文章目录
素材在我的主页的资源处获取
一、登录注册页面
1、要求
阅读下列说明、效果图,完成移动端布局。
在某项目中,需要登录后才可以看到主页面,顾按照效果图完成移动端的登录页面布局。项目中的文件包含index.html、style.css和img文件夹。
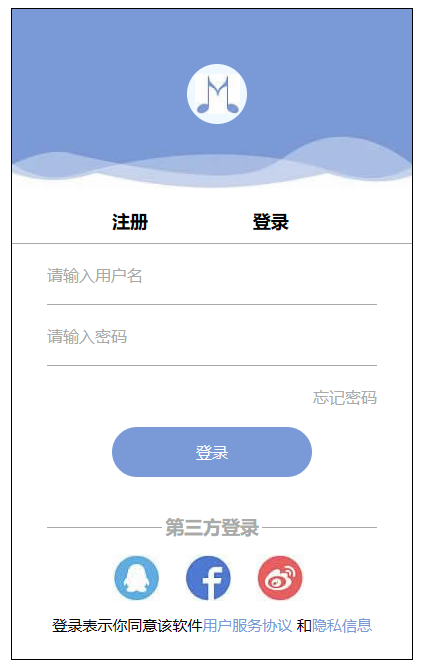
2、效果图
分析:
- 顶部背景是由上面一部分纯色背景+下面一部分图片构成
- 中间logo,在一个盒子中,logo修改宽高后居中
3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<div class="top">
<div class="top_in">
</div>
</div>
<span class="span1">注册</span>
<span class="span1">登录</span>
<div class="middle">
<p class="p1">请输入用户名</p>
<p class="p1">请输入密码</p>
<p class="p2">忘记密码</p>
<p class="aload">登录</p>
<div class="line">
</div>
<h3>第三方登录</h3>
<img class="img1" src="img/icon-img1.jpg" >
<img src="img/icon-img2.jpg" >
<img src="img/icon-img3.jpg" >
<p class="agree">登录表示你同意该软件<span>用户服务协议</span>
和<span>隐私信息</span></p>
</div>
</div>
</body>
</html>
4、style.css
*{
margin: 0;
padding: 0;
}
.all{
width: 400px;
height: 650px;
border: 1px solid black;
margin: 0 auto;
}
.top{
width: 400px;
height: 180px;
background: url(../img/logol-bottomBj.jpg) no-repeat;
background-position: bottom;
background-color: #7a9ad7;
}
.top .top_in{
width: 60px;
height: 60px;
border-radius: 60px;
background: url(../img/logol.jpg) no-repeat;
background-color: aliceblue;
background-size: 45px;
background-position: center;
position: relative;
left: 175px;
top: 55px;
}
.all .span1{
display: inline-block;
font-size: 18px;
font-weight: bold;
margin-left: 100px;
margin-top: 20px;
margin-bottom: 10px;
}
.middle{
width: 400px;
height: 420px;
border-top: 1px solid #a9aaa8;
}
.middle .p1{
width: 330px;
height: 40px;
border-bottom: 1px solid #a9aaa8;
margin: 0 auto;
margin-top: 20px;
color: #a9aaa8;
}
.p2{
text-align: right;
color: #a9aaa8;
margin-top: 20px;
margin-right: 35px;
}
.aload{
width: 200px;
height: 50px;
border-radius: 30px;
line-height: 50px;
text-align: center;
margin: 0 auto;
background-color: #7a9ad7;
color: white;
margin-top: 20px;
}
.line{
width: 330px;
height: 1px;
border-top: 1px solid #a9aaa8;
margin: 0 auto;
margin-top: 50px;
}
h3{
width: 100px;
text-align: center;
position: relative;
margin: 0 auto;
bottom: 15px;
background-color: white;
color: #a9aaa8;
}
.middle .img1{
margin-left: 100px;
}
.middle img{
margin: 0 10px;
}
.agree{
text-align: center;
font-size: 15px;
margin-top: 10px;
}
.agree span{
color: #7a9ad7;
}
二、发展历程页面
1、要求
阅读下列说明、效果图和HTML代码,进行静态网页开发。
这是一个公司的发展历程,项目包含首页index.html、css文件夹,其中,css文件夹包含style.css文件。index.html在PC端效果如图所示。
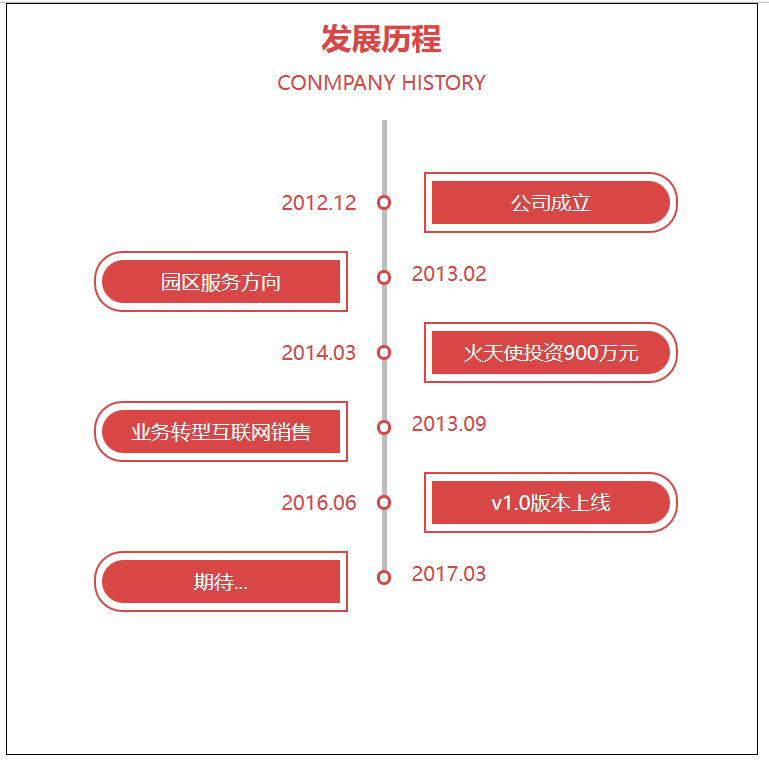
2、效果图
分析:
- 时间线的布局,基本是左侧一个大盒子显示右边框,第一行是装时间,第二行是装的文字
- 小圆圈为单独一个盒子,设置边距和背景即可,调整位置到线的最下方
- 右侧为一个盒子套着另一个盒子,或者是时间
3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<h2 class="develop">发展历程</h2>
<p class="english">CONMPANY HISTORY</p>
<div class="box1">
<p class="p">2012.12</p>
</div>
<div class="yuan">
