文章目录
登录认证(node)
一、session
一、在node中使用session
1.要下载session
2.将session全局引入
3.在登录请求中保存用户的登录信息和登录状态
4.在获取session和销毁session
二、session的工作原理
1.当用户发送的请求判断真确后会将用户的信息存在session
2.当用户再次发送请求时,会判断用户的信息是否真确。
1.下载session
npm i express-session
2.全部配置session
const session= require('express-session')
app.use(session({
secret:'codeyuan',
resave:false,
saveUninitialized:true
}))
3.存储session
//存储用户的信息
req.session.user=req.body
req.session.isLogin=true
4.获取session
//取出session
router.post('/User',(req,res)=>{
if(!req.session.isLogin){
res.send({
code:200,
msg:"未登录"
})
}
res.send({
code:200,
data:req.session.user
})
})
5.销毁session
req.session.destroy() //清空session
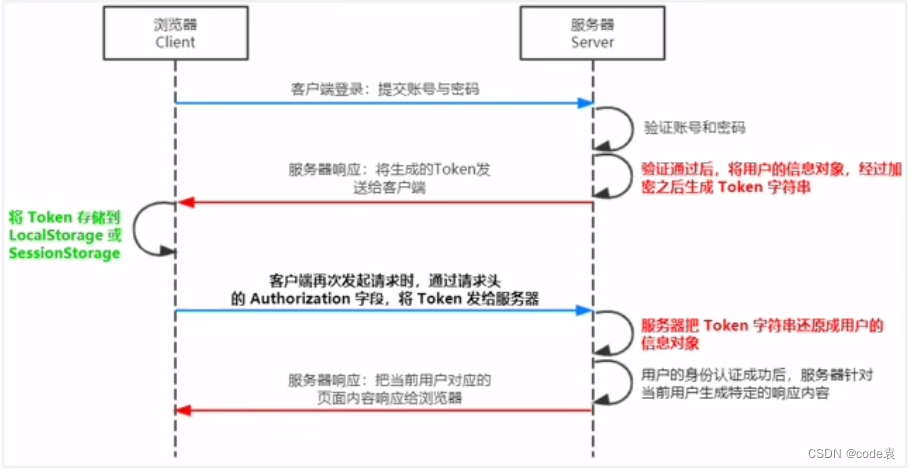
二、JWT (Json web token)
1.JWT 的工作原理
2.JWT 的组成
通常JWT由三部分组成依次是:header,payload,signauter
其中payload 是用户真正的信息。
3.下载JWT
npm i jsonwebtoken express-jwt
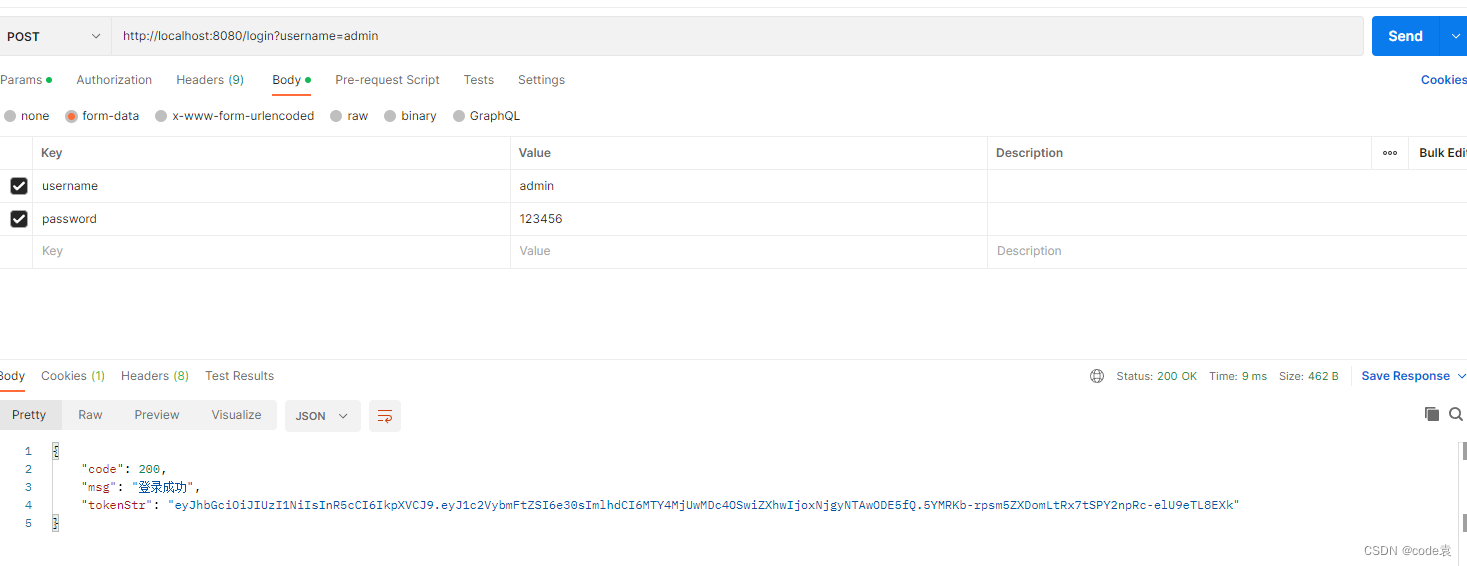
4.生成token
//导入用于生成JWT的包
const jwt=require('jsonwebtoken')
//生成token
const tokenStr= jwt.sign({username:req.body},secretKey,{expiresIn:"30s"})
5.解密TOken
对于挂载express-jwt的可以在req.user获取到解析的属性。
//定义 secrekey秘钥
const secretKey='codeyuan &&'
//用于还原jwt
const expressJWT=require('express-jwt')
//注册jwt的解密 unless这表是那些不用权限
app.use(expressJWT({secret:secretKey}).unless({
path:[/^\/api\//]
}))
6.配置全局错误中间件
app.use((err,req,res,next)=>{
if(err.name=='UnauthorizedError'){
return res.send({
status:401,
msg:"无效token"
})
}
res.send({
status:500,
msg:'未知错误'
})
})