文章目录
素材在我的主页中资源里
一、活动页面
1、要求
阅读下列说明、效果图和HTML代码,进行静态网页开发。
这个某项目中的其中一个活动页,应用html和css技术完成页面的布局。项目包含主页index.html、style.css,css和img文件夹
2、效果图
分析:
- 总体一个大盒子,顶部盒子固定图片和文字,添加背景颜色。
- 下面一张图片,直接引入和作为盒子背景都可。
- 往下奖品盒子背景颜色透明。再往下一个盒子边框为dashed虚线,部分文字特殊标记。
- 文字在线中间,可以文字设置背景颜色后上移覆盖实线
- 表格注意bgcolor,cellspacing,cellpadding ,消除外边线
3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<div class="border">
<div class="flower">
<img src="img/back.jpg"/>
<span>花花个人赛</span>
</div>
<img src="img/banner.jpg" />
<div class="model">
<div class="modelone">
<p class="p1">我的奖品        <a> 3 </a> ></p>
</div>
<div class="modeltwo">
<p>所有电子券请在<a>10月31日</a>前使用,逾期作废</p>
</div>
</div>
<br>
<br>
<div class="line">
</div>
<h3 class="get">获奖名单</h3>
<div class="table">
<table cellspacing="0px" cellpadding="1px" align="center" width="270px" height="200px">
<tr class="tr1" bgcolor="#7ae638" height="40px">
<td>中奖用户</td>
<td>RP排名</td>
<td class="right">具体奖品</td>
</tr>
<tr class="tr2">
<td>王振民</td>
<td>1</td>
<td class="right">一年学费+<p>特别礼品</p></td>
</tr>
<tr class="tr2">
<td>谷文栋</td>
<td>23</td>
<td class="right">4个月学费+<p>特别礼品</p></td>
</tr>
<tr class="tr2">
<td>王倩倩</td>
<td>24</td>
<td class="right">2个月学费+<p>特别礼品</p></td>
</tr>
<tr class="tr2">
<td>钟尉</td>
<td>124</td>
<td class="right">100元红包+<p>特别礼品</p></td>
</tr>
<tr class="tr2">
<td>韩雅</td>
<td>345</td>
<td class="right">50元红包+<p>特别礼品</p></td>
</tr>
<tr class="tr2">
<td class="bottom">小黑子</td>
<td class="bottom">360</td>
<td class="bottom right" >30元红包+<p>特别礼品</p></td>
</tr>
</table>
</div>
<img class="i" src="img/bottomImg.jpg" />
</div>
</body>
</html>
4、style.css
*{
margin: 0;
padding: 0;
}
.border{
height: 740px;
width: 300px;
margin: 50px auto;
background-color: rgb(148, 239, 141);
}
.flower{
height: 50px;
width: 300px;
background-color: #00bd23;
}
.flower img{
height: 25px;
width: 25px;
margin-top: 15px;
margin-left: 10px;
}
.flower span{
font-weight: bold;
color: aliceblue;
position: relative;
bottom: 5px;
}
.border>img{
width: 300px;
}
.modelone{
width: 270px;
height: 45px;
margin-left: 20px;
margin-top: 10px;
background-color: rgb(255,255,255,0.5);
}
.modelone .p1{
width: 250px;
height: 40px;
line-height: 40px;
font-weight: bold;
margin-left: 20px;
color: green;
}
.modelone a{
color: red;
}
.modeltwo{
width: 270px;
height: 90px;
margin-left: 20px;
margin-top: 10px;
background-color: white;
border: 1px dashed red;
}
.modeltwo p{
margin:18px ;
}
.modeltwo a{
color: red;
}
.line{
width: 250px;
border: 1px solid #008000;
border-top: 1px;
margin: 0 auto;
}
.get{
display: inline-block;
width: 90px;
text-align: center;
color: #008000;
background-color: #94ef8d;
position: relative;
top: -15px;
left: 110px;
}
.table{
margin: 0px 20px 0px 20px;
color: #3d6a56;
font-weight: bold;
text-align: center;
