本文重点参考了这篇文章,十分感谢
小绵杨Yancy提供的文章支持,文章地址:【Vue】使用mock模拟数据_vue mock模拟数据_小绵杨Yancy的博客-CSDN博客
本文主要用于解决自己学习中遇到的问题,如果也能帮助到读者,十分乐意为您提供方案。
事情经过:在学习vue-element-admin的过程中,在使用element-ui渲染完goodlist路由界面后,由于个人学习没有api端口与界面进行交互,导致后面的数据处理学习中断。
解决方法:引入mock.js,这样就可以在后端没有提供接口的时候,自己模拟一个mock接口去请求。
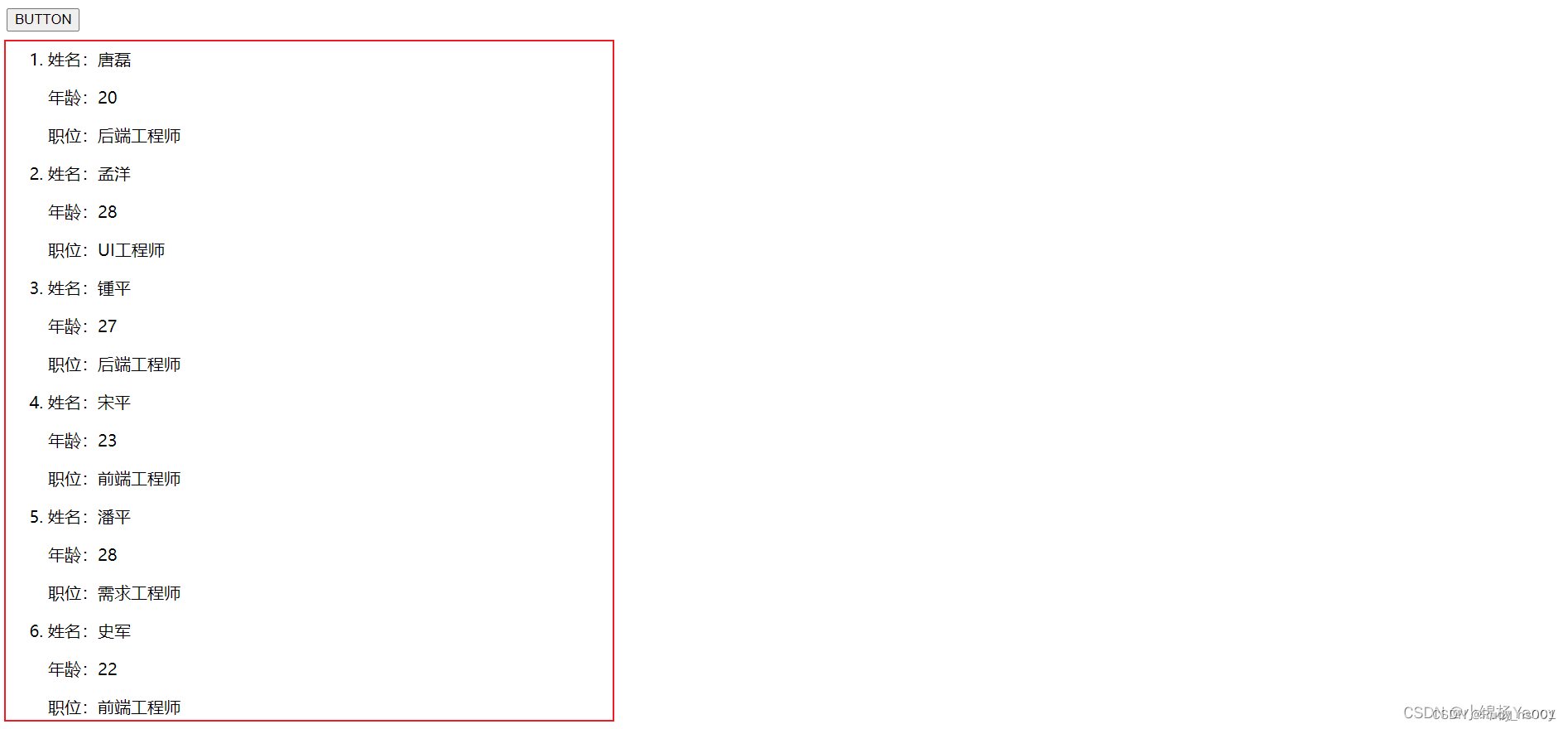
根据上面参考文章的学习,我们可以运行浏览器可以得到如下结果,这样调取mock里面的数据就很成功了。
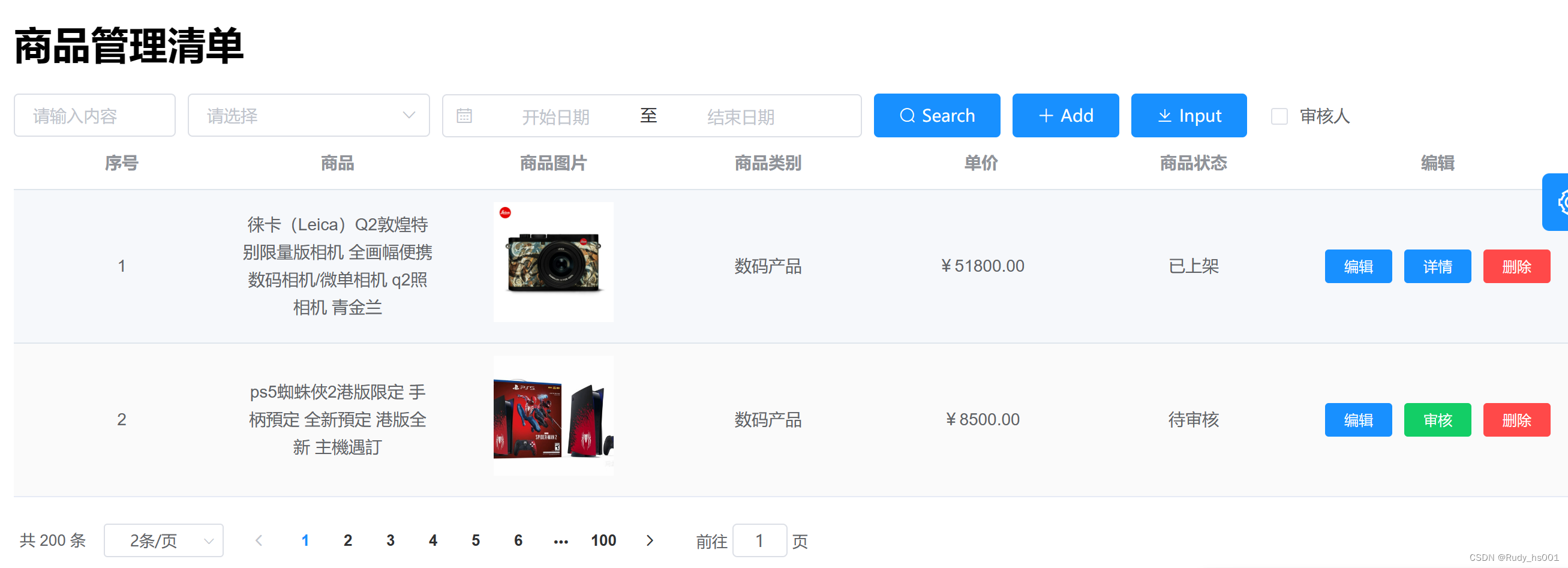
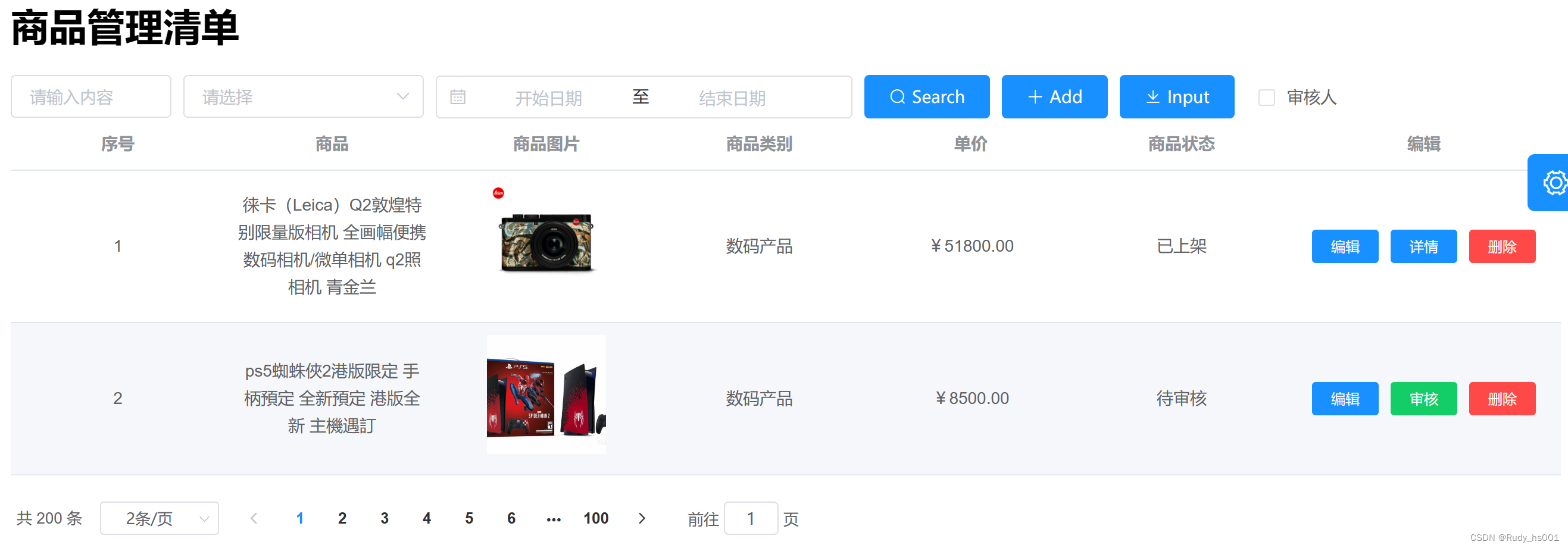
但是要将上面内容应用到我自己的项目中,如图所示,要调用后台数据在表格里显示后台的内容。
那么,步骤从头开始解释一下:
1.首先要在项目中安装mock.js和axios.js文件
npm install mockjs
npm install axios
然后需要在src下新建一个叫mock的文件夹,并且在文件夹里面添加index.js和goodList.js(存储我们需要模拟的数据)
2.代码
2.1 mock/index.js 中添加
// 首先引入Mock
const Mock = require('mockjs');
// 设置拦截ajax请求的相应时间
Mock.setup({
timeout: '200-600'
});
let configArray = [];
// 使用webpack的require.context()遍历所有mock文件
const files = require.context('.', true, /\.js$/);
files.keys().forEach((key) => {
if (key === './index.js') return;
configArray = configArray.concat(files(key).default);
});
// 注册所有的mock服务
configArray.forEach((item) => {
for (let [path, target] of Object.entries(item)) {
let protocol = path.split('|');
Mock.mock(new RegExp('^' + protocol[1]), protocol[0], target);
}
});
这段代码是用于设置和注册Mock服务。Mock是一种用于模拟数据的技术,以便在后端服务未就绪时进行前端开发或者进行单元测试。
代码的作用如下:
- 引入Mock库:
const Mock = require('mockjs');,使用Node.js的require函数引入mockjs库。 - 设置拦截ajax请求的响应时间:
Mock.setup({ timeout: '200-600' });,这是用mockjs库提供的setup方法来设置拦截ajax请求的响应时间,时间范围在200到600毫秒之间。 - 创建一个空数组
