目录
前言
不管是ssm部署,springboot项目部署,思路都是一样的。第一步配置服务器环境,第二步打包vue项目为dist文件,第三步打包后端代码为jar包。接着分别启动前端和后端就好了。再访问页面之前一定要在服务器的安全组中把需要的端口打开。
之前写的大家可以参考:
ssm项目部署:ssm项目部署上线-华为云_ssm管理端部署-CSDN博客
springboot+vue项目部署:SpringBoot+Vue项目(若依为例)Linux部署(云服务器同理)_linux部署ruoyi-vue-CSDN博客
服务器配置环境
我的代码需要下面的软件,大家可以更具自己的情况安装,项目部署一定是在把服务器环境准备好的基础上进行的。
git
gradle
jdk
nginx
mysql
redis
rabbitmq
tomacat
redis
eureka
按照给出的文档给服务器配置环境,文档非常详细(文档中没有gradle,eureka的安装说明,下面会提供)。软件安装包可以在下面的链接找到。
文档下载链接: 百度网盘 请输入提取码 提取码: uymw
安装包下载链接:https://download.csdn.net/download/qq_51483032/88125667
gradle的安装:eureka的安装可以不提前安装gradle,等到eureka的包下载下来直接执行./gradlew clean build
首先去官网Gradle | Installation下载gradle-4.10.3-all.zip压缩包到本地,打开WinSCP并连接远程服务器,将本地的安装包上传到远程服务器上(直接将下载到本地的安装包拖拽到远程服务器上指定目录 /root/kdf 下,且本路径可以自行指定)。
进入gradle压缩包所在目录
# cd /root/kdf
解压gradle
# unzip gradle-4.10.3-all.zip
把gradle-4.10.3文件夹复制到 /usr/local路径下
#cp -r /kdf/gradle-4.10.3 /usr/local/gradle-4.10.3
进入命令页,进行PATH环境变量配置
# vi /etc/profile
在末尾输入以下两行
export GRADLE_HOME=/usr/local/gradle-4.10.3