font-size: 15px;
}
.table p{
font-size: 13px;
color: gray;
}
.table .tr1{
color: #F0F8FF;
font-weight: 400;
}
.table .tr2{
background-color: rgb(255,255,255,0.5);
}
.table td{
border: 1px solid #6dbe9a;
border-top: 0px;
border-left: 0px;
}
.table .bottom{
border-bottom: 0px;
}
.table .right{
border-right: 0px;
}
.i{
width: 300px;
}
二、改革进展与成效管理平台页面
1、要求
阅读下列说明、效果图和HTML代码,进行静态网页开发。
项目名称为“改革进展与成效管理平台”,包含首页index.html、css文件夹、img文件夹,其中,css文件夹包含normalize.css文件;img文件夹包含用到的图片。
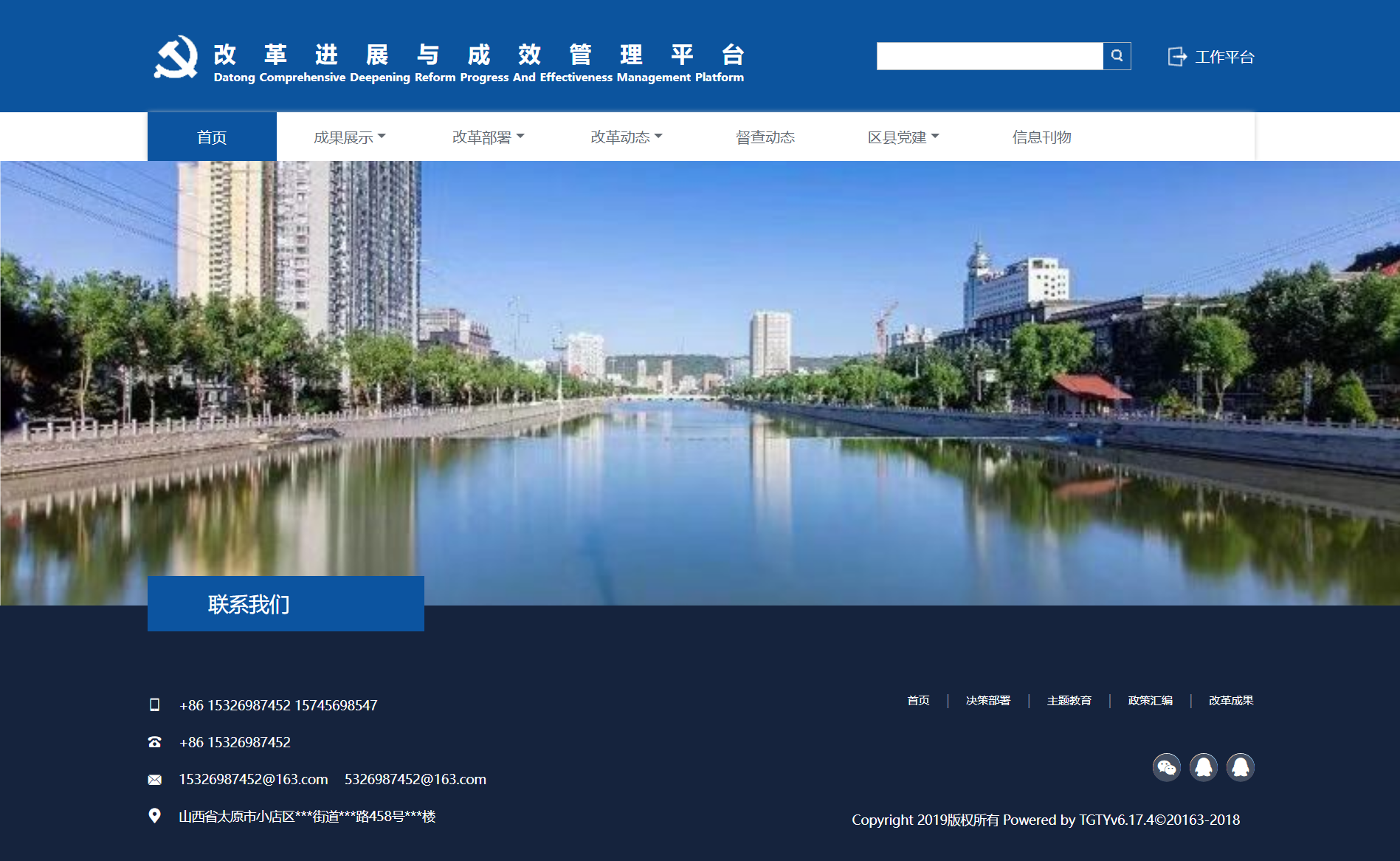
2、效果图
3、index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8 ">
<meta name="Author" content="网页作者" />
<meta name="Copyright" content="网站版权" />
<meta name="keywords" content="网站关键字" />
<meta name="description" content="网站描述" />
<link rel="Shortcut Icon" href="网站.ico图标路径" />
<title>改革进展与成效管理平台</title>
<link rel="stylesheet" type="text/css" href="fonts/iconfont.css"/>
<link rel="stylesheet" href="css/normalize.css">
<!--请在以下横线中引入index.css样式 -->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="header">
<div class="top">
<div class="wrap clear">
<div class="logo fl">
<div class="logoimg fl">
<!-- 请在以下横线中插入/logo.png图片-->
<img src="img/logo.png" >
</div>
<div class="name fl">
<h1>改革进展与成效管理平台<span></span></h1>
<p>Datong Comprehensive Deepening Reform Progress And Effectiveness Management Platform</p>
</div>
</div>
<dov class="opt fr">
<div class="search fl">
<!--请在以下横线中填写form标签及提交属性和请求方式属性 -->
<form action="" method="">
<input class="fl" type="text">
<div class="searchBtn fl"><a href="javascript:;"></a></div>
</from>
</div>
<div class="admin fl"><a href="javascript:;">工作平台</a></div>
</dov>
</div>
</div>
<div class="nav">
<div class="wrap">
<ul>
<li class="cur"><a href="index.html">首页</a></li>
<li>
<a href="resultlist.html">成果展示</a>
<span></span>
<div class="tri"></div>
</li>
<li>
<a href="bushu.html">改革部署</a>
<span></span>
<div class="tri"></div>
</li>
<li>
<a href="">改革动态</a>
<span></span>
<div class="tri"></div>
</li>
<li><a href="">督查动态</a></li>
<li class="block">
<a href="">区县党建</a>
<span></span>
<div class="tri"></div>
</li>
<li><a href="">信息刊物</a></li>
</ul>
</div>
</div>
</div>
<div class="banner">
<img src="img/banner.jpg" >
</div>
<div class="footer">
<div class="wrap clear">
<div class="left fl">
<div class="contact">联系我们</div>
<div class="list">
<p><span class="iconfont"></span>+86 15326987452 15745698547</p>
<p><span class="iconfont"></span>+86 15326987452</p>
<p><span class="iconfont"></span><span>[email protected]</span>[email protected]</p>
<p><span class="iconfont"></span>山西省太原市小店区***街道***路458号***楼</p>
</div>
</div>
<div class="right fr">
<div class="footNav">
<ul>
<li><a href="index.html">首页</a></li>
<li class="des">|</li>
<li><a href="bushu.html">决策部署</a></li>