configArray,用来存储所有mock文件的配置信息。 - 使用webpack的
require.context()函数遍历项目中的所有mock文件,const files = require.context('.', true, /\.js$/);这行代码会获取到项目中所有后缀为.js的文件。然后遍历这些文件,把每个文件的默认导出对象加入到configArray数组中。 - 注册所有的mock服务:
configArray.forEach((item) => { ... });,遍历configArray数组中的每个元素(每个元素都是一个对象,对象中的每个键值对都是一个mock服务的配置信息),然后把这个配置信息注册到Mock库中。
2.2 在main.js中运行mock
require('./mock/index');//运行mock
2.3 添加goodList.js的初始数据
// 生成随机6位数字 用于商品id
var randomId = Math.floor(Math.random() * 900000) + 100000;
// 存储商品信息
let goodInf = [
{
id: randomId,
name:'徕卡(Leica)Q2敦煌特别限量版相机 全画幅便携数码相机/微单相机 q2照相机 青金兰',
img: 'https://img11.360buyimg.com/n1/s450x450_jfs/t1/98213/16/32345/94323/63918d25Ea89b8930/e9d7573853c83a0d.jpg',
cate:'数码产品',
price: 51800,
check_status: true
},
{
id: randomId,
name:'ps5蜘蛛俠2港版限定 手柄預定 全新預定 港版全新 主機遇訂',
img: 'https://img11.360buyimg.com/n1/jfs/t1/107863/4/44159/69804/64d2a164Ff2a3dec7/c23e0b7496a0a7b1.jpg',
cate:'数码产品',
price: 8500,
check_status: false
}
]
let goodList = {
code: 200,
message: 'success',
data: {
total: 100,
rows: goodInf
}
};
// console.log(goodList);
export default {
//跨域获取goodList数据
'get|/getGoodList': goodList
}
'/getGoodList'是CORS(跨源资源共享)的一个特殊路径,通常用于处理跨域请求
2.4利用axios请求mock接口(good-list.vue)
在此目录下
在<script> 下添加mock
// 添加axios
import axios from 'axios'在data里设置一个空数组用于存放跨域获取到的goodlist
goodData: []在methods中添加获取数据的函数getData()
getData() {
axios.get('/getGoodList').then((res) => {
console.log(res)
this.goodData = res.data.data.rows;
