以前老师教的一直是这种写法:
工作后突然看到这种写法,我蒙了
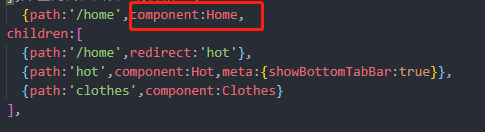
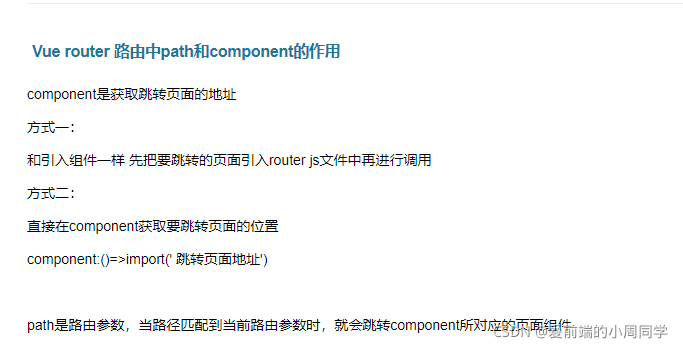
首先我们先来理解一下,路由文件里面.
path里面其实就是url也就是我们写路径的,我们在网址栏所看到的.
而component则是我们所对应的页面组件.每个页面相当于一个组件.所以我们的页面的名字就是组件的名字.方法一:普通引入方式
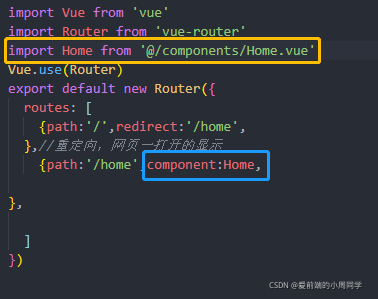
所以其实老师教的则是最简单的一种引入组件的方式:
我们在component中定义完组件名字,还需要去通过import去引入组件.
这种方法不推荐,因为
优点: 易理解,
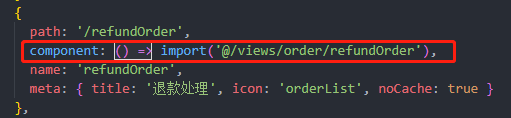
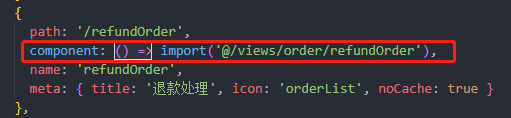
缺点:webpack在打包的时候会把整个路由打包成一个js文件,如果页面一多,会导致这个文件非常大,加载缓慢方法二:使用动态的import( )语法(推荐使用)(路由懒加载)
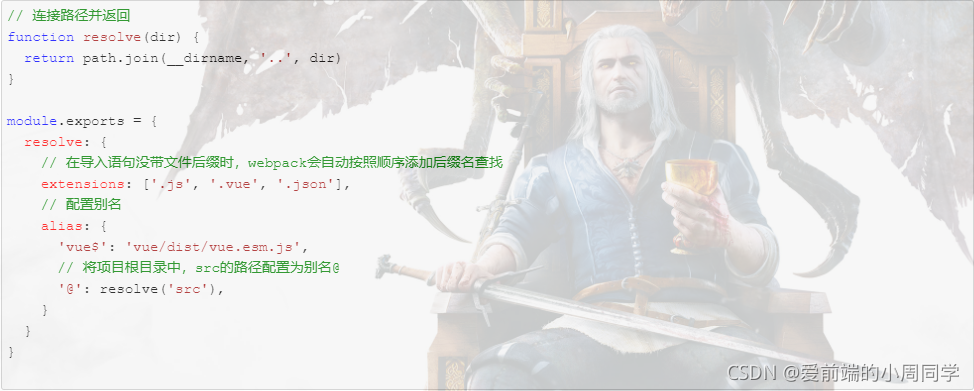
而@的写法呢是因为我们vue在webpack.base.conf.js文件中有如下配置
1,为什么要是使用vue路由懒加载
vue这种单页面应用,如果我们不去做路由懒加载,打包之后的文件将会异常的大,就会造成进入首页时,需要加载的内容过多,时间过长,会出现长时间的白屏,不利于用户体验,运用懒加载就可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时。
2,如何实现路由懒加载
方法一(ES中的import 推荐使用):import Vue from 'vue' import Router from 'vue-router' const home = ()=>import("@/components/page/home/home") Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'home', component: home },方法二:
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'home', component: resolve=>(require(["@/components/page/home/home"],resolve)) },