<li class="des">|</li>
<li><a href="">主题教育</a></li>
<li class="des">|</li>
<li><a href="">政策汇编</a></li>
<li class="des">|</li>
<li><a href="resultlist.html">改革成果</a></li>
</ul>
</div>
<div class="others">
<a href=""><span class="iconfont icon-weixin"></span></a>
<a href=""><span class="iconfont icon-qq"></span></a>
<a href=""><span class="iconfont icon-qq"></span></a>
</div>
<!--请在以下横线出填写“版权”符号-->
<div class="copyright">Copyright 2019版权所有 Powered by TGTYv6.17.4©20163-2018</div>
</div>
</div>
</div>
</body>
</html>
4、normalize.css
body,h1,h2,h3,h4,h4,h6,p,ul,ol,dl,dd,input,textarea{
margin:0;/*清除外边距*/
padding:0;/*清除内边距*/
}
body{
font-family: "微软雅黑";/*设置字体为微软雅黑*/
font-size: 16px;
background-color: #fff;
overflow-x: hidden;
}
ul,ol,li{
list-style: none;/*清除列表样式*/
}
img{
display:block;/*清除图片下默认的小间隙*/
border: 0;
}
a{
margin: 0;
padding: 0;
border:0;
text-decoration: none;/*清除默认下划线*/
color: inherit;
background: transparent;
cursor: pointer;
}
input{
border: 0;
outline: none;
}
.fl{
float: left;
}
.fr{
float: right;
}
@font-face{
font-family: 'iconfont';
src: url('../fonts/iconfont.eot');
src: url('../fonts/iconfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/iconfont.woff2') format('woff2'),
url('../fonts/iconfont.woff') format('woff'),
url('../fonts/iconfont.ttf') format('truetype'),
url('../fonts/iconfont.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/*公共样式--start*/
.wrap{
width: 1200px;
margin: 0 auto;/*设置水平居中*/
}
/*顶部导航--start*/
.header{
width: 100%;
height: 178px;
}
.header .top{
width: 100%;
height: 126px;
background-color: #0c549e;
}
.header .top .logo{
padding-top: 40px;
}
.header .top .logo .name{
padding-top: 6px;
padding-left: 12px;
}
.header .top .logo .name h1{
height: 28px;
margin-bottom: 6px;
font-weight:bold;
font-size:24px;
color:#fff;
text-align: justify;
}
.header .top .logo .name h1 span{
display: inline-block;
padding-left: 100%;
}
.header .top .logo .name p{
font-weight:bold;
font-size:10px;
word-spacing:1px;
color:#fff;
}
.header .top .opt{
padding-top: 50px;
}
.header .top .opt .search{
height: 29px;
margin-right: 39px;
border:1px solid #aeb7be;/*设置边框 边框宽1px 实心线 颜色为#aeb7be*/
}
.header .top .opt .search form{
height: 29px;
}
.header .top .opt .search form input{
display: block;
width: 245px;
height: 100%;
}
.header .top .opt .search form .searchBtn{
width: 30px;
height: 29px;
background: #0c549e url(../img/search.png) no-repeat center;/*设置背景图片为 search.png,背景图片不重复,而且居中,背景颜色为#0c549e*/
}
.header .top .opt .search form .searchBtn a{
display: block;
width: 100%;
height: 100%;
}
.header .top .opt .admin{
height: 31px;
padding-left: 30px;
line-height: 31px;
color: #fff;
background: url(../img/admin.png) no-repeat 0 4px;/*设置背景图片为 admin.png,背景图片不重复,背景位置左右是0,距离上边是4px*/
}