})
}获取跨域请求数据中的data。rows里面的数据赋值在本次的goodData数组中
添加Vue的生命周期钩子,mounted钩子是在Vue实例挂载到DOM后立即调用的,所以你可以在这个钩子中触发你想要的事件
mounted() {
// 在这里触发你的事件
this.getData();
}, <
<
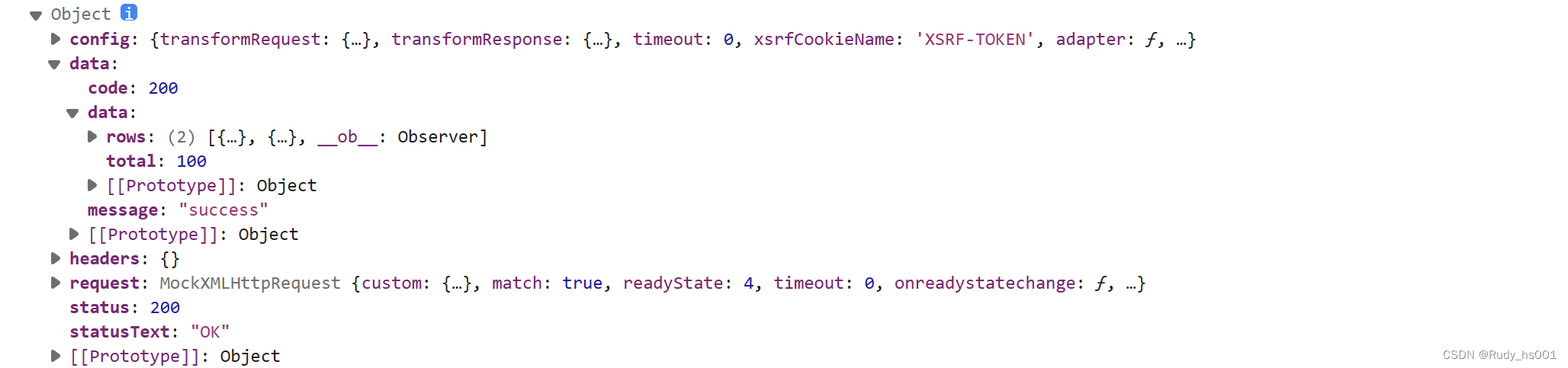
验证:实现获取模拟接口的数据

<
<
<
操作的原码:
mock/index.js
// 首先引入Mock
const Mock = require('mockjs');
// 设置拦截ajax请求的相应时间
Mock.setup({
timeout: '200-600'
});
let configArray = [];
// 使用webpack的require.context()遍历所有mock文件
const files = require.context('.', true, /\.js$/);
files.keys().forEach((key) => {
if (key === './index.js') return;
configArray = configArray.concat(files(key).default);
});
// 注册所有的mock服务
configArray.forEach((item) => {
for (let [path, target] of Object.entries(item)) {
let protocol = path.split('|');
Mock.mock(new RegExp('^' + protocol[1]), protocol[0], target);
}
});
mock/goodList.js
// 生成随机6位数字
var randomId = Math.floor(Math.random() * 900000) + 100000;
// 存储商品信息
let goodInf = [
{
id: randomId,
name:'徕卡(Leica)Q2敦煌特别限量版相机 全画幅便携数码相机/微单相机 q2照相机 青金兰',
img: 'https://img11.360buyimg.com/n1/s450x450_jfs/t1/98213/16/32345/94323/63918d25Ea89b8930/e9d7573853c83a0d.jpg',
cate:'数码产品',
price: 51800,
check_status: true
},
{
id: randomId,
name:'ps5蜘蛛俠2港版限定 手柄預定 全新預定 港版全新 主機遇訂',
img: 'https://img11.360buyimg.com/n1/jfs/t1/107863/4/44159/69804/64d2a164Ff2a3dec7/c23e0b7496a0a7b1.jpg',
cate:'数码产品',
price: 8500,
check_status: false
}
]
let goodList = {
code: 200,
message: 'success',
data: {
total: 100,
rows: goodInf
}
};
// console.log(goodList);
