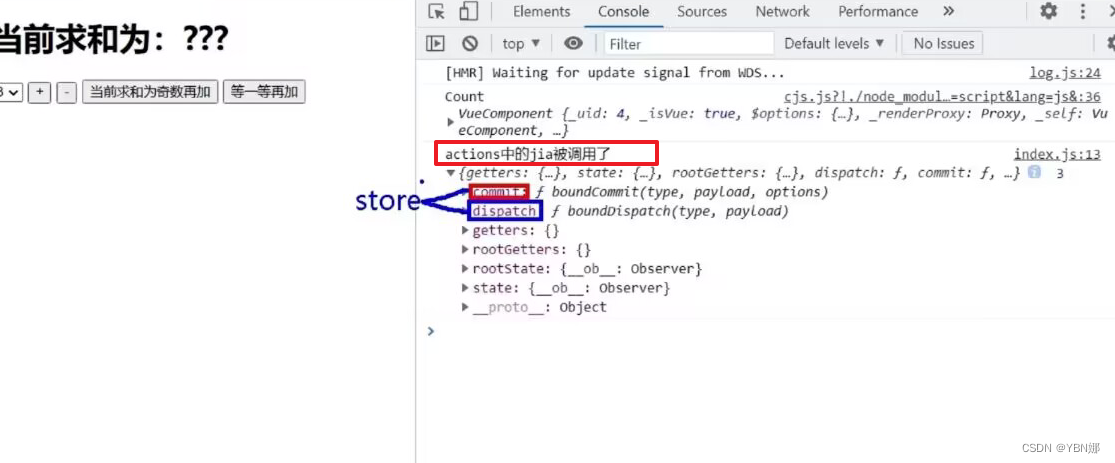
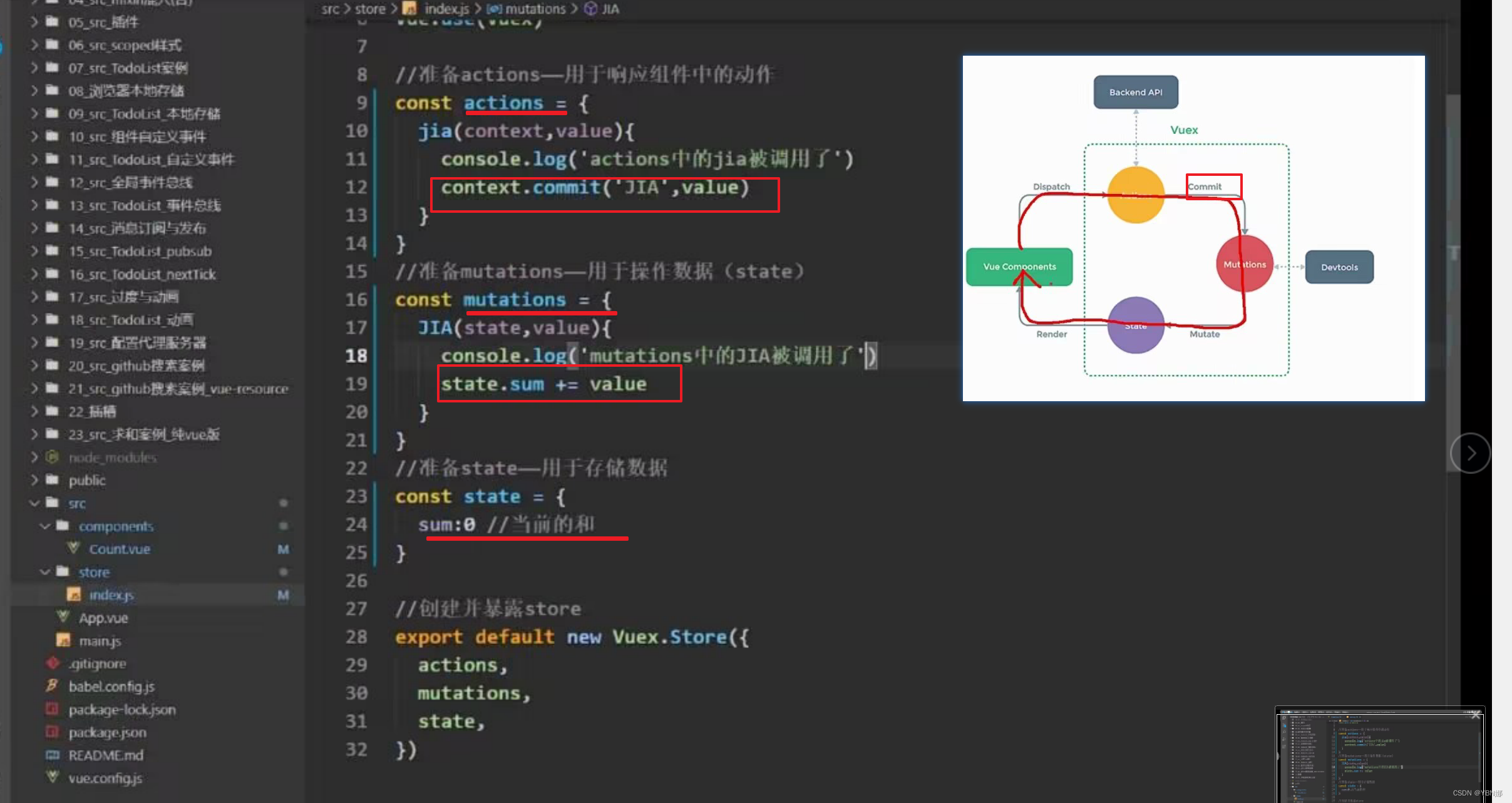
3. vuex 工作原理
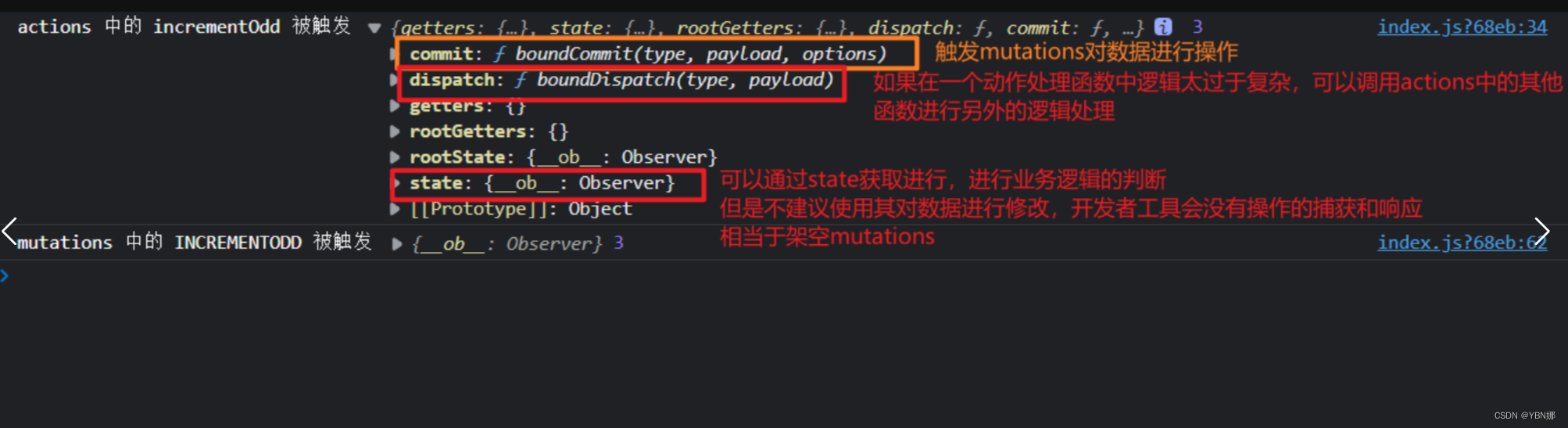
Actions的作用,当组件调用dispatch方法只知道动作类型,而不知道参数,需要向外部服务器请求,这种情况下,可以在Actions中发送ajax请求获取参数。
如果动作类型和参数都知道,组件可以直接调用commit在Mutations对数据进行处理。
vuex 中的 Actions、Mutationso'i、State 需要受到 store 的管理,同时 dispatch 方法和 commit 方法由 store 提供。
4. 搭建 vuex 环境
4.1 安装 vuex
由于使用的vue版本为2.x,所以安装vuex的3.x版本。
npm i vuex@3
Vue.use(Vuex)
4.2 新建 store 文件夹
在 src 文件夹下,创建一个 store 文件夹,在 store 文件夹下新建一个 index.js 文件。
store/index.js
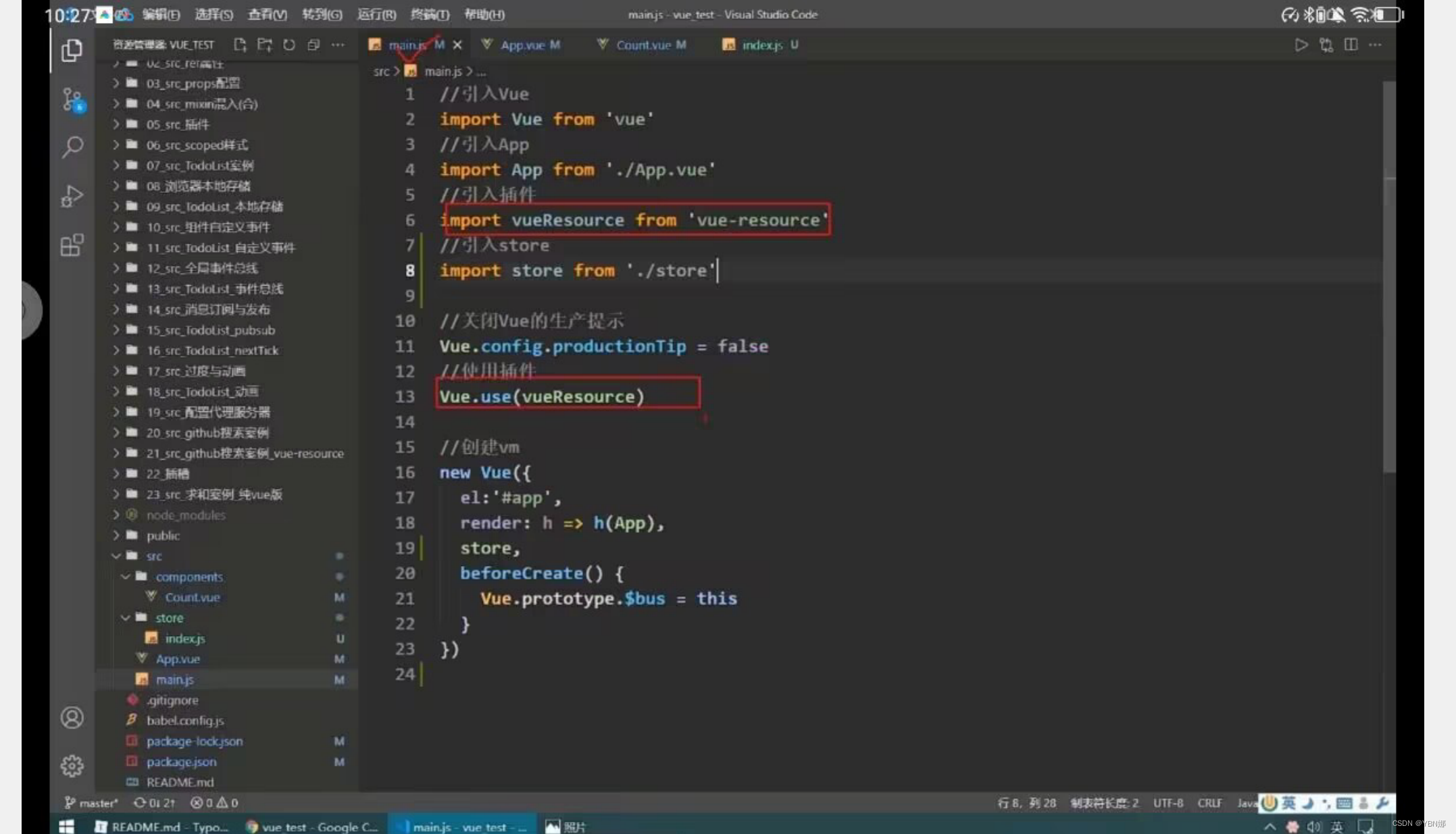
在 store/index.js 中使用 vuex 插件而不是在 main.js 中使用 vuex 插件,是由于 vuex 插件的使用必须在创建 store 实例对象之前。
如果在 store/index.js 中创建 store 对象,在 main.js 中使用 vuex 插件,由于 import 的代码会被提升至最前, vuex 插件的使用一定在创建 store 对象之后,所以 vuex 插件的使用在 store/index.js 中。
脚手架解析import语句的问题,脚手架在解析import语句时会扫描整个文档然后将import语句提前。
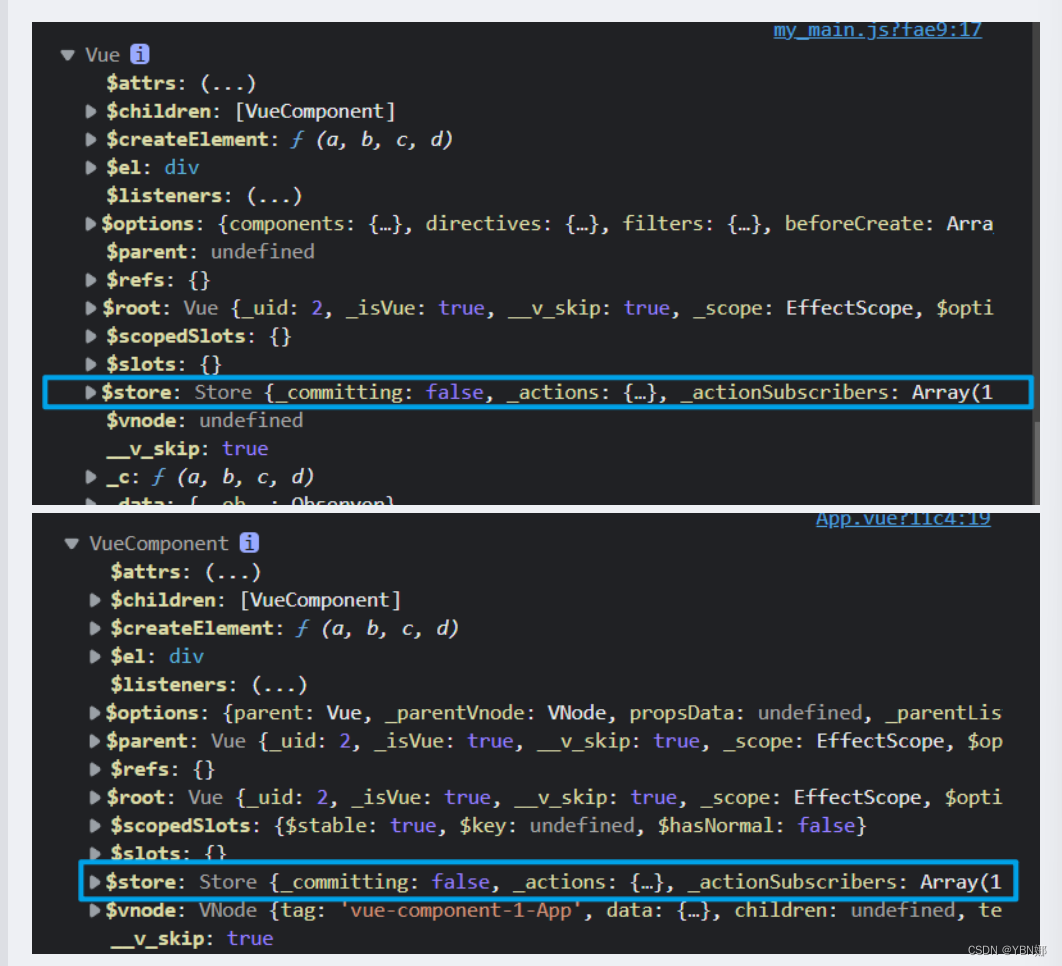
4.3 store 配置项
在引入和使用 vuex 后,在创建 vue 实例对象时,可以传入一个配置项 store。在创建 vue 实例对象时传入 store 配置项,vue 实例对象和所有的组件实例对象上都会有一个 $store 属性。
5. 求和案例(vuex版)

Count.vue
<template>
<div>
<h1>当前求和为: {{$store.state.sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementWait">等一等再加</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
</div>
</template>
<script>
export default {
name: 'Count',
data() {
return {
n: 1
}
},
methods: {
increment() {
// 使用 store 触发 vuex actions中对应的动作
// this.$store.dispatch('increment', this.n)
// 由于这个处理不需要进行额外的逻辑处理,可以直接调用 commit 让 mutations 操作数据
this.$store.commit('INCREMENT', this.n)
},
decrement() {
// 由于这个处理不需要进行额外的逻辑处理,可以直接调用 commit 让 mutations 操作数据
this.$store.commit('DECREMENT', this.n)
},
incrementWait() {
// 需要进行额外的逻辑处理
// 等一段时间在加
this.$store.dispatch('incrementWait', this.n)
},
incrementOdd() {
// 需要进行额外的逻辑处理
// 当前求和为奇数再加