</div>
<div class="box2">
<p>公司成立</p>
</div>
<div class="clear">
</div>
<div class="box1">
<div class="box3">
<p>园区服务方向</p>
</div>
</div>
<div class="yuan">
</div>
<p class="time">2013.02</p>
<div class="clear">
</div>
<div class="box1">
<p>2014.03</p>
</div>
<div class="yuan">
</div>
<div class="box2">
<p>火天使投资900万元</p>
</div>
<div class="clear">
</div>
<div class="box1">
<div class="box3">
<p>业务转型互联网销售</p>
</div>
</div>
<div class="yuan">
</div>
<p class="time">2013.09</p>
<div class="clear">
</div>
<div class="box1">
<p>2016.06</p>
</div>
<div class="yuan">
</div>
<div class="box2">
<p>v1.0版本上线</p>
</div>
<div class="clear">
</div>
<div class="box1">
<div class="box3">
<p>期待...</p>
</div>
</div>
<div class="yuan">
</div>
<p class="time">2017.03</p>
<div class="clear">
</div>
</div>
</body>
</html>
4、style.css
*{
margin: 0;
padding: 0;
}
.all{
width: 600px;
height: 600px;
border: 1px solid black;
margin: 0 auto;
}
.all .develop{
text-align: center;
color: #d94646;
margin-top: 10px;
}
.all .english{
text-align: center;
color: #d94646;
margin-top: 10px;
margin-bottom: 20px;
}
.box1{
float: left;
width: 300px;
height: 60px;
border-right: 4px solid #bdbdbd ;
}
.box1 p{
text-align: right;
color:#D94646 ;
margin-top: 55px;
margin-right: 20px;
}
.yuan{
width: 7px;
height: 7px;
border-radius: 7px;
border: 3px solid #D94646;
margin: 0 auto;
position: relative;
top: 60px;
left: 2px;
background-color: white;
}
.box2{
float: left;
width: 200px;
height: 45px;
border: 2px solid #D94646;
border-radius: 0px 22.5px 22.5px 0px;
margin-left: 30px;
position: relative;
top: 30px;
}
.box2 p{
width: 190px;
height: 35px;
text-align: center;
line-height: 35px;
background-color: #D94646;
border-radius: 0px 22.5px 22.5px 0px;
margin-top: 5px;
margin-left: 5px;
color: white
}
.clear{
clear: both;
}
.box3{
float: left;
width: 200px;
height: 45px;
border: 2px solid #D94646;
border-radius: 22.5px 0px 0px 22.5px;
margin-left: 70px;
margin-top: 45px;
}
.box3 p{
width: 190px;
height: 35px;
text-align: center;
line-height: 35px;
background-color: #D94646;
border-radius: 22.5px 0px 0px 22.5px;
margin-top: 5px;
margin-left: 5px;
color: white
}
.time{
color: #D94646;
position: relative;
top: 40px;
left: 20px;
}
三、Web技术社区页面
1、要求
“Web技术社区”网站,包含首页index.html、css文件夹和img文件夹。
首页(index.html)内容分为两部分,一是【网站介绍】,位于页面上端,内容为【欢迎语】和【网站内容介绍】,以文字的形式展示;二是【技术介绍】,位于页面下端,展示四项【技术】,每项都包括【技术logo】和【技术特点】,以图片和列表的形式展示。
对页面样式进行设计,要求为:
(1)页面全局样式:设置页面全局属性,页面外边距和内边距为“0”,字体为“宋体”,字体大小为“35px”。为页面设置透明度动画,在页面加载时执行,透明度从“0”到“1”,动画持续时间为“1s”,动画次数为“1”次。
(2)【网站介绍】样式:为页面上端【网站介绍】部分添加背景颜色“#000000”,并设置宽度为“100%”、高度为“400px”、字体颜色为“#FFFFFF”。另外,为【欢迎语】和【网站内容介绍】内容设置“绝对布局”、距顶部边缘“16%”、距左边缘“16%”、宽度为“68%”、文本内容“居中”。