export default {
'get|/getGoodList': goodList
}
good-list.js
<template>
<div class="goodList">
<div>
<h1>商品管理清单</h1>
</div>
<el-row>
<!-- 输入框 -->
<el-input style="width: 135px;" placeholder="请输入内容"></el-input>
<!-- 选择框 -->
<CateSelect style="margin-left: 10px;"></CateSelect>
<!-- 日期选择框 -->
<el-date-picker type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" style="margin: 0 10px 0 10px;"></el-date-picker>
<!-- Button/checkbox -->
<el-button type="primary" icon="el-icon-search">Search</el-button>
<el-button type="primary" icon="el-icon-plus" @click="$router.push('/good/listadd')">Add</el-button>
<el-button type="primary" icon="el-icon-download">Input</el-button>
<el-checkbox style="margin-left: 20px;">审核人</el-checkbox>
</el-row>
<!-- Table -->
<el-table :data="goodData" stripe style="width: 100%">
<el-table-column label="序号" width="180" align="center">
<!-- 渲染序号 -->
<template slot-scope="{row,$index}">
<div>{{ $index+1 }}</div>
</template>
</el-table-column>
<el-table-column prop="name" label="商品" width="180" align="center">
<template slot-scope="{row,$index}">
<div>{{ row.name }}</div>
</template>
</el-table-column>
<el-table-column label="商品图片" width="180" align="center">
<template slot-scope="{row,$index}">
<img :src="row.img" style="width: 100px;" alt="">
</template>
</el-table-column>
<el-table-column prop="cate" label="商品类别" align="center">
<template slot-scope="{row,$index}">
<div>{{ row.cate }}</div>
</template>