this.$store.dispatch('incrementOdd', this.n)
}
}
}
</script>
<style>
button {
margin: 5px;
}
</style>
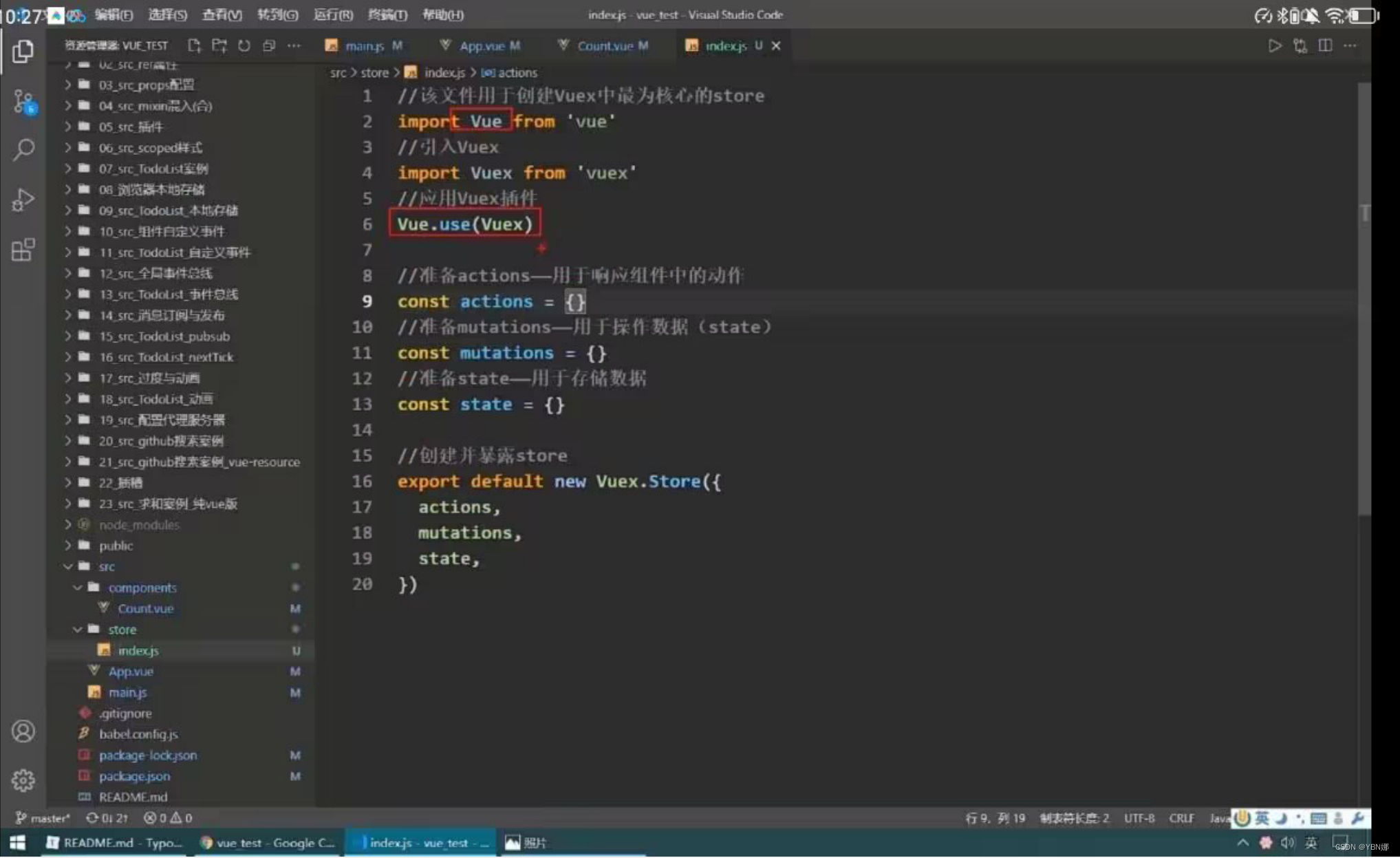
store/index.js
// 该文件用于创建 vuex 中最为核心的 store
// 引入 vue
import Vue from 'vue'
// 引入 vuex
import Vuex from 'vuex'
// 使用 vuex
Vue.use(Vuex)
// 准备 actions 用于响应组件中的动作
const actions = {
// 完整写法
// increment: function() {}
// 简写
// 第一个参数为 store 的一部分属性组成的对象
// 第二个参数为触发动作传递过来的值
// increment(context, value) {
// console.log('actions 中的 increment 被触发', context, value)
// // 调用 commit 方法触发 mutations 中对应的函数处理数据
// // commit 中的动作大写,可以与 actions 中的进行区分
// context.commit('INCREMENT', value)
// }
// 等一等再加
incrementWait(context, value) {
console.log('actions 中的 incrementWait 被触发', context, value)
setTimeout(() => {
context.commit('INCREMENTWAIT', value)
}, 500);
},
// 当前求和为奇数再加
incrementOdd(context, value) {
console.log('actions 中的 incrementOdd 被触发', context, value)
// 在 context 对象有 state 属性
if (context.state.sum % 2) {
context.commit('INCREMENTODD', value)
}
}
}
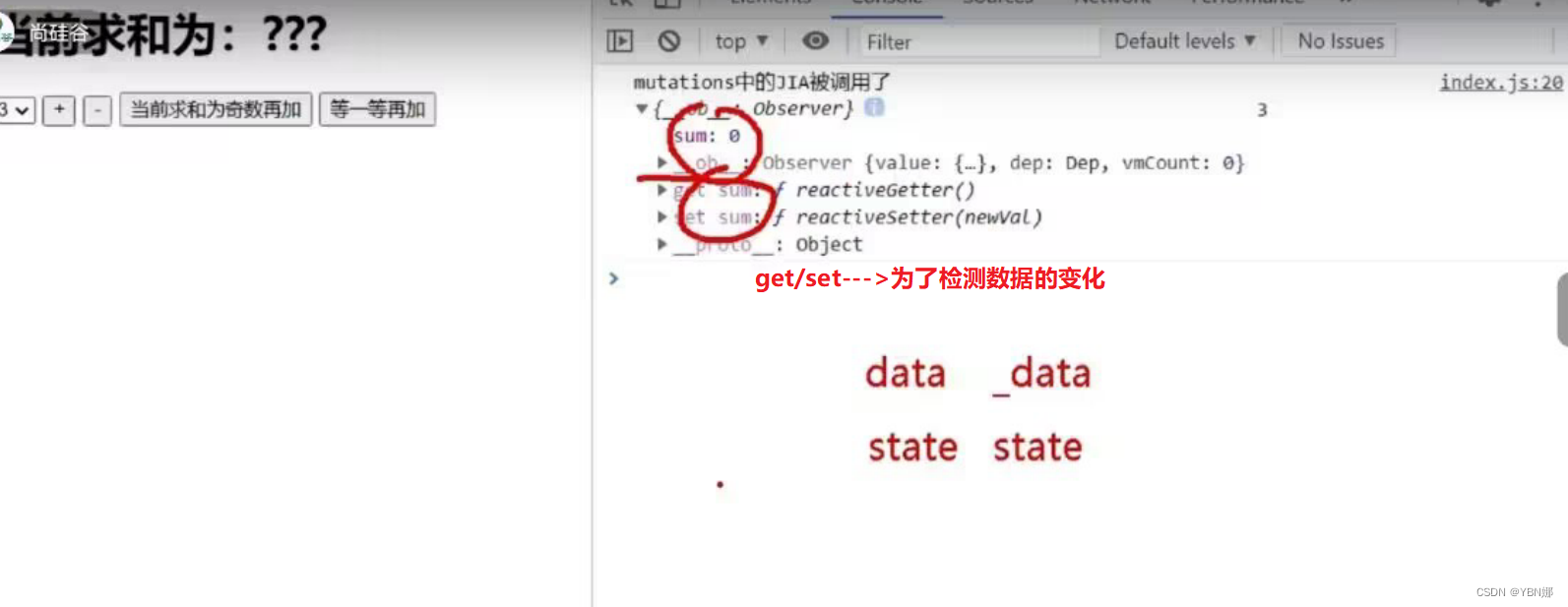
// 准备 mutations 用于操作数据 state
const mutations = {
// 第一个参数为 store 对象
// 第二个参数为触发动作传递过来的值
// 加法
INCREMENT(store, value) {
console.log('mutations 中的 INCREMENT 被触发', store, value)
store.sum += value
},
// 减法
DECREMENT(store, value) {
console.log('mutations 中的 DECREMENT 被触发', store, value)
store.sum -= value
},
// 等一等再加
INCREMENTWAIT(store, value) {
console.log('mutations 中的 INCREMENTWAIT 被触发', store, value)
store.sum += value
},
// 当前求和为奇数再加
INCREMENTODD(store, value) {
console.log('mutations 中的 INCREMENTODD 被触发', store, value)
store.sum += value
}
}
// 准备 state 用于存储数据
const state = {
// 当前求和
sum: 0
}
// 创建并导出 store
export default new Vuex.Store({
actions,
mutations,
state
})
6. store 中的 getters 配置项
类似于计算属性,可以读取state中数据加工后的值。