export PATH=$PATH:$GRADLE_HOME/bin
点击Esc,输入:wq保存退出
重新导入环境配置变量
# source /etc/profile
验证环境变量
# echo $PATH
验证环境变量是否配置成功
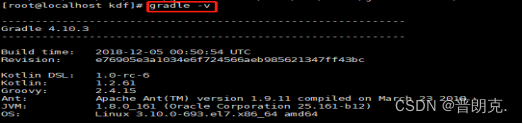
# gradle -v
输出结果中显示了我们安装的gradle的版本以及本地环境配置信息,证明安装成功。
构建Eureka
从 github 获取 Eureka 源码
# git clone https://github.com/Netflix/eureka.git
进入源码路径
# cd eureka/
构建 Eureka 服务器
# ./gradlew clean build 构建的时候请提前安装java8不然会报错!
成功后在 ./eureka-server/build/libs/ 目录下找到 war 包
安装 Eureka 服务器要求事先安装好了 Tomcat,准备工作时已安装好,作者这里使用的是apache-tomacat-8.0.53,路径在 /usr/local/ 下
把eureka的包复制到tomcat路径下
#cp /root/kdf/eureka/eureka-server/build/libs/eureka-server-1.9.13-SNAPSHOT.war /usr/local/tomcat/apache-tomcat-8.0.53/webapps/eureka.war
启动tomcat
# /usr/local/tomcat/apache-tomcat-8.0.53/bin/startup.sh
访问 http://serverIP:端口号/eureka 查看安装结果 如: http://serverIP:8080/eureka
vue部署
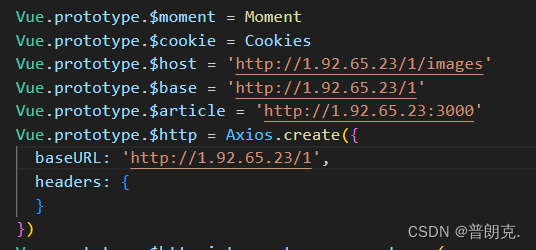
修改main.js
将locahost改为自己服务器的ip地址
然后在控制台输入npm run build打包为dist文件。

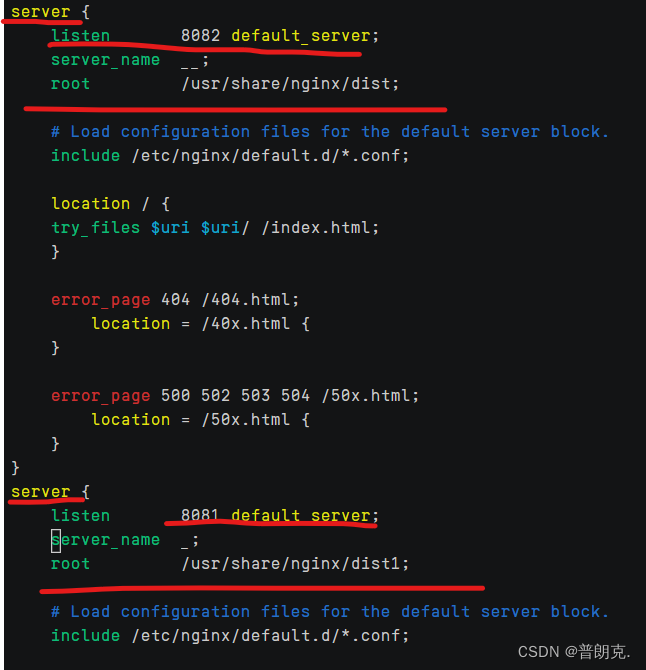
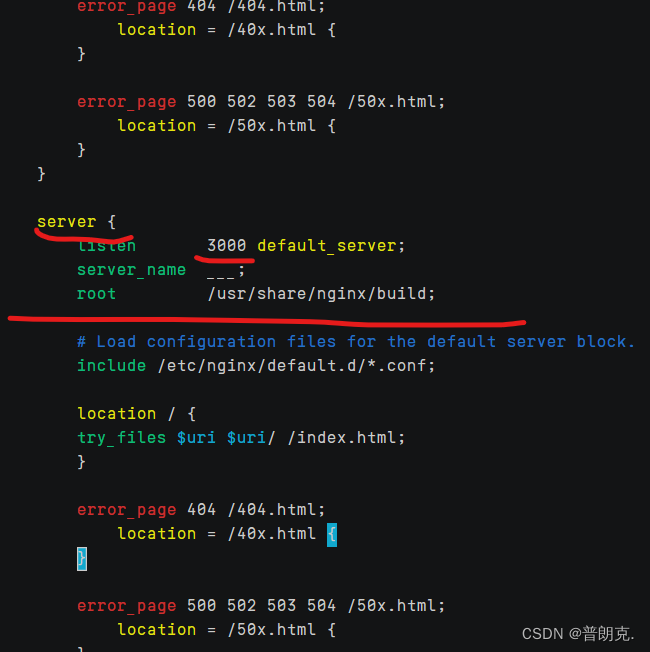