</el-table-column>
<el-table-column prop="price" label="单价" align="center">
<template slot-scope="{row,$index}">
<div>{{ `¥${row.price.toFixed(2)}` }}</div>
</template>
</el-table-column>
<el-table-column prop="check_status" label="商品状态" align="center">
<template slot-scope="{row,$index}">
<div>{{ row.check_status ? '已上架' : '待审核' }}</div>
</template>
</el-table-column>
<el-table-column label="编辑" align="center" width="230">
<template slot-scope="{row,$index}">
<el-button type="primary" size="mini">编辑</el-button>
<el-button v-if="row.check_status" type="primary" size="mini">详情</el-button>
<el-button v-else type="success" size="mini">审核</el-button>
<el-button type="danger" size="mini">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 设置分页 -->
<el-pagination style="margin-top: 20px;"
:current-page="currentPage4"
:page-sizes="[2, 5, 10, 20]"
:page-size="2"
layout="total, sizes, prev, pager, next, jumper"
:total="200">
</el-pagination>
</div>
</template>
<script>
import CateSelect from "./components/CateSelect.vue"
// 添加axios
import axios from 'axios'
export default {
name: "goodList",
components: {CateSelect},
props: [],
data() {
return {
goodData: []
};
},
mounted() {
// 在这里触发你的事件
this.getData();
},
methods:{
getData() {
axios.get('/getGoodList').then((res) => {
console.log(res)
this.goodData = res.data.data.rows;
})
}
}
};
</script>
<style lang="scss" scoped>
.goodList{
padding: 20px;
box-sizing: border-box;
}
</style>
<
<
<