vuex 中的 actions 负责业务逻辑的处理,mutations 负责数据的操作修改。
6. store 中的 getters 配置项
类似于计算属性,可以读取state中数据加工后的值。
6.1 getters 配置项
store/index.js
// 该文件用于创建 vuex 中最为核心的 store
......
// 准备 actions 用于响应组件中的动作
const actions = {
......
}
// 准备 mutations 用于操作数据 state
const mutations = {
......
}
// 准备 state 用于存储数据
const state = {
// 当前求和
sum: 0
}
// getters
const getters = {
// 会有一个参数 state
// 获取当前求和放大十倍后的值
bigSum(state) {
return state.sum * 10
}
}
// 创建并导出 store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
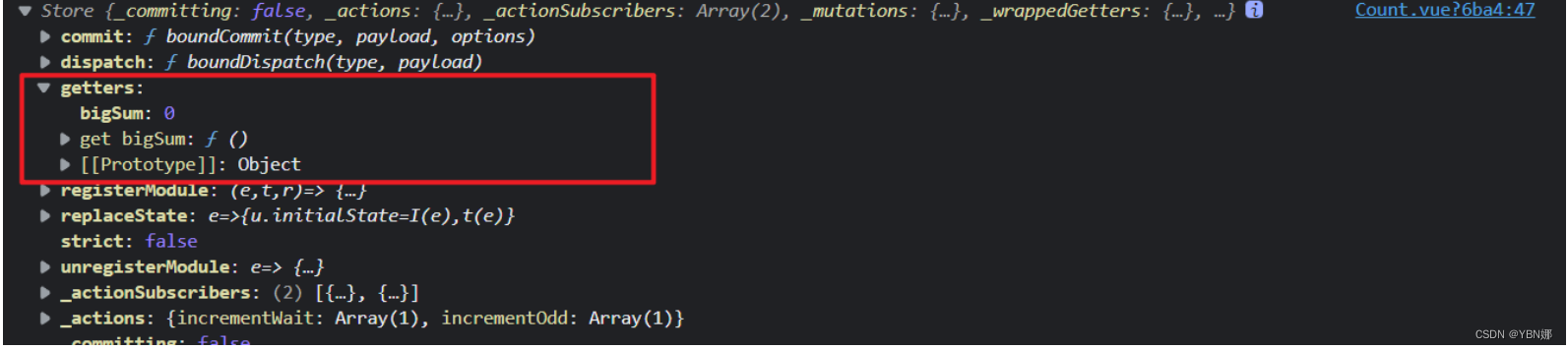
6.2 读取 getters 配置项中的值
在 $store 实例对象中存在一个属性 getters:
Count.vue
<template>
<div>
<h1>当前求和为: {{$store.state.sum}}</h1>
<h1>当前求和放大10倍为: {{$store.getters.bigSum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementWait">等一等再加</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
</div>
</template>
<script>
export default {
name: 'Count',
data() {
return {
n: 1
}
},
methods: {
increment() {
// 使用 store 触发 vuex actions中对应的动作
// this.$store.dispatch('increment', this.n)
// 由于这个处理不需要进行额外的逻辑处理,可以直接调用 commit 让 mutations 操作数据
this.$store.commit('INCREMENT', this.n)
},
decrement() {
// 由于这个处理不需要进行额外的逻辑处理,可以直接调用 commit 让 mutations 操作数据
this.$store.commit('DECREMENT', this.n)
},
incrementWait() {
// 需要进行额外的逻辑处理
// 等一段时间在加
this.$store.dispatch('incrementWait', this.n)
},
incrementOdd() {
// 需要进行额外的逻辑处理
// 当前求和为奇数再加
this.$store.dispatch('incrementOdd', this.n)
}
}
}
</script>
<style>
button {
margin: 5px;
}
</style>
7. mapState & mapGetters
导入 mapState & mapGetters:
// 导入 mapState mapGetters
import { mapState, mapGetters } from 'vuex'
7.1 mapState 生成 state 数据对应的计算属性
通过 mapState 生成 state 中各个数据对应的计算属性,可以在页面直接使用计算属性名获取 state 中的数据值,而不用通过 $store.state.变量 获取。
mapState方法:用于帮助我们映射state中的数据为计算属性
store/index.js
......