(3)【技术介绍】样式:为页面下端【技术介绍】设置“弹性布局”、文本内容“居中”。另外,为【技术】设置宽度为“17%”、外边距为“4%”;为【技术logo】设置高度为“200px”、宽度为“200px”、边框颜色为“#000000”、边框为“1px、实线”、边框设置“20px圆角”;为【技术特点】中列表设置文本内容“居左”。
2、效果图
3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<div class="top">
<p>欢迎来到Web技上术社区<br><br>本站包括了HTML、css、Javascript、jQuery等各种基础编程教程。本站致力于推广各种前端技术,所有资源是完全免费的,
并且会根据当前互联网的变化实时更新本站内容。同时本站内容如果有不足的地方,也欢迎广大编程爱好者在本站留言提供意见。</p>
</div>
<div class="bottom">
<img src="img/html.png" >
<ul>
<li>HTML指的是超文本标记语言</li>
<li>HTML不是一种编程语言,而是超文本标记语言</li>
<li>标记语言是一套标记标签</li>
</ul>
</div>
<div class="bottom">
<img src="img/css.png" >
<ul>
<li>CSS指层叠样式表</li>
<li>样式定义如何显示HTML元素</li>
<li>样式通常存储在样式表中</li>
</ul>
</div>
<div class="bottom">
<img src="img/js.png" >
<ul>
<li>JavaScript是种轻量级的编程语言</li>
<li>JavaScript是可插入HTML页面的编程代码</li>
<li>JavaScript插入HTML页面后,可由所有的现代浏览器执行</li>
</ul>
</div>
<div class="bottom">
<img src="img/jquery.png" >
<ul>
<li>jQuery是一个JavaScript函数库</li>
<li>jQuery是一个轻量级的”写的少,做的多”的</li>
<li>jQuery提供了大量的插件</li>
</ul>
</div>
</div>
</body>
</html>
4、style.css
*{
margin: 0px;
padding: 0px;
font-family: 宋体;
font-size: 35px;
transition: 1s;
}
.top{
background-color: #000000;
width: 100%;
height: 400px;
color: #FFFFFF;
}
.top p{
position: absolute;
top: 16%;
left: 16%;
width: 68%;
text-align: center;
}
.bottom{
position: relative;
text-align: center;
width: 17%;
border: 4%;
float: left;
margin: 0 40px;
}
.bottom img{
width: 200px;
height: 200px;
border: 1px solid #000000;
border-radius: 20px;
}
.bottom li{
text-align: left;
}
四、电商网站注册、登录页面
1、要求
阅读下列说明、效果图,进行静态网页开发。
某电商网站注册、登录页面开发项目。项目名称为verify,包含首页index.html、css文件夹,其中,css文件夹包含style.css文件。
2、效果图
注意:
- placeholder可以用来描述输入字段预期值的简短的提示信息。提示信息会在用户输入值之前显示,一旦用户输入信息该提示就会自动消失
3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<h2>注册</h2>
<span class="span1">*</span>
<span>用户名: </span>
<input type="text" name="" id="" value="" placeholder="字符串长度为6-20,包含数字和字母"/>
<br>
<span class="span1">*</span>
<span>电子邮箱:</span>
<input type="text" name="" id="" value="" placeholder="输入正确的电子邮箱地址"/>
<br>
<span class="span1">*</span>
<span>密码:  </span>
<input type="text" name="" id="" value="" placeholder="设置密码"/>
<br>
<span class="span1">*</span>
<span>确认密码:</span>
<input type="text" name="" id="" value="" placeholder="确认密码必须与密码一致"/>
<p>提交</p>
</div>
</body>
</html>
4、style.css
*{
margin: 0;
padding: 0;
}
.all{
width: 500px;
height: 400px;
border: 1px solid black;
margin: 0 auto;
}
h2{
text-align: center;
margin-top: 20px;
margin-bottom: 20px;
color: #6e7478;
}
input{
width: 300px;
height: 30px;
}
.span1{
color: red;
margin-left: 20px;
display: inline-block;
margin-top: 20px;
margin-right: 10px;
}
p{
width: 400px;
height: 40px;
background-color: green;
margin: 0 auto;
color: white;
margin-top: 20px;
text-align: center;
line-height: 40px;
}