用unzip 命令解压三个文件,然后将目录切换到 /etc/nginx ,输入vim nginx.conf 修改配置文件。修改server这个地方,listen改为自己的端口,root改为自己dist文件夹存放的位置,因为我有三个前端文件所以写了三个server。大家可以更具自己的情况写server,一个文件就写一个server,两个文件写两个server,可以复制原来的,复制粘贴后只需要改listen,root。修改配置文件后需要重启nginx,命令是nginx -s reload。
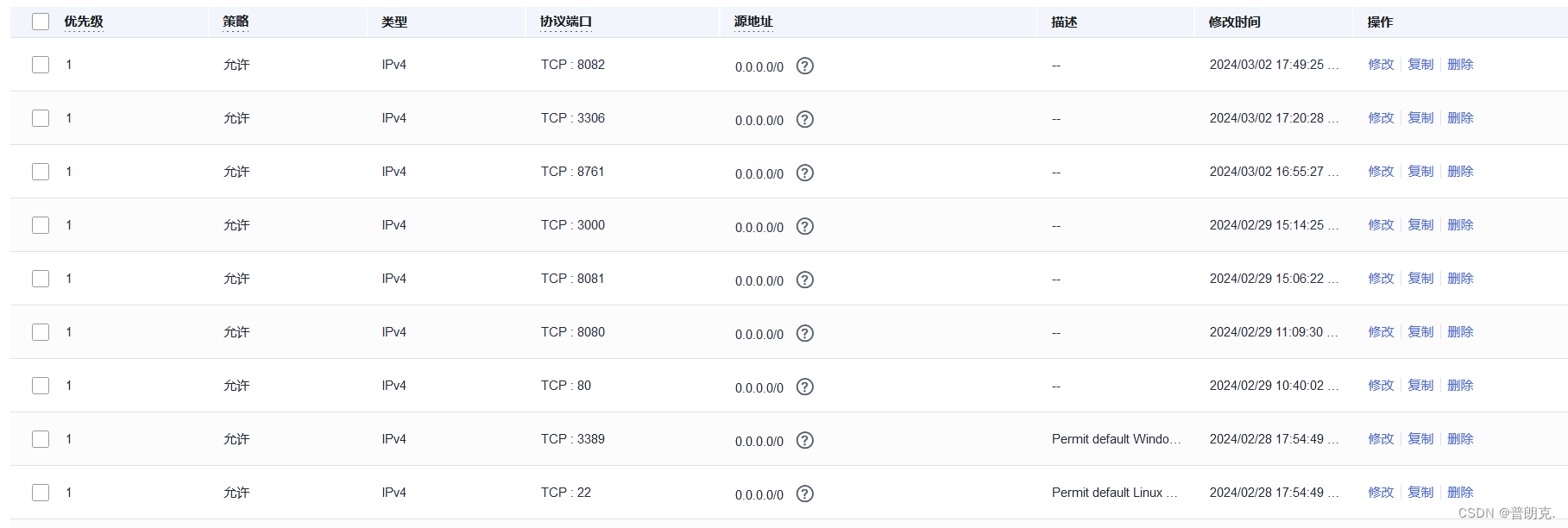
重启后就可以ip地址加端口访问前端页面了,如:1.92.65.23:8082。这时候有的人可能会访问失败,因为我们没有打开服务器安全组,我们只需要把安全组打开就行了。如下图所示
22是远程连接ssh的端口,80是nginx的默认端口,8080是tomacat的默认端口,8081、8082、3000是我前端文件的端口,8761是eureka的默认端口。我们把这些端口打开后重新访问ip+端口,这时候页面就可以访问了。这时候我们的前端就部署完成了 。
后端部署
1、修改yaml文件,将数据库、rabbitmq、eureka、reedis的localhost修改为自己服务器的ip地址,相应的密码也修改为服务器配置的密码
2、配置数据库:打开服务器安全组3306端口,启动服务器mysql服务,用navicat连接自己的服务器,将sql数据导入
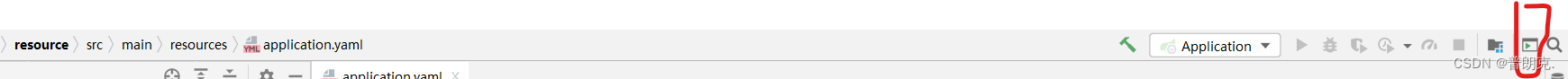
3、打开idea,点击这个按钮
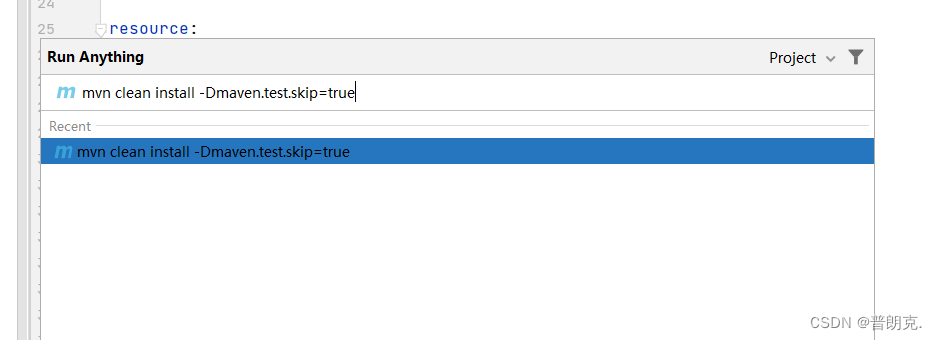
4、输入命令:mvn clean install -Dmaven.test.skip=true 把我们的后端代码打包为jar包。
5、如下图就是打包好了
6、接下来我们将所有的jar包上传到服务器,我放到了 /usr/demo文件夹下
7、接下来我们只需要将目录切换到 /usr/demo下按顺序启动各个jar包就好了 ,启动命令 nohup java -jar ruoyi-admin.jar & 等所有的jar包都启动完成之后,后端代码就部署完成了。这时候刷新页面我们可以看到完整的项目。