// 准备 state 用于存储数据
const state = {
// 当前求和
sum: 0,
school: 'SGG',
subject: '前端'
}
......
7.1.1 对象写法
<template>
<div>
<h1>当前求和为: {{mySum}}</h1>
<h1>当前求和放大10倍为: {{$store.getters.bigSum}}</h1>
<h1>学校: {{mySchool}}</h1>
<h1>学科: {{mySubject}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementWait">等一等再加</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
</div>
</template>
<script>
// 导入 mapState
import {mapState} from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1
}
},
computed: {
// 借助mapState生成计算属性,从state中读取数据。(对象写法)
// 借助mapState生成计算属性 返回结果为一个对象
// {
// mySum: function() {},
// mySchool: function() {},
// mySubject: function() {}
// }
// 使用解构将每个函数解构出来并放到computed中
...mapState({
// mySum 为计算属性名
// 'sum' 为state中的变量名,写成字符串的形式会自动取state中寻找对应的变量
mySum: 'sum',
mySchool: 'school',
mySubject: 'subject',
})
},
methods: {
......
}
}
</script>
<style>
button {
margin: 5px;
}
</style>
7.1.2 数组写法
数组写法生成的计算属性名和state中的数据变量名一致。
<template>
<div>
<h1>当前求和为: {{sum}}</h1>
<h1>当前求和放大10倍为: {{$store.getters.bigSum}}</h1>
<h1>学校: {{school}}</h1>
<h1>学科: {{subject}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementWait">等一等再加</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
</div>
</template>
<script>
// 导入 mapState
import {mapState} from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1
}
},
computed: {
// 借助mapState生成计算属性,从state中读取数据。(对象写法)
// ...mapState({
// mySum: 'sum',
// mySchool: 'school',
// mySubject: 'subject',
// })
// 借助mapState生成计算属性,从state中读取数据。(数组写法)
// 数组写法生成的计算属性名和state中的数据变量名一致。
...mapState(['sum', 'school', 'subject'])
},
methods: {
......
}
}
</script>
<style>
button {
margin: 5px;
}
</style>
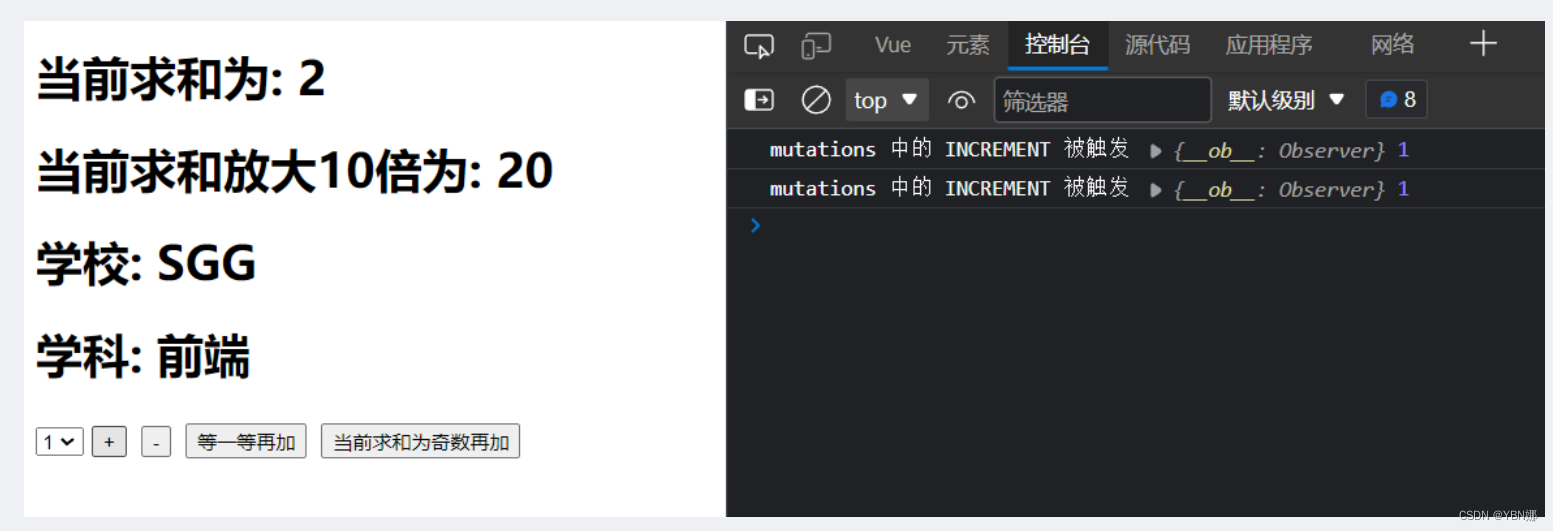
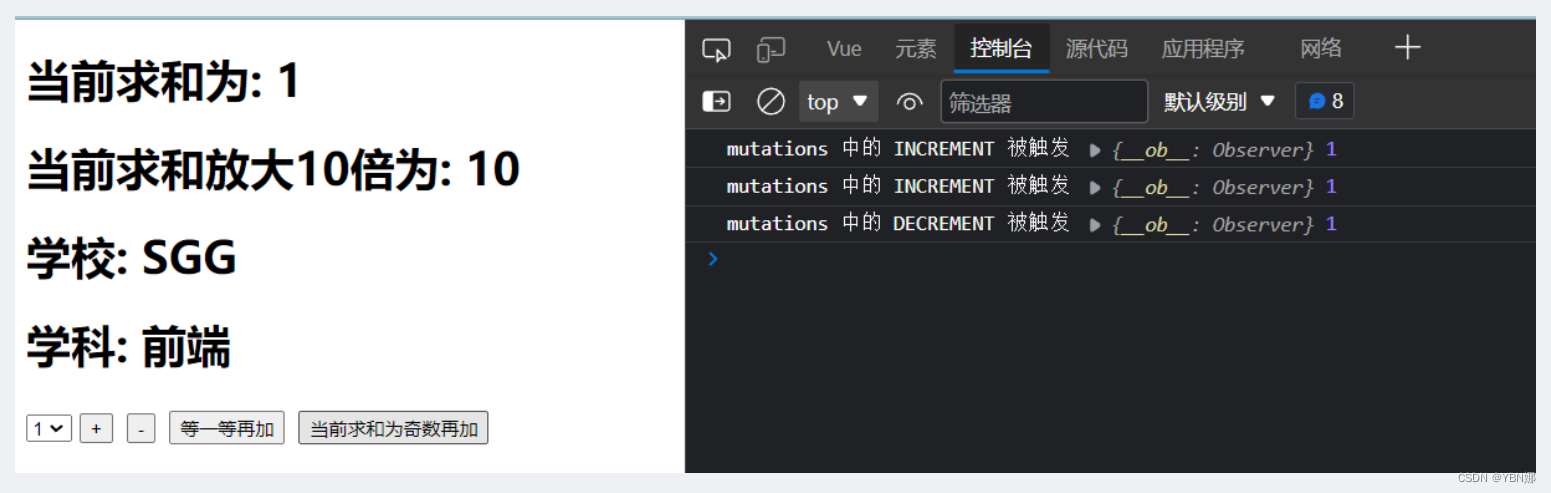
7.2 mapGetters 生成 getters 数据对应的计算属性
通过 mapGetters 生成 getters 中各个数据对应的计算属性,可以在页面直接使用计算属性名获取 getters 中的数据值,而不用通过 $store.getters.变量 获取。
mapGetters方法:用于帮助我们映射getters中的数据为计算属性
store/index.js
......
// getters
const getters = {
// 会有一个参数 state
// 获取当前求和放大十倍后的值
bigSum(state) {
return state.sum * 10
}
}
......
7.2.1 对象写法
Count.vue
<template>
<div>
<h1>当前求和为: {{sum}}</h1>
<h1>当前求和放大10倍为: {{bigSum}}</h1>
<h1>学校: {{school}}</h1>
<h1>学科: {{subject}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementWait">等一等再加</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
</div>
</template>
<script>
// 导入 mapState mapGetters
import { mapState, mapGetters } from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1
}
},
computed: {
......
// 借助mapState生成计算属性,从state中读取数据。(数组写法)
// 数组写法生成的计算属性名和state中的数据变量名一致。
...mapState(['sum', 'school', 'subject']),
// 借助mapGetters生成计算属性,从getters中读取数据。(对象写法)
...mapGetters({bigSum:'bigSum'})
},
methods: {
......
}
}
</script>
<style>
button {
margin: 5px;
}
</style>
7.2.2 数组写法
数组写法生成的计算属性名和getters中的数据变量名一致。
Count.vue
<template>
<div>
<h1>当前求和为: {{sum}}</h1>
<h1>当前求和放大10倍为: {{bigSum}}</h1>
<h1>学校: {{school}}</h1>
<h1>学科: {{subject}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementWait">等一等再加</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
</div>
</template>
<script>
// 导入 mapState mapGetters
import { mapState, mapGetters } from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1
}
},
computed: {
......
// 借助mapState生成计算属性,从state中读取数据。(数组写法)
// 数组写法生成的计算属性名和state中的数据变量名一致。
...mapState(['sum', 'school', 'subject']),
// 借助mapGetters生成计算属性,从getters中读取数据。(对象写法)
// ...mapGetters({bigSum:'bigSum'})
//借助mapGetters生成计算属性,从getters中读取数据。(数组写法)
...mapGetters(['bigSum'])
},
methods: {
......