.header .top .opt .admin a{
display: block;
width: 100%;
height: 100%;
}
.header .nav{
width: 100%;
height: 53px;
}
.header .nav .wrap{
box-shadow: 0 1px 6px #ccc;
}
.header .nav .wrap>ul{
height: 53px;
margin-left: -10px;
}
.header .nav .wrap>ul>li{
position: relative;
z-index: 99;
float: left;
width: 140px;
height: 100%;
margin-left: 10px;
line-height: 53px;
color: #636a72;
text-align: center;
transition: all .3s;/*将所有属性0.3s的过渡*/
}
.header .nav .wrap>ul>li.cur{
color: #fff;
background-color: #0c54a0;
}
.header .nav .wrap>ul>li.cur span{
border-top-color: #fff;
}
.header .nav .wrap>ul>li:hover{
color: #fff;
background-color: #0c54a0;
}
.header .nav .wrap>ul>li span{
display: inline-block;
border: 5px solid transparent;
border-top-color: #636a72;
}
.header .nav .wrap>ul>li:hover span{
border-top-color: #fff;
}
.header .nav ul li .subNav{
display: none;
position: absolute;
left: 18px;
top: 54px;
width: 86px;
border-radius: 3px;
background-color: #fff;
}
.header .nav ul li .subNav ul{
width: 100%;
}
.header .nav ul li .subNav ul li{
width: 100%;
height: 34px;
font-size: 14px;
line-height: 34px;
text-align: center;
}
.header .nav ul li.block .subNav{
left: 0;
}
.header .nav ul li.block .subNav ul li{
width: 86px;
float: left;
}
.header .nav ul li.block .subNav{
width: 172px;
}
.header .nav ul li .subNav ul li:hover{
background-color: #e7e7e7;
color: #333;
}
.header .nav ul li .tri{
display: none;
position: absolute;
left: 54px;
top: 40px;
border: 7px solid transparent;
border-bottom-color: #fff;
}
.header .nav .wrap>ul>li:hover .subNav{
display: block;
color: #333;
}
.header .nav .wrap>ul>li:hover .tri{
display: block;
}
/*顶部导航--end*/
/*位置追踪*/
.main .pos{
margin-top: 26px;
margin-bottom: 16px;
}
.main .pos ul li{
float: left;
font-size: 12px;
color: #84878c;
}
.main .pos ul li:hover a{
color: #333;
}
.main .pos ul li.mid{
margin: 0 10px;
}
/*焦点图--start*/
.banner{
position: relative;
width: 100%;
height: 482px;
overflow: hidden;
}
.banner img{
position: absolute;
top: 50%;
left: 50%;
width: 100%;
max-width: 1920px;
transform: translate(-50%,-50%);/*用transform将元素居中*/
}
/*焦点图--end*/
/*底部*/
.footer{
width: 100%;
height: 280px;
background-color: #15233d;
}
.footer .left{
position: relative;
padding-top: 88px;
}
.footer .left .contact{
position: absolute;
left: 0;
top: -32px;
width: 234px;
height: 60px;
padding-left: 66px;
font-size: 22px;
line-height: 60px;
color: #fff;
background-color: #0c54a0;
}
.footer .left .list p{
height: 40px;
font-size: 14px;
line-height: 40px;
color: #fff;
}
.footer .left .list span{
margin-right: 18px;
}
.footer .right{
padding-top: 88px;
}
.footer .right .footNav{
margin-bottom: 42px;
padding-left: 60px;
}
.footer .right .footNav ul{
height: 30px;
}
.footer .right .footNav ul li{