}
}
</script>
<style>
button {
margin: 5px;
}
</style>
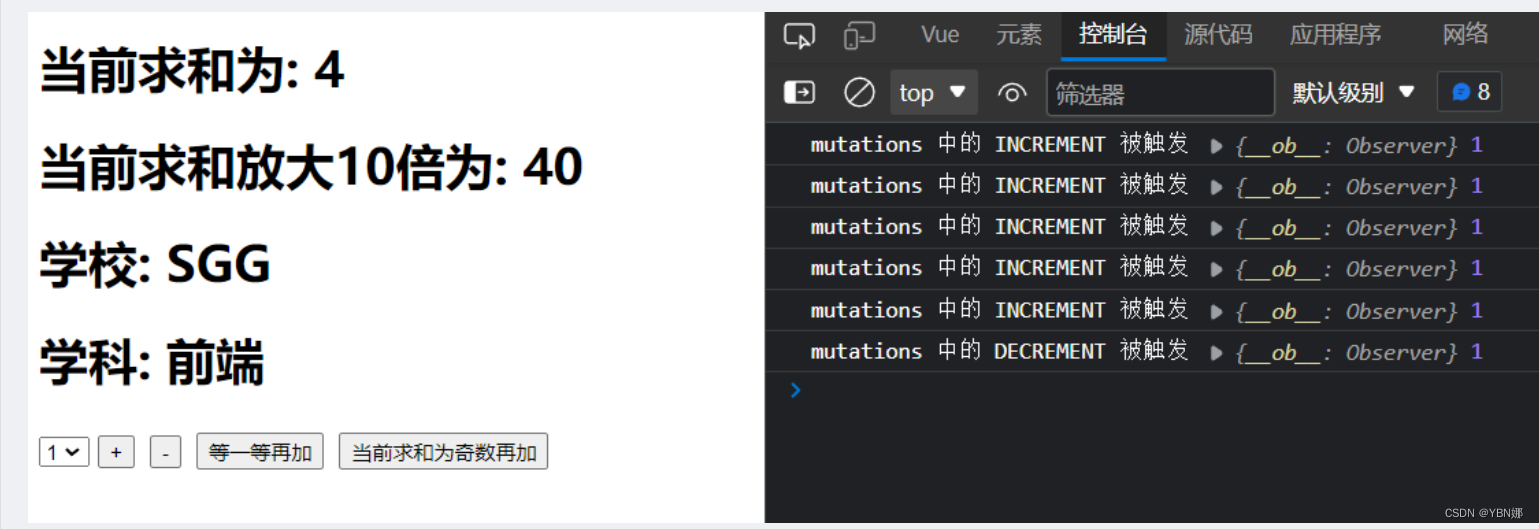
8. mapActions & mapMutations
8.1 mapMutations
mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
借助mapMutations生成对应的方法,方法中会调用commit去联系mutations
8.1.1 引入 mapMutations
// 引入 mapMutations
import { mapMutations } from 'vuex'
8.1.2 对象写法
Count.vue
<template>
<div>
<h1>当前求和为: {{sum}}</h1>
<h1>当前求和放大10倍为: {{bigSum}}</h1>
<h1>学校: {{school}}</h1>
<h1>学科: {{subject}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementWait">等一等再加</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
</div>
</template>
<script>
// 导入 mapState mapGetters
import { mapState, mapGetters } from 'vuex'
// 引入 mapMutations
import { mapMutations } from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1
}
},
computed: {
......
},
methods: {
// 自己写的方法
// increment() {
// this.$store.commit('INCREMENT', this.n)
// },
// decrement() {
// this.$store.commit('DECREMENT', this.n)
// },
// 借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)
...mapMutations({
increment: 'INCREMENT',
decrement: 'DECREMENT'
}),
// 生成的方法为:
// increment(value) {
// this.$store.commit('INCREMENT', value)
// },
// 所以在调用mapMutations生成对应的方法时,需要传入value参数
......
}
}
</script>
8.1.3 数组写法
Count.vue
<template>
<div>
<h1>当前求和为: {{sum}}</h1>
<h1>当前求和放大10倍为: {{bigSum}}</h1>
<h1>学校: {{school}}</h1>
<h1>学科: {{subject}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="INCREMENT(n)">+</button>
<button @click="DECREMENT(n)">-</button>
<button @click="incrementWait">等一等再加</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
</div>
</template>
<script>
// 导入 mapState mapGetters
import { mapState, mapGetters } from 'vuex'
// 引入 mapMutations
import { mapMutations } from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1
}
},
computed: {
......
},
methods: {
// 自己写的方法
// increment() {
// this.$store.commit('INCREMENT', this.n)
// },
// decrement() {
// this.$store.commit('DECREMENT', this.n)
// },
// 借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)
// ...mapMutations({
// increment: 'INCREMENT',
// decrement: 'DECREMENT'
// }),
// 借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(数组写法)
...mapMutations(['INCREMENT', 'DECREMENT']),
......
}
}
</script>
<style>
button {
margin: 5px;
}
</style>
8.2 mapActions
mapActions方法:用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数
借助mapActions生成对应的方法,方法中会调用dispatch去联系actions
8.2.1 引入 mapActions
// 引入 mapActions
import { mapActions } from 'vuex'
8.2.2 对象写法
Count.vue
<template>
<div>
<h1>当前求和为: {{sum}}</h1>
<h1>当前求和放大10倍为: {{bigSum}}</h1>
<h1>学校: {{school}}</h1>
<h1>学科: {{subject}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="INCREMENT(n)">+</button>
<button @click="DECREMENT(n)">-</button>
<button @click="incrementWait(n)">等一等再加</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
</div>
</template>
<script>
// 导入 mapState mapGetters
import { mapState, mapGetters } from 'vuex'
// 引入 mapMutations
import { mapMutations, mapActions } from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1
}
},
computed: {
......
},
methods: {
......
// 自己写的方法
// incrementWait() {
// this.$store.dispatch('incrementWait', this.n)
// },
// incrementOdd() {
// this.$store.dispatch('incrementOdd', this.n)
// }
// 借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
...mapActions({
incrementWait: 'incrementWait',
incrementOdd: 'incrementOdd'
})
// 生成的方法为:
// incrementWait(value) {
// this.$store.dispatch('incrementWait', value)
// },
// 所以在调用mapActions生成对应的方法时,需要传入value参数
}
}
</script>
8.2.3 数组写法
<template>
<div>
<h1>当前求和为: {{sum}}</h1>
<h1>当前求和放大10倍为: {{bigSum}}</h1>
<h1>学校: {{school}}</h1>
<h1>学科: {{subject}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="INCREMENT(n)">+</button>
<button @click="DECREMENT(n)">-</button>
<button @click="incrementWait(n)">等一等再加</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
</div>
</template>
<script>
// 导入 mapState mapGetters
import { mapState, mapGetters } from 'vuex'
// 引入 mapMutations
import { mapMutations, mapActions } from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1
}
},
computed: {
......
},
methods: {
......
// 自己写的方法
// incrementWait() {
// this.$store.dispatch('incrementWait', this.n)
// },
// incrementOdd() {
// this.$store.dispatch('incrementOdd', this.n)
// }
// 借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
// ...mapActions({
// incrementWait: 'incrementWait',
// incrementOdd: 'incrementOdd'
// })
// 借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(数组写法)
...mapActions(['incrementWait', 'incrementOdd'])
}
}
</script>

1.概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
2.何时使用?
多个组件需要共享数据时
3.搭建vuex环境
-
创建文件:
src/store/index.js//引入Vue核心库 import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //应用Vuex插件 Vue.use(Vuex) //准备actions对象——响应组件中用户的动作 const actions = {} //准备mutations对象——修改state中的数据 const mutations = {} //准备state对象——保存具体的数据 const state = {} //创建并暴露store export default new Vuex.Store({ actions, mutations, state })2.在
main.js中创建vm时传入store配置项...... //引入store import store from './store' ...... //创建vm new Vue({ el:'#app', render: h => h(App), store })4.基本使用
-
初始化数据、配置
actions、配置mutations,操作文件store.js//引入Vue核心库 import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //引用Vuex Vue.use(Vuex) const actions = { //响应组件中加的动作 jia(context,value){ // console.log('actions中的jia被调用了',miniStore,value) context.commit('JIA',value) }, } const mutations = { //执行加 JIA(state,value){ // console.log('mutations中的JIA被调用了',state,value) state.sum += value } } //初始化数据 const state = { sum:0 } //创建并暴露store export default new Vuex.Store({ actions, mutations, state, }) -
组件中读取vuex中的数据:
$store.state.sum -
组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据) -
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit
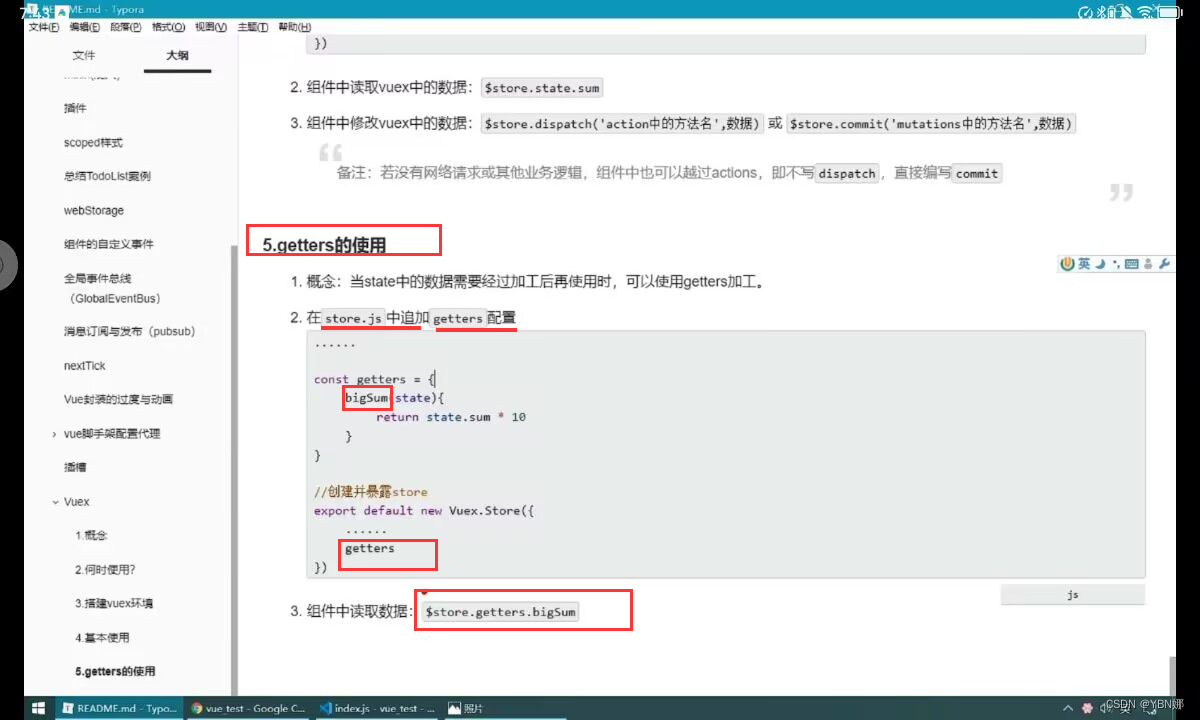
5.getters的使用
-
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
-
在
store.js中追加getters配置...... const getters = { bigSum(state){ return state.sum * 10 } } //创建并暴露store export default new Vuex.Store({ ...... getters }) -
组件中读取数据:
$store.getters.bigSum
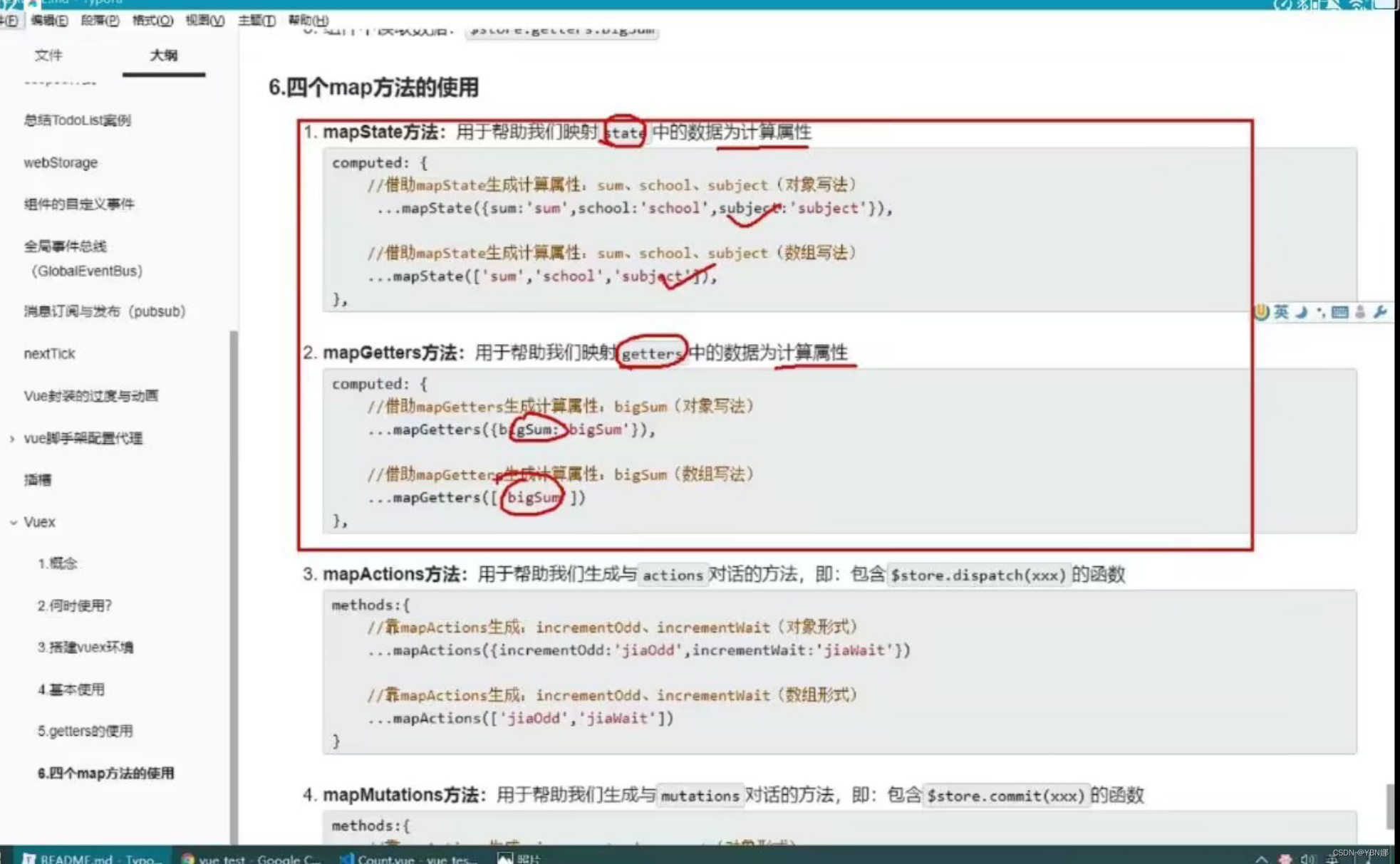
6.四个map方法的使用
-
mapState方法:用于帮助我们映射
state中的数据为计算属性computed: { //借助mapState生成计算属性:sum、school、subject(对象写法) ...mapState({sum:'sum',school:'school',subject:'subject'}), //借助mapState生成计算属性:sum、school、subject(数组写法) ...mapState(['sum','school','subject']), },2.mapGetters方法:用于帮助我们映射
getters中的数据为计算属性
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
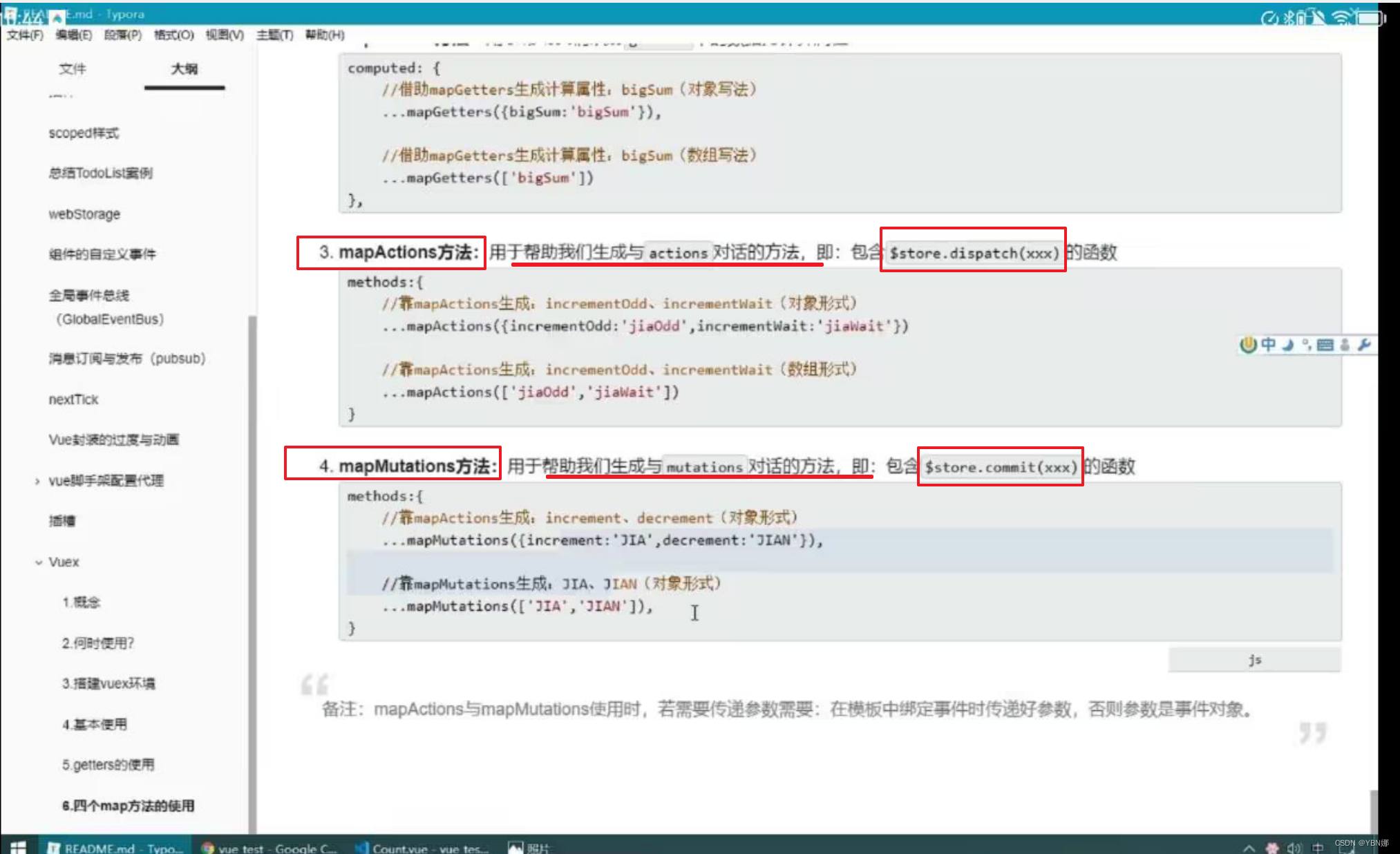
3. mapActions方法:用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
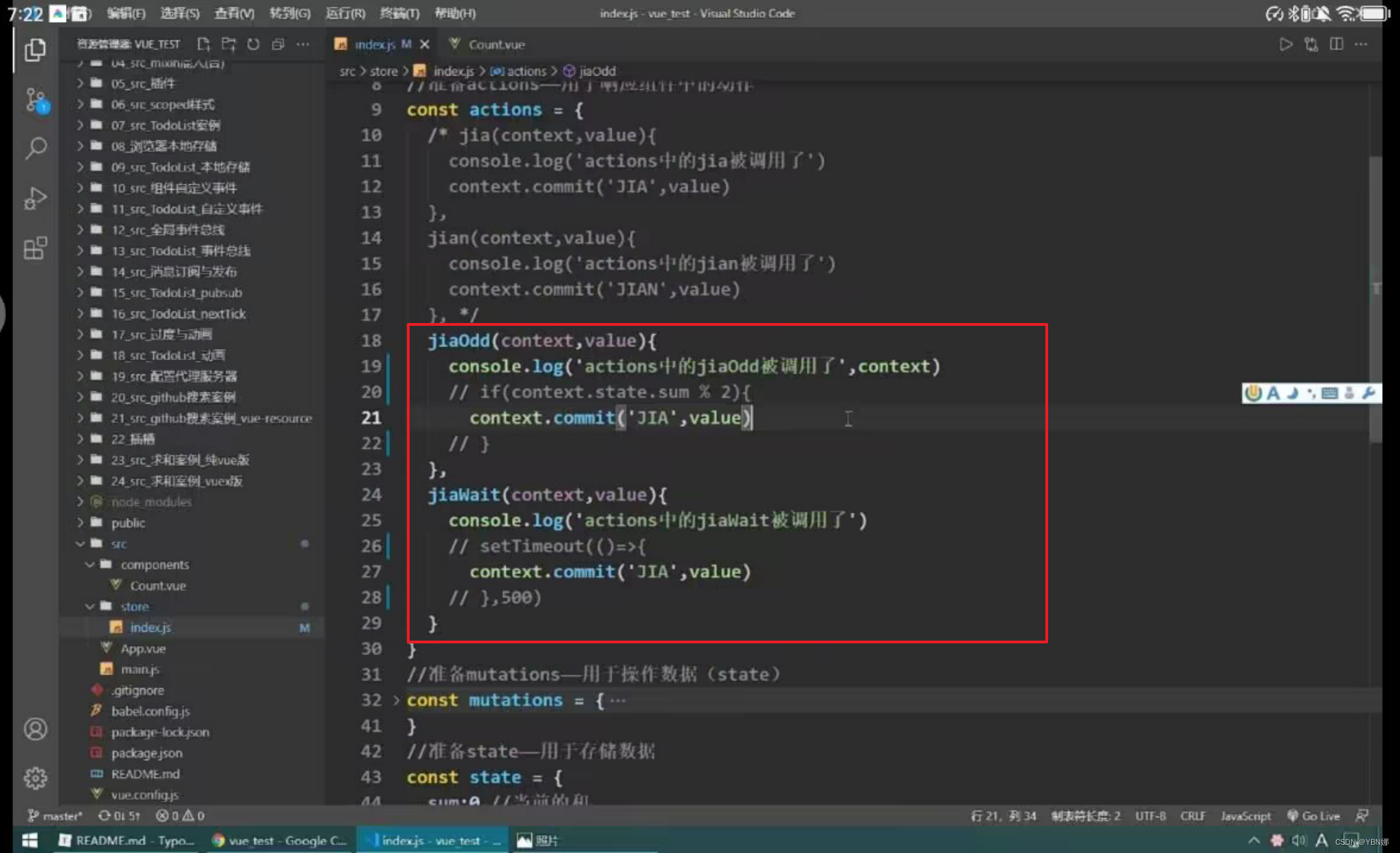
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
}
4. mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
多组件共享数据与vuex模块化
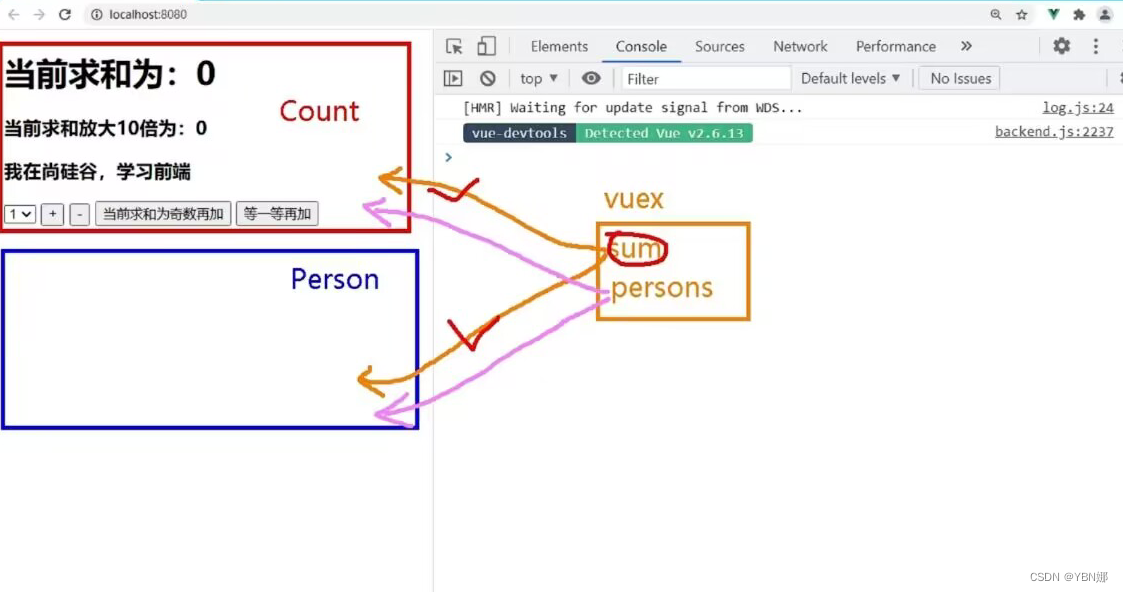
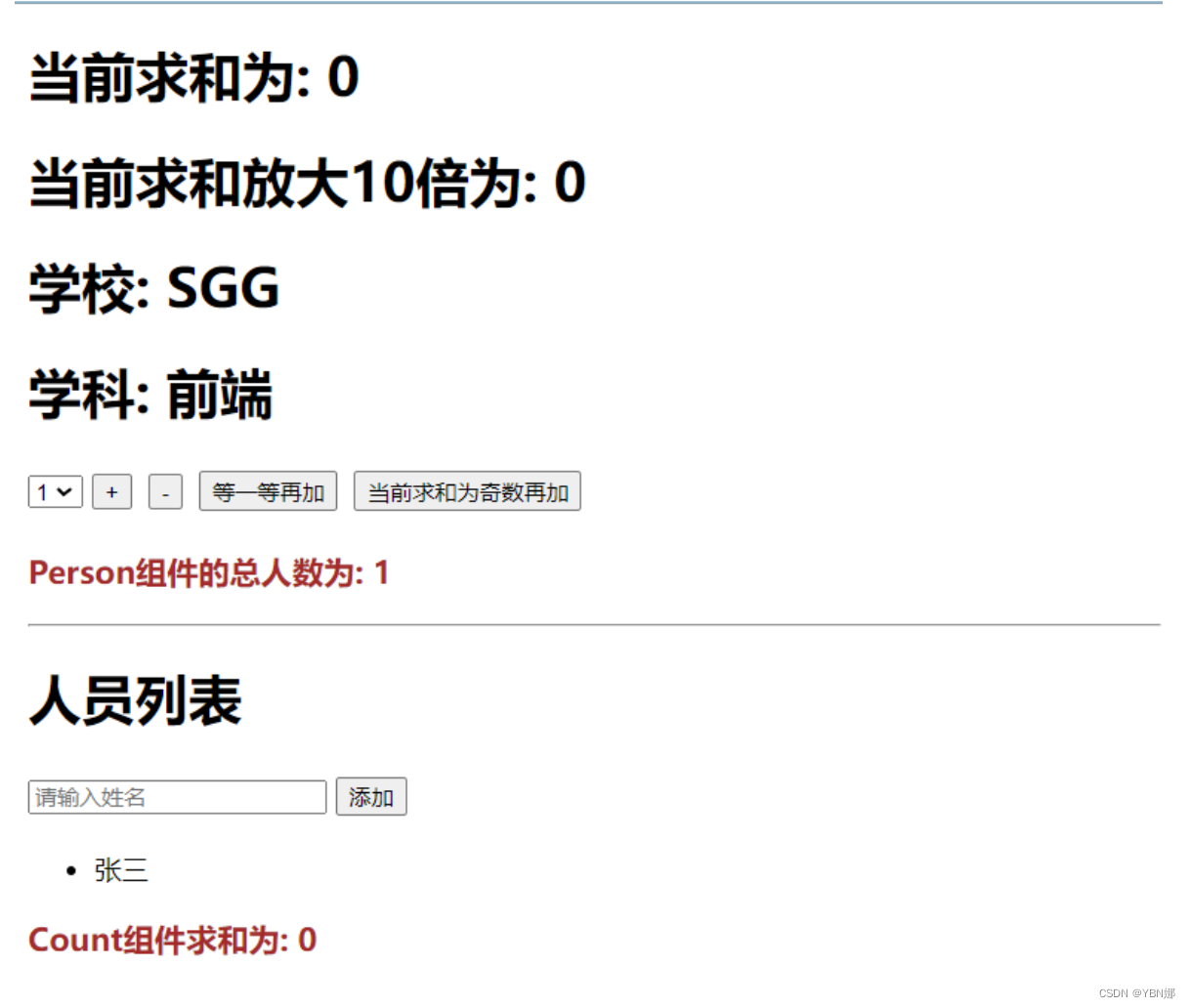
1. 多组件共享数据案例
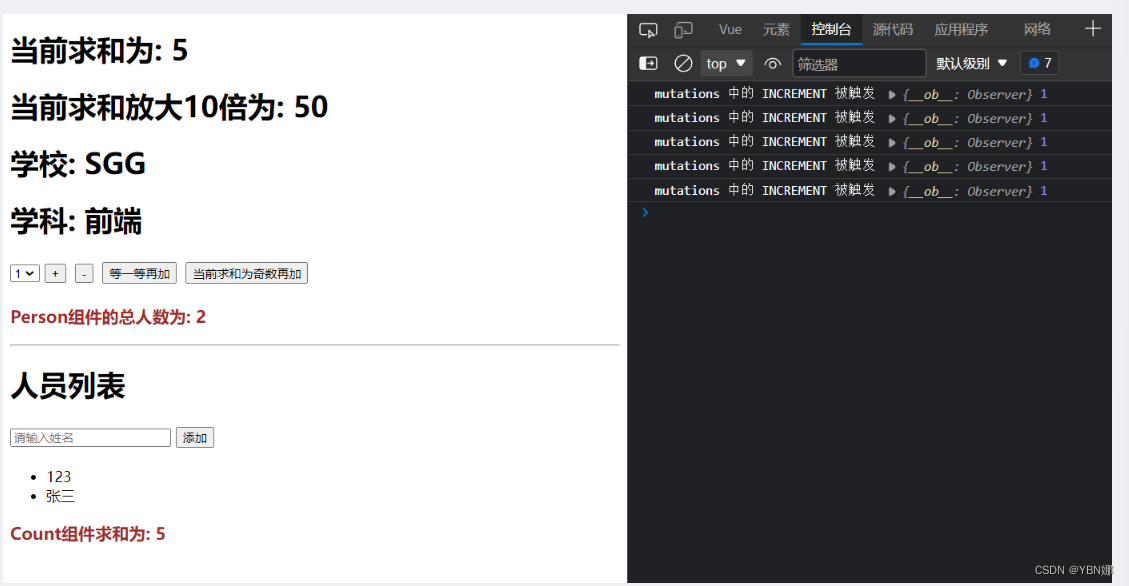
1.1 实现效果
1.2 代码实现
store/index.js
// 该文件用于创建 vuex 中最为核心的 store
// 引入 vue
import Vue from 'vue'
// 引入 vuex
import Vuex from 'vuex'
// 使用 vuex
Vue.use(Vuex)
// 准备 actions 用于响应组件中的动作
const actions = {
// 等一等再加
incrementWait(context, value) {
console.log('actions 中的 incrementWait 被触发', context, value)
setTimeout(() => {
context.commit('INCREMENTWAIT', value)
}, 500);
},
// 当前求和为奇数再加
incrementOdd(context, value) {
console.log('actions 中的 incrementOdd 被触发', context, value)
if (context.state.sum % 2) {
context.commit('INCREMENTODD', value)
}
}
}
// 准备 mutations 用于操作数据 state
const mutations = {
// 加法
INCREMENT(store, value) {
console.log('mutations 中的 INCREMENT 被触发', store, value)
store.sum += value