float: left;
height: 100%;
font-size: 12px;
line-height: 30px;
color: #fff;
}
.footer .right .footNav ul li.des{
margin: 0 18px;
font-size: 14px;
color: #737c8d;
}
.footer .right .footNav ul li:hover{
color: #737c8d;
}
.footer .right .others{
margin-bottom: 32px;
padding-left: 316px;
font-size: 0;
}
.footer .right .others span{
display: inline-block;
width: 30px;
height: 30px;
margin-left: 10px;
border-radius: 15px;
background-color: #fff;
}
.footer .right .others .iconfont{
font-size: 30px;
color: #444f63;
}
.footer .right .copyright{
font-size: 14px;
color: #fff;
}
三、头部静态html
1、要求
制作一个公用的头部静态html,现在提供的设计效果图。
项目名称为header,包含header.html、css文件夹、img文件夹,其中,css文件夹包含header.css文件;img文件夹包含h5logo.png、hotline.gif、top_02.gif、top_bg.gif图片。
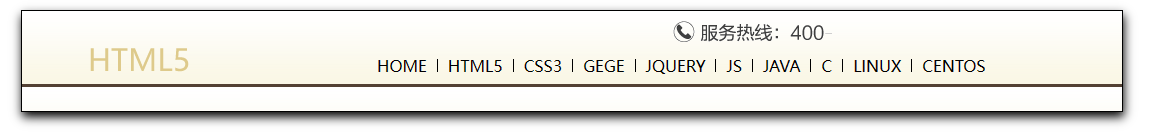
2、效果图
分析:
- 总盒子边框有阴影
- 内部盒子背景颜色平铺
- li之间放的图片隔开
3、header.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" href="css/header.css" type="text/css" />
<body>
<div class="head">
<img class="img1" src="img/h5logo.png" >
<img class="img2" src="img/hotline.gif" >
<ul>
<li>HOME</li>
<li><img src="img/top_02.gif" ></li>
<li>HTML5</li>
<li><img src="img/top_02.gif" ></li>
<li>CSS3</li>
<li><img src="img/top_02.gif" ></li>
<li>GEGE</li>
<li><img src="img/top_02.gif" ></li>
<li>JQUERY</li>
<li><img src="img/top_02.gif" ></li>
<li>JS</li>
<li><img src="img/top_02.gif" ></li>
<li>JAVA</li>
<li><img src="img/top_02.gif" ></li>
<li>C</li>
<li><img src="img/top_02.gif" ></li>
<li>LINUX</li>
<li><img src="img/top_02.gif" ></li>
<li>CENTOS</li>
</ul>
</div>
</body>
</html>
4、header.css
*{
margin: 0;
padding: 0;
}
.head{
width: 1100px;
height: 100px;
border: 1px solid black;
margin: 50px auto;
box-shadow: 1px 5px 10px 0px ;
background-image: url(../img/top_bg.gif);
}
.img1{
position: relative;
left: 50px;
top: 25px;
}
.img2{
margin-left: 500px;
}
ul{
margin-left: 350px;
}
li{
list-style: none;
float: left;
margin: 0 5px;
}
四、课程表
1、要求
李华用html的表格打印了2019年下学期的课程表,周三有体育课标红,完成的整体效果如图。
项目名称为table,包含首页table.html、css文件夹,其中,css文件夹包含table.css文件。
2、效果图
分析:
- rowspan(占几行),colspan(占几列)
3、table.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/table.css"/>
<body>
<table class="table" border="1" cellspacing="2px" cellpadding="3px" width="500px">
<tr>
<th colspan="6">2019年下学期课程表</th>
</tr>
<tr>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>周末</th>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td class="red">英语</td>
<td>语文</td>
<td>英语</td>
<td rowspan="3">休息</td>
</tr>
<tr>
<td>数学</td>
<td>历史</td>
<td class="red">语文</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr>
<td>政治</td>
<td>语文</td>
<td class="red">体育</td>
<td>英语</td>
<td>数学</td>
</tr>
</table>
</body>
</html>
4、table.css
.table{
margin: 50px auto;
text-align: center;
}
.red{
color: red;
}