},
// 减法
DECREMENT(store, value) {
console.log('mutations 中的 DECREMENT 被触发', store, value)
store.sum -= value
},
// 等一等再加
INCREMENTWAIT(store, value) {
console.log('mutations 中的 INCREMENTWAIT 被触发', store, value)
store.sum += value
},
// 当前求和为奇数再加
INCREMENTODD(store, value) {
console.log('mutations 中的 INCREMENTODD 被触发', store, value)
store.sum += value
},
// 添加人员
ADD_PERSON(state, person) {
state.personList.unshift(person)
}
}
// 准备 state 用于存储数据
const state = {
// 当前求和
sum: 0,
school: 'SGG',
subject: '前端',
personList: [
{id: '001', name: '张三'}
]
}
// getters
const getters = {
// 会有一个参数 state
// 获取当前求和放大十倍后的值
bigSum(state) {
return state.sum * 10
}
}
// 创建并导出 store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
main.js
import Vue from 'vue'
import App from './App.vue'
// 引入 store
import store from './store'
//关闭vue的生产提示
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
App.vue
<template>
<div>
<!-- 使用子组件 -->
<Count></Count>
<hr>
<Person></Person>
</div>
</template>
<script>
// 导入子组件
import Count from './components/Count.vue'
import Person from './components/Person.vue'
export default {
name: 'App',
// 注册子组件
components: {
Count,
Person
}
}
</script>
Count.vue
<template>
<div>
<h1>当前求和为: {{sum}}</h1>
<h1>当前求和放大10倍为: {{bigSum}}</h1>
<h1>学校: {{school}}</h1>
<h1>学科: {{subject}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="INCREMENT(n)">+</button>
<button @click="DECREMENT(n)">-</button>
<button @click="incrementWait(n)">等一等再加</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<h3>Person组件的总人数为: {{personList.length}}</h3>
</div>
</template>
<script>
// 导入 mapState mapGetters
import { mapState, mapGetters } from 'vuex'
// 引入 mapMutations
import { mapMutations, mapActions } from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1
}
},
computed: {
// 借助mapState生成计算属性,从state中读取数据。(数组写法)
...mapState(['sum', 'school', 'subject', 'personList']),
//借助mapGetters生成计算属性,从getters中读取数据。(数组写法)
...mapGetters(['bigSum'])
},
methods: {
// 借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(数组写法)
...mapMutations(['INCREMENT', 'DECREMENT']),
// 借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(数组写法)
...mapActions(['incrementWait', 'incrementOdd'])
}
}
</script>
<style>
button {
margin: 5px;
}
h3 {
color: brown;
}
</style>
Person.vue
<template>
<div>
<h1>人员列表</h1>
<input type="text" placeholder="请输入姓名" v-model="name">
<button @click="addPerson">添加</button>
<ul>
<li v-for="person in personList" :key="person.id">{{person.name}}</li>
</ul>
<h3>Count组件求和为: {{sum}}</h3>
</div>
</template>
<script>
// 导入 mapState mapMutations
import {mapState, mapMutations} from 'vuex'
// 导入 nanoid 用于 id 的生成
import {nanoid} from 'nanoid'
export default {
name: 'Person',
data() {
return {
name: ''
}
},
computed: {
...mapState(['personList', 'sum'])
},
methods: {
addPerson() {
const person = {
id: nanoid(),
name: this.name
}
this.ADD_PERSON(person)
this.name = ''
},
...mapMutations(['ADD_PERSON'])
}
}
</script>
<style>
</style>
2. vuex 模块化
vuex 模块化是将 vuex 中 actions、mutations、state、getters 中的数据和方法根据功能进行拆分。即和同一个功能相关的 actions、mutations、state、getters 放在一起。
2.1 vuex 模块化拆分
store/index.js
// 该文件用于创建 vuex 中最为核心的 store
// 引入 vue
import Vue from 'vue'
// 引入 vuex
import Vuex from 'vuex'
// 使用 vuex
Vue.use(Vuex)
// 和计算相关的配置项
const acountOptions = {
actions: {
// 等一等再加
incrementWait(context, value) {
console.log('actions 中的 incrementWait 被触发', context, value)
setTimeout(() => {
context.commit('INCREMENTWAIT', value)
}, 500);
},
// 当前求和为奇数再加
incrementOdd(context, value) {
console.log('actions 中的 incrementOdd 被触发', context, value)
if (context.state.sum % 2) {
context.commit('INCREMENTODD', value)
}
}
},
mutations: {
// 加法
INCREMENT(store, value) {
console.log('mutations 中的 INCREMENT 被触发', store, value)
store.sum += value
},
// 减法
DECREMENT(store, value) {
console.log('mutations 中的 DECREMENT 被触发', store, value)
store.sum -= value
},
// 等一等再加
INCREMENTWAIT(store, value) {
console.log('mutations 中的 INCREMENTWAIT 被触发', store, value)
store.sum += value
},
// 当前求和为奇数再加
INCREMENTODD(store, value) {
console.log('mutations 中的 INCREMENTODD 被触发', store, value)
store.sum += value
},
},
state: {
sum: 0,
school: 'SGG',
subject: '前端',
},
getters: {
bigSum(state) {
return state.sum * 10
}
}
}
// 和人员相关的配置项
const personOptions = {
actions: {},
mutations: {
// 添加人员
ADD_PERSON(state, person) {
state.personList.unshift(person)
}
},
state: {
personList: [
{ id: '001', name: '张三' }
]
},
getters: {}
}
2.2 使用模块化后的配置项
创建store实例对象时,使用模块化后的配置项,模块化后的配置项需要写在store的modules配置项中。
store/index.js
// 创建并导出 store
export default new Vuex.Store({
modules: {
acount: acountOptions,
person: personOptions
}
})
2.2 开启命名空间
// 配置项开启命名空间
namespaced: true,
store/index.js
// 和计算相关的配置项
const acountOptions = {
namespaced: true,
actions: {
......
},
mutations: {
......
},
state: {
......
},
getters: {
......
}
}
// 和人员相关的配置项
const personOptions = {
namespaced: true,
actions: {},
mutations: {
......
},
state: {
......
},
getters: {}
}
2.3 模块化后读取数据和方法
vuex 模块化使用 mapState、mapGetters、mapMutations、mapActions 读取数据和获取相应的方法,需要在数组和对象前面先传入一个参数,该参数为数据和方法对应所在的命名空间。
Count.vue
<template>
<div>
<h1>当前求和为: {{sum}}</h1>
<h1>当前求和放大10倍为: {{bigSum}}</h1>
<h1>学校: {{school}}</h1>
<h1>学科: {{subject}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="INCREMENT(n)">+</button>
<button @click="DECREMENT(n)">-</button>
<button @click="incrementWait(n)">等一等再加</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<h3>Person组件的总人数为: {{personList.length}}</h3>
</div>
</template>
<script>
// 导入 mapState mapGetters
import { mapState, mapGetters } from 'vuex'
// 引入 mapMutations
import { mapMutations, mapActions } from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1
}
},
computed: {
// 借助mapState生成计算属性,从state中读取数据。(数组写法)
...mapState('acount',['sum', 'school', 'subject']),
...mapState('person',['personList']),
//借助mapGetters生成计算属性,从getters中读取数据。(数组写法)
...mapGetters('acount',['bigSum'])
},
methods: {
// 借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(数组写法)
...mapMutations('acount',['INCREMENT', 'DECREMENT']),
// 借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(数组写法)
...mapActions('acount',['incrementWait', 'incrementOdd'])
}
}
</script>
<style>
button {
margin: 5px;
}
h3 {
color: brown;
}
</style>
Person.vue
<template>
<div>
<h1>人员列表</h1>
<input type="text" placeholder="请输入姓名" v-model="name">
<button @click="addPerson">添加</button>
<ul>
<li v-for="person in personList" :key="person.id">{{person.name}}</li>
</ul>
<h3>Count组件求和为: {{sum}}</h3>
</div>
</template>
<script>
// 导入 mapState mapMutations
import {mapState, mapMutations} from 'vuex'
// 导入 nanoid 用于 id 的生成
import {nanoid} from 'nanoid'
export default {
name: 'Person',
data() {
return {
name: ''
}
},
computed: {
...mapState('acount',['sum']),
...mapState('person',['personList'])
},
methods: {
addPerson() {
const person = {
id: nanoid(),
name: this.name
}
this.ADD_PERSON(person)
this.name = ''
},
...mapMutations('person', ['ADD_PERSON'])
}
}
</script>
<style>
</style>
3. 总结 多组件共享数据与vuex模块化
3.1. 目的
让代码更好维护,让多种数据分类更加明确。
3.2. 修改store.js
const countAbout = {
namespaced:true,//开启命名空间
state:{x:1},
mutations: { ... },
actions: { ... },
getters: {
bigSum(state){
return state.sum * 10
}
}
}
const personAbout = {
namespaced:true,//开启命名空间
state:{ ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
})
3.3 开启命名空间后,组件中读取state数据
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
3.4. 开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
3.5. 开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
3.6. 开启命名空间后,组件中调用